2024年UI UX的主要趋势 --知识铺
2024年UI/UX设计趋势概览
随着远程和虚拟工作的普及,UI/UX设计领域也在不断演进。了解并应用最新的设计趋势对于从业者来说至关重要。本文将探讨2024年的UI/UX设计趋势,并解释它们为何重要。
UI/UX设计简介
UI/UX设计是创造吸引人且易于使用的数字体验的艺术。它关乎用户友好的界面和流畅的交互体验。了解最新的UI/UX趋势对于创造引人入胜的用户体验至关重要。
2024年的UI/UX设计趋势
1. 黑暗模式
-
流行原因:随着用户越来越多地在夜间使用设备,黑暗模式因其减少眼睛疲劳的特性而受到欢迎。
-
好处:
-
节省OLED或AMOLED屏幕设备的电池寿命。
-
提高文本可读性。
-
减少夜间使用设备时的眼睛疲劳。
-
最小化屏幕眩光和蓝光排放。
2. 个性化体验
- AI的运用:基于人工智能的个性化正在改变用户体验,通过学习用户行为来提供定制化的内容和服务。
3. 增强现实(AR)和虚拟现实(VR)
- 沉浸式体验:AR/VR技术为用户带来了更加沉浸式的交互体验,尤其在游戏和教育领域。
4. 3D设计元素
- 视觉吸引力:3D设计元素增加了界面的视觉吸引力,使产品更加生动和有趣。
5. 可访问性的关注
- 包容性设计:设计时考虑到所有用户,包括那些有特殊需求的用户,确保每个人都能无障碍地使用产品。
6. 微交互
- 用户参与:微交互通过小的动画和视觉反馈增强了用户的参与感和满意度。
7. 扁平化设计
- 简洁性:扁平化设计强调简洁的线条和色彩,去除多余的装饰,使界面更加清晰易用。
8. 动态界面
- 实时反馈:动态界面通过实时更新和交互提供更加流畅的用户体验。
9. 语音用户界面(VUI)
- 语音控制:随着智能助手的普及,VUI允许用户通过语音命令与设备交互。
10. 情感化设计
- 建立联系:情感化设计通过故事讲述和情感连接来增强用户与产品之间的关系。
结论
跟上UI/UX设计的趋势对于创造符合现代用户需求的产品至关重要。通过应用这些趋势,设计师可以创造出更加吸引人、易于使用且具有创新性的用户体验。

来源:Dribbble

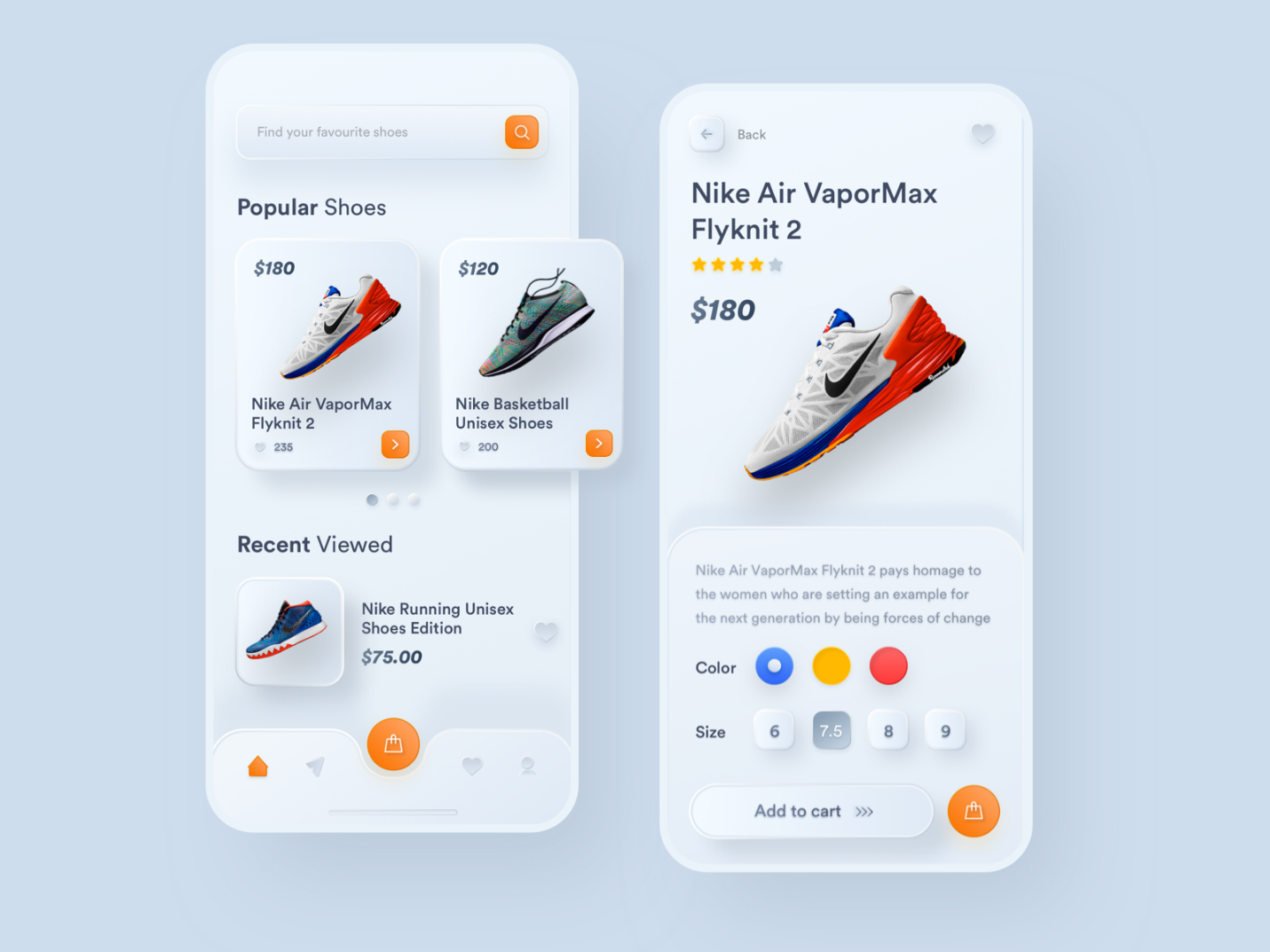
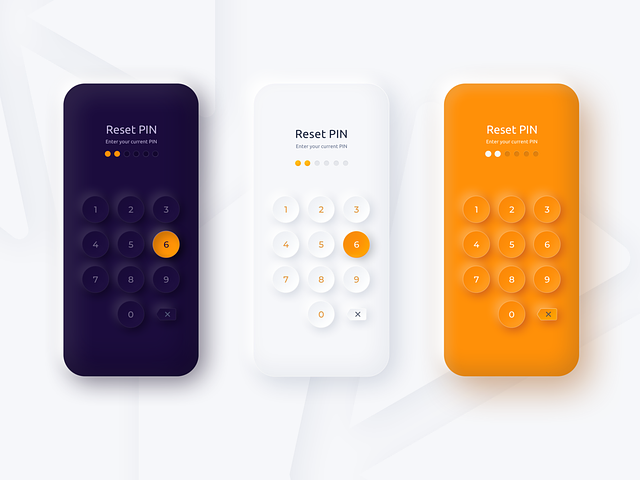
Neumorphism UI/UX Design Overview
Neumorphism, also known as ‘soft UI’, focuses on creating a sense of unity and depth in digital interfaces. It differs from the simplicity of flat design by introducing subtle shadows and highlights, giving elements a soft, almost embossed appearance.
Key Features of Neumorphism
-
Subtle Shadows and Highlights: Neumorphic design relies heavily on soft shadows to elevate elements against the background and create a three-dimensional effect, enhancing user engagement.
-
Minimal Color Range: Typically, Neumorphism uses a soft color palette that contributes to its understated and elegant look. Subtle variations in hue help to accentuate interactive elements.
-
Semi-Realistic Influences: While steering away from photorealism, Neumorphism retains certain realistic elements, such as mimicking the appearance of buttons or cards in the physical world. Neumorphism has been one of the trending UI/UX styles in recent years. It is a visual style that combines elements of skeuomorphism and flat design to create a digital interface that mimics the physical world while maintaining a modern aesthetic. Below are examples of Neumorphism UI/UX design:


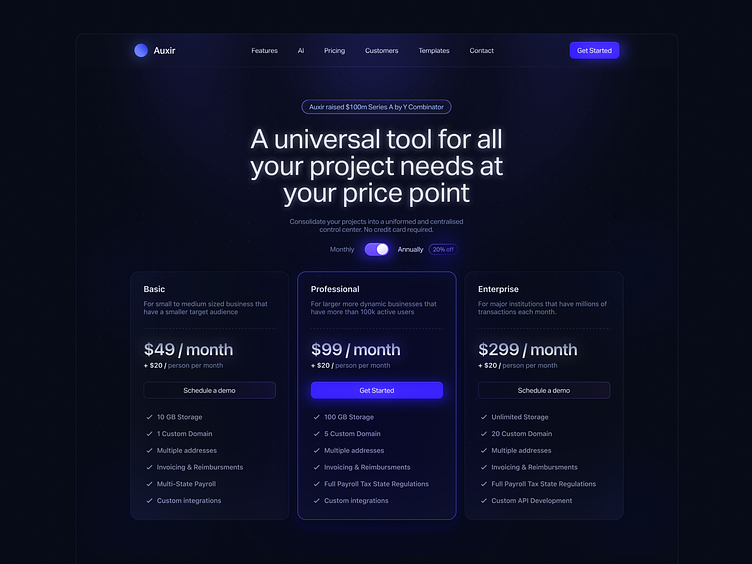
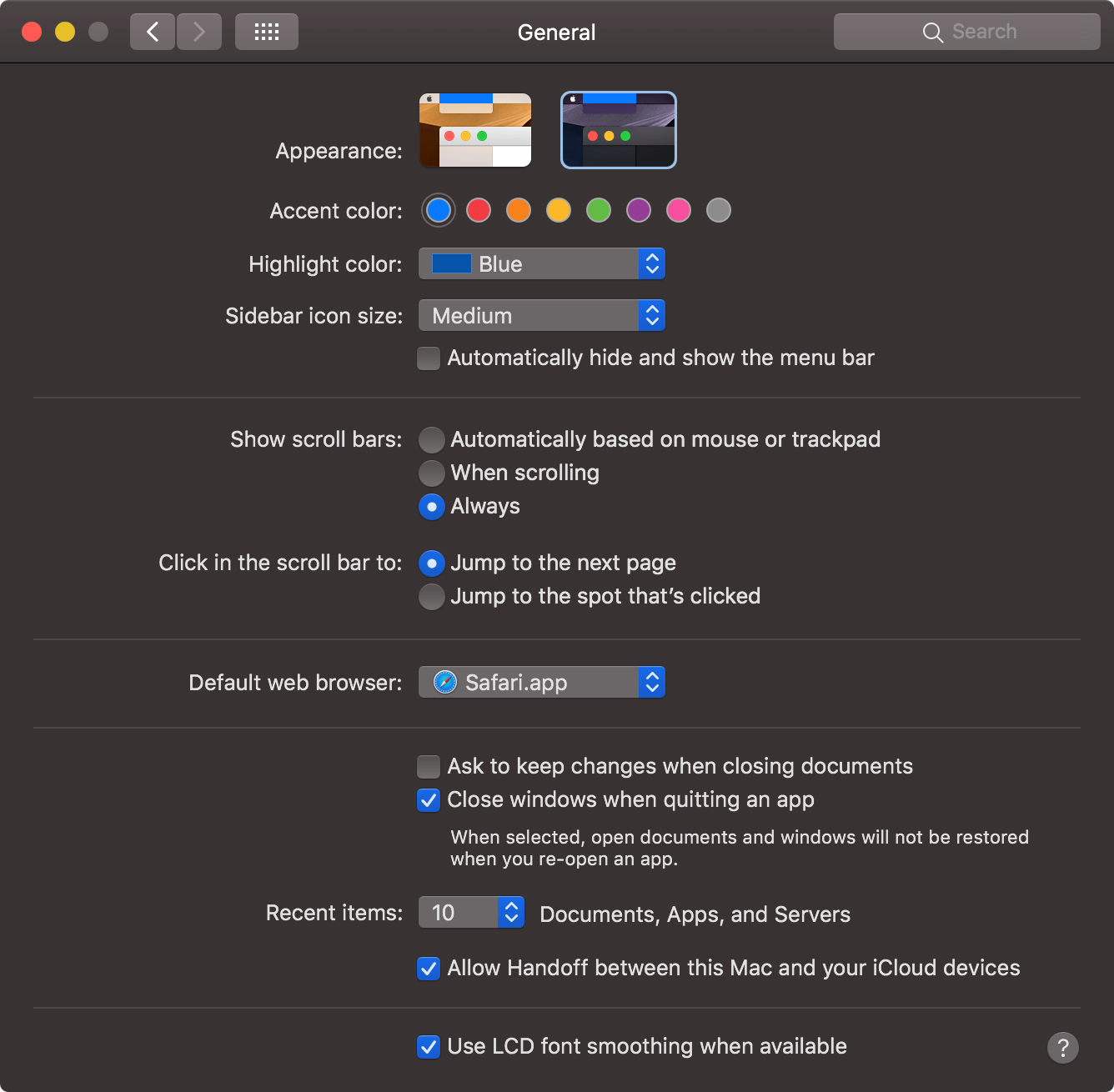
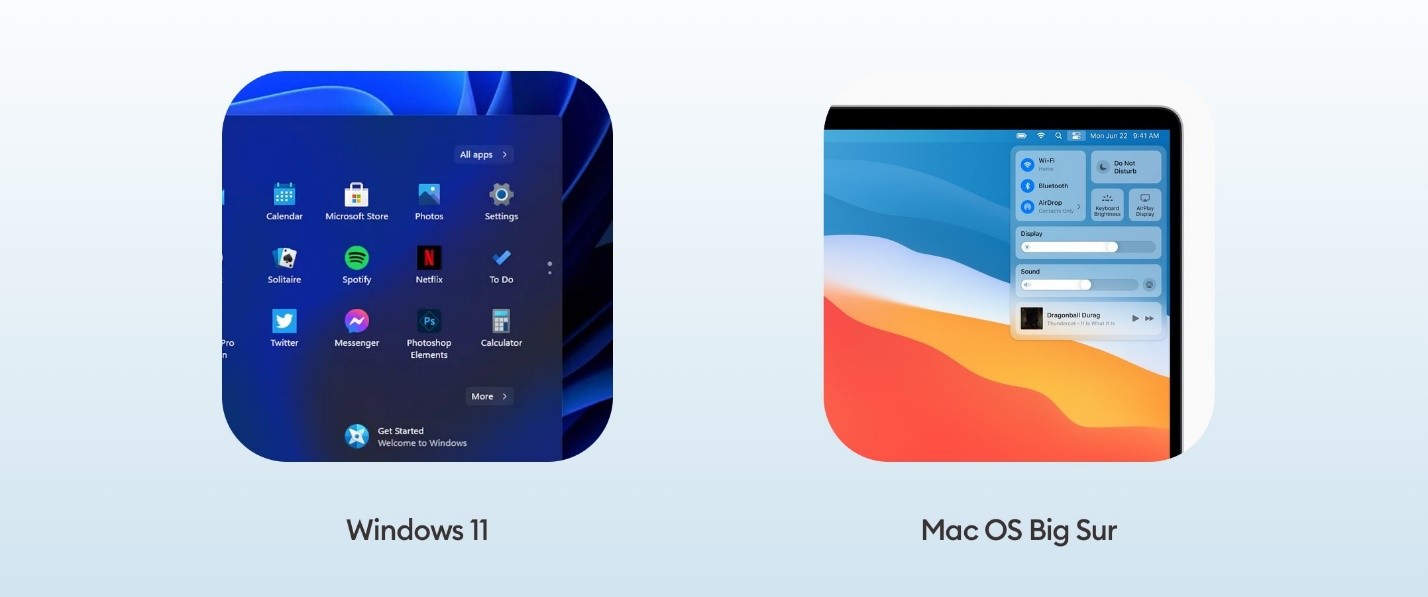
Glassmorphism: 2024年的UI/UX设计趋势
定义: Glassmorphism是一种在2024年流行起来的UI/UX设计趋势,它以半透明磨砂玻璃的外观为特点,创造出一种视觉上的分层效果,使得设计元素看起来像是在空间中漂浮。
起源: 这种设计风格最初由苹果公司在2020年的macOS Big Sur操作系统中引入。
发展: 两年后,Glassmorphism开始被多个图形应用程序和网站采用,例如Canva,这进一步增强了其在设计界的流行度。
特点: 设计中的元素呈现出一种玻璃般的质感,顶层设计似乎融入了玻璃材质,给人一种物体漂浮在空间中的错觉。

macOS Big Sur中的玻璃态设计趋势
Glassmorphism 为用户界面设计带来了极简主义、现代感、时尚和未来主义的风格。设计师通过使用背景模糊和半透明轮廓来模仿玻璃的边缘,创造出这种效果。以下是实现这种设计风格的关键要点:
-
磨砂玻璃外观:UI元素呈现出半透明或透明的视觉效果。
-
分层样式:用于创建3D效果,增强视觉层次感。
-
彩色背景:与玻璃颜色形成对比,产生明显的模糊效果。
-
阴影效果:为层添加阴影,以增强深度感和三维效果。
-
边界突出:清晰地定义设计元素的形状,增强视觉识别度。
高级微交互在UI/UX设计中的应用
微交互是UI/UX设计中虽小但至关重要的组成部分,它们对用户体验有着显著的影响。到了2024年,设计师们将更加注重创造有意义的微交互,这些微交互能够提供即时反馈,协助用户完成任务,并在用户的使用过程中增添乐趣。这些细微的设计元素能够在提升用户满意度方面发挥重要作用。

微交互在软件应用程序中的应用
微交互是软件设计中不可或缺的一部分,它们在我们的日常数字互动中扮演着重要角色。每次我们与应用程序进行交互时,都会体验到微交互的存在。
例子
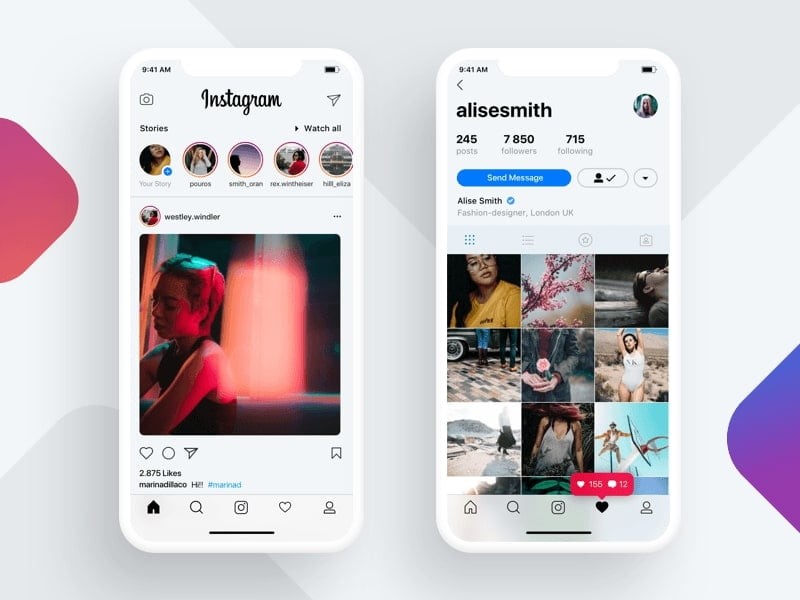
Instagram的“Like”功能
Instagram的“Like”功能是微交互的一个典型例子。用户通过简单的点击来表达对内容的喜爱,这种直观的操作增强了用户的参与感。
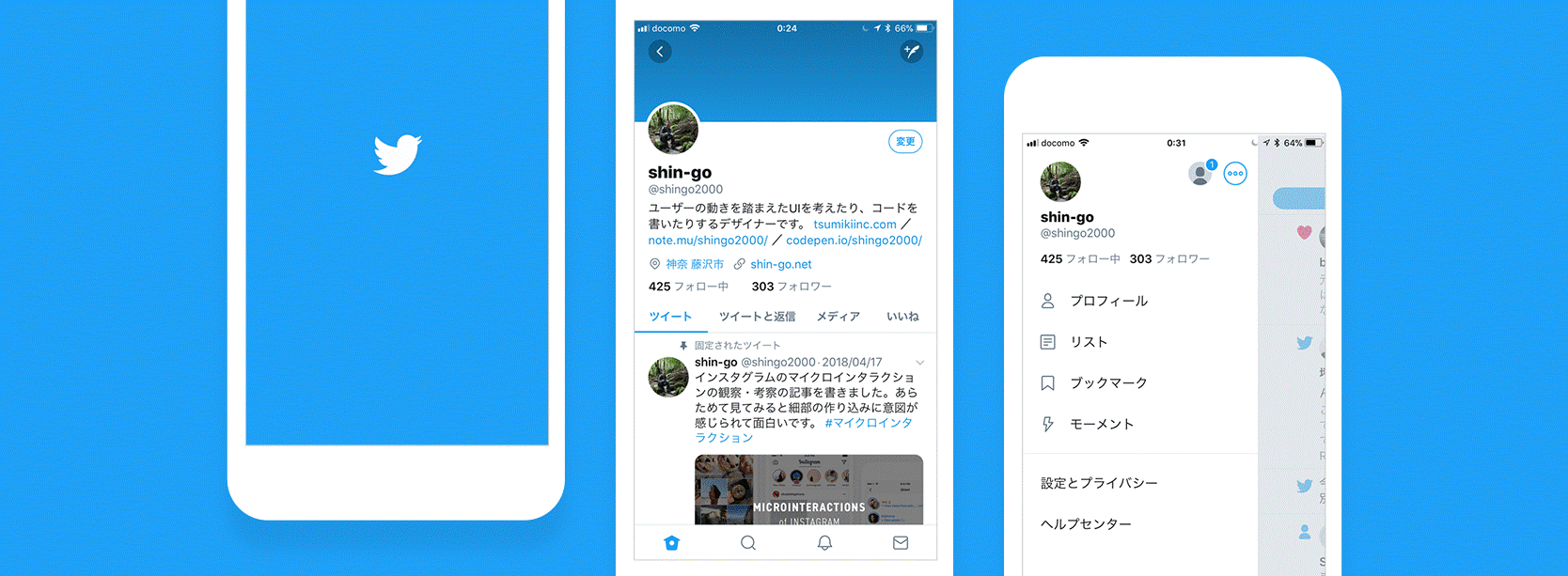
Twitter的“Retweet”功能
Twitter的“Retweet”功能允许用户分享他们认为有价值的推文。这种微交互不仅促进了信息的传播,也加强了用户之间的互动。
高级微交互
随着技术的发展,如手势控制和非接触式操作等高级微交互为创造更加直观和流畅的用户体验提供了新的可能性。
2023年的微交互趋势
在2023年,我们可以预见到更多先进的微交互技术将被集成到应用程序中,进一步提升用户的互动体验。

网络排版的发展趋势
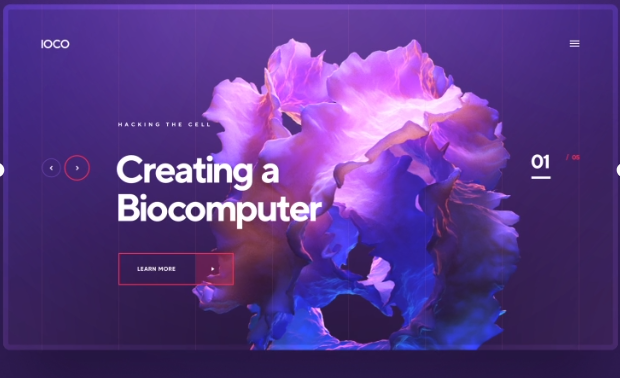
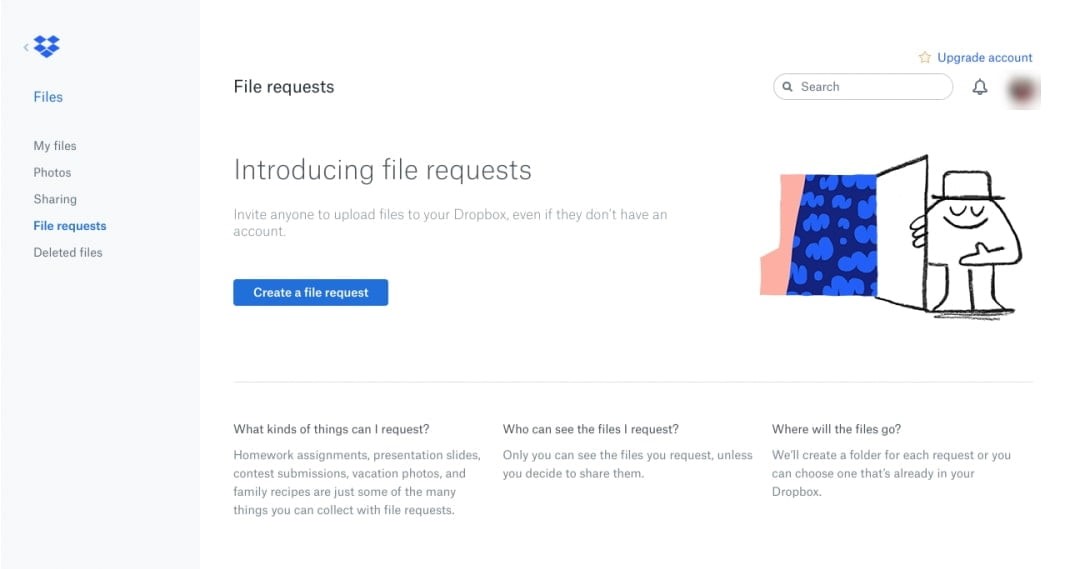
您是否注意到了网络排版的最新趋势?它正变得越来越大胆和显著,特别是在着陆页和微型网站的使用上。这种大胆的排版设计能够有效地吸引用户的注意力,使其从众多网站中脱颖而出。
排版不仅仅是大胆
然而,排版设计并不仅仅是关于字体大小和粗细。它需要成为整体美学设计的一部分,与网站的整体风格和设计语言相协调。
流行网站的实践
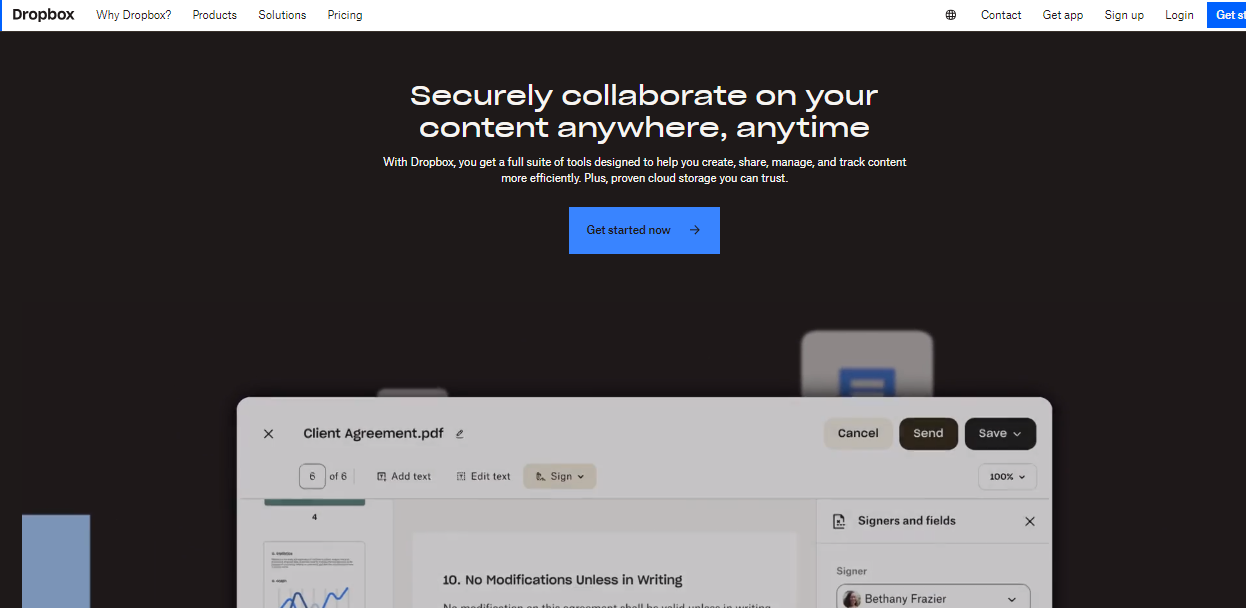
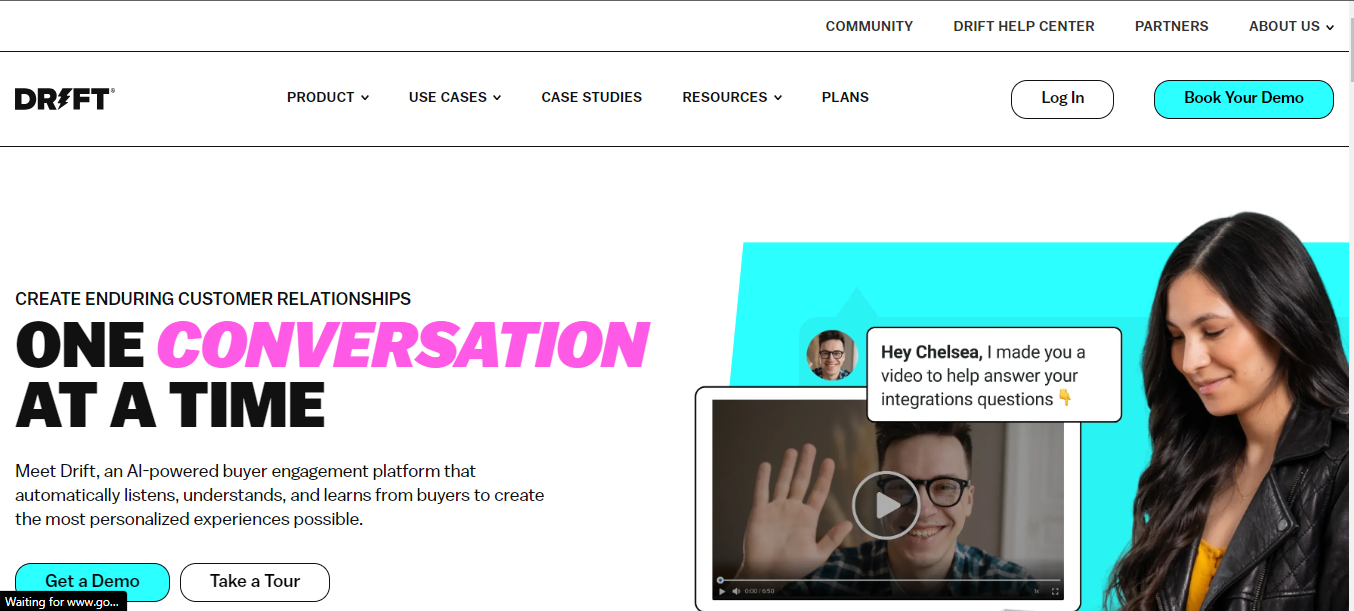
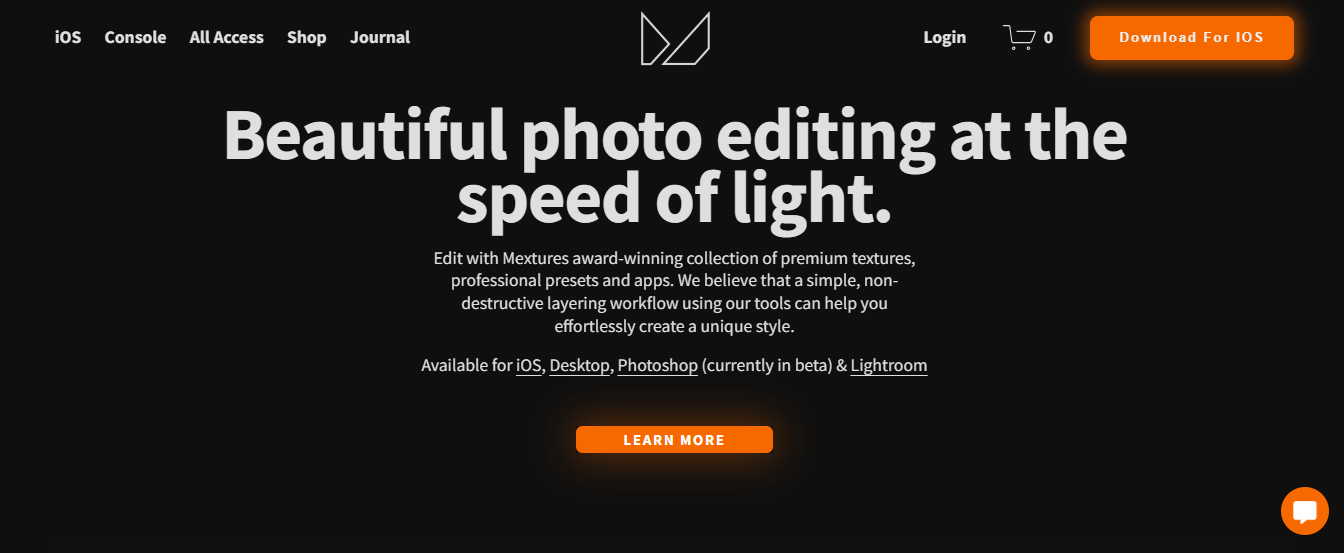
许多流行的网站已经开始采用这种排版技术,并且预计这种趋势在2024年将继续流行。Dropbox、Drift和Mextures等网站的目标页面就是这种大胆排版设计如何产生实际影响的绝佳例证。
结论
大胆的排版设计以其直接和积极的视觉冲击力,将继续在网络设计中占据一席之地。

来源:Dropbox

来源:Drift

2024年UI UX设计趋势概览
在设计领域,紧跟趋势是至关重要的。以下是2024年值得关注的一些关键UI/UX设计趋势,它们将帮助你的网站和产品在视觉上脱颖而出。
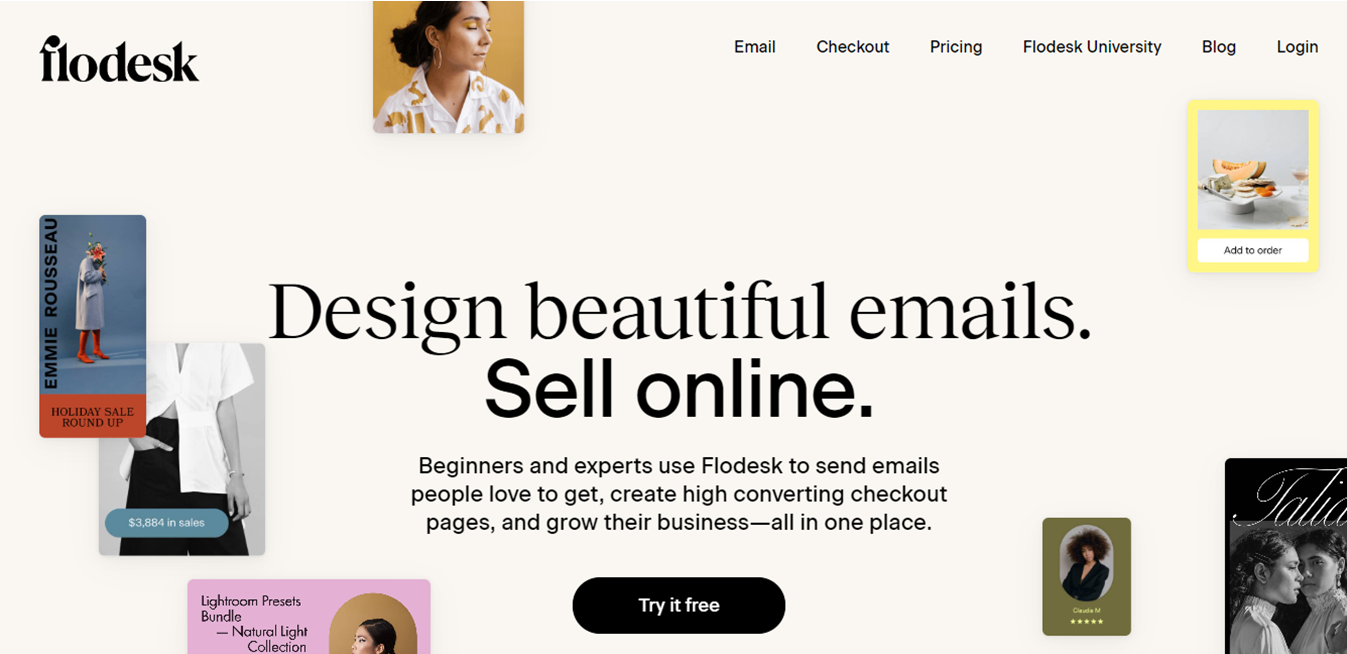
印刷术
排版的重要性
排版是UI/UX设计中不可或缺的一部分,它能够有效地传达品牌的核心价值。通过使用大标题和精心设计的排版,可以向用户清晰地传达信息。无衬线字体因其简洁和现代感,常被用于此类设计。
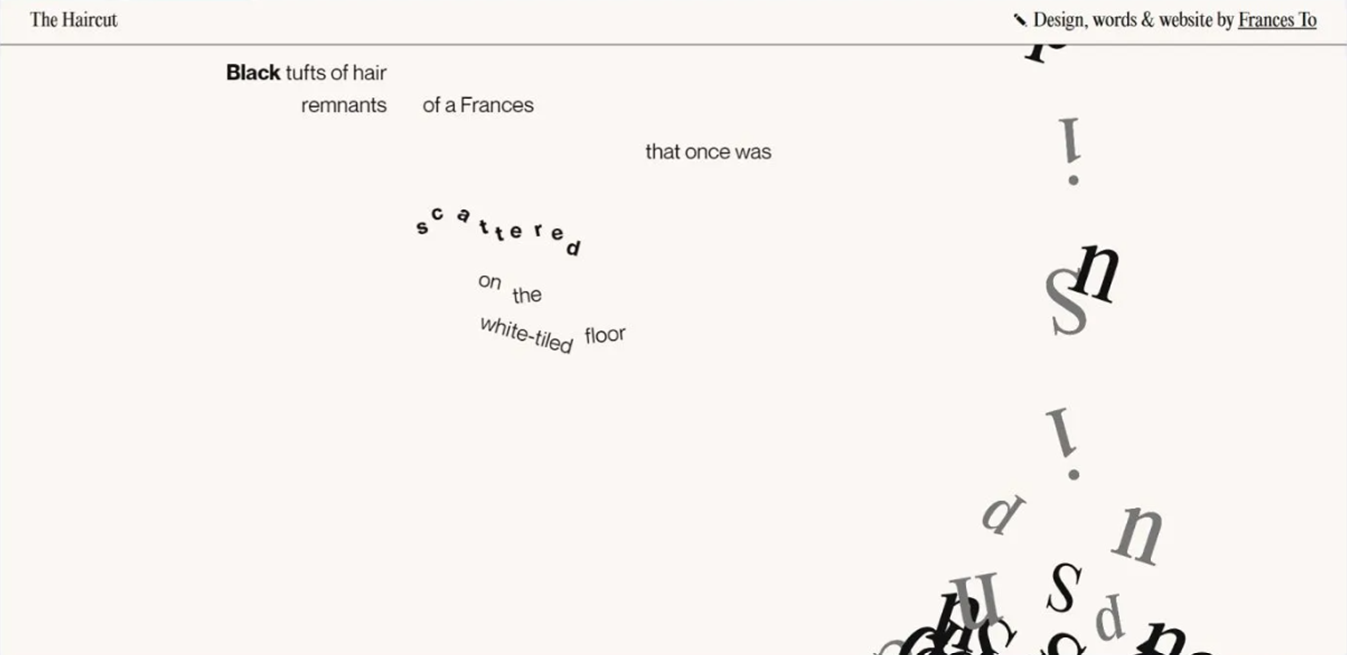
气泡排版
创新的排版方式
气泡排版是一种新兴的趋势,它通过独特的排版布局,为用户带来新颖的交互体验。这种设计不仅能够吸引用户的注意力,还能够增强信息的可读性和易理解性。
总结
这些趋势代表了2024年UI/UX设计的新方向。通过将这些元素融入你的设计中,可以确保你的网站和产品在竞争激烈的市场中脱颖而出。

Bubble typography is a trend that allows you to express your ideas not just in size, but also in form. It uses rounded and flowing shapes for UX/UI. The most popular trends in 2024 will be mercury and metallic fonts, but there is no limit to the freedom in this direction.
Retro typography

Retro typography uses bright and bold fonts with rounded shapes that resemble the logos of old institutions or their headlines.
Distorted fonts

Distorted fonts are a bold solution suitable only in a context where you want to direct the user more towards the text itself, rather than the speed of reading it.
Mixing fonts

Mixing fonts is a great way to combine and improve the expression and presentation of your own ideas. It helps to emphasize what’s important to focus on in UX/UI, keep up with current trends, and stay competitive.
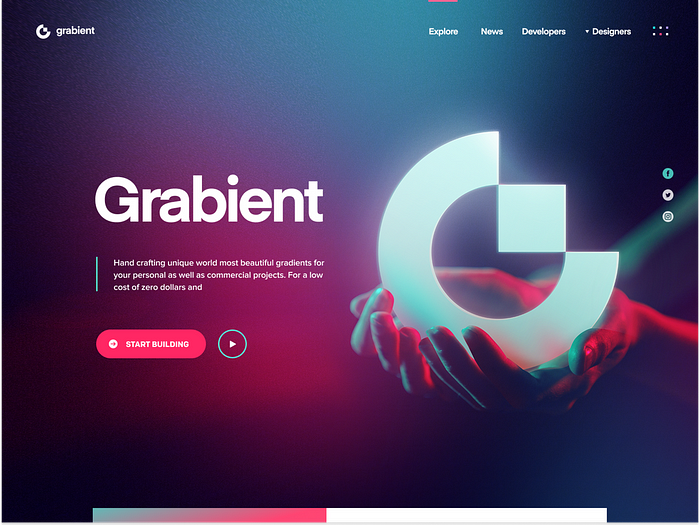
Smooth gradients

当前设计界,平滑渐变色的应用非常流行。包括微软、苹果和谷歌在内的各大科技公司都在其产品中融入了基于渐变的设计。
微软的流畅设计系统
微软在其流畅设计系统中采用了渐变色,这一系统在视觉表现上更加生动和现代。
苹果的macOS Big Sur设计
苹果公司在macOS Big Sur的全新设计中也运用了渐变色,使得操作系统界面更加美观和直观。
谷歌的渐变色应用
谷歌对Gmail、日历、云端硬盘、文档和会议等应用的logo进行了重新设计,加入了渐变色元素,以提升品牌形象和用户体验。

Eddie Lobanovskiy
3D 设计趋势
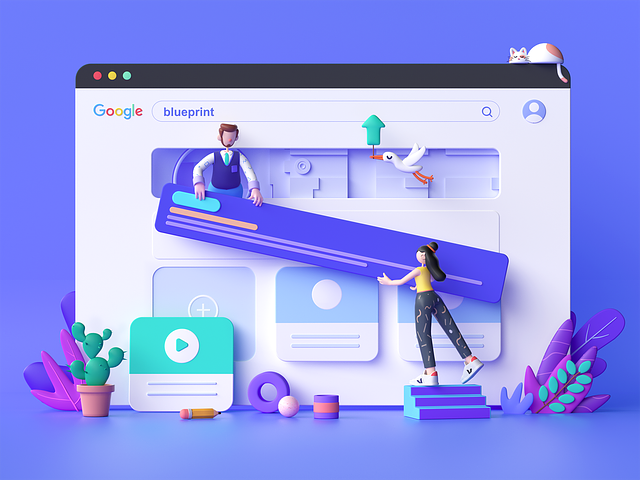
3D 设计在移动和网络应用中的使用日益流行,尽管在内存消耗方面存在一些缺点。预计到 2024 年,这一趋势将继续发展,因为 3D 设计元素为数字界面增添了深度和互动性。将 3D 设计与极简主义原则相结合,可以创造出既美观又用户友好的界面。这种结合允许用户进行引人入胜的互动,同时保持清晰且不杂乱的设计美学。

Source: Blueprint – landing page

2024年设计趋势预测
随着增强现实(AR)和虚拟现实(VR)开发的流行,3D元素在设计工作中的重要性日益增加。这些元素不仅能够帮助可视化复杂数据,构建VR应用的用户体验,还能增强品牌识别度。3D元素通过增加深度和现实感吸引用户的注意力。尽管这一趋势的起源尚不明确,但一些设计似乎使用了如Midjourney这样的AI工具来创造。
设计系统
设计系统是UI/UX趋势中的一个变革者。它确保了设计元素的一致性,简化了开发过程,并增强了用户的熟悉度。采用这一趋势就像是为创造数字杰作打下坚实的基础。
语音用户界面(VUI)和无接触交互
随着技术的进步,语音用户界面(VUI)和无接触交互正在成为设计的新趋势。这些交互方式为用户提供了更自然、更直观的体验,同时也为设计师提供了新的挑战和机遇。
3D元素的应用
-
数据可视化: 通过3D模型展示复杂数据,使信息更易于理解和分析。
-
用户体验: 在VR应用中使用3D元素增强用户的沉浸感和交互性。
-
品牌识别: 通过独特的3D设计元素加强品牌的视觉识别。
设计系统的效益
-
一致性: 确保所有设计元素和组件的一致性,提高品牌识别度。
-
简化开发: 通过预先定义的组件和规则简化设计和开发过程。
-
用户熟悉度: 熟悉的设计模式和元素使用户更容易上手和使用。
VUI和无接触交互的优势
-
自然交互: 用户可以通过自然语言与系统交互,提高易用性。
-
无障碍性: 为行动不便的用户提供了更友好的交互方式。
-
创新体验: 开辟了全新的用户交互方式,为设计和开发带来创新。 通过这些趋势,设计师和开发者可以创造出更加引人入胜、易于使用且功能强大的数字产品。

语音用户界面(VUI)与无接触交互
想象一下,与您的设备对话并立即获得响应——这就是语音用户界面(VUI)和无接触交互的魅力。这种用户界面和用户体验趋势正在向未来迈出巨大的一步,它允许更自然、无需动手的交互。VUI的可能性正在扩展,从智能扬声器到语音控制的应用程序。这不仅仅是技术的问题;它是关于对话,一种新的用户参与语言,正在改变我们与数字界面的互动方式。
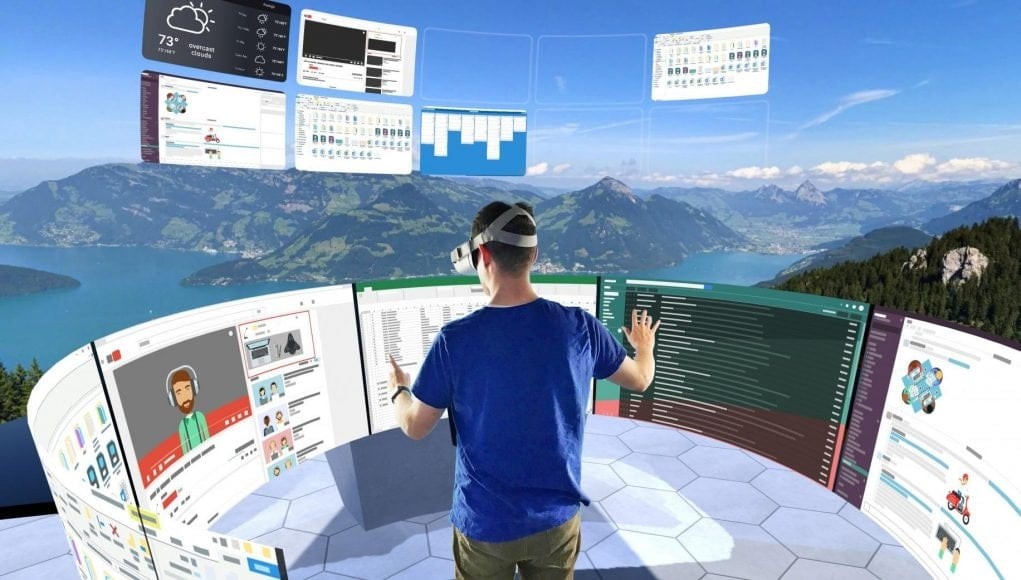
增强现实与虚拟现实

探索增强现实与虚拟现实的世界
Road to VR 带您进入一个现实与想象共舞的领域——增强现实(AR)和虚拟现实(VR)。这不仅仅是一种游戏趋势,它代表着沉浸式体验的新纪元。从在购买前先在客厅试摆家具,到足不出户探索遥远之地,AR和VR正在重新定义用户与数字内容的互动方式。这不仅仅是一种趋势,它是一次进入未知数字领域的旅程。
出色的用户引导体验
在TechnBrains,我们专注于提供卓越的用户引导体验。我们利用ARKit和ARCore等技术,每天执行一些世界上最具挑战性的增强现实项目。从用户的角度来看,AR比其它技术更受欢迎,因为它不需要专门的、昂贵的计算设备、配件或场所来展示。要体验增强现实,你只需要一部智能手机或平板电脑。AR技术可以应用于AR移动应用、AR打印、AR演示、时尚试穿、AR包装等。无论你是想构建企业级的增强现实平台还是更面向消费者的产品,TechnBrains都拥有实现它的技能和知识。凭借我们在AR开发方面的专业知识,你可以期待为你的特定需求量身定制的解决方案。
增强现实解决方案
与TechnBrains一起体验尖端的增强现实开发,重新定义现实。通过将沉浸式3D内容无缝集成到现实世界环境中,提升用户参与度。从互动博物馆到动态包装,我们是领先的AR应用开发公司,提供前所未有的AR应用。
定制AR应用
体验我们AR应用开发服务中的下一代增强现实。我们的定制AR应用利用尖端技术,将沉浸式3D数字内容无缝投射到你的周围环境中。利用跟踪系统,我们将虚拟元素锚定到现实世界的对象上,确保真正互动的体验。利用Apple的ARKit和Google的ARCore等框架,我们为iOS和Android平台提供无与伦比的AR体验。
创新的WebAR
欢迎来到WebAR时代,静态网络图像通过互动3D内容变得栩栩如生。从产品画廊到电子商务页面,我们的WebAR解决方案是最佳的AR应用开发公司,通过无缝集成虚拟元素到现实世界空间,提升用户参与度。
创新的AR包装
通过AR增强现实解决方案,消费者可以通过简单地用智能手机扫描包装,立即访问视频、信息、游戏等。我们的AR开发者与标记技术无缝合作,无需对包装进行任何更改即可生成内容,创造独特而引人入胜的品牌体验。

什么是优秀的用户引导体验?
想象一下,当你进入一个数字空间时,有一个专为你准备的数字欢迎垫。这就是出色的用户引导体验的本质。在UI/UX趋势的领域中,引导过程是第一印象形成的地方。一个直观的引导过程可以指导用户,让他们在你的数字空间中感到宾至如归。它不仅仅是一个教程;它是一次温暖的握手,邀请用户探索并停留一段时间。
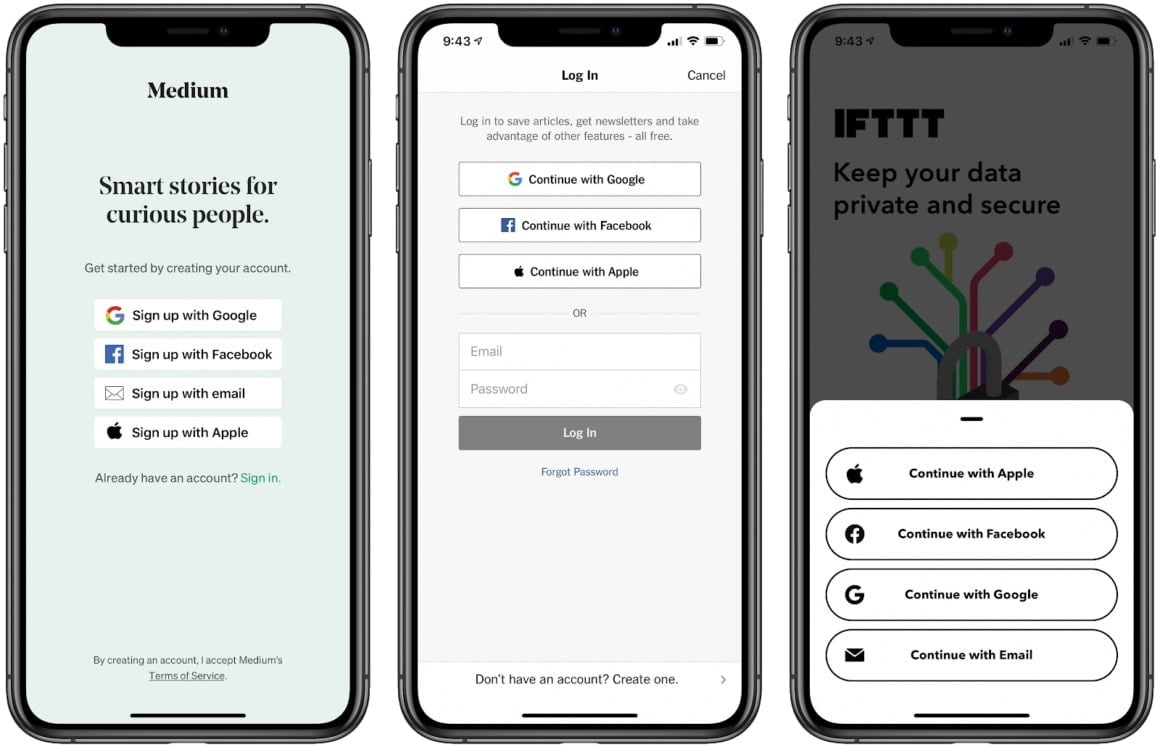
无摩擦认证
在用户引导体验中,’
’ 是关键。它不仅简化了用户的登录过程,还提高了用户的满意度和留存率。通过减少用户在注册和登录时需要的步骤,你可以让用户更快地开始使用你的产品或服务。

迎接无摩擦认证的新时代
你是否厌倦了每次访问账户时都要与复杂的密码作斗争?现在,让我们迎接一个全新的认证时代——无摩擦认证!它旨在让你的登录体验变得无缝、安全且异常简单。
无摩擦认证的优势
-
无缝体验:通过面部识别和指纹识别等UI UX趋势,你现在可以轻松登录。
-
安全性:享受内置的安全保障,保护你的账户不受未授权访问。
-
用户友好:在保证安全的同时,提供一个用户友好的数字旅程。
UX写作与微文案
在无摩擦认证的背景下,UX写作和微文案变得尤为重要。它们不仅需要传达清晰的信息,还要增强用户体验,让用户在享受便捷的同时,也能感受到安全与信任。
1. 简化的登录流程
- 使用生物识别技术,如指纹或面部识别,简化登录步骤。
2. 安全性提示
- 通过微文案强调认证的安全性,让用户放心。
3. 用户指导
- 提供清晰的指导,帮助用户理解并适应新的认证方式。
4. 增强信任感
- 通过设计和文案传达品牌对用户安全的承诺。
准备好抛弃繁琐,拥抱无摩擦认证的简单性了吗?让我们一起迈向更智能、更安全的数字未来。

在UI UX趋势的宇宙中,每个词都至关重要。UX写作和微文案确保沟通不仅清晰,而且令人愉悦。这是一种将信息压缩成易消化、引人入胜的小片段的艺术。从表达同情的错误消息到指导性的按钮文本,UX写作是顺畅数字体验的无名英雄。
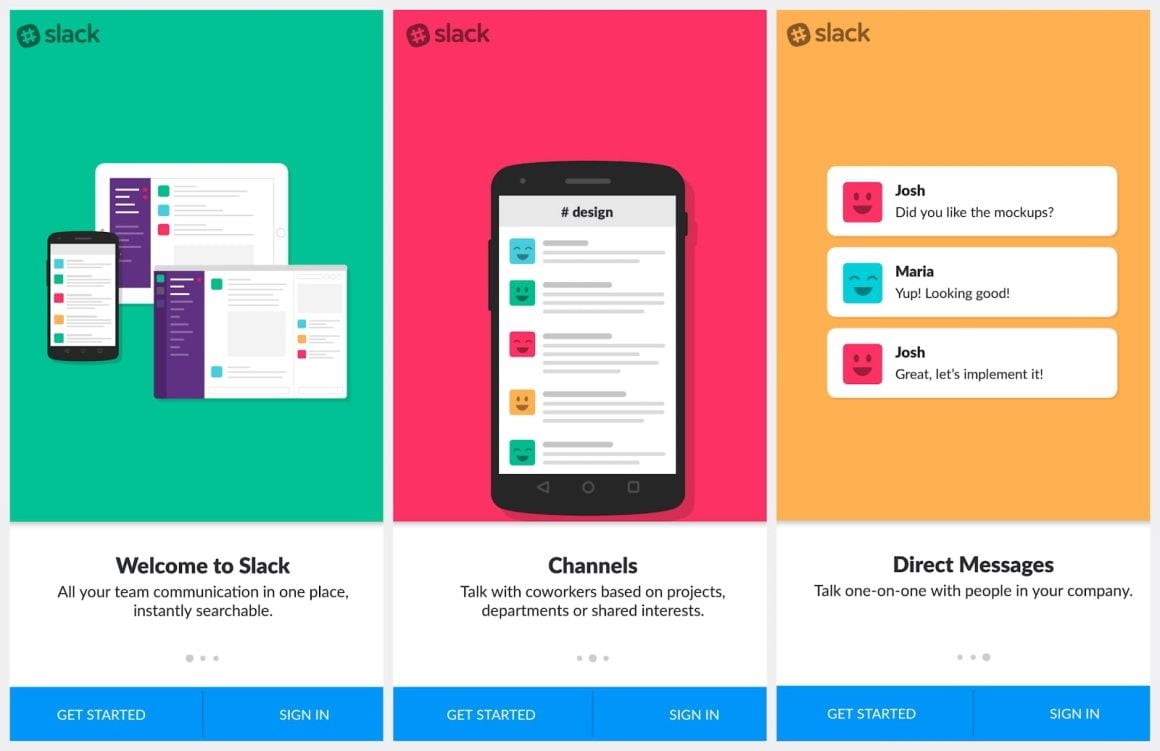
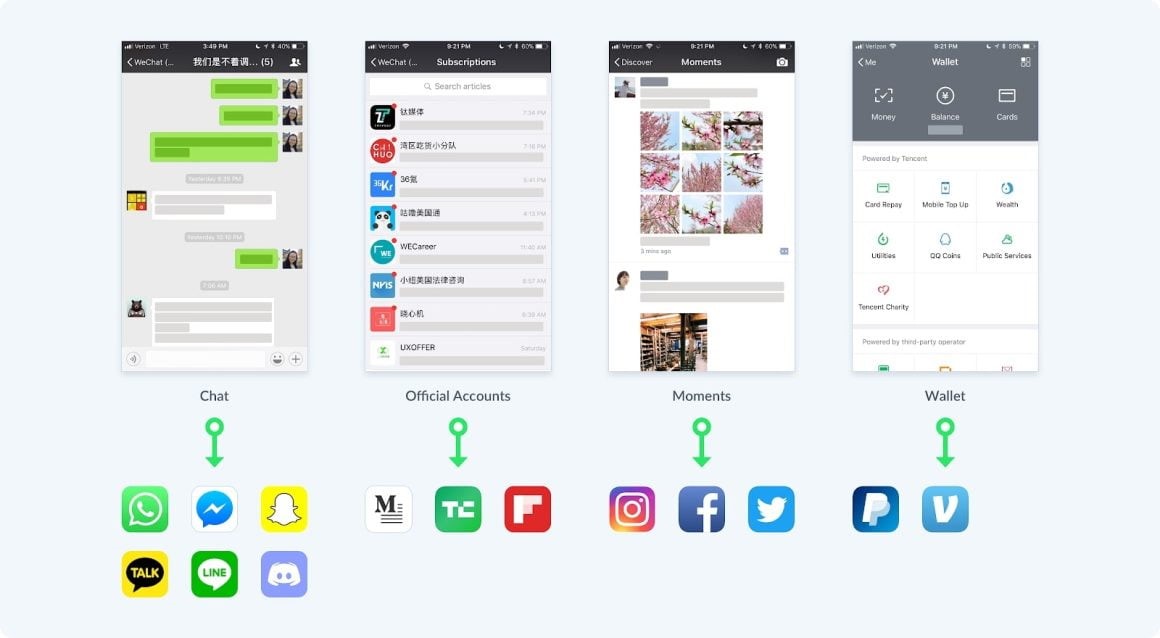
超级应用的崛起

进入超级应用时代 —— 一站式数字宇宙
超级应用(Super App)是当下UI UX设计的一大趋势,它将多种服务整合到一个平台下,极大地简化了用户的数字生活。从与朋友聊天、订餐到查看天气,超级应用重新定义了便利性。它不仅仅是一个应用,更是一个触手可及的完整生态系统。
空状态和错误状态插图
在UI/UX设计中,空状态和错误状态插图是重要的辅助工具。它们帮助用户在遇到错误或不熟悉的区域时导航数字障碍。这些插图之所以重要,是因为它们确保用户永远不会感到迷失。在这些插图的帮助下,意外的时刻变成了参与的机会。虽然它们不是主要焦点,但它们在保持用户正确方向上发挥着关键作用。
为什么关注UX UI趋势?
尽管存在一些内存消耗的缺点,3D设计在移动和网络应用中的使用越来越受欢迎。预计到2024年,这一趋势将继续,因为3D设计元素为数字界面增添了深度和互动性。将3D设计与极简主义原则相结合,可以创造出既美观又用户友好的界面。这种结合允许用户进行吸引人的互动,同时保持清晰和不杂乱的设计美学。随着VR和AR技术的兴起,预计3D元素在2024年将蓬勃发展。 在设计工作中加入3D元素可以帮助可视化复杂数据,构建VR应用的UX,或增强品牌识别度。3D元素吸引用户的眼球,增加了深度和现实感,吸引用户深入。尽管这一趋势的起源未知,但一些设计类似于使用Midjourney(另一种AI工具)创建的设计。
Technbrains拥有顶尖的UI UX设计师
通过Technbrains体验创新的巅峰——您通往设计未来的门户!我们的UI/UX趋势先锋重新定义了卓越,打造超越期望的界面。加入我们,共同塑造明天的数字景观,在这里,创造力与尖端技术相遇。通过顶尖的UI/UX设计师提升您的数字体验,他们正引领着进入充满活力的UI UX趋势世界!
- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek001/post/20240828/2024%E5%B9%B4UI-UX%E7%9A%84%E4%B8%BB%E8%A6%81%E8%B6%8B%E5%8A%BF--%E7%9F%A5%E8%AF%86%E9%93%BA/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com



