Next Js 预渲染技术解析 --知识铺
Next Js 是一个基于 React 的全栈框架,可以实现网页预渲染等功能。与整个应用程序加载在客户端上的传统 React 应用程序不同,Next Js 允许在服务器上渲染网页,这对于性能和 SEO 非常有用。
您可以在这里了解有关 Next Js 的更多信息。
在我们讨论不同类型的预渲染之前,我们首先定义预渲染。
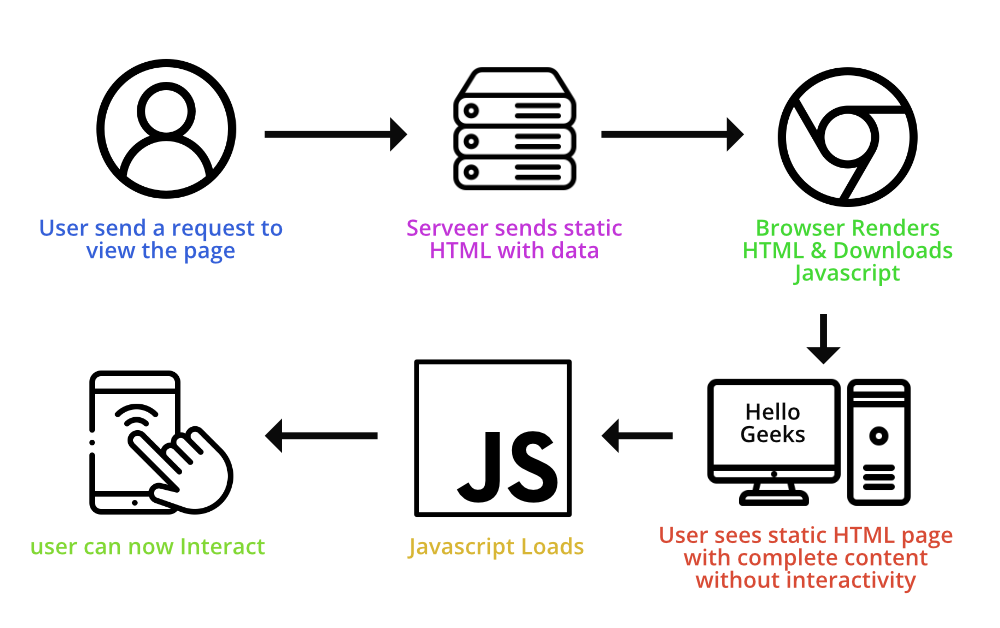
预渲染:Next Js 默认预渲染所有页面,这意味着 Next Js 会提前为每个页面生成 HTML,而不是依赖客户端 javascript 来完成这一切。
因此,用户将在第一次加载时看到完整的 HTML 内容(但在加载 javascript 之前没有交互性),而不是看到空白屏幕并等待 javascript 加载。服务器负责生成网页上的所有内容。
预渲染内容可以提高性能和 SEO,因为 SEO 爬虫现在可以快速读取实际内容并相应地对您的网页进行排名。
预渲染:

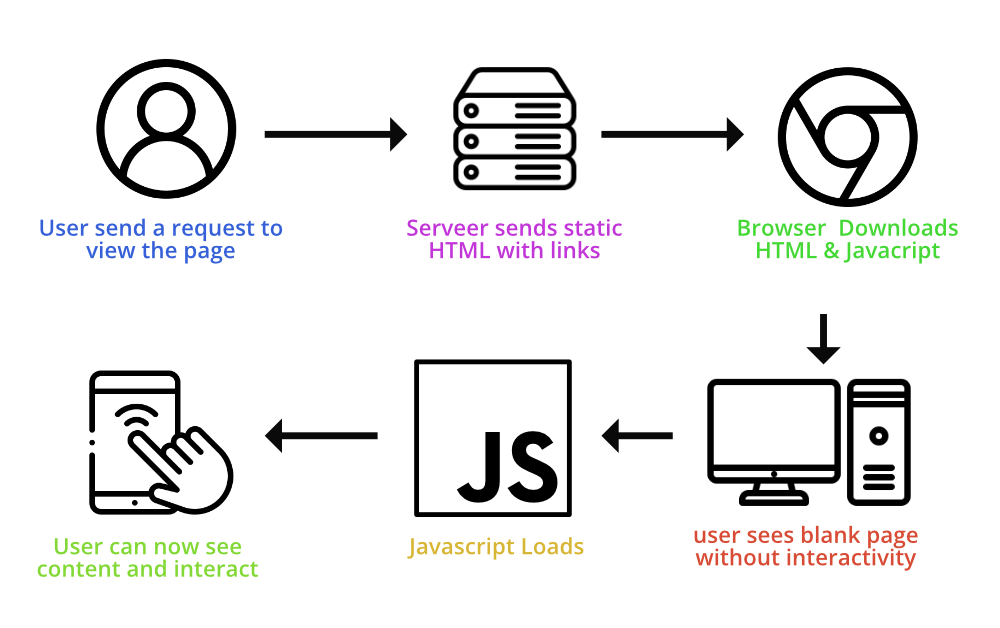
没有预渲染:

Next Js 中不同的预渲染形式:Next Js 提供了三种不同的预渲染技术:
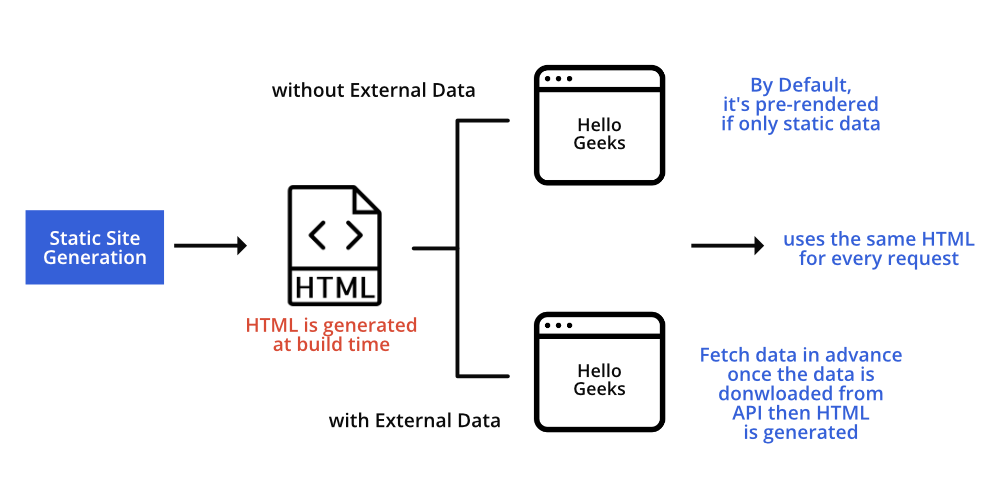
1. 静态站点生成(SSG):这是在构建时生成 HTML 的方法。然后,每个请求都会使用预渲染的 HTML。如果我们有一个不需要任何外部数据的 HTML 页面,Next Js 将默认预渲染其内容。 (例如:关于页面)。
但是,如果我们的网页需要来自某些外部 API 的数据,那么作为静态生成过程的一部分,Next Js 将提前获取并下载数据并生成 HTML。所有这些都是在构建期间完成的。
然后,所有预先生成的内容都存储在 CDN 中,以便每当用户请求查看网页时,都会发送缓存版本,从而提高性能。

此方法适用于具有静态内容的页面,如关于页面、联系页面等。
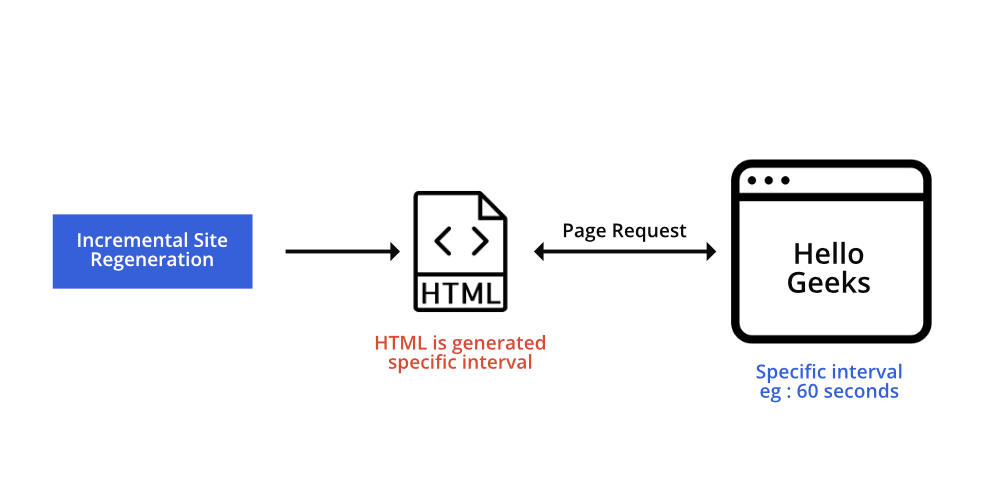
2.增量站点重新生成:在静态站点生成中,没有动态内容的空间。在此方法中,HTML 会定期生成,允许您在构建网站后创建或更新静态页面。
它结合了静态生成的强大功能和动态内容的灵活性。每当发出请求时,都会以特定间隔(例如 60 秒)初始化静态生成页面。在该时间间隔之后,将重新下载或重新生成页面。
因此,第一个用户可能会看到陈旧的数据,但从那时起,每个用户都将看到新鲜的数据。

此表单适用于具有动态内容但不会像任何电子商务网站的产品页面那样频繁更改的页面,因为产品价格可能会发生变化。
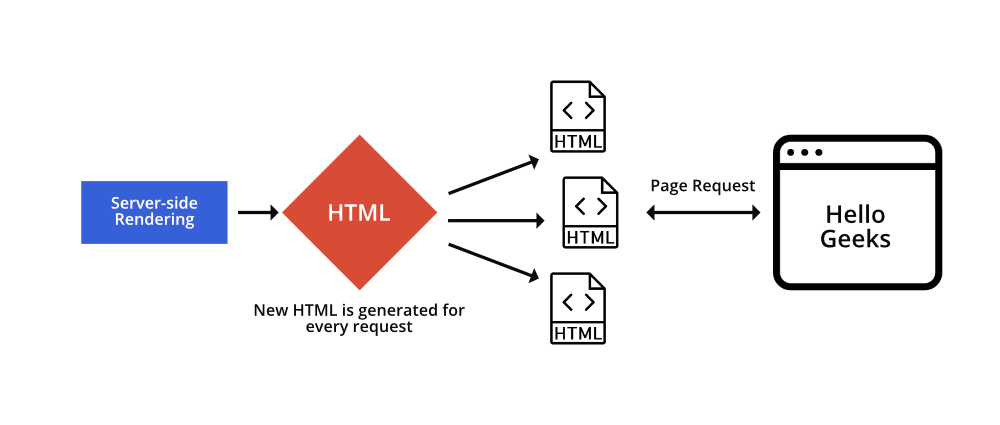
3.服务器端渲染:它是预渲染方法,为每个请求生成一个HTML页面,由于不缓存任何内容,因此比其他两种方法慢。但是,它适用于频繁更改的动态内容。

这种方法适合News Feed之类的页面。
您现在可以根据用例决定哪种表单适合您的网页。一个好的做法是始终检查我们是否可以静态生成任何数据,因为它要快得多。
预渲染的主要优点是SEO爬虫可以快速发现页面内容并对其进行排名。它还提高了性能,因为页面渲染速度更快,因为内容已经渲染。
“This course was packed with amazing and well-organized content! The project-based approach of this course made it even better to understand concepts faster. Also the instructor in the live classes is really good and knowledgeable.”- Tejas | Deutsche Bank
With our revamped Full Stack Development Program: master Node.js and React that enables you to create dynamic web applications.
So get ready for salary hike only with our Full Stack Development Course.
- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek001/post/20240507/Next-Js-%E9%A2%84%E6%B8%B2%E6%9F%93%E6%8A%80%E6%9C%AF%E8%A7%A3%E6%9E%90--%E7%9F%A5%E8%AF%86%E9%93%BA/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com


