Next.js 简介:基于 React 的 Web 应用程序开发框架 --知识铺
Next.js 是一个基于 React 的框架。它能够为 Windows、Linux 和 Mac 等不同平台开发漂亮的 Web 应用程序。
如果您对 React 的经验很少,并且希望了解更多有关 React 生态系统的信息,那么您应该了解 Next.js 框架。
我们简单介绍一下 Next.js。
简介:Next.js基于react、webpack和babel。它是一个用于创建 Web 应用程序的出色工具,并以服务器端渲染而闻名。 Next.js 由 Zeit 构建。具备 HTML、CSS、Java Script 和 React 知识的开发人员可以轻松学习并切换到 next.js。
主要特点:
- 热代码重新加载:保存代码更改后,它会自动重新加载应用程序。
- 自动代码拆分:通过此功能,代码中的每个导入都会捆绑并与每个页面一起提供。这意味着不必要的代码永远不会加载到页面上。
- 生态系统兼容性:兼容 JavaScript、Node 和 React。
- 服务器渲染:在将 HTML 发送到客户端之前,轻松在服务器上渲染 React 组件。
- Styled-JSX:Styled-JSX 允许您直接在 JavaScript 代码中编写 CSS。
例子:
function Home() {
return (
<div className=``"container"``>
<p>Hello Geeks</p>
<style jsx>{`
.container {
margin: 50px;
}
p {
color: blue;
}
`}</style>
</div>
)
}
export default Home
安装和运行 Next.js 应用程序的步骤:
-
步骤1:安装next.js需要npm和node.js。您可以从这里安装node.js。通过在终端上运行这些命令来确认安装。
node -v npm -v -
步骤 2:现在在桌面上为您的项目创建一个文件夹,通过代码编辑器导航到文件夹,然后在终端上运行以下命令。
npm init -y npm install --save next react react-dom完成此步骤后,我们的系统中就安装了所有依赖项。现在在 package.json 文件中添加以下脚本
{"scripts"``: {"dev"``:"next"``,"build"``:"next build"``,"start"``:"next start"}}要在浏览器中运行应用程序,请在终端中使用命令
npm start。 -
步骤3:在page文件夹中添加一个文件index.js,并在其中添加以下代码。
import React from``'react'``;import Link from``'next/link'``;exportdefaultclass extends React.Component {render() {return( {<div><h1>Hello Geeks</h1>{<style jsx>{`a{color:grey;text-decoration:none;}`}</style>}</div>)}} -
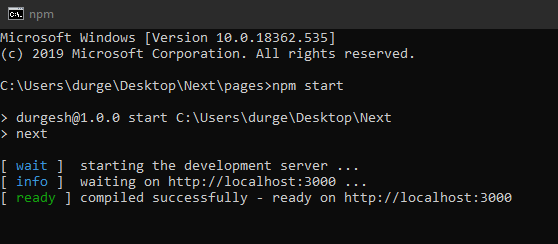
步骤 4:现在通过运行
npm start启动应用程序。

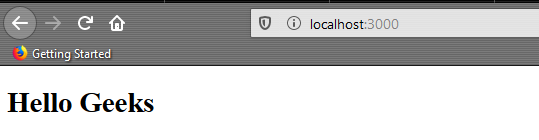
输出:

参考:https://nextjs.org/docs/getting-started
“这门课程充满了令人惊叹且组织良好的内容!本课程基于项目的方法可以更好地更快地理解概念。此外,现场课程的讲师非常优秀且知识渊博。”- Tejas |德意志银行
通过我们改进的全栈开发计划:掌握 Node.js 和 React,使您能够创建动态 Web 应用程序。
因此,只有参加我们的全栈开发课程才能为加薪做好准备。
- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek001/post/20240507/Next.js-%E7%AE%80%E4%BB%8B%E5%9F%BA%E4%BA%8E-React-%E7%9A%84-Web-%E5%BA%94%E7%94%A8%E7%A8%8B%E5%BA%8F%E5%BC%80%E5%8F%91%E6%A1%86%E6%9E%B6--%E7%9F%A5%E8%AF%86%E9%93%BA/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com


