CSS 填充属性对网站设计的重要性 --知识铺
在构建现代网站时,保持干净美观的外观以及内容和 UI 元素之间的间距一致至关重要。要实现干净和美观的外观,通常需要谨慎使用 CSS 填充。
级联样式表 (CSS) 在现代 Web 设计中至关重要,它通过适当的内容放置和 HTML 元素周围的间距来改善用户体验。
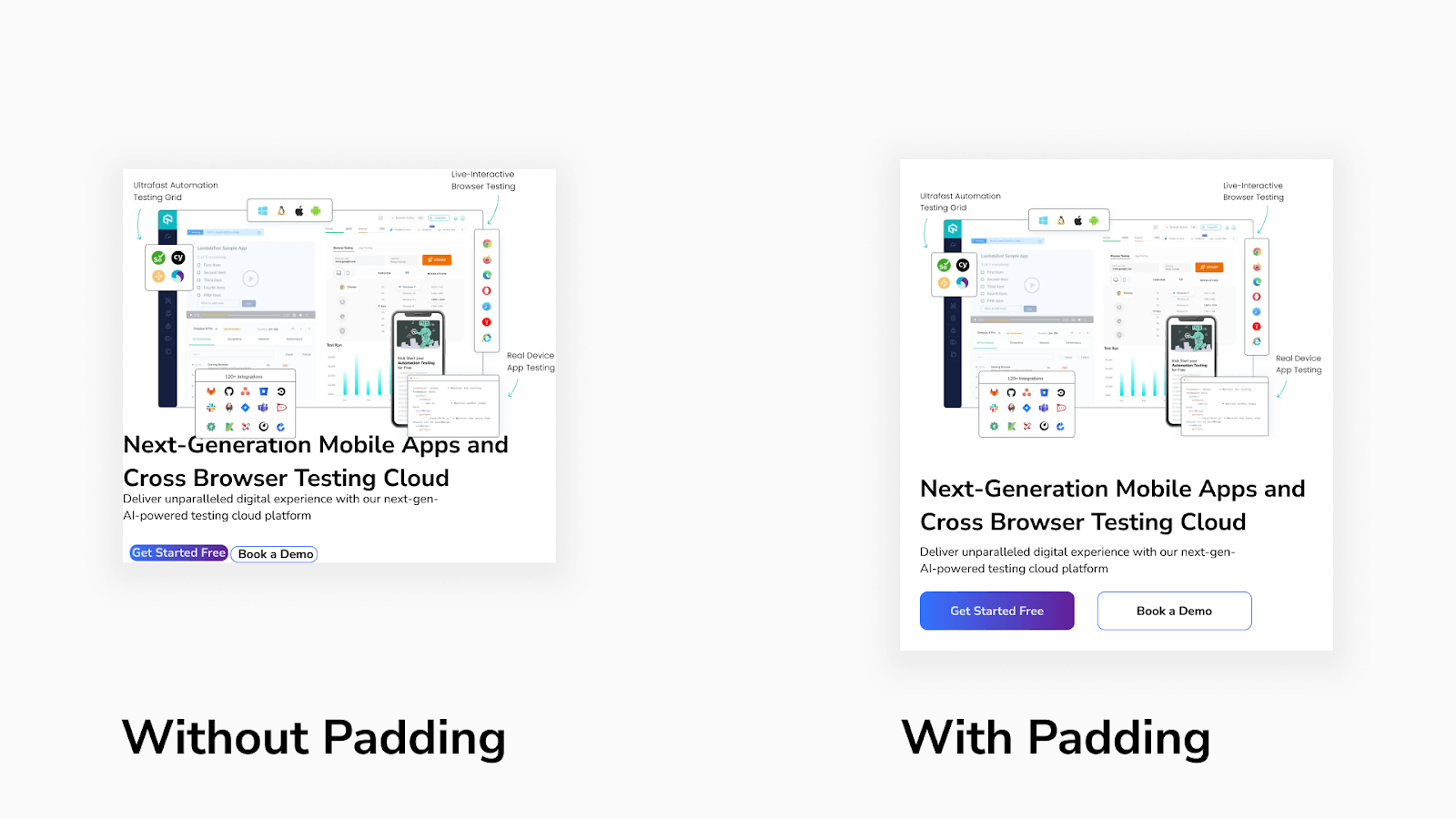
在下图中,您可以观察到 CSS 填充属性如何影响网站的外观。CSS 填充使用不当可能会使用户难以浏览或停留在您的网站上。虽然 CSS 填充似乎是 CSS 设计的一个小方面,但它起着至关重要的作用。

填充对UI的影响
在这篇博客中,我们将学习 CSS padding 属性,这在网页上添加 HTML 元素之间的间距时非常方便。我们还将学习如何使用 CSS 填充属性来创建间距,以使他们的网站看起来干净整齐。
目录
- 什么是 CSS 填充?
- CSS 框模型
- 计算元素的宽度
- 如何使用CSS填充属性?
- CSS填充和边距之间的区别
- 使用 CSS Padding 属性进行演示
- 浏览器对 CSS Padding 属性的支持
- 常见问题 (FAQ)
什么是 CSS 填充?
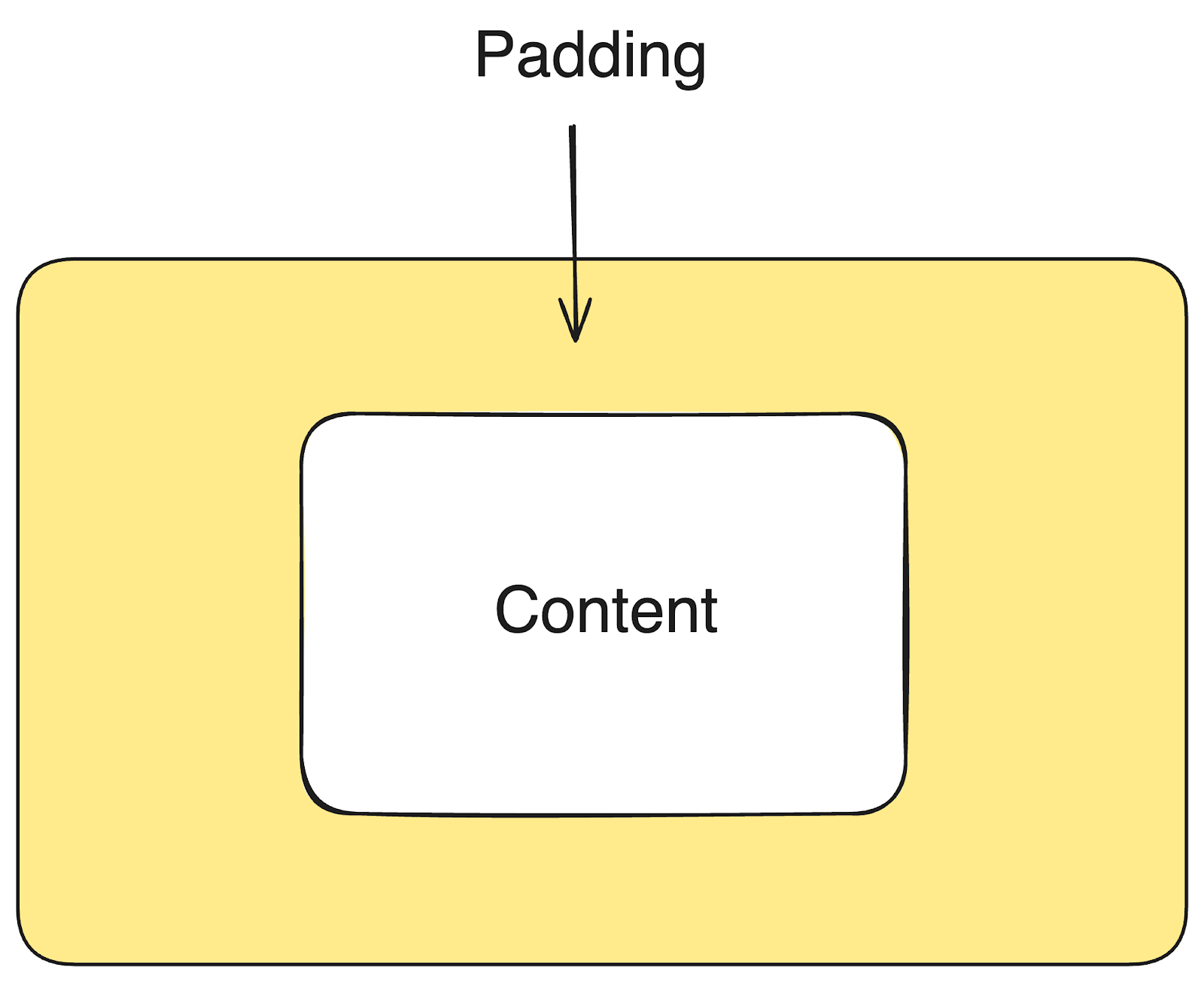
填充是指 HTML 文档对象模型 (DOM) 元素与其外边缘或边框之间的空间。在 CSS 中,padding 属性定义将元素的内容与其边框分开的区域,从而在组件中提供一些空间。与 padding 属性类似,margin 和 border 属性也用于为元素生成空间。

CSS 填充
CSS填充在网站的整体设计和体验中起着重要作用。缺少填充会影响内容的整体外观和可读性,使其看起来杂乱无章。
大品牌利用元素之间的填充来改善其网站的整体设计和体验。
让我们来看看亚马逊是如何在其网站上使用填充的。

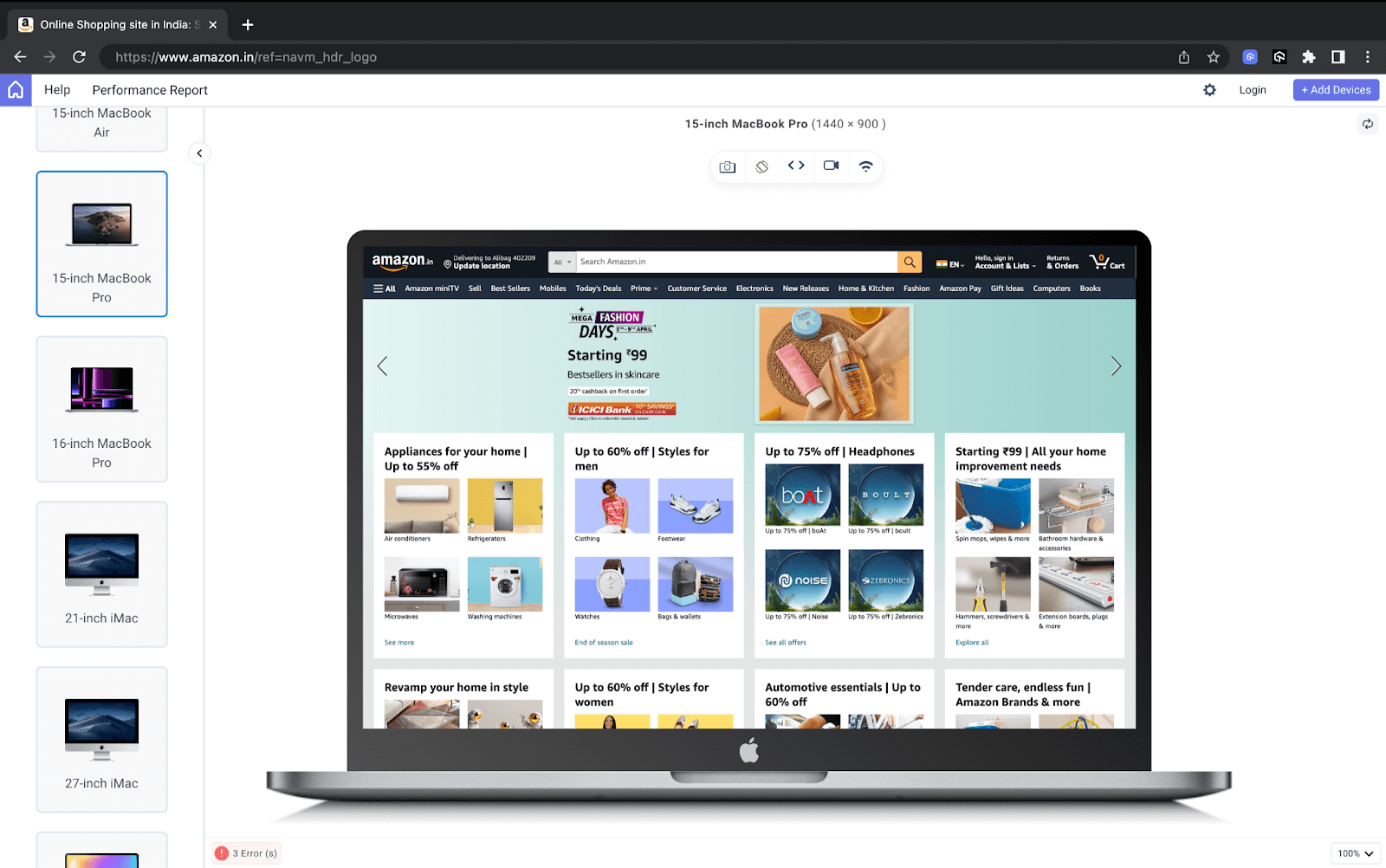
亚马逊如何在其主页上使用填充
亚马逊网站设计精良,为用户提供流畅的体验。这个设计精美的网站的一个重要方面是元素在屏幕周围的放置方式,它们之间有足够的空间。
每个元素框都有足够的空间,使阅读内容更容易,并将其与其他元素区分开来,从而产生分离感。

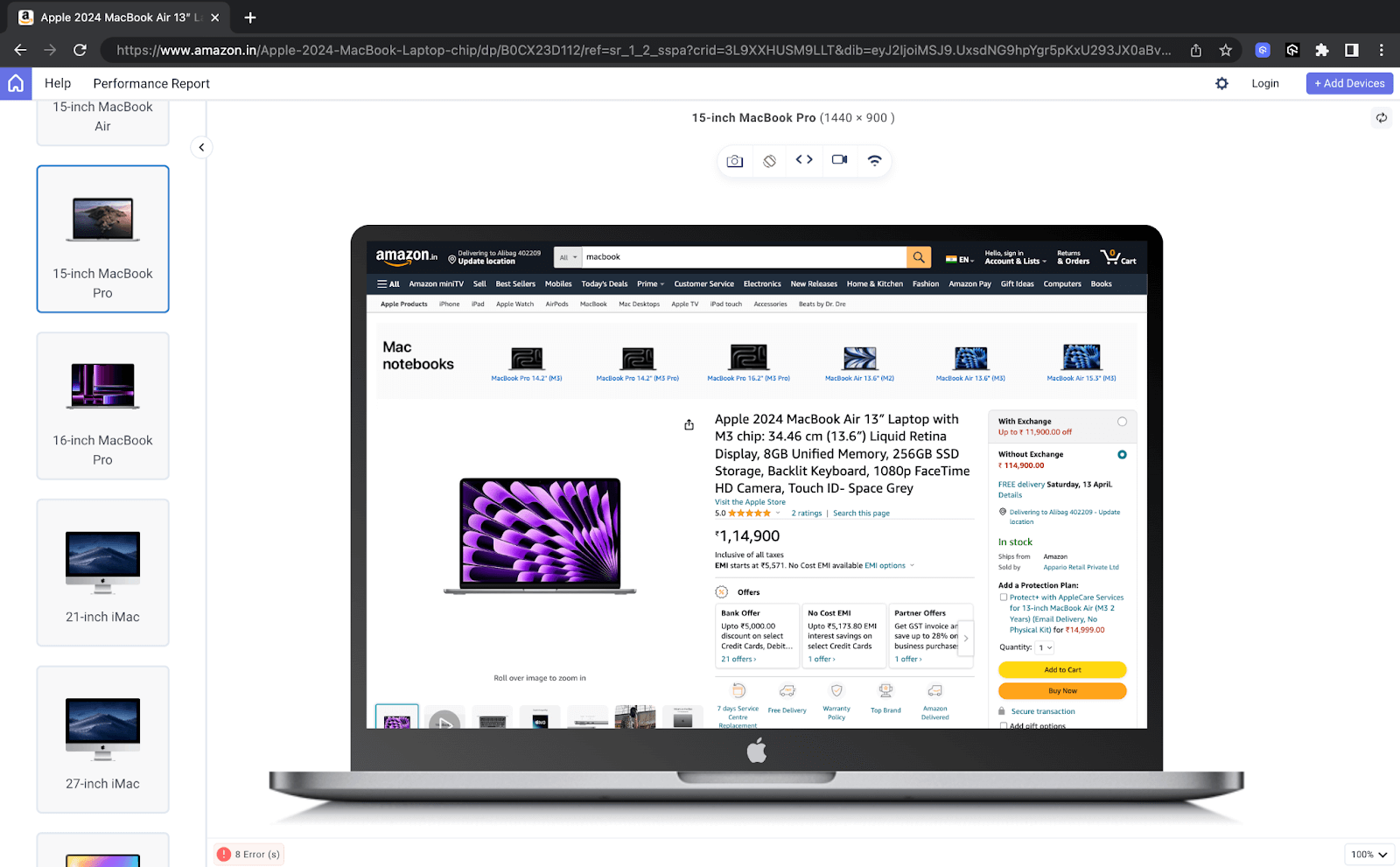
亚马逊如何在其产品页面上使用填充
现在,看看亚马逊的产品页面。这个网页充满了很多内容,如图像、文本、图标、按钮等。但即使在那之后,页面也不会显得拥挤和杂乱。
这是因为每个元素都提供了足够的填充,使其对用户来说是可读的。亚马逊的网站是一个很好的例子,说明我们如何使用填充在各种类型的内容之间生成空间、分隔和层次结构。
要了解有关 CSS 属性的更多信息,请遵循有关高级 CSS 的指南。熟悉所有CSS属性,并掌握使您的网站看起来干净而吸引人。
 注意
注意
在 3000+ 浏览器和操作系统组合中测试您的网站。立即试用 LambdaTest!
要了解如何将填充应用于 HTML 元素,有必要了解 CSS 框模型以及它如何影响 HTML 元素的整体大小。
CSS 框模型
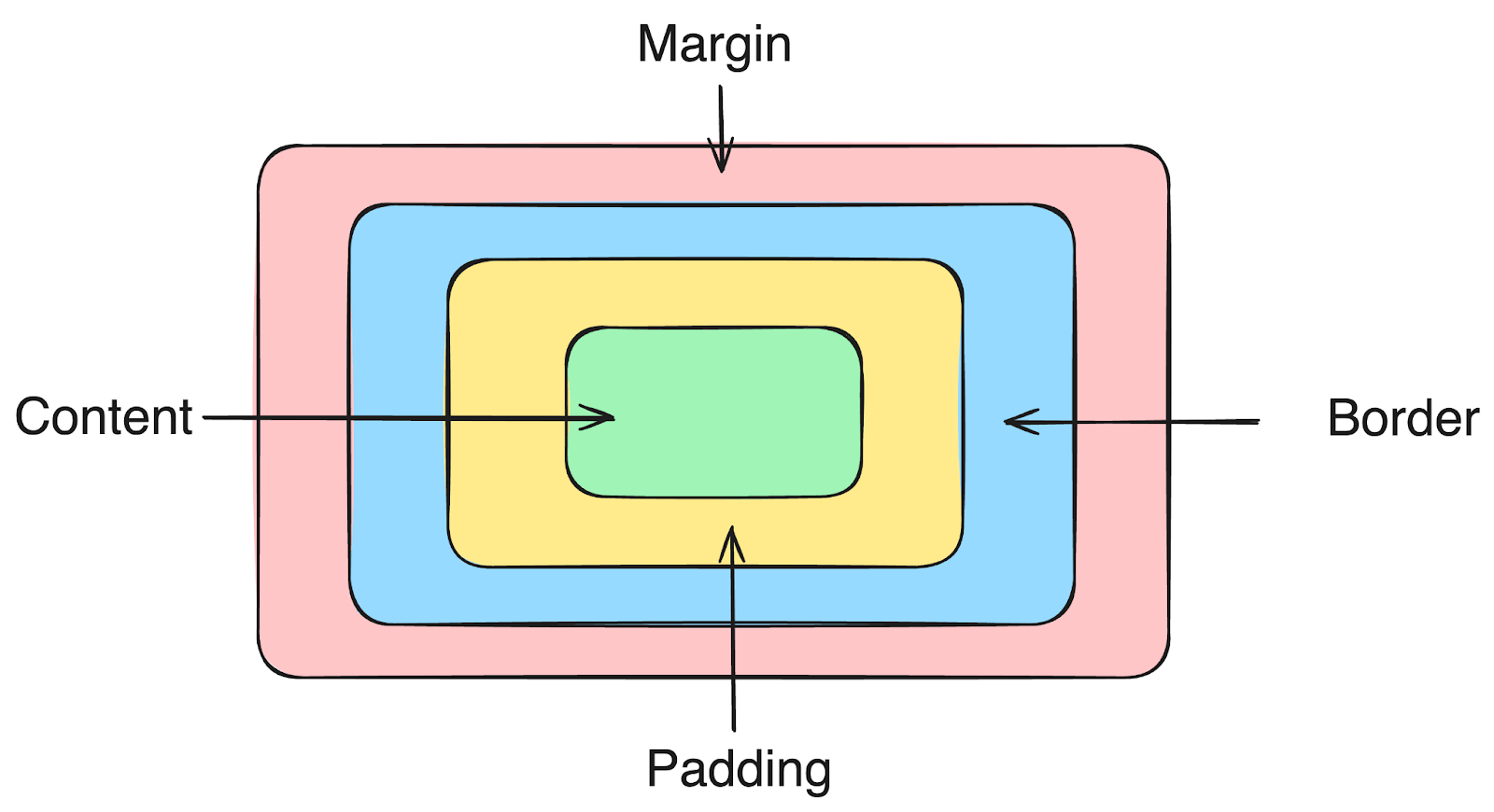
CSS 框模型是 CSS 中的一个核心概念,它本质上意味着网页上的每个 HTML 元素都有一个环绕它的框。每个框由四个部分组成:内容、填充、边框和边距。

CSS Box 模型
内容区
内容区域是 HTML 文档对象模型元素的值。此内容可以是文本、图标、图像或视频。这些内容是最内层的部分,构成了盒子模型的核心。
所有其他部分(如填充区域、边框区域和边距区域)都环绕内容区域。CSS 属性(如 width、height 和 font-size)指定内容区域的大小。
填充区域
内容周围的区域是由 CSS padding 属性定义的填充区域。此区域将实际内容与其边框分开。默认情况下,填充区域将计入元素的总尺寸,并添加到元素的实际尺寸之上。
边境地区
边框区域是 HTML 和其他元素之间的屏障。此区域使用 CSS border 属性进行处理。大多数 HTML 元素没有预定义的边框,除了少数例外,例如<按钮>元素。与填充区域类似,边框区域也有助于元素的整体尺寸,并添加到实际尺寸之上。
边距区域
边距区域是元素周围的不可见区域,用于在元素和其他布局元素之间创建空间。与填充区域类似,可以使用 CSS margin 属性调整边距区域。边距区域不是元素的一部分,因此对元素的整体尺寸没有贡献。
在这篇关于 CSS 填充的博客的下一节中,我们将了解计算 HTML 元素的宽度如何帮助我们使 Web 元素在网站上看起来完美。
计算元素的宽度
由于填充区域和边框区域会影响元素的总尺寸,因此元素的最终尺寸将始终与实际尺寸不同。因此,了解浏览器如何计算元素的尺寸非常重要。
我们可以假设 width: 100px 的 CSS 属性保证宽度为 100px 的元素将在屏幕上呈现。不!这是棘手的部分!CSS大小调整不是这样工作的,这就是为什么这么多开发人员无法为他们的网页创建准确大小的布局的原因。
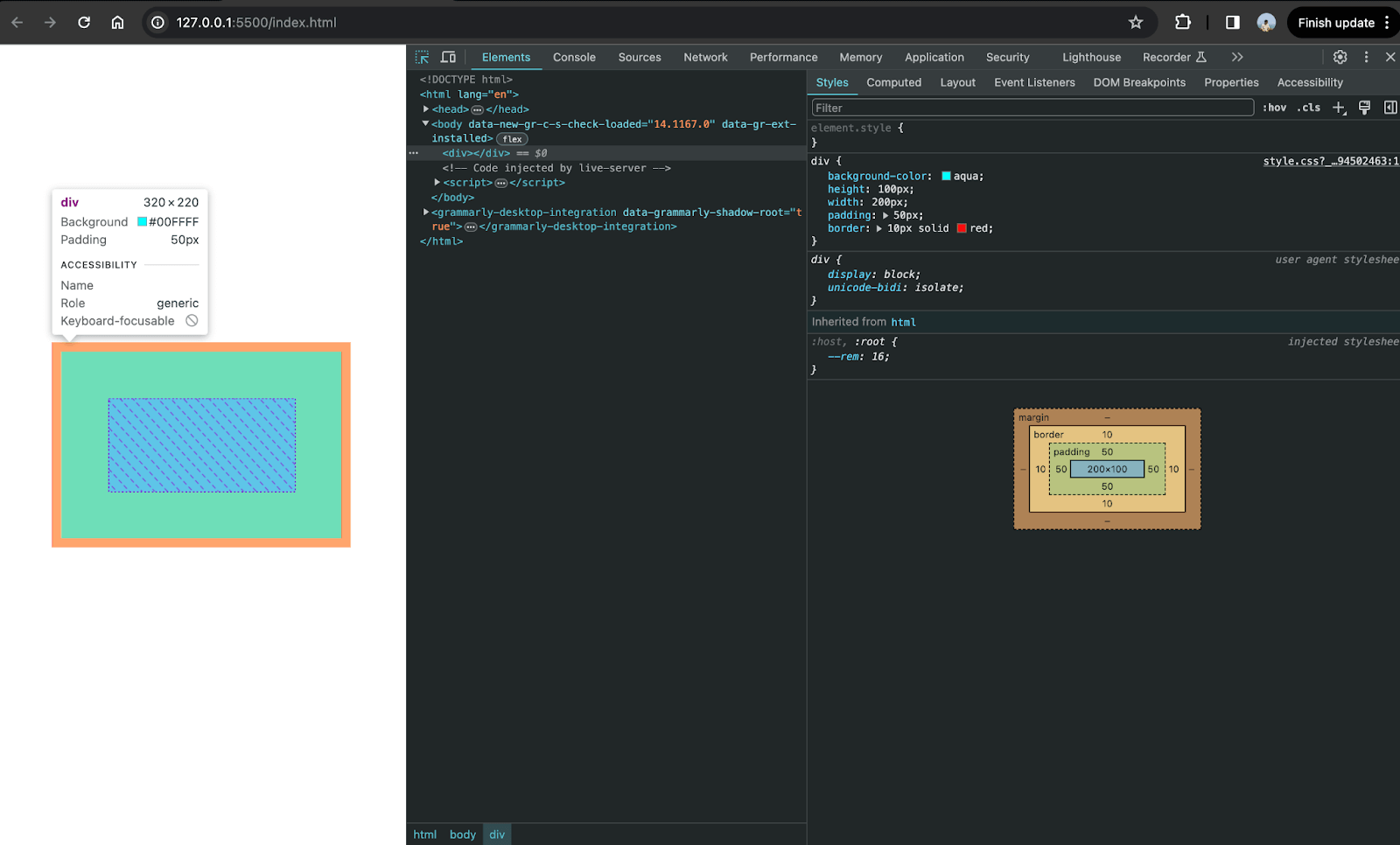
假设我们创建了一个高度为 100px、宽度为 200px 的 < div >元素。我们还指定了 50px 的填充和 10px 的边框。元素在屏幕上呈现的实际宽度是多少?200px?不,它将是 320px。但是为什么?让我们了解幕后发生的事情。
div{ background-color: aqua; height: 100px; width: 200px; padding: 50px; border: 10px solid red; } |

填充如何影响元素的尺寸
观察上面的屏幕截图,通过选择
因此,添加到任何 HTML 元素的任何填充或边框都会添加到实际元素区域,从而增加其实际尺寸。
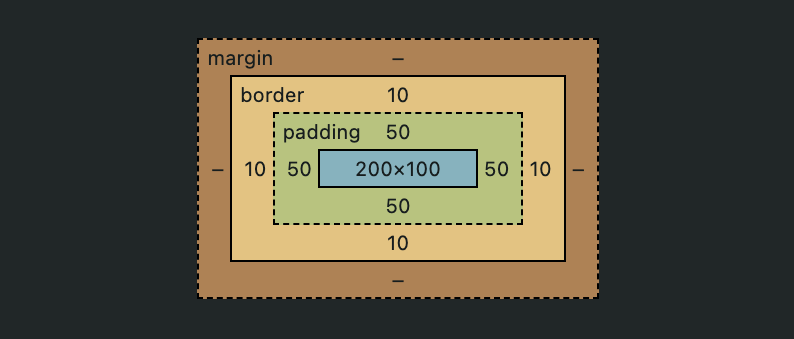
查看我们创建的 < div > 元素的实际盒子模型的屏幕截图。您可以看到内容区框周围的填充框和边框框。

< div > 的 CSS Box 模型
因此,根据上述理解,我们可以说:
最终宽度 = 元素的实际宽度 + 右侧填充 + 左侧填充 + 右侧边框 + 左侧边框
对于
最终高度 = 元素的实际高度 + 顶部填充 + 底部填充 + 顶部边框 + 底部边框
对于
这就是为什么 < div > 元素的最终尺寸是 320px X 220px 而不是 200px X 100px 的原因。这通常会对元素的整体大小造成不良结果,并导致每次更改填充或边框区域时重新计算宽度。为了避免这种行为,我们可以使用 CSS box-sizing 属性。
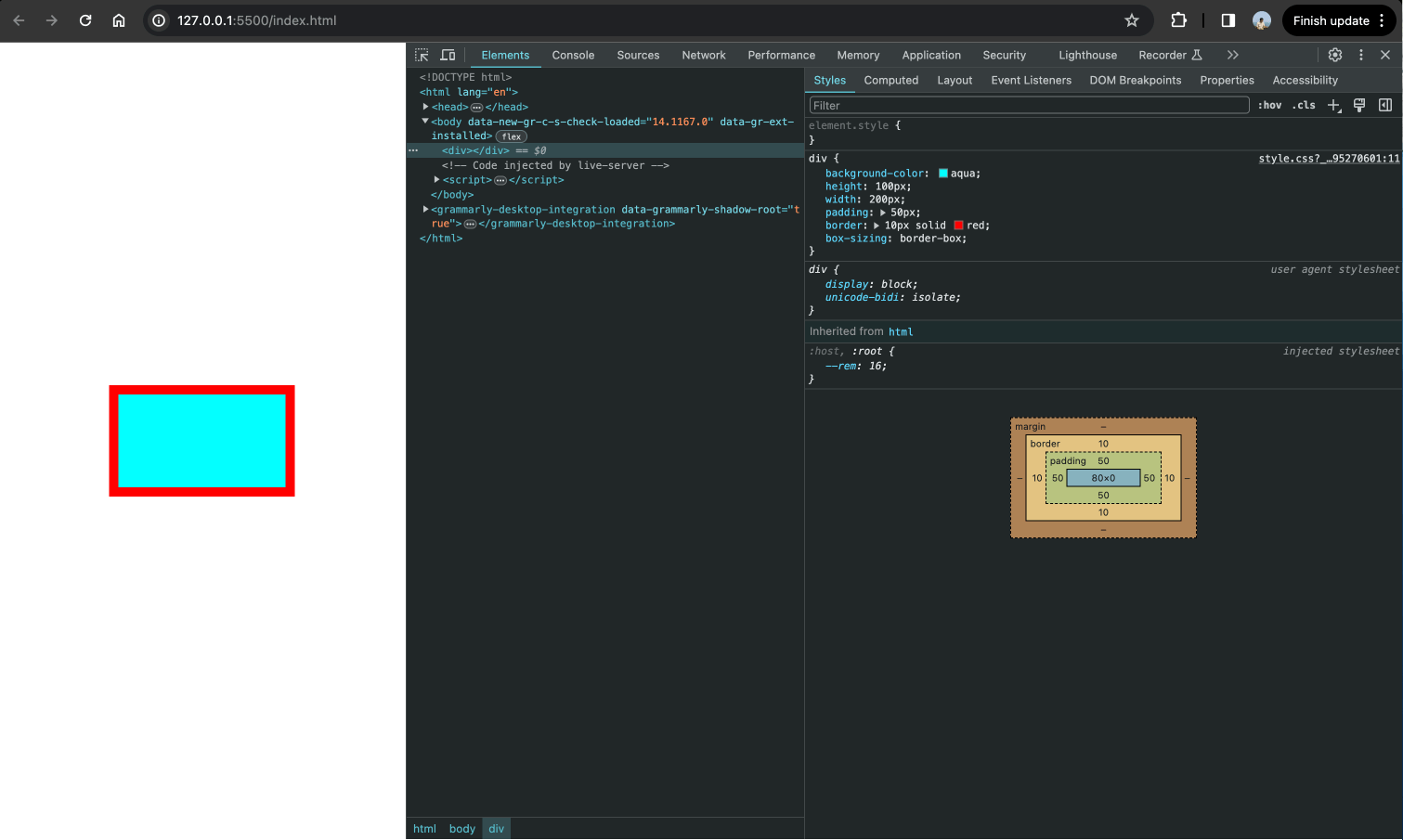
CSS box-sizing 属性控制元素的宽度和高度。此属性决定是将填充区域和边框区域包含在元素的实际大小内还是在元素的顶部。通过在元素上设置 box-sizing: border-box 属性,浏览器将填充区域或边框区域视为总内容区域的一部分,使其成为原始尺寸的一部分。这样可以避免在元素的总宽度上增加额外的高度和宽度。
div{ background-color: aqua; height: 100px; width: 200px; padding: 50px; border: 10px solid red; box-sizing: border-box; } |
输出:

使用 box-sizing 属性后的 CSS 框模型
如上图所示,即使在我们添加了 10px 的边框和 50px 的填充后,元素的总高度和宽度也保持不变。这是因为 box-sizing: border-box;将填充和边框视为元素内容区域的一部分的属性。
此属性在进行响应式设计和创建固定大小的布局时非常重要。当 HTML 元素未按预期显示在网站上时,开发人员可以执行调试并了解浏览器如何在实际布局上下文中解析样式计算。
若要创建固定大小的布局并保持 Web 元素的一致性,请确保按钮、图像和其他元素具有一致的间距。您可以执行视觉测试、UI 测试和响应式测试来验证 UI 一致性,并确保无论查看哪个设备端口,您的网站都是响应式的。
如何使用CSS填充属性?
CSS padding 属性可以应用于任何 HTML 元素。此属性可以采用“绝对”和“相对 CSS”单位作为值。默认值始终为 0,并且它不接受负值,这与对应的 CSS 边距不同。
有多种方法可以将填充应用于元素。我们可以使用各个属性在元素的所有四个边上应用填充。或者我们可以使用速记语法。
常规语法
在常规语法中,CSS 提供了四个单独的属性来控制所有四个方向的填充。这些属性是
| CSS 属性 | Description |
|---|---|
| padding-top:<值>; | |
| padding-right:<值>; | |
| padding-bottom:<值 >; | |
| padding-left:<值 >; |
使用这些属性,我们可以为所有四个边提供特定的填充值。
div{ padding-top: 20px; padding-right: 40px; padding-bottom: 60px; padding-left: 80px; } |
速记语法
在此语法中,我们只使用一个名为 padding: value 的属性在所有四个边上提供填充。此属性接受 1 到 4 个值。根据提供的值数,浏览器将填充应用于元素。
如果提供了所有四个值,则按顺时针方式应用填充,即第一个值表示顶部的填充,第二个值表示右侧的填充,第三个值表示底部的填充,第四个值表示左侧的填充。
语法:
div { padding: <top> || <right> || <bottom> || <left>; } |
下面是速记属性的示例
div{ padding: 10px 20px 30px 40px; } |
这是它在常规形式中的样子
div{ padding-top: 10px; padding-right: 20px; padding-bottom: 30px; padding-left: 40px; } |
如果提供了三个值,则第一个值表示顶部的填充,第二个值表示左侧和右侧的填充,第三个值表示底部的填充。
语法:
div{ padding: <top> || <left, right> || bottom; } |
下面是速记属性的示例
div{ padding: 10px 20px 30px; } |
这是它在常规形式中的样子
div{ padding-top: 10px; padding-right: 20px; padding-left: 20px; padding-bottom: 30px; } |
如果提供了两个值,则第一个值表示垂直填充,即顶部和底部的填充,第二个值表示水平填充,即左侧和右侧的填充。
语法:
div{ padding: <top, bottom> || <left, right> ||; } |
下面是速记属性的示例
div{ padding: 20px 50px; } |
这是它在常规形式中的样子
div{ padding-top: 20px; padding-bottom: 20px; padding-right: 50px; padding-left: 50px; } |
如果仅提供单个值,则该值表示元素所有边上的填充量相等。
语法:
div{ padding: <top, bottom, left, right>; } |
下面是速记属性的示例
这是它在常规形式中的样子
div{ padding-top: 100px; padding-right: 100px; padding-bottom: 100px; padding-left: 100px; } |
当我们了解 CSS 填充属性的核心概念时,我们将在下面的部分中了解 CSS 填充和 CSS 边距有何不同。
CSS填充和边距之间的区别
CSS 填充和边距是 CSS 中用于控制元素周围间距的基本概念。填充是指元素内容与其边框之间的空间,而边距用于在元素边框之外创建空间。
本节旨在通过解释它们的差异来澄清任何剩余的混淆。
| Padding | Margin |
|---|---|
| 元素与其边框之间的空间 | 元素边框与其他元素之间的间距。 |
| 它代表内部空间。 | 它表示元素周围的外部空间。 |
| 它可以取 0 或正值。 | 它可以取 0、负值或正值。 |
| 不能将其设置为自动。 | 它可以设置为自动。 |
要了解有关 CSS 中的间距以及它如何有助于以对齐方式显示内容以方便阅读和更好的用户体验的更多信息,请按照本指南详细使用 CSS 间距。
在下面的部分中,我们将使用 CSS padding 属性进行演示,以彻底了解其工作原理。
使用 CSS Padding 属性进行演示
现在我们已经了解了 CSS 填充属性以及如何使用它,让我们构建一个小型 Web 组件来测试我们的知识。出于演示目的,我们将尝试复制 LambdaTest 网站的登录页面。
在此示例中,我们将 CSS padding 属性应用于添加到网页的所有 HTML 元素。
HTML格式:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <section> <nav> <div> <img class="logo" src="https://www.lambdatest.com/resources/images/logos/logo.svg" alt=""> <ul> <li> Platform </li> <li> Enterprise </li> <li> Resources </li> <li> Developers </li> <li> Pricing </li> </ul> </div> <div> <p>Login</p> <button class="button-secondary">Book a Demo</button> <button class="button-primary">Get Started Free</button> </div> </nav> <main> <div> <h1> Digital Experience Testing Cloud Built For Enterprises </h1> <p> Our Unified Testing Cloud enables you to deliver world class digital experience with quality releases and help accelerate your release velocity. </p> <button class="button-primary">Contact Us</button> </div> <div class="hero"> <img src="https://www.lambdatest.com/resources/images/enterprise.webp" alt="" srcset=""> </div> </main> </section> </body> </html> |
CSS系统:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 | *{ margin: 0; padding: 0; box-sizing: border-box; } body{ height: 100%; width: 100%; } section{ height: 100vh; } nav{ display: flex; flex-direction: row; width: 100%; justify-content: space-between; padding: 20px 40px; } nav div{ display: flex; flex-direction: row; align-items: center; gap: 20px; } ul{ display: flex; flex-direction: row; } ul li{ list-style-type: none; padding: 0 10px; } main{ display: flex; flex-direction: row; height: 100%; } main div{ width: 50%; height: 100%; padding: 50px; display: flex; flex-direction: column; justify-content: center; align-items: self-start; gap: 10px; } main div img{ width: 80%; } .hero{ justify-content: center; align-items: center; } main div button{ width: auto; } h1{ font-size: 3.5rem; } p{ font-size:1.5rem; } button{ padding: 10px 20px; border-radius: 5px; border: none; } .button-primary{ background: linear-gradient(91.88deg,#2c57f3 .88%,#a506d8 98.71%); color: white; } .button-secondary{ border: 1px solid black; } |
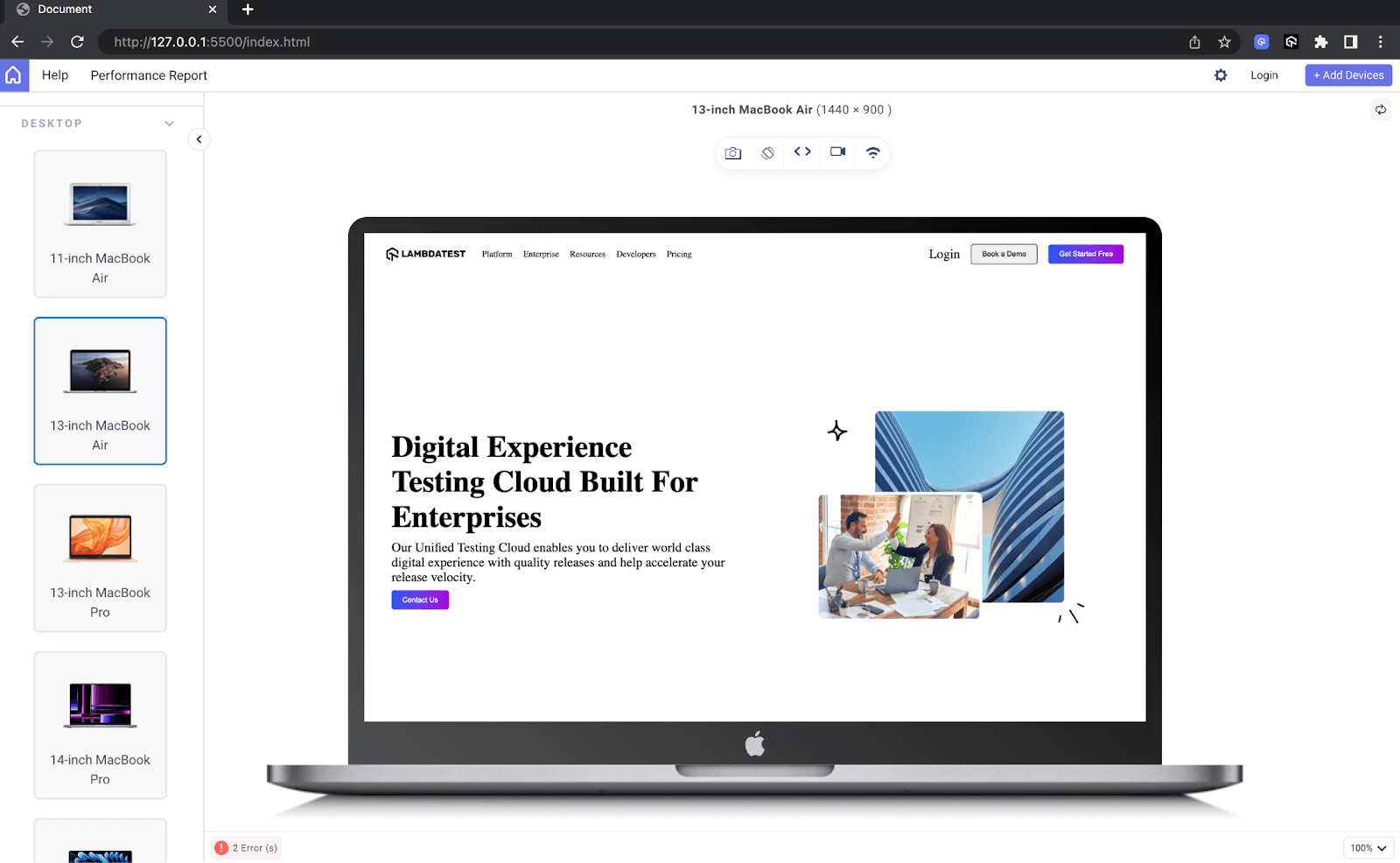
结果:

为了显示结果,我们使用了 LambdaTest 提供的 LT 浏览器功能。
LT 浏览器可让您预览网站在各种移动设备上的显示方式。拥有超过 53+ 个设备视口,您可以并排比较它们并同步滚动、单击和导航等交互。
它为手机、平板电脑、台式机和笔记本电脑提供预装的设备视口。
要使用 LT 浏览器并验证应用程序的响应能力,请单击下面的下载按钮。下载.exe文件后,运行它以访问其特性和功能。
观看下面的视频教程,熟悉 LT 浏览器的特性和功能。

订阅 LambdaTest YouTube 频道,获取有关各种自动化测试教程的最新更新,涵盖 Selenium 测试、跨设备测试、浏览器兼容性等。
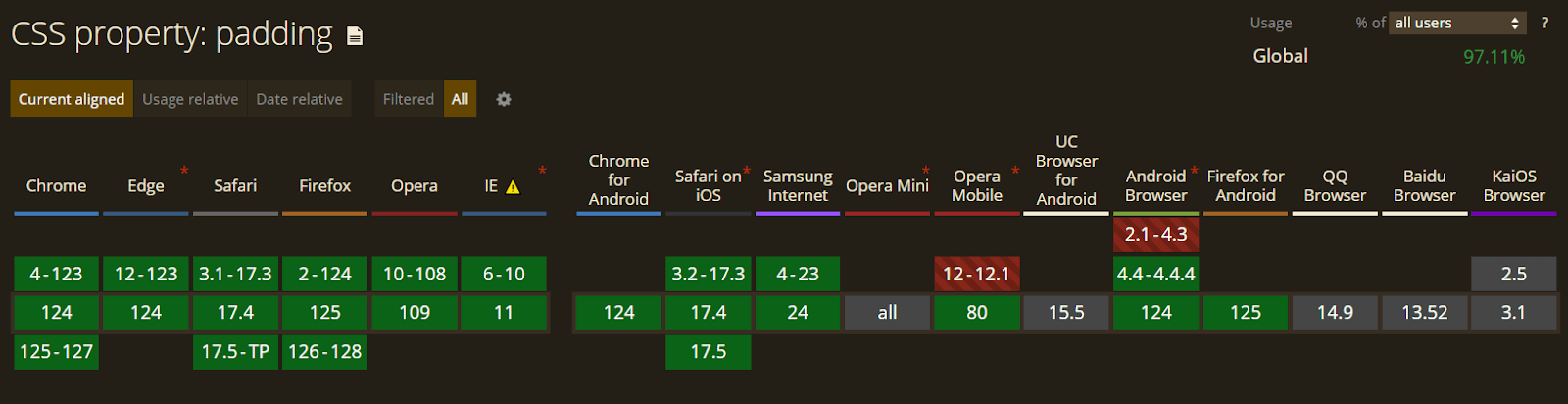
浏览器对 CSS Padding 属性的支持

CSS 中的 padding 属性是最常用的属性之一。因此,它受到所有旧浏览器和现代浏览器的广泛支持。
我们可以自由使用此属性,而不必担心回退;确保您的网页设计在各种浏览器和设备上都是像素完美的,这一点至关重要。
要验证它,您可以使用基于云的平台,例如 LambdaTest,这是一个 AI 驱动的测试编排和执行平台,可让您使用超过 3000+ 个真实设备、浏览器和操作系统组合大规模运行手动和自动测试。它提供了一个全面的跨浏览器测试平台,允许您在各种浏览器(包括旧版本)上测试您的网站或 Web 应用程序。
您可以放心地使用 CSS 填充属性,而不必担心回退,因为您知道您的设计在所有浏览器上都是一致的。该平台有助于确保您的网页设计无论在哪里查看,其外观和功能都符合预期。
结论
CSS 填充属性对于通过在 HTML 元素之间添加间距来创建干净且对齐的设计至关重要。适当的填充可以大大增强网站的整体外观和可读性,使其对用户更具吸引力。掌握 CSS 填充属性及其在 CSS 框模型上下文中的应用对于成为一名熟练的网页设计师至关重要。通过有效地使用 CSS 填充,设计师可以改善其网站的整体外观和感觉,从而带来更好的用户体验。
常见问题 (FAQ)
CSS 填充属性接受哪些值?
padding 属性采用具有相对单位或绝对单位的数值,但不采用负值。默认情况下,填充的值为 0。
填充是否包含在元素的宽度中?
默认情况下,填充将添加到元素的原始宽度。但是使用 CSS box-sizing: border-box;属性,我们可以允许填充和边框包含在元素的宽度和高度中。
对于哪些用例,我应该使用 padding 属性?
网页上的填充可用于实现以下结果:
- 在元素与其边框之间创建空间。
- 将内容与其边框或边缘分开。
- 创建宽敞的布局。
- 构建用于读取内容的级别层次结构。
- 将内容对齐或放置在所需位置。
什么是CSS保证金?
CSS 边距是元素边框之外的空间。它在元素之间创造空间。
CSS中的z-index是什么?
CSS 中的 z-index 控制重叠元素的垂直堆叠顺序。具有较高 z 索引值的元素将显示在具有较低 z 索引值的元素上方。
- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek001/post/20240507/CSS-%E5%A1%AB%E5%85%85%E5%B1%9E%E6%80%A7%E5%AF%B9%E7%BD%91%E7%AB%99%E8%AE%BE%E8%AE%A1%E7%9A%84%E9%87%8D%E8%A6%81%E6%80%A7--%E7%9F%A5%E8%AF%86%E9%93%BA/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com




