小团队实现领域驱动设计(DDD) --知识铺
👉 芋道快速开发平台 是一个专注于Java技术领域的知识星球社群,提供以下资源和服务:
- 一对一交流:与资深Java开发者进行深入交流,获取个性化指导。
- 面试小册:精心准备的面试材料,助你攻克面试难关。
- 简历优化:专业指导,优化简历,提升求职成功率。
- 求职解惑:解答求职过程中的疑惑,提供职业发展建议。
社群资料概览:
- 项目实战(视频):通过视频教程,学习项目开发实战技巧。
- 互联网高频面试题:掌握互联网行业常见的面试问题,提升面试表现。
- 架构 x 系统设计:深入学习架构设计,应对高频场景题。
- 精进 Java 学习指南:系统性学习Java技术栈,紧跟互联网技术发展。
- 必读 Java 源码专栏:深入源码解析,理解技术背后的原理。
加入方式:
- 直接访问链接:芋道快速开发平台
- 或扫描下方二维码加入:
 加入我们,一起在Java技术的道路上快速成长,迎接更多的职业机遇。
加入我们,一起在Java技术的道路上快速成长,迎接更多的职业机遇。

开源项目介绍
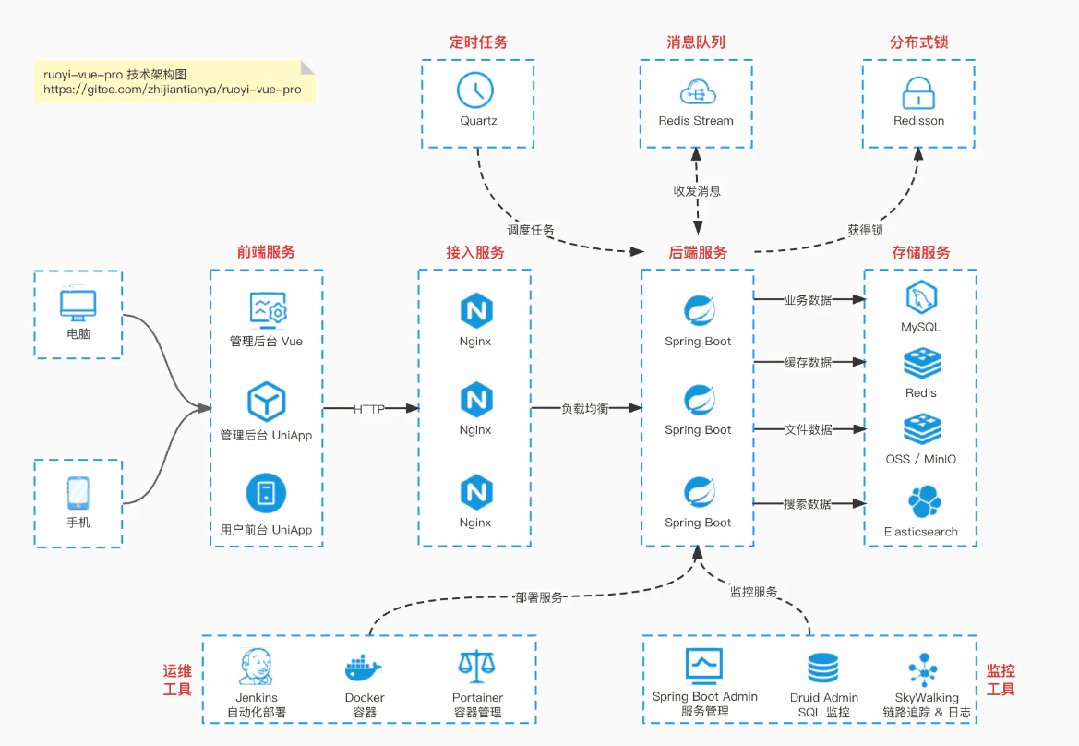
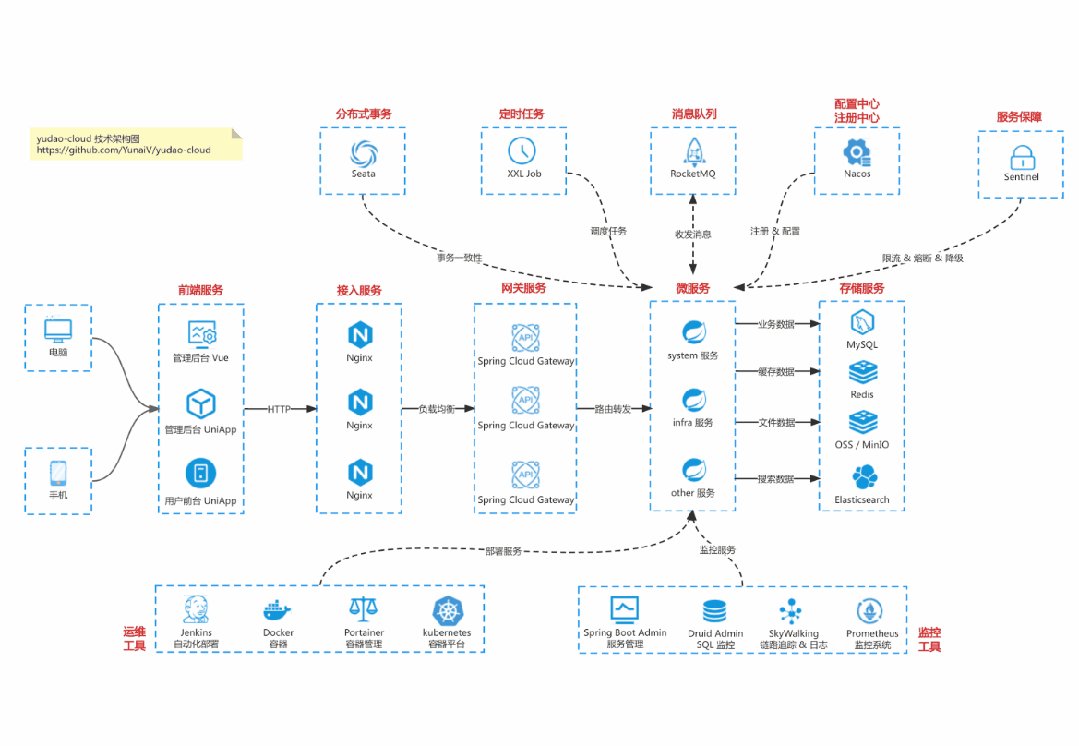
项目概述这是一个功能丰富的国产开源项目,前端包括管理后台和微信小程序,后端支持单体和微服务架构。项目Star数已超过10万,具有RBAC权限、SaaS多租户、数据权限、商城、支付、工作流、大屏报表、微信公众号、CRM等功能。项目支持JDK 21 + SpringBoot 3.2.2和JDK 8 + Spring Boot 2.7.18双版本。
项目资源- Boot 仓库: ruoyi-vue-pro- Cloud 仓库: yudao-cloud- 视频教程: 教程链接
核心概念业务系统的核心元素包括业务流程和领域模型。业务流程是业务流转的过程,而领域模型则是业务系统中的静态结构。通过两图两表法,可以有效地梳理和产出领域模型。
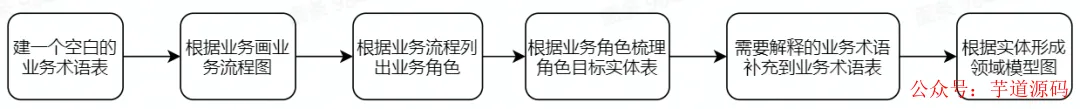
两图两表法1. 业务术语表:由需求分析人员产出,目的是统一语言,消除歧义。2. 业务流程图:同样由需求分析人员产出,用于梳理流程,把握整体。3. 角色目标实体表:需求分析人员或架构师产出,用于整理用例,列出实体。4. 领域模型图:由业务系统架构师产出,与需求分析人员和领域专家协商一致,确保实体建模的准确性。
详细步骤1. 定义业务术语:确保所有参与者对业务术语有统一的理解。2. 绘制业务流程图:明确业务流转的每个步骤和环节。3. 创建角色目标实体表:列出业务流程中涉及的角色、目标和实体。4. 构建领域模型图:基于前面的工作,构建反映业务实体间关系的模型图。
结论通过上述方法,可以系统地构建业务系统,确保软件设计与业务需求的一致性。这种方法不仅适用于小团队,也适用于大型项目,有助于提升开发效率和软件质量。

业务术语表与业务流程图概述
业务术语表
目的:统一团队语言,减少沟通成本。业务术语表是一套标准化的名词解释,帮助团队成员理解特定术语的含义。 重要性:明确术语的定义,尤其是为什么使用这个术语(why)、它代表什么(what)、以及如何使用(how),有助于提高团队的工作效率和理解度。 模板示例: | 术语 / 缩略词 | 英文 | 说明 || — | — | — || 购物车 | Shopping Cart | 用户在浏览商品时,可以将感兴趣的商品加入购物车暂存,以便后续统一结算。 |
业务流程图
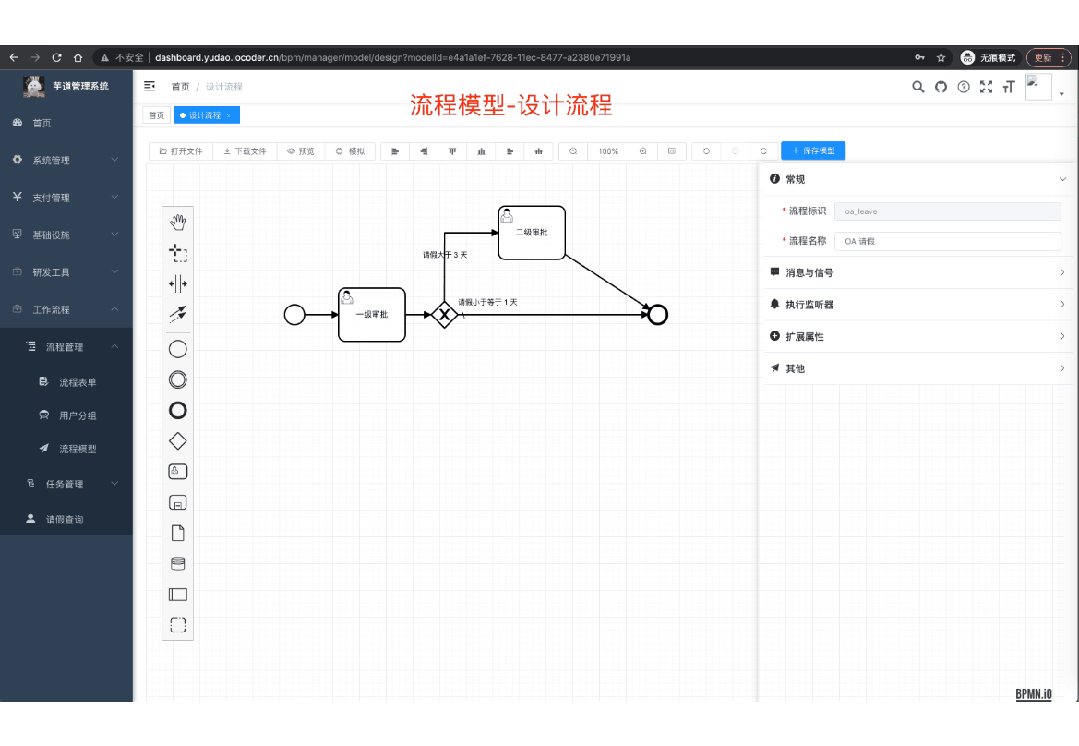
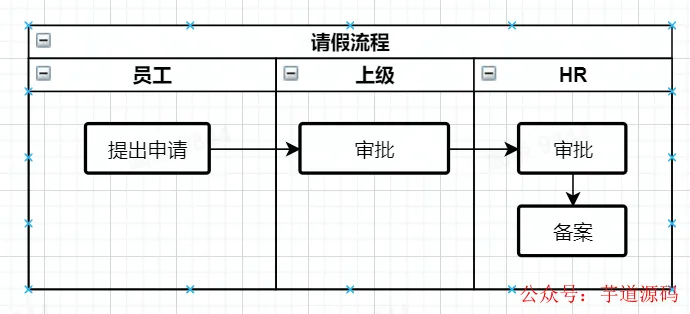
定义:业务流程图是描述业务流转过程的图形化具,它帮助我们理解业务活动是如何串联起来的。 分类:- 业务流程:以人为出发点,每条泳道代表一个业务角色。- 系统流程:以物为出发点,重点在于物品或数据的流转。 重要性:业务流程图是数字化转型的起点,它帮助我们从宏观角度理解业务运作。 难点:确定流程图的粒度,确保它既不会过于抽象也不会过于细节,以便有效指导开发。 流程分级:借鉴PCF流程分级方法,业务流程图可以细化到L3级,即具体到业务角色的具体操作。 示例:员工请假流程图,展示从申请到审批的完整过程。
总结
业务术语表和业务流程图是业务分析和系统设计中不可或缺的工具。它们帮助我们标准化沟通,明确业务流转,并指导开发工作。正确的使用这些工具,可以显著提高团队的协作效率和项目成功率。


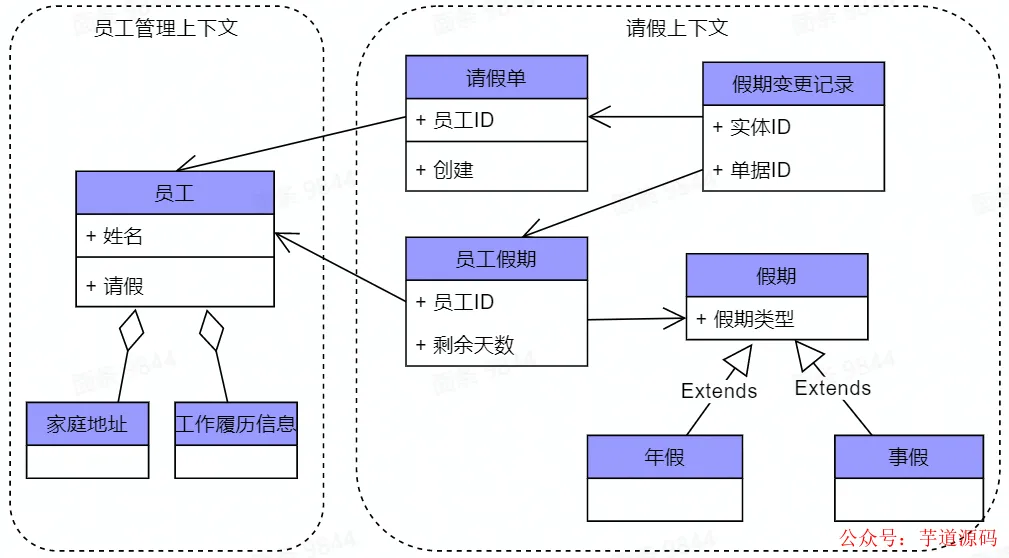
- 识别实体:首先,绘制出角色目标实体表中的所有实体。
- 建立关系:根据继承、聚合和关联三种关系对实体进行连线。其中,聚合关系可以用虚线框来表示。
- 形成限界上下文:将多个聚合组合在一起,构成一个限界上下文。
- 团队共识:团队成员需要就划分达成共识,对于发现的缺少实体进行补充。 难点在于第4步,即如何合理划分限界上下文,以减少上下文之间的接口数量。这需要依赖经验,有经验的架构师会深刻理解高内聚低耦合的原则。以下是一些建议:
- 根据子域识别限界上下文:通过分解问题域,将整个问题域分解成若干个更小、更简单、更容易解决的问题子域。
- 确保实体含义明确:在一个限界上下文内,实体的含义应该是明确的,不存在二义性。如果存在不同的理解,可能需要将实体分离到不同的限界上下文中。例如,在商品管理、销售订单、发货等业务中,虽然都涉及到“商品”的概念,但实际上它们代表的可能是不同的实体,如订单项、货品等,因此需要在各自的限界上下文中进行区分,并在命名上进行区分。
以上步骤和建议可以帮助团队更有效地划分限界上下文,实现系统设计的高内聚和低耦合。
在软件开发过程中,限界上下文的划分是一个关键步骤,它有助于团队成员达成共识,减少不必要的争论。如果团队规模较大,可能难以召集所有领域专家进行讨论,但应尽可能广泛地征求意见,形成统一的业务语言。 领域模型图完成后,它将为代码开发提供基础。一种简单的实现方式是将领域模型整合到一个单体系统中,每个限界上下文作为一个独立的包。如果需要进行微服务架构的拆分,限界上下文的业务边界应作为首要考虑因素。此外,还需要考虑系统的弹性边界、组织架构等因素,这些内容属于微服务拆分的讨论范畴。
总结
业务流程和领域模型是业务系统的核心组成部分。将业务流程提升为业务价值流,将领域模型提升为企业级业务对象,这便构成了企业架构的方法。这种方法结合了价值流、业务能力和业务对象,实现了DDD(领域驱动设计)与企业架构方法的融合。这种融合有助于我们更全面地理解数字化建设。
下一篇文章将介绍代码模型的相关概念。
欢迎加入我的知识星球,共同探讨技术,提升能力。
👉 加入方式:长按或扫描下方二维码。

星球的内容包括:项目实战、面试招聘、源码解析、学习路线。





<p data-darkmode-bgcolor="rgb(36, 36, 36)" data-darkmode-original-bgcolor="rgb(255, 255, 255)" data-darkmode-color="rgb(230, 230, 230)" data-darkmode-original-color="rgb(0, 0, 0)" data-style="margin-right: 0.5em; margin-left: 0.5em; font-family: 微软雅黑; white-space: normal; color: rgb(0, 0, 0); letter-spacing: 0px; word-spacing: 2px; text-align: right;"><span data-darkmode-bgcolor="rgb(36, 36, 36)" data-darkmode-original-bgcolor="rgb(255, 255, 255)" data-darkmode-color="rgb(255, 41, 65)" data-darkmode-original-color="rgb(255, 41, 65)"><strong data-darkmode-bgcolor="rgb(36, 36, 36)" data-darkmode-original-bgcolor="rgb(255, 255, 255)" data-darkmode-color="rgb(255, 41, 65)" data-darkmode-original-color="rgb(255, 41, 65)">文章有帮助的话,在看,转发吧。</strong></p><p data-darkmode-bgcolor="rgb(36, 36, 36)" data-darkmode-original-bgcolor="rgb(255, 255, 255)" data-darkmode-color="rgb(230, 230, 230)" data-darkmode-original-color="rgb(0, 0, 0)" data-style="margin-right: 0.5em; margin-left: 0.5em; font-family: 微软雅黑; white-space: normal; color: rgb(0, 0, 0); letter-spacing: 0px; word-spacing: 2px; text-align: right;"><span data-darkmode-bgcolor="rgb(36, 36, 36)" data-darkmode-original-bgcolor="rgb(255, 255, 255)" data-darkmode-color="rgb(255, 41, 65)" data-darkmode-original-color="rgb(255, 41, 65)"><strong data-darkmode-bgcolor="rgb(36, 36, 36)" data-darkmode-original-bgcolor="rgb(255, 255, 255)" data-darkmode-color="rgb(255, 41, 65)" data-darkmode-original-color="rgb(255, 41, 65)">谢谢支持哟 (*^__^*)</strong></p>
- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek001/post/20240730/%E5%B0%8F%E5%9B%A2%E9%98%9F%E5%AE%9E%E7%8E%B0%E9%A2%86%E5%9F%9F%E9%A9%B1%E5%8A%A8%E8%AE%BE%E8%AE%A1DDD--%E7%9F%A5%E8%AF%86%E9%93%BA/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com


