Next.js 中 Link 组件的使用 --知识铺
在本文中,我们将了解 Next.Js 的 Link 组件。按照以下步骤在 Next.js 应用程序中添加 Link 组件。
Link 组件:Link 是 Next.js 中的组件之一。它用于在 Next.js 应用程序中的页面之间创建链接。要创建链接,请将 组件插入页面中,并指定要链接到的页面的路径。
组件还具有以下属性:- href:要链接到的页面的路径。
- rel:链接的类型。可能的值为“外部”、“内部”或“无”。
- title:链接的标题。
- active:链接是否处于活动状态。
创建 NextJs 应用程序:
第 1 步:要创建新的 NextJs 应用程序,请在终端中运行以下命令:
npx create-next-app GFG
步骤 2:创建项目文件夹(即 GFG )后,使用以下命令移至该文件夹:
cd GFG
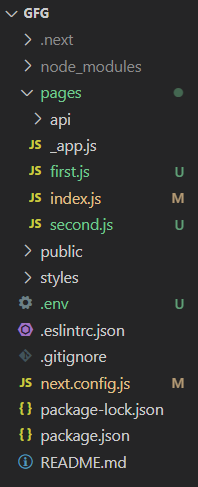
项目结构:它看起来像这样。

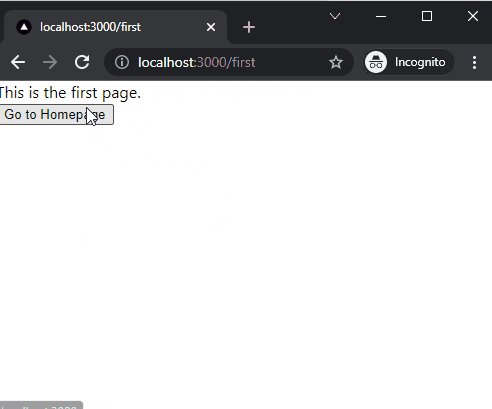
Example: Adding Link in Next.Js. To use the link component first we are going to create one new file name ‘first.js’ with the below content.
- first.js
import Link from 'next/link'
export default function first() {
return (
<div>
This is the first page.
<br/>
{``}
<Link href=``"/"``>
<a><button>Go to Homepage</button></a>
</Link>
</div>
)
}
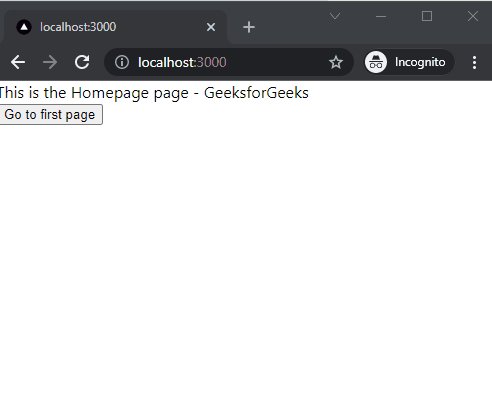
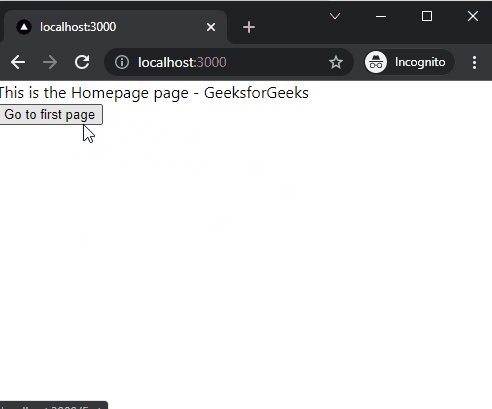
- index.js
import Link from 'next/link'
export default function Homepage() {
return (
<div>
This is the Homepage page - GeeksforGeeks
<br/>
{``}
<Link href=``"/first"``>
<a><button>Go to first page</button></a>
</Link>
</div>
)
}
在这里,我们首先从“next/link”导入我们的 Link 组件。然后我们使用这个组件在页面之间导航。
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序。
npm run dev
输出:这将启动 Next.Js 应用程序的开发服务器。

“这门课程充满了令人惊叹且组织良好的内容!本课程基于项目的方法可以更好地更快地理解概念。此外,现场课程的讲师非常优秀且知识渊博。”- Tejas |德意志银行
通过我们改进的全栈开发计划:掌握 Node.js 和 React,使您能够创建动态 Web 应用程序。
因此,只有参加我们的全栈开发课程才能为加薪做好准备。
- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek001/post/20240507/Next.js-%E4%B8%AD-Link-%E7%BB%84%E4%BB%B6%E7%9A%84%E4%BD%BF%E7%94%A8--%E7%9F%A5%E8%AF%86%E9%93%BA/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com


