Next.js 简介:服务器端渲染和页面路由示例 --知识铺
Next.js 基于 React、Webpack 和 babel。它是创建 Web 应用程序的绝佳工具,并以服务器端渲染而闻名。具备 HTML、CSS、JavaScript 和 React 知识的开发人员可以轻松学习并切换到 next.js。
注意:此安装用于自动安装,其中会自动创建文件夹和文件。
安装 Next.js:以下是安装 next.js 的分步过程。
第1步:安装NodeJS。根据您的系统 Windows Linux,按照链接之一进行安装。
步骤 2:现在在桌面上为您的项目创建一个文件夹,通过代码编辑器导航到该文件夹,然后在终端上运行以下命令。
npm init -y
npx create-next-app@latest
or
yarn create next-app
or
pnpm create next-app
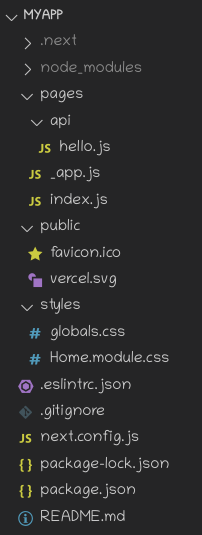
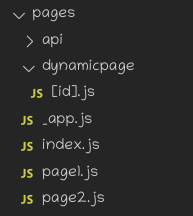
这将是安装后的文件夹结构

第 3 步:运行应用程序
编写以下命令来运行 NextJS 应用程序,然后在浏览器中打开 URL。
npm run dev

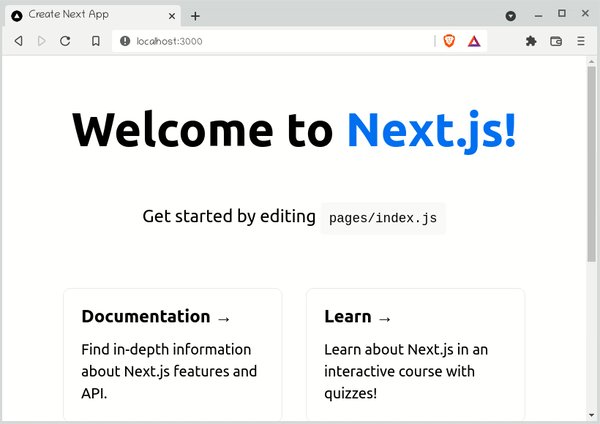
运行成功后,浏览器中会显示next.js的默认页面。

让我们通过一个例子来理解工作原理。
示例 1:在此示例中,我们将简单地打印 Hello。
index.js 文件是 next.js 应用程序的主要入口点,这意味着 index.js 文件默认导出的组件将渲染在屏幕上,因此我们必须在该文件内部进行更改以在屏幕上渲染 hello world 。
- 索引.js
export default function Home() {
return (
<div>
Hello, GeeksforGeeks Learner!!
</div>
)
}
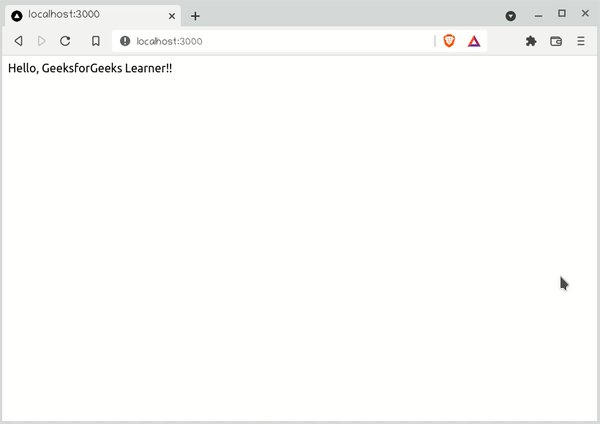
输出:

示例2:基于Pages的示例。NextJS提供了一个很棒的页面功能,这意味着您可以创建与ReactJS相同的任何组件,然后将其存储在名为pages的目录中。稍后,每当有人访问路由/组件时,该组件就会呈现。您可以清楚地看到这里发生了什么,我们正在创建路由,无需任何额外的努力。
项目结构:我们将在这里创建三个组件,这将是文件夹结构。

在功能组件内部,starting中有一个div,其中b标签内包含一些文本和粗体文本。
- page1.js
function Page1() {
return <div>This is page1, accessed from the route <b>/page1</b> </div>
}
export default Page1;
- page2.js
function Page2() {
return <div>This is page2, accessed from the route <b>/page2</b></div>
}
export default Page2;
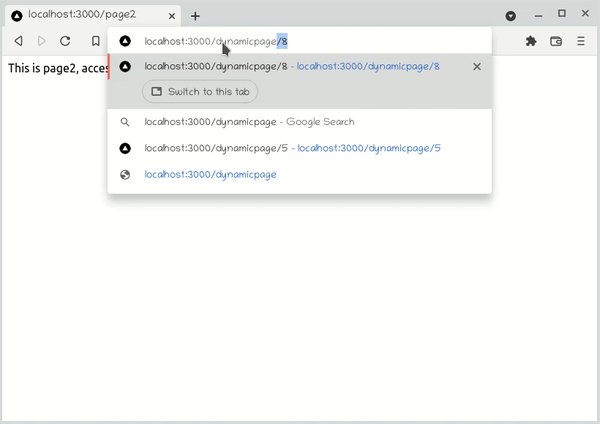
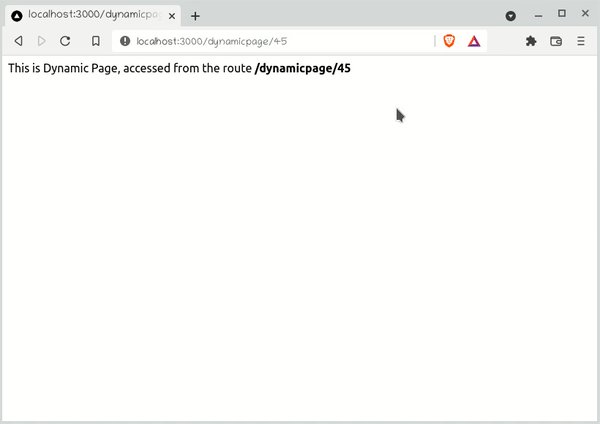
在目录dynamicpage(比方说)中创建此文件,组件将在路径/dynamicpage/[id]上呈现,其中[]表示占位符。从 useRouter 挂钩返回的路由器对象提供了一个属性 asPath,它包含我们在 b 标记内访问的所请求 URL 的路径。
- “[id].js”
import { useRouter } from "next/router"
function DynamicPage() {
const router = useRouter();
return <div>This is Dynamic Page, accessed from
the route <b>{router.asPath}</b> </div>
}
export default DynamicPage
最后,我们在 next.js 应用程序的入口点内合并了所有三个页面
- 索引.js
export default function Home() {
return <div>This is HomePage
<p>
Click on this <a href=``'/page1'``><u>Link</u></a> to Go
<b>/page1</b>
Route
</p>
<p>
Click on this <a href=``'/page2'``><u>Link</u></a> to Go
<b>/page2</b> Route
</p>
</div>
}
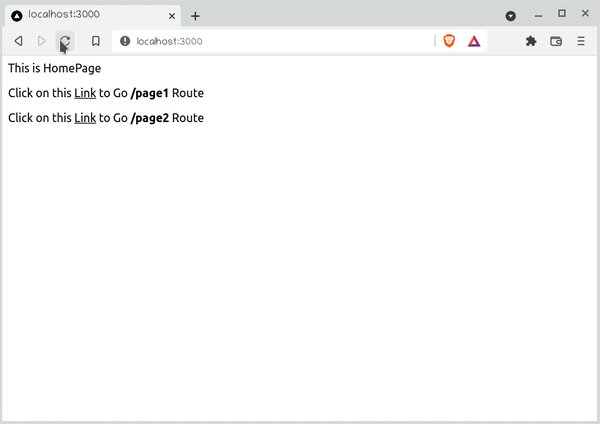
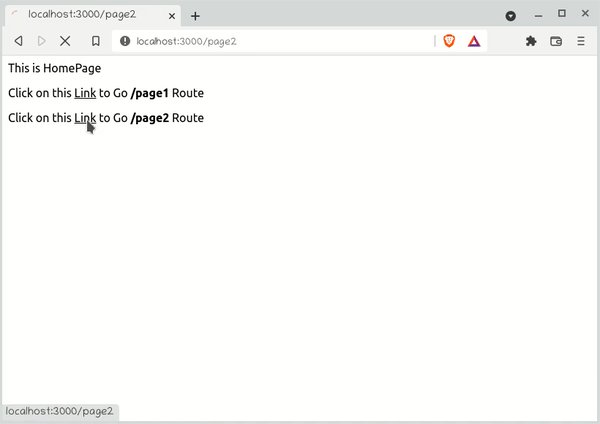
输出:

“这门课程充满了令人惊叹且组织良好的内容!本课程基于项目的方法可以更好地更快地理解概念。此外,现场课程的讲师非常优秀且知识渊博。”- Tejas |德意志银行
通过我们改进的全栈开发计划:掌握 Node.js 和 React,使您能够创建动态 Web 应用程序。
因此,只有参加我们的全栈开发课程才能为加薪做好准备。
- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek001/post/20240507/Next.js-%E7%AE%80%E4%BB%8B%E6%9C%8D%E5%8A%A1%E5%99%A8%E7%AB%AF%E6%B8%B2%E6%9F%93%E5%92%8C%E9%A1%B5%E9%9D%A2%E8%B7%AF%E7%94%B1%E7%A4%BA%E4%BE%8B--%E7%9F%A5%E8%AF%86%E9%93%BA/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com


