2024年最佳JavaScript框架 --知识铺
在寻找最佳 JavaScript 框架时,您会遇到大量选项,每个选项都有独特的优势和应用程序。
从前端、后端开发到测试,有大量的选择,这使得选择理想的 JavaScript 框架来满足您的需求变得具有挑战性。
根据 2023 年 Stack Overflow 开发者调查,JavaScript 连续第 11 年成为最常用的语言,有 54.45% 的人选择它。
它受欢迎的主要原因是 JavaScript 用途广泛,可用于前端和后端开发以及测试网站或 Web 应用程序。
在这篇关于 2024 年最佳 JavaScript 框架的文章中,我列出了用于前端、后端和测试的最佳 JavaScript 框架,这可能会对您有所帮助。
目录
- 用于前端开发的 11 个最佳 JavaScript 框架
- 用于后端开发的 6 个最佳 JavaScript 框架
- 10 个用于测试的最佳 JavaScript 框架
- 为您的项目选择合适的框架?
- 常见问题 (FAQ)
用于前端开发的 11 个最佳 JavaScript 框架
近 2 年来,JavaScript 已被广泛用于前端开发。
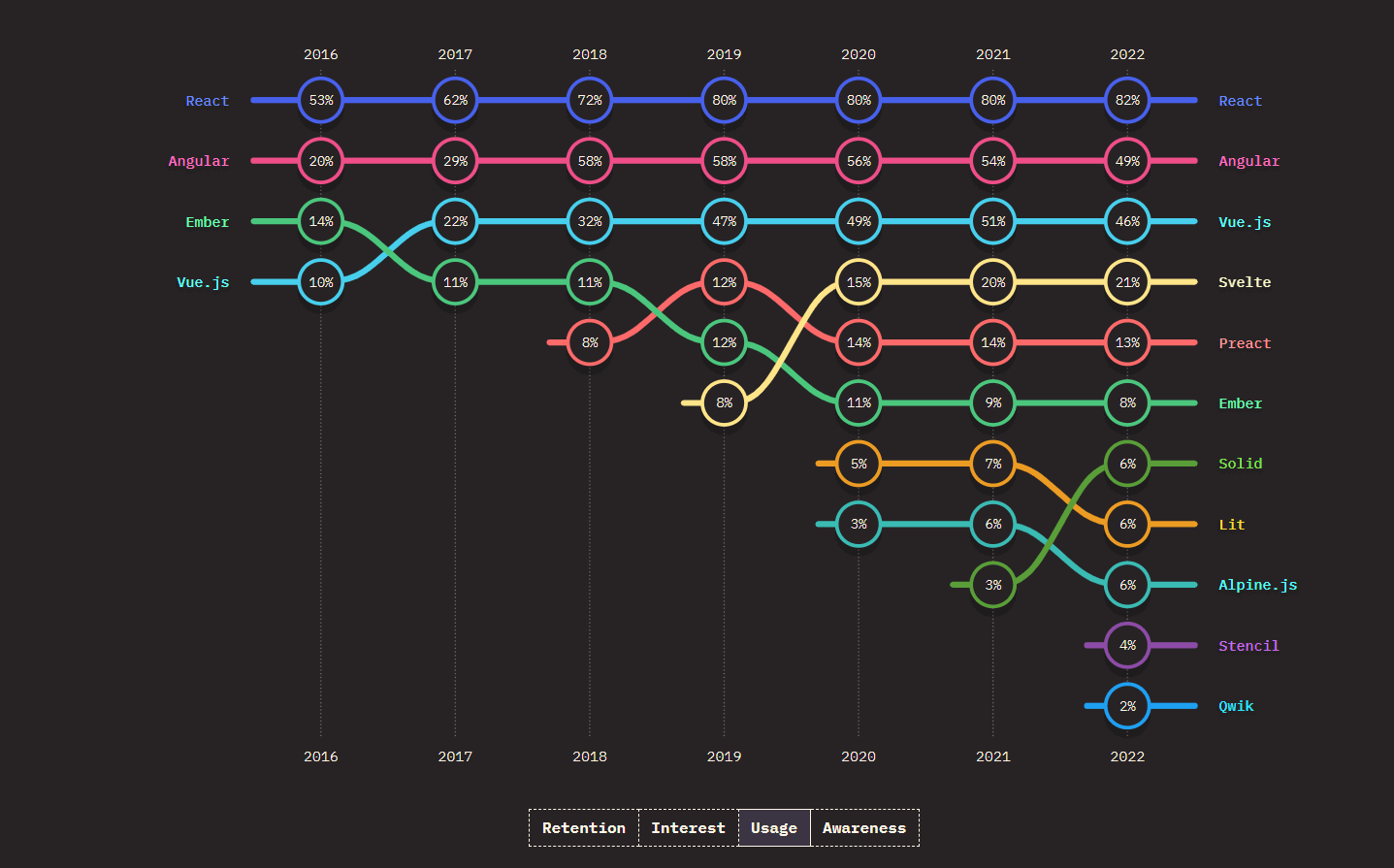
React、AngularJS 和 Vue.js 等流行的框架正在获得和失去大量追随者,但仍然设法在最佳 JavaScript 框架中名列前茅,而最近很少有新的竞争对手正在挑战三巨头。根据 2022 年 JS 现状调查,以下是 2024 年用于前端开发的 8 个最佳 JavaScript 框架。

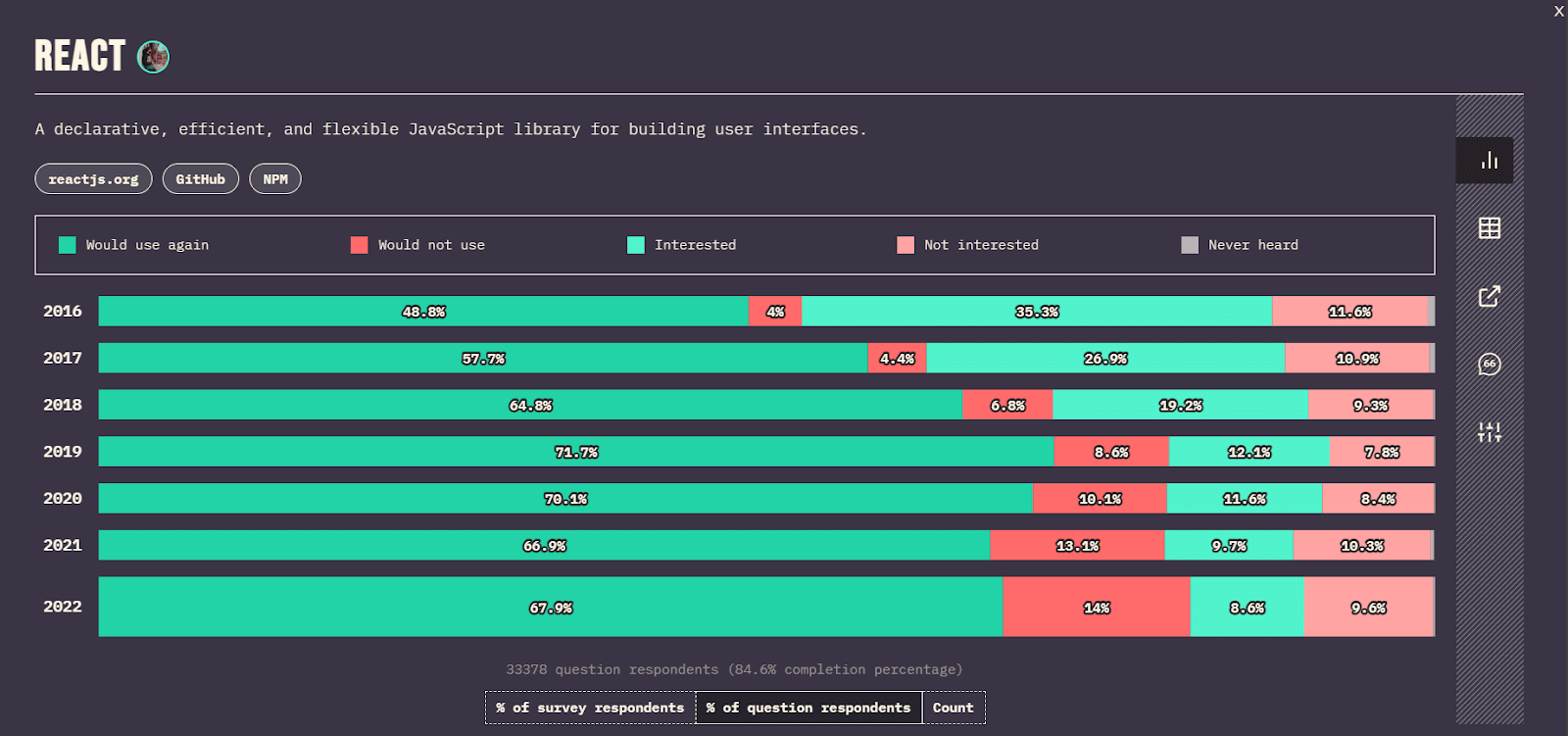
1.反应

React,也称为 React.js,是前端类别中最好的 JavaScript 框架之一。它是由 Jordan Walke 领导的 Facebook 开发人员团队于 2011 年创建的开源前端 JavaScript 库,并于 2013 年 6 月开源。最初的原型被称为“FaxJS”,并首先在Facebook的Newsfeed中进行了试验。
React 可以被认为是 Web 开发领域最有影响力的颠覆者之一,它在塑造我们今天看到的 Web 应用程序方面取得了真正的突破。
React 引入了一种基于组件的函数式和声明式编程风格,用于为主要单页 Web 应用程序创建交互式用户界面。React 通过使用“虚拟 DOM”来提供超快的渲染。 DOM 代表文档对象模型,它只渲染那些已更改的组件,而不是渲染整个页面。React 的另一个关键特性是更简单的 JSX 语法而不是 JavaScript。
尽管 React 的学习曲线比此列表中的其他最佳 JavaScript 框架略陡峭,但它得到了庞大的开发人员社区、丰富的学习资源以及世界各个角落的大规模行业采用的支持。

React 使用统计:
- 根据 JS 的现状,它已连续 7 年在全球前端最佳 JavaScript 框架列表中排名第一!自 2016 年以来,React 一直排名第一,领先于主流竞争对手 Vue.js 和 AngularJS 成为最好的 JavaScript 框架。
- 根据 2022 年 JS 现状调查,81.8% 的 JavaScript 开发人员目前正在使用 React.js,而另有 47.2% 的人对将来学习这个 JavaScript 框架表现出浓厚的兴趣。
- React 以 40.58% 的得票率超越 jQuery,在 Stack Overflow 开发者调查中获得 2024 年最佳 JavaScript 框架的第二名,排名第三。
- 当前版本 – 18.2.0
- GitHub – 220k+ 明星和 1,651+ 贡献者。
- NPM – 平均接近 25M+ 每周下载量的历史新高。
使用 React 的优点:
-
可重用组件 – 其基于组件的方法可帮助开发人员轻松导入或重用 UI 组件,而无需从头开始编码。
-
易于集成 – 允许与其他前端和后端框架(如流行的 PHP 框架 Laravel)轻松集成,无缝工作,顺利工作。
-
方向数据流 – 主要区别在于React.js遵循向下方向的数据流体系结构。这可确保子元素不会影响父元素,从而使代码更稳定且更不容易出错。
-
更简单的语法 – 使用 JSX JavaScript 扩展而不是通常的 JavaScript,这是一种类似 HTML 的语法,使代码更易于阅读、理解和维护。
-
虚拟 DOM – 创建称为虚拟 DOM 或 vDOM 的虚拟表示或 DOM 副本。React 将虚拟 DOM 与真实 DOM 进行比较,以仅渲染已更改的组件,而不是渲染整个页面。这是 React 超快性能背后的关键。
-
搜索引擎优化 – 经过多次改进,React.js 是促进页面抓取的最对 SEO 友好的前端框架之一。
动态呈现内容的传统 JavaScript 框架因其糟糕的 SEO 性能和与搜索引擎爬虫的不兼容而臭名昭著。
-
持续改进 – React 处于不断发展和改进的状态,添加了钩子、光纤、并发模式、悬念等关键新功能,用于减少样板代码、改进并发和快速渲染以及提高性能,使其成为最佳 JavaScript 框架类别的有力竞争者。
-
丰富的社区支持 – React 得到了一个庞大的开发者社区的支持,在 GitHub 上有近 1.6k 的贡献者,以及广泛的学习资源、教程和帮助指南,任何人都可以随时使用。另外,不要忘记React.js得到了世界上最大和最强大的公司之一——Facebook的支持。
使用 React 的缺点:
- 尽管 JSX 是一种更简单的语法,更易于阅读和理解,但它可能会给新开发人员带来额外的学习障碍。
- 许多开发人员可能会觉得 React 的曲线比 Vue.js 或任何其他最好的 JavaScript 框架等主要竞争对手的框架要陡峭得多,复杂性也要高得多。
- React 经常被抱怨糟糕的文档无法赶上新版本和功能,迫使开发人员。
- 处理 MVC 模型的视图层,别无选择,只能依靠其他技术来处理模型层和控制器层。
使用 React 构建的著名网站:
Airbnb,Asana,BBC,Cloudflare,Codecademy,Dropbox,Facebook,GitHub,Imgur,Instagram,Medium,Netflix,OkCupid,PayPal,Periscope,Pinterest,Product Hunt,Reddit,Salesforce,Scribd,Shopify,Slack,Snapchat,Squarespace,特斯拉,纽约时报,Typeform,Twitter,Uber,Udemy,WhatsApp,Zendesk。
通过此 React 测试教程了解有关测试 React 应用程序的更多信息。
2. 棱角分明

Angular 是 Google 的开源框架,用于构建动态单页 Web 应用程序。
它使用 TypeScript 进行类型安全,利用可重用的组件进行结构化,并提供双向数据绑定以简化开发,使其成为可扩展 Web 项目的热门选择。

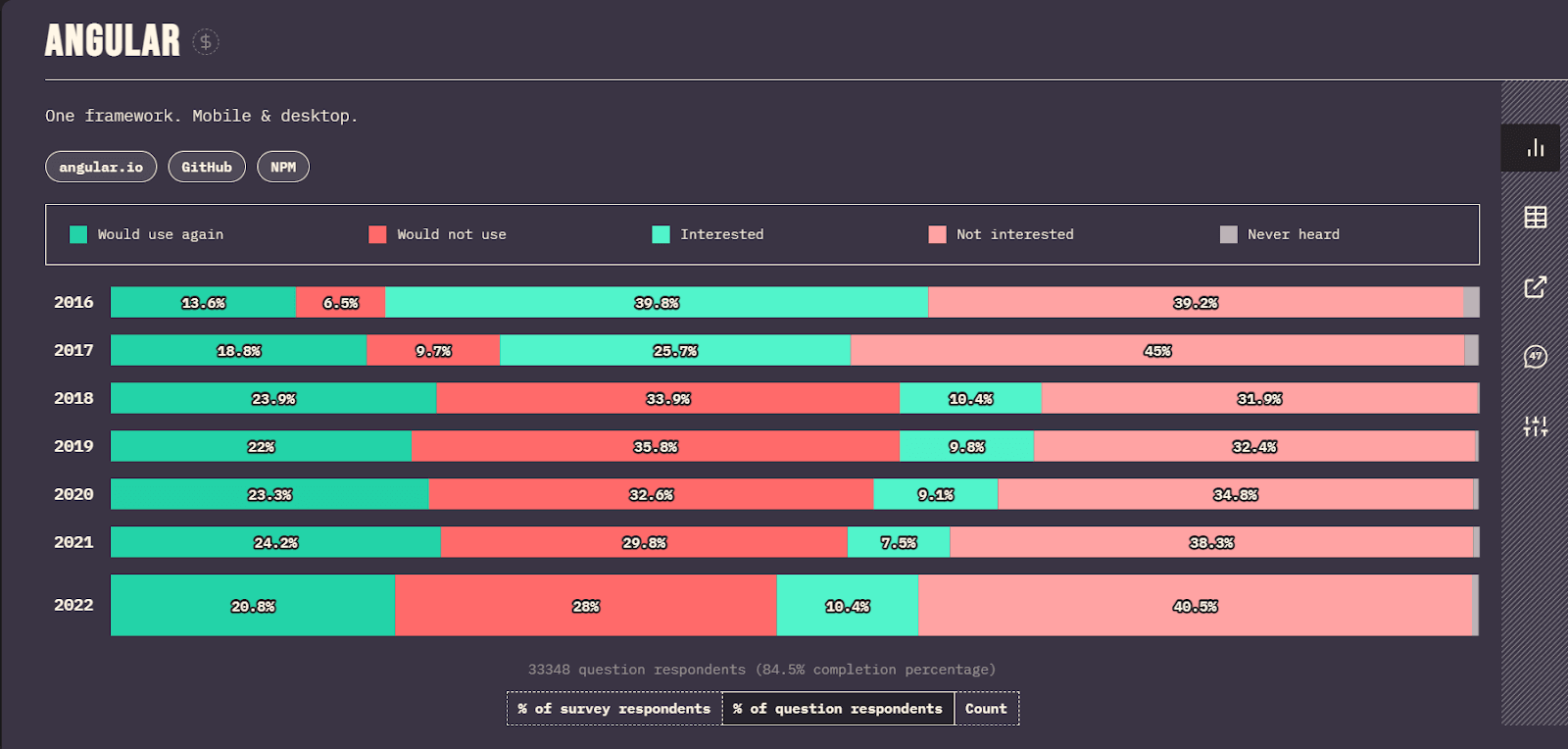
Angular 使用统计:
- Angular 连续 2 年在 JS 现状调查中被评为前端最佳 JavaScript 框架的 #2022。
- 在 2023 年 Stack Overflow 开发者调查中,Angular 在前端最佳 JavaScript 框架中排名第 5,正面响应率为 17.46%。
- 当前版本 – 17.2.3
- GitHub – 93.9k+ 明星和 1873k+ 贡献者。
- NPM – Angular 在 NPM 上每周下载量高达 3.5M+。
使用 Angular 的优点:
- 基于组件的架构 – 在放弃了 MVW(模型-视图-随便)架构之后,Angular 2 及更高版本采用了严格的基于组件的架构,以促进可重用性。组件可以在整个应用程序中反复使用。它还增强了代码的可读性和易维护性。
- 服务器性能 – Angular 支持开箱即用的缓存和许多功能,以确保快速的服务器性能。
- MVC – angular 中的模型视图控制器建立了作用域和数据绑定等关键功能。它还确保 UI 和应用逻辑相互隔离。
- 2 向数据绑定 – Angular 的一个关键功能是 2 向数据绑定,它在模型层和视图层之间形成链接,使得它们中的每一个都反映另一个层的变化。但是,为了简单起见,其他竞争对手的框架采用了单向数据绑定。
- 第三方集成 – Angular 提供了丰富的第三方集成集合,以进一步增强其 Web 应用程序。
- 大规模的社区支持 – Angular 有幸得到了 Google 的支持,以及一个庞大的开发者社区,在 GitHub 上积累了超过 1.6k 的贡献者。AngularJS 还拥有出色的文档、庞大的资源库和社区支持。
使用 Angular 的缺点:
- TypeScript – 要使用 Angular,您必须使用 TypeScript,它提供了许多优势,但仍然给新开发人员带来了很大的学习挑战。TypeScript 是一个很大的进入壁垒,它解释了为什么 angular 一直在与 React 和 Vue.js 抗衡。
- 沉重而臃肿 – 与 React 和 Vue 等轻量级替代品相比,AngularJS 非常笨重和庞大,大约接近 550-600kb,这可能不适合大多数小型应用程序。
- 糟糕的 SEO – 由于搜索引擎爬虫/蜘蛛的严重可访问性问题,Angular 在 SEO 方面苦苦挣扎。如果 SEO 是你的主要关注点,那么 React 是一个更好的 SEO 友好型选择。
使用 Angular 构建的著名网站:
Google,Allegro,Blender,Clickup,Clockify,Delta,Deutsche Bank,DoubleClick,Freelancer,Forbes,Guardian,IBM,Instapage,iStock,JetBlue,Lego,Mailerlite,Microsoft Office,Mixer,Udacity,Upwork,Vevo,Walmart,Weather,WikiWand,Xbox,YouTube。
通过此 AngularJS 测试教程了解有关测试 Angular 应用程序的更多信息。
3. Vue.js

Vue.js 或 Vue 是一个开源的轻量级前端 JavaScript 框架,用于以最小的工作量构建创造性的用户界面和高性能的单页 Web 应用程序。
Vue.js 于 2014 年由 Evan You 首次推出,Evan You 是一名为 Google 工作的开发人员,他从 AngularJS 中汲取灵感,以 Vue.js 的形式提供了一种简单、轻量级和高效的替代方案。
从那时起,Vue.js 一直是前端开发的最佳 JavaScript 框架之一。尽管 Vue.js 已经采用了 ReactJS 和 AngularJS 的大部分功能,但它对这些功能进行了重大改进,以提供更好、易于使用和安全的框架。
这种方法的最大例子是 Vue.js 提供了 2 向数据绑定,如 AngularJS 所示,以及“虚拟 DOM”,如 React 所示。
Vue.js使用统计:
- Vue.js 在开发人员的 JS 2022 年最佳 JavaScript 框架调查中,在前端最佳 JavaScript 框架列表中排名 #3。
- 46.2% 的 JavaScript 开发人员目前使用 Vue.js 并承诺继续使用它,而 50.7% 的人对使用它表现出浓厚的兴趣。
- 当前版本 – 2.7.16
- GitHub – 206k+ 明星和 364+ 贡献者。
- NPM – Vue.js 在 NPM 上注册了令人印象深刻的 4.8M+ 每周下载量。
使用Vue.js的优点:
-
简单 – Vue.js最强大的王牌是它的简单性。任何 React 或 AngularJS 开发人员都可以毫不费力地在心跳中学习 Vue。Vue 的结构很简单,让你能够用无类型语法编写更多代码。
Vue 使用单文件组件系统,这意味着 HTML、CSS 和 JavaScript 驻留在任何给定组件的单个文件中。
-
内置 MVC – 与 ReactJS 不同,具有内置的 MVC,可以快速轻松地进行配置。
-
易于学习 – 不需要您学习 JSX 或 TypeScript,如 React 或 AngularJS。Vue 使用易于掌握的 HTML 模板,不会增加代码的复杂性。
-
小尺寸 – 另一个关键优势是其令人惊讶的轻巧尺寸,因为它具有令人印象深刻的实力。Vue.js 的压缩版本大小仅为 18-20 kb,比 React 或 AngularJS 等臃肿、笨重的竞争对手轻得多。
-
集成 – 它不仅可以用于以极快的速度从头开始创建应用程序,还可以无缝集成到现有的 Web 应用程序中,而不会在创建新组件时遇到任何麻烦。
使用Vue.js的缺点:
-
小型社区 – Vue.js 不像 React 或 Angular 那样得到 Facebook 或 Google 等巨头的支持。但 Vue 确实成功地创建了一个支持者社区。
在 GitHub 上,Vue 有 360+ 贡献者,这还不错,但远不及 React 对 1.6k 贡献者的支持。
-
就业机会有限 – Vue 无疑在中国和美国非常受欢迎,但在世界其他地区可能并非如此。传统上,美国是新技术采用的领导者,而世界其他地区则落后。
用Vue.js构建的著名网站:
9gag、Adobe、Apple Swift UI、Behance、Bilibili、BMW、Chess、Font Awesome、GitLab、Hack The Box、Laravel、Laracasts、Louis Vuitton、Namecheap、Netlify、Netguru、Nintendo、Pluralsight、Shien、Stack Overflow、Trivago、Trustpilot、Upwork、Wizzair、Zoom。
阅读我们关于Vue.js测试的完整文章,并提升您的知识以测试Vue.js应用程序。
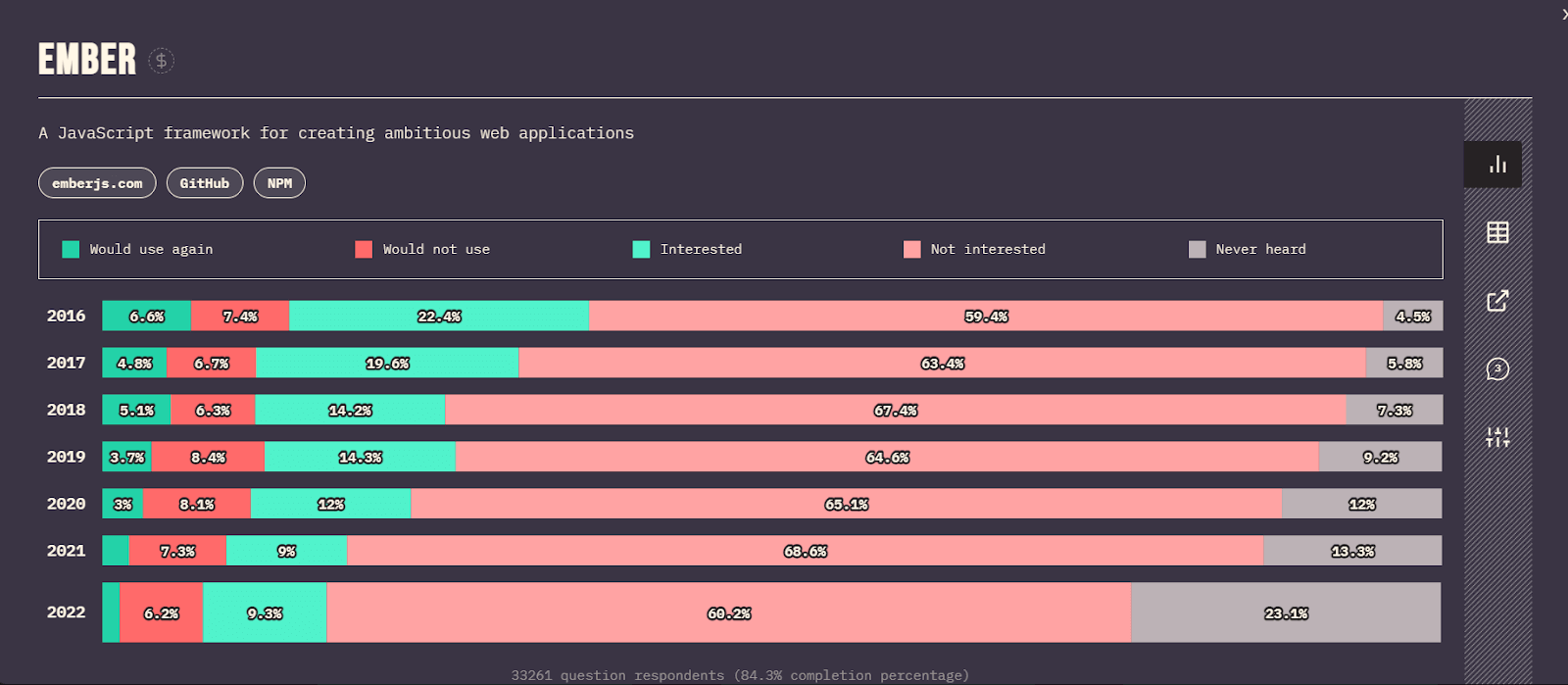
4. Ember.js

Ember.js 是一个开源 JavaScript 框架,用于为企业构建可扩展的单页 Web 应用程序。Model-View-ViewModel (MVVW) 架构是 Ember 的基础,这与我们讨论过的其他框架不同。
Ember.js 最初是一个 SproutCore 2.0 框架,由其创建者 Yehuda Katz 重命名为 Ember.js,Yehuda Katz 是一位成功的开发人员,被认为是 jQuery 的主要创建者之一。
Ember 最受喜爱和最关键的功能之一是 Ember 命令行界面工具,它是一种生产力强国。这些功能使其成为最好的 JavaScript 框架之一。
尽管与 React、Vue 和 Svelte 相比,Ember.js 是一个较旧的前端 JavaScript 框架,但它仍然具有强大的影响力,并且在 Microsoft、LinkedIn、Netflix、Twitch 等大公司中拥有庞大的用户群。

Ember.js使用统计:
- Ember.js 在 2022 年 JS 现状调查的前端类别最佳 JavaScript 框架列表中排名第 4。
- GitHub – GitHub 上有 22.4k+ 颗星和 824+ 个贡献者。
- NPM – Ember 在 NPM 上的每周下载量徘徊在 913+ 附近。
使用Ember.js的优点:
- API – Ember 提供了一种使用 API 的简单机制。
- 约定优先配置 – Ember.js遵循“CoC - 约定优先配置”方法,该方法确保在大多数情况下不需要任何配置,以便您可以直接开始编码和构建 Web 应用程序。
- 丰富的文档和支持 – Ember.js 附带详细的文档、详尽的教程和帮助指南,可帮助您轻松入门。
- Ember CLI – Ember 命令行工具是一种生产力助推器,不仅有助于设置新项目,还可以使用自动生成创建组件和控制器。Ember CLI 还有助于安装第三方依赖项。
- Inspector Tool – Ember.js 有一个适用于 Chrome 和 Firefox 的 Inspector 开发工具扩展,有助于实时监控和编辑应用程序。
- 支持类似于 AngularJS 的 2 向数据绑定。
- 向后兼容以前的版本。
使用Ember.js的缺点:
- 陡峭的学习曲线 – 与 Vue.js 或 React 相比,新手开发人员可能会发现Ember.js非常具有挑战性。
- 高度复杂 – 对于大型应用程序来说很复杂,对于简单的小规模应用程序来说可能过于笨重。
- 高度固执己见 – 固执己见,任何偏离以标准方式做事的行为都可能导致令人沮丧的问题。
- 人气停滞不前 – 在过去几年中停滞不前,未能吸引新的开发人员加入。
使用 Ember 构建的著名网站:
CrowdStrike,Ghost,GroupOn,Heroku,Intercom,LinkedIn,Microsoft,Netflix,Skylight,Square,TED,Twitch,Yahoo和Zendesk。
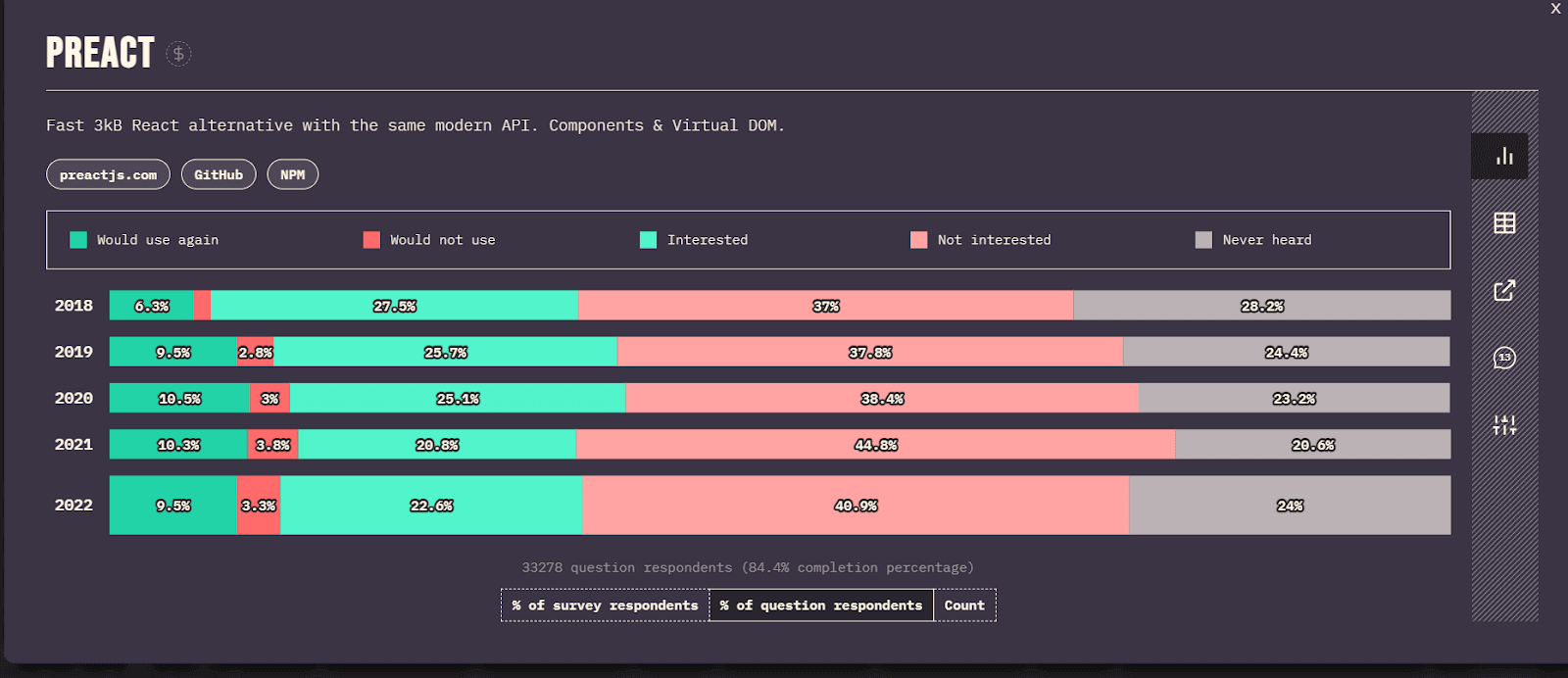
5. 预处理

Preact 是一个轻量级、快速、高性能的库,是 React 的替代品。Preact 的大小只有 3kb(缩小和 gzip),但为您提供了 React 的所有必要功能,使其成为最好的 JavaScript 框架之一。
Preact 由 Google 高级开发人员程序工程师 Jason Miller 创建,可以被视为 React 的一个子集,剥离了一些功能。
Preact 是用 React 相同的核心原则构建的——一种基于组件的方法,带有虚拟 DOM,同时与 React 完全兼容。它甚至可以在不影响速度、性能和精简尺寸的情况下使用 React 包。
在不需要 React 的全部潜力的情况下,大多数开发人员甚至在开发过程中使用 React,然后切换到 Preact 进行生产。腾讯、Uber 和 Lyft 等许多大公司都在使用 Preact。

Preact 使用情况统计:
- 在 2022 年 JS 现状调查中,Preact 在前端最佳 JavaScript 框架中排名第五。
- 9.5% 的受访 JavaScript 开发人员以前使用过 Preact 并计划坚持下去,而 22.6% 的人对学习和在未来使用它表现出浓厚的兴趣。
- 当前版本 - 10.19.6
- GitHub – 35.8k+ 星星,1.9k+ 分叉,311+ 贡献者。
- NPM – Preact 在 NPM 上记录了 3M+ 的每周下载量。
使用Preact的优点:
-
体积更小 – 与其他 JavaScript 框架(如 React 和 Vue)相比,Preact 的大小为 40-45kb(gzipped),凭借其轻量级的尺寸,它仍然提供更快的渲染性能。
-
高效率 – 在内存使用方面比 React 和其他最好的 JavaScript 框架更有效。这意味着垃圾收集器必须做更少的工作。
-
Preact CLI – 提供极其强大的命令行界面工具,可帮助您轻松创建新项目,同时节省处理 Babel 或 Web 包的工作量。
-
链接状态模块 – 尽管 Preact 是 React 的一个子集,但它几乎没有高级功能。最重要的是优化状态更改的 LinkState 模块。React 在 render() 方法中使用箭头函数来更新状态。这种方法效率低下,有很多不必要的代码。
Preact 通过使用 LinkState 模块解决了这个问题,该模块在事件中传递时返回句柄函数,自动更新组件状态更改。
-
兼容性 – 使用与 React 相同的 ES6 API,因此开发人员可以在生产过程中轻松地从现有项目中的 React 切换到 Preact。
使用 Preact 的缺点:
- Preact 不像其他 JavaScript 框架(如 React)那样支持 propTypes。
- Preact 的另一大缺点是它不支持 createClass。它仅支持无状态功能组件和基于 ES6 类的组件。
使用 Preact 构建的著名网站:
Bluehive、Bustle、Dailymotion、Dev.to、Dominos、Financial Times、GroupOn、Hashi Corp、Housing.com、Lyft、百事可乐、Rocket Chat、Smashing Magazine、Synacor、搜狗文恩、腾讯、Treebo、Uber。
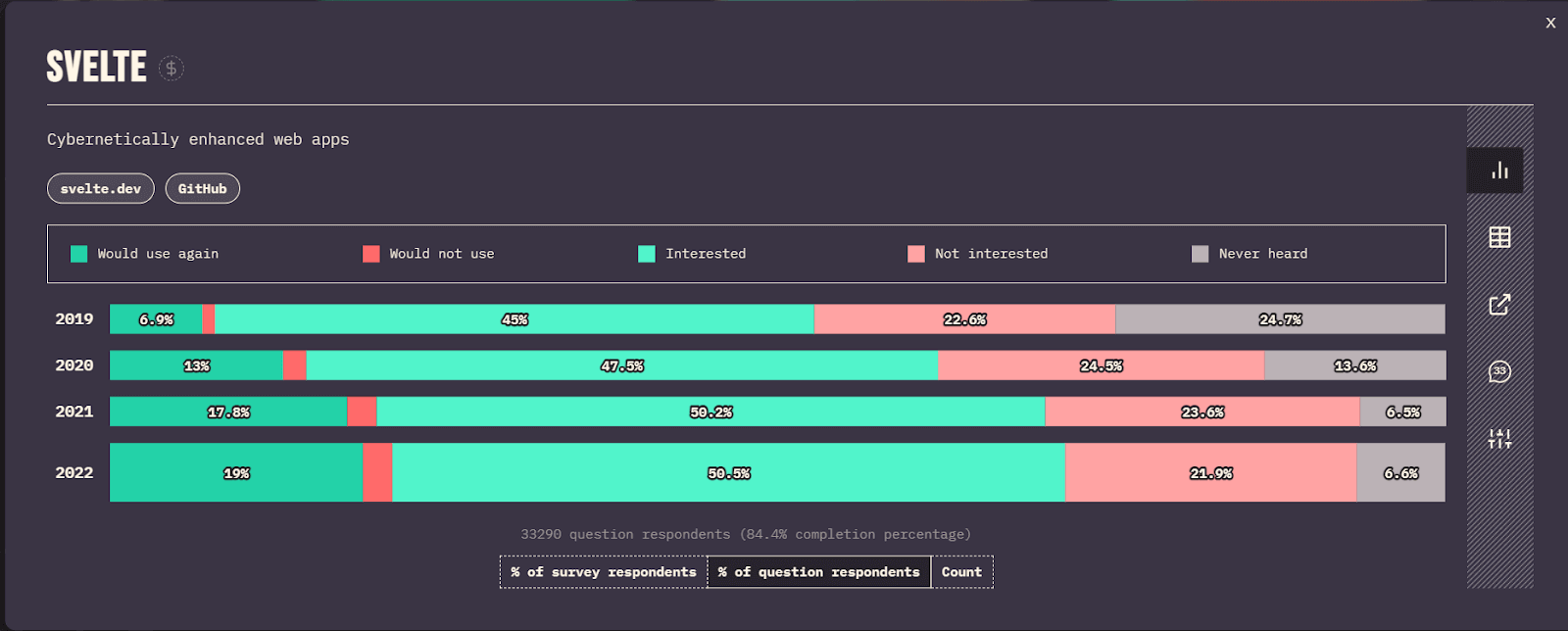
6. 苗条

Svelte 是一个基于开源组件的框架,也是用 TypeScript 编写的最好的 JavaScript 框架之一。它是由前 Guardian 前端开发人员 Rich Harris 创建的。Svelte 于 2016 年首次推出,并见证了人气的绝对爆炸式增长。
许多开发人员认为 Svelte 是一个真正改变游戏规则和革命性的想法,它从根本上改变了我们编写 Web 应用程序的方式,并促使 Svelte 取代世界上其他最流行的前端 JavaScript 框架。
与其他 JavaScript 框架(如 React 或 Vue.js)不同,Svelte 没有虚拟 DOM。相反,您可以在简单的 HTML、CSS 和 JavaScript 代码中构建无样板组件。
然后,Svelte Compiler 在构建时将此代码编译为小型无框架的 vanilla JavaScript 模块,并在状态更改时以外科手术方式更新 DOM。因此,与 React 或 Vue.js 等其他传统框架不同,Svelte 不需要高浏览器处理能力。

Svelte 使用统计:
-
Svelte 在首次发布近 3 年后首次成功闯入 JS 状态排名,成为最好的 JavaScript 框架之一。
Svelte 在最常用的前端 JavaScript 框架中排名第 6,击败了 Ember.js、Preact 和其他 JavaScript 框架等久负盛名的竞争对手。
-
当前版本 – 4.2.12
-
GitHub – 75.7k+ 星星,3.9k+ 分叉,554+ 贡献者。
-
NPM – Svelte 在 NPM 上记录了 93 万次每周下载量。
使用 Svelte 的优点:
- 基于组件的模型 – 遵循基于组件的模型,例如著名的 JavaScript 框架,例如 React 或 Vue.js。Svelte 版本 3 中新的、改进的响应性功能通过编写更少的代码,使构建可重用组件变得更快、更简单。
- 易于学习 – 具有温和的学习曲线,可以说是最适合新开发人员的。可重用组件是用简单的 HTML、CSS 和 JavaScript 代码构建的;不需要额外的 TypeScript 或 JSX 知识。
- 尺寸更小 – 所有其他库或 JavaScript 框架中最小的捆绑包大小,因为它没有笨重的 JavaScript 框架运行时开销,并且只是一个编译器。
- 出色的性能 – 如前所述,Svelte 没有像 React 那样的虚拟 DOM;取而代之的是依靠响应式编程来外科手术式地更新 DOM。因此,与几乎任何其他框架相比,Svelte 可以实现最快的渲染,并且在大多数性能基准测试中名列前茅。
- 搜索引擎优化 – 与其他一些与搜索引擎爬虫作斗争的框架不同,Svelte 对 SEO 友好。
- 支持客户端和服务器端渲染。
使用苗条的缺点:
-
有限的用户群 – 尽管 Svelte 在开发者社区中赢得了评论界的赞誉和桂冠,但它尚未在行业中被广泛采用。
Svelte.js确实有一些大牌客户,但运行 Svelte 的网站数量只有 3-4000 个,而且大部分在美国。
-
缺乏工具 – 对 Svelte 的最大抱怨之一是其调试应用程序的工具很差,不成熟。
-
与其他最好的 JavaScript 框架相比,社区和资源较小。
使用 Svelte 构建的著名网站:
1Password、AB Lab、Absolute Web、Bekchy、BlueHive、Cashfree、Chess、Comigo、Entur、Farmbox、Fusion Charts、Godaddy、HealthTree、Rakuten、Razorpay、纽约时报。
7. Backbone.js

Backbone.js 是一个基于 JavaScript 的框架,它通过 RESTful JSON 接口连接到 API。Backbone.js 以小巧轻便而闻名,因为它只需要 jQuery 和一个 JavaScript 库 Underscore.js 即可使用整个库。
Jeremy Ashkenas 以创建一些最好的 JavaScript 框架而闻名,例如 CoffeeScript 和 Underscore.js,他于 2010 年 10 月 13 日推出了 Backbone.js。它旨在创建单页 Web 应用程序并维护不同 Web 应用程序组件(例如众多客户端和服务器)之间的同步。
Backbone.js使用统计:
- 当前版本 - 1.6.0
- GitHub – 28.1k+ 星星,5.4k+ 分叉,326+ 贡献者。
- NPM – Backbone.js 在 NPM 上记录了 63 万次每周下载量。
使用Backbone.js的优点:
-
Backbone.js 帮助程序员利用 MVC(模型视图控制器)模式以更合乎逻辑和可扩展的方式构建代码,从而更轻松地调试和扩展应用程序。
-
由于其为在线应用程序提供基本框架的简约方法,Backbone.js被认为是轻量级的。其核心库只有几千字节,仅包含创建 Web 应用程序所需的模型、视图、集合和路由器。
-
Backbone.js鼓励开发人员将大型系统分解为更小的、可重用的组件,强调模块化。
因此,开发过程可以简化,因为每个组件都可以在合并到主程序之前单独创建和测试。
使用Backbone.js的缺点:
- 开发人员可能需要集成额外的库或编写自定义代码来执行某些工作,因此开发人员可能需要处理更复杂的活动。
- Backbone.js 的基本方法对于刚接触 Web 开发的开发人员来说可能具有挑战性,因为它需要扎实掌握 JavaScript、HTML 和 CSS。
用Backbone.js构建的著名网站:
WordPress、Pinchofyum、WGU.edu、世卫组织非洲卫生论坛、ForeSee Results Inc、FCC(联邦通信委员会)等等。
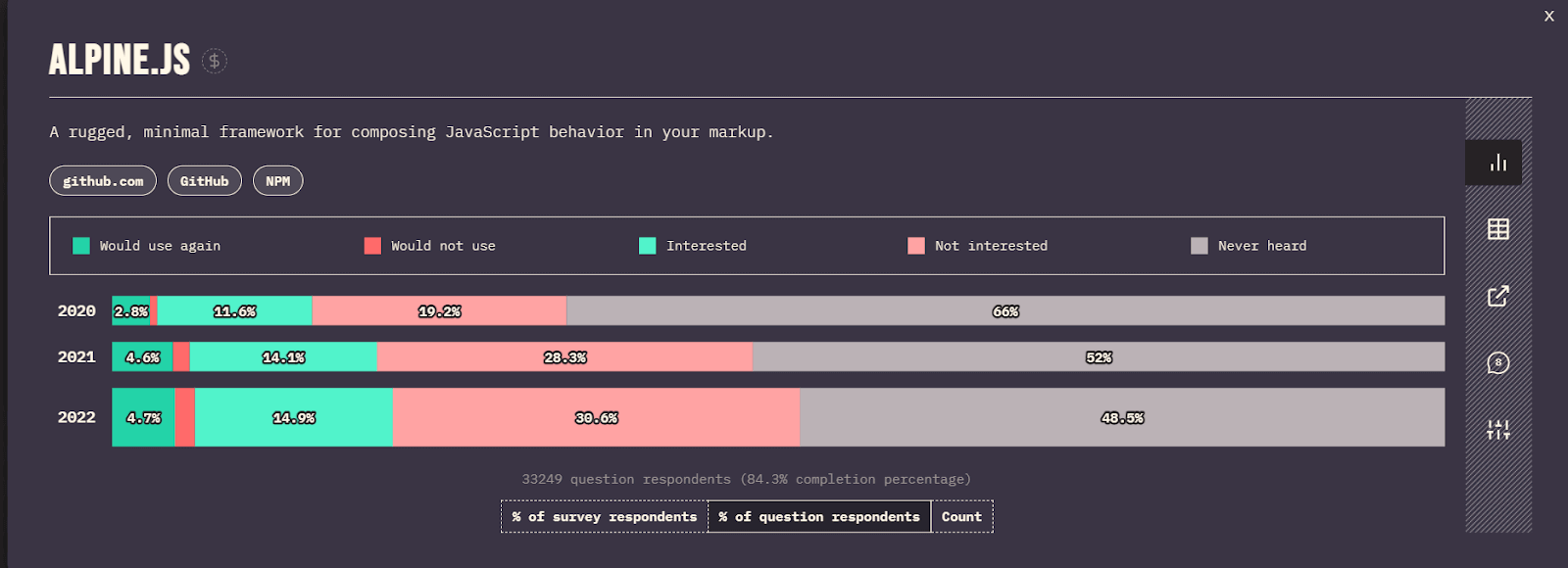
8. Alpine.js

Alpine.js 是一个健壮、低调的框架,用于向标记添加行为。考虑用于当代 Web 的 jQuery。首先插入脚本标记。Alpine.js 包含 15 个属性、6 个属性和 2 个方法,使其成为最简约的 JavaScript 框架。
它由 Caleb Porzio 创建,他也是 Livewire 的创建者。
Alpine.js 是最好的 JavaScript 框架之一,它旨在为 vanilla JavaScript 提供 JavaScript 框架的一些优势,例如响应性和可组合性。它提供了一种用于处理状态、指定组件和更新 DOM 的简单语法。

Alpine.js使用统计:
- 由于其极简主义,Alpin.js的认知度从 2020 年的 38% 逐渐上升到 2022 年的 52%。33%的开发人员表示有兴趣使用或学习Alpine.js。
- 当前版本 – 3.13.6
- GitHub – 26.4k+ 星星和 1.1k+ 分叉。
- NPM – Alpine js 在 NPM 上记录了 132k 的每周下载量。
使用Alpine.js的优点:
-
Alpine.js 是一个相当强大的前端库,使用户能够创建声明性响应式接口。Alpine 通常用于向静态 HTML 模板添加附加指令和 JavaScript 注入,以使其具有交互性。
-
Alpine.reactive () 和 Alpine.effect () 是导致反应性的原因,但这些函数利用了 Vue.js 的反应性引擎。这个强大的引擎可以独立使用,也可以作为抽象的基础。
-
Alpine.js和(前端)Vue.js之间有许多相似之处,但用于设计界面的 Alpine 方法使用起来有点酷。例如,它不需要
< template >包装器,并且有了Alpine.js,您可以直接将组件数据包装在 HTML 中,从而改进了功能。 -
尽管 Alpine.js 不打算成为原生的全栈交互工具,但从模板的角度来看,涉及从服务器获取数据的异步活动非常普遍且至关重要。
您可以通过将函数处理程序显式指定为异步或执行相反操作来直接从Alpine.js模板下载数据。
使用Alpine.js的缺点:
- 它为开发 UI 元素和动态 Web 应用程序提供了一种简单的语法,尽管它无法具有具有更多特性的框架的所有功能和功能。
- 与更知名的框架相比,它的社区更小,这可能会使获得帮助和资源变得更加困难。
用Alpine.js构建的著名网站:
沃尔玛、Fitbit、Petco、Crates、BrandswithHeart、Wikileaf、FineWoodWorking、Potguide、Proozy 等。
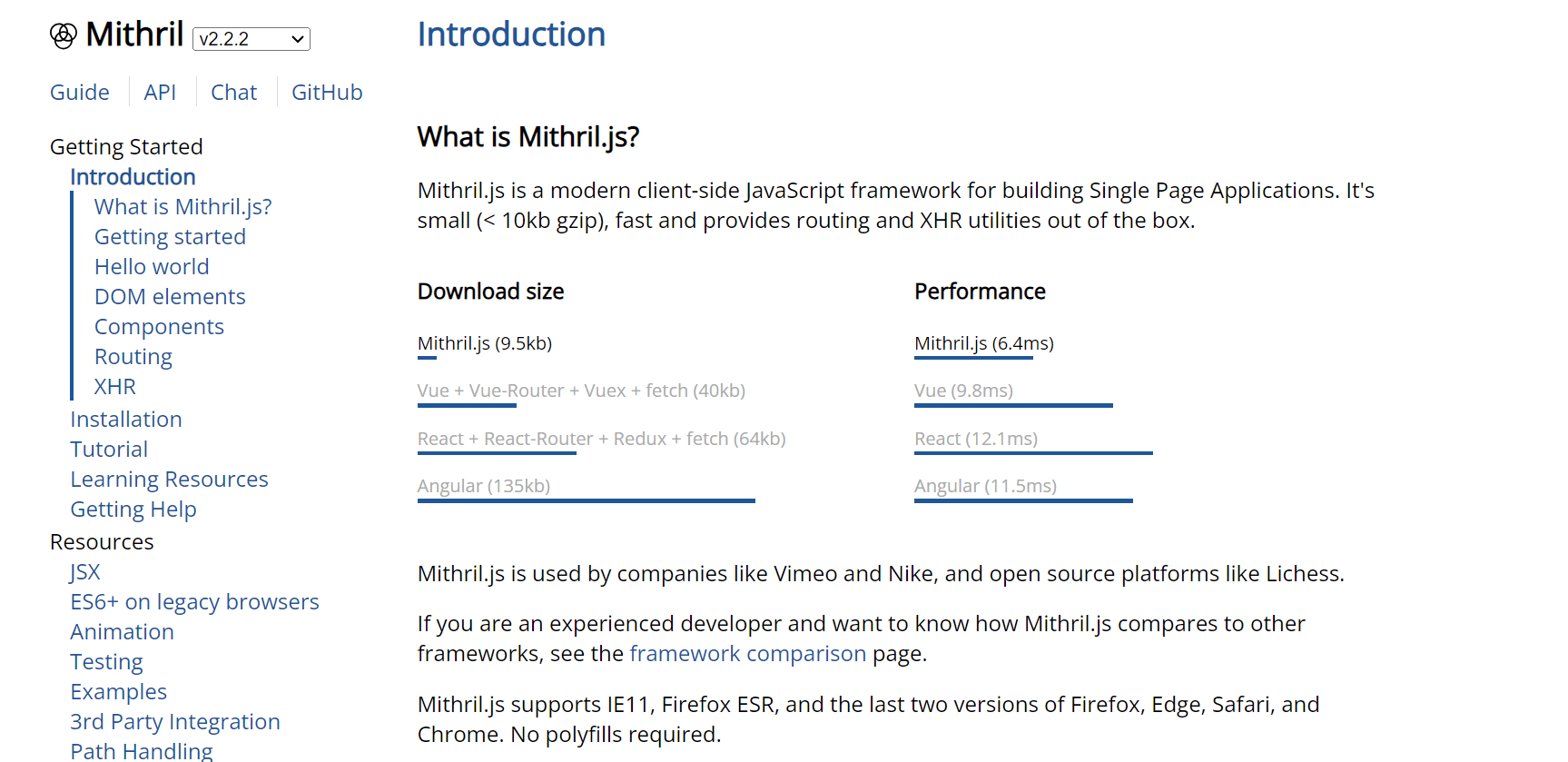
9. 秘银

Mithril 是一个轻量级的 JavaScript 框架,专为构建用户界面和单页应用程序 (SPA) 而设计。以下是秘银提供的详细内容:
秘银使用统计:
- 根据 BuiltWith 统计数据,有 296 个网站(实时和历史)和 22 个实时网站是使用 Mithril 构建的。
- 当前版本 – v2.2.3
- GitHub – 13.9k+ 星星和 924+ 分叉。
- NPM – Alpine js 在 NPM 上记录了 14k+ 的每周下载量。
使用秘银的优点:
- 秘银非常轻巧,只有 9 KB 的 gzip。尽管它很小,但它在屏幕上显示内容的速度非常快,非常适合快速项目。
- 这很容易学习。它的设置很简单,让新手更容易开始构建,没有太多麻烦。
- 由于 Mithri 的 API 简单性和直观性,您不需要任何额外的东西。它拥有您需要的一切,例如路由和 XHR 实用程序,因此您无需添加更多工具即可完成更多操作。
- Mithril 使用虚拟 DOM,就像其他新框架一样。这意味着它可以快速有效地更新您在屏幕上看到的内容,特别适用于具有大量更改或复杂视图的应用程序。
- Mithril 社区可能比 React 或 Angular 小,但它友好而活跃。
使用秘银的缺点:
-
与 React 或 Angular 等大型框架相比,围绕 Mithril 的生态系统相对有限。这种限制体现在开发人员的资源、插件和第三方库的可用性降低。
-
Mithril 在主流开发社区中的采用率仍然低于其竞争对手。因此,这可能会在寻找有经验的开发人员或获得复杂问题的支持方面带来困难。
-
在文档和学习资源方面,虽然 Mithril 提供了适合初学者的综合材料,但它缺乏丰富的教程、示例和详细资源。
这种稀缺性可能会使高级主题或特定用例的学习曲线更具挑战性,特别是与更广泛使用的框架相比。
用秘银构建的著名网站:
Mithril.js被 Vimeo 和 Nike 等组织以及 Lichess 等开源平台使用。
奥蕾莉亚

Aurelia 是一个 JavaScript 框架,专为构建 Web 应用程序而设计。它拥有简单的语法和灵活的双向数据绑定功能,适合所有级别的开发人员。
Aurelia使用统计:
- 根据 BuiltWith 统计数据,有 1,461 个网站(实时和历史)和 146 个实时网站是使用 Aurelia 构建的。
- 当前版本 – 2.0.0-beta.15
- GitHub – 1.3k 星,146 个分叉,60+ 贡献者。
- NPM – Aurelia 在 NPM 上的每周下载量超过 1k+。
使用Aurelia的优点:
- 凭借其易于理解和应用的简单语法,Aurelia 适合新手和经验丰富的开发人员。
- Aurelia 灵活的双向数据绑定功能使模型和视图可以无缝同步,从而提高开发效率。
- 由于其模块化和适应性强的架构,Aurelia 使开发人员可以轻松地根据项目规范添加和修改功能。
使用Aurelia的缺点:
- 与 Angular 或 React 等框架相比,Aurelia 的社区和环境较小,因此可用的资源、插件和社区帮助可能较少。
- Aurelia 鼓励简单,但与其他流行的框架相比,它的原理和文档对于初学者来说可能不太清楚,需要更多的工作才能理解。
使用 Aurelia 构建的著名网站:
Cognizant、万事达卡、富达信息服务 – FIS
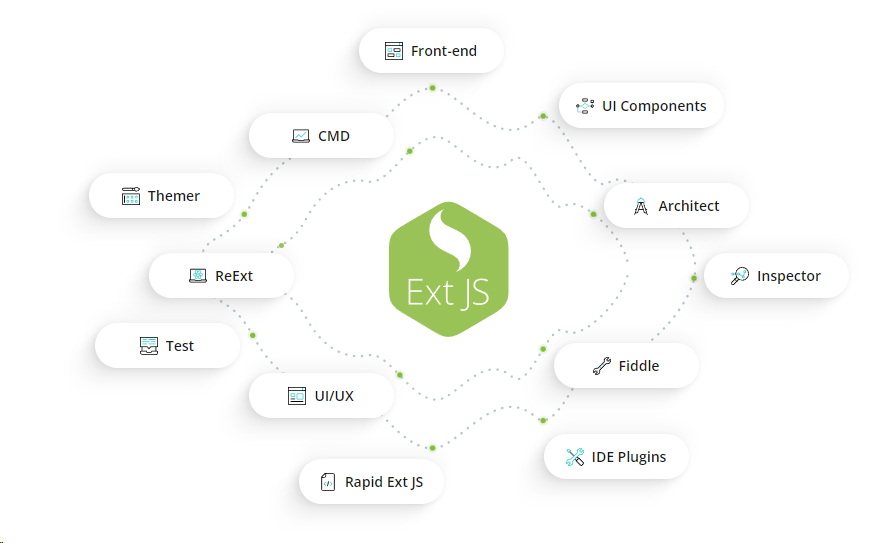
奖励工具:Sencha Ext JS

Ext JS 是由企业级 Web 应用程序开发工具的领先提供商 Sencha 开发的综合 JavaScript 框架。
它是一个功能强大且功能丰富的框架,使开发人员能够构建具有丰富用户界面和各种内置组件的复杂、跨浏览器兼容的 Web 应用程序。
Ext JS 拥有庞大而活跃的用户社区,拥有数百万的下载量和众多成功的项目,涵盖各个行业。超过 60% 的财富 100 强公司都在使用 Ext JS。
使用Ext JS的优点
- 全面的组件库:Ext JS 提供了一个包含 140+ 预构建、高度可定制的 UI 组件的庞大库,包括网格、树、表单、菜单等,有助于加速开发并缩短上市时间。
- 跨浏览器兼容性:Ext JS 旨在跨各种现代浏览器无缝工作,确保您的 Web 应用程序在不同平台上可访问且一致。
- 强大的数据处理:Ext JS 提供强大的数据管理功能,包括数据模型、存储和代理,使其更容易处理复杂的数据结构并与各种数据源集成。
- 响应式设计支持:Ext JS 包含的功能和工具可帮助开发人员构建适应不同屏幕尺寸和设备的响应式 Web 应用程序。
- 广泛的文档和社区支持:Sencha 提供出色的文档、教程和蓬勃发展的开发人员社区,他们为框架的成长和发展做出了贡献。
使用 Ext JS 的缺点
- 陡峭的学习曲线:Ext JS 的学习曲线相对陡峭,特别是对于刚接触该框架的开发人员,因为它有一个庞大而复杂的 API。
- 性能注意事项:根据应用程序的复杂性,Ext JS 有时会导致文件大小变大和初始加载时间变慢,尤其是在较旧或功能较弱的设备上。
- 许可和定价:Ext JS 提供免费和商业许可选项,商业版本需要付费订阅,这对于一些较小的或预算有限的项目来说可能是一个障碍。
使用 Ext JS 构建的著名网站/应用程序:
沃尔玛、Adobe、思科、EMC2、Microsoft、NetApp、Salesforce、阿里巴巴等。
用于后端开发的 6 个最佳 JavaScript 框架
JavaScript 取得巨大成功并登上世界上最流行的编程语言宝座的关键原因之一是它的多功能性。由于Node.js,JavaScript 不仅可以用于客户端前端开发,还可以用于服务器端后端开发。
有几种服务器端 JavaScript 框架可供选择,Node.js、Next.js 和 Express.js 是开发人员中最受欢迎的选择。
但是,在做出选择之前,您必须考虑重要因素,例如性能、可伸缩性、灵活性和 Web 应用程序的性质。
以下是 2024 年用于后端的 6 个最佳 JavaScript 框架。
1. Node.js

Node.js 是一个开源服务器平台,可用于 Windows、Linux、Unix、macOS 和其他操作系统。Node.js 使用 V8 JavaScript 引擎(JavaScript 的后端运行时环境)在 Web 浏览器外部执行 JavaScript 代码。
在第一个服务器端 JavaScript 环境 Netscape 的 LiveWire Pro Web 发布大约 13 年后,Ryan Dahl 于 2009 年创建了 Node.js 的原始版本。初始版本仅支持 Linux 和 Mac OS X。
并在 2019 年创建了 OpenJS 基金会、JS 基金会和 Node.js 基金会,从那时起,Node.js 一直被评为最佳 JavaScript 框架的佼佼者。
Node.js仅原生支持 JavaScript,尽管可以将多种语言翻译成 JS。因此,可以使用各种语言创建Node.js应用程序,包括 Dart、TypeScript、ClojureScript 和 CoffeeScript。
macOS、Linux 和 Microsoft Windows 支持 Node.js,以及对 SmartOS、IBM AIX 和 FreeBSD 的第 2 层支持。此外,OpenBSD 在 IBM I (AS/400) 上运行,并且提供 LTS 版本。
Node.js使用统计:
- 在过去两年的 Stack Overflow 年度调查中,Node.js曾经作为最受欢迎的技术占据主导地位;然而,它在 2023 年调查中在最流行的 Web 框架和技术中排名第一。
- PayPal上相同页面的典型响应时间减少了35%。当 Java 替换为 NodeJS 时,页面的提供速度提高了 200 毫秒。
- 当前版本 – 节点 v21.6.0
- GitHub – 102k+ 星星,27.4k+ 分叉,3338+ 贡献者。
- NPM –Node.js 在 NPM 上记录了 168,860+ 的每周下载量。
使用Node js的优点:
-
随着效率的提高,服务器的成本和运行它们所需的人员也会增加。此外,还可以避免与扩展相关的性能损失。
尽管大多数开发人员更喜欢在可扩展的云集群上运行 Node,但可以使用 VPS 服务器或廉价的专用服务器完成任务。
-
可以将开发成本降低到 58%,并且它的增长速度比任何其他 JavaScript 框架都快。
-
使用 Node.js 超过两年的组织见证了 12% 的开发成本下降。
使用节点js的缺点:
-
Node.js 使用事件循环进行并发,并在单个线程上运行。这种设计决策使其能够有效地处理许多连接,但这也意味着长时间运行的阻塞进程将停止整个进程并阻碍更多请求的处理。
这可能会导致性能瓶颈,尤其是在使用大量 CPU 功率或具有大量 I/O 的程序中。
-
Node.js中没有用于多线程或并行处理的本机方法。它是单线程的,在单个进程上运行,这使得使用多核系统发挥其最大潜力具有挑战性。
-
JavaScript 被 Node.js 使用,并以其多功能性和可用性而闻名,对于不熟悉它的开发人员来说可能具有挑战性。因为 JavaScript 不同于其他广泛使用的编程语言,如 Java、C++ 和 Python。
用Node.js构建的著名网站:
LinkedIn,eBay,Netflix,GoDaddy,Groupon,Uber,NASA,沃尔玛等。
2. Next.js

Next.js 是一个基于 React 的端到端服务器端渲染框架。Next.js由荷兰公司 Vercel(以前称为 ZEIT)于 2017 年创建。虽然 Next.js 和 Gatsby 都是基于 React 的,但两者之间有一个关键的区别。
Gatsby 是一个静态站点生成器,而 Next 是一个 SSR 服务器端渲染器。
但请记住,Next.js也提供静电发生器。Next.js 是按照“一次构建,随处运行”的原则构建的,这意味着您可以使用Next.js、移动应用程序、桌面应用程序和渐进式 Web 应用程序制作 Web 应用程序。

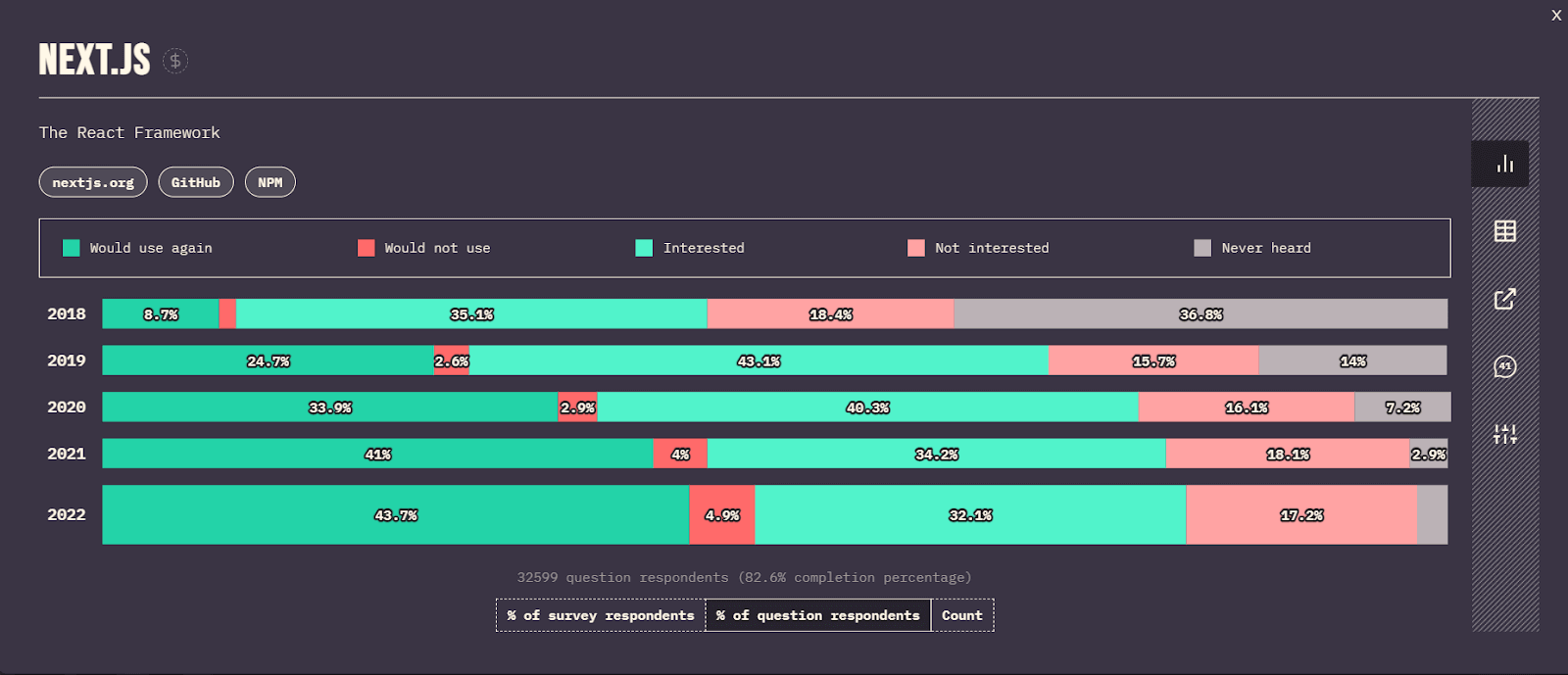
Next.js使用统计:
- 在 2022 年 JS 状态报告中,Next.js 在最常用的后端 JavaScript 框架中排名第一,仅次于 Express 和 Nuxt。
- 48.6% 的受访 JavaScript 开发人员目前正在使用 Next.js。但更令人印象深刻的是,高达 65.2% 的开发人员有兴趣尝试下一个。
- 当前版本 – 13.1.6
- GitHub – 119k+ 星星,25.4k+ 分叉,3167+ 贡献者。
- NPM – Next 在 NPM 上的每周下载量接近 6,079,295+。
使用Next.js的优点:
-
服务器端渲染 – Next.js具有开箱即用的 SSR(服务器端渲染),可提供更快的性能,因为它不必等待客户端的浏览器加载 JavaScript 来显示内容。SSR 使Next.js成为后端开发的最佳 JavaScript 框架之一。
-
SEO 友好 – 传统的客户端呈现的应用程序的 SEO 性能很差。搜索引擎爬虫在索引此类页面时面临困难。然而,Next.js凭借其服务器端渲染功能,提供了出色的 SEO 性能。
Next.js允许我们在头部部分创建动态元标记以优化 SEO。
-
自动代码拆分 – Next.js 中的此功能允许我们将应用程序代码分解为一系列小包,根据需要单独加载,而无需引导整个 JavaScript 代码。这有助于提供极快的最佳性能。
-
预取 – Next.js 中的此功能允许在后台延迟加载上述轻量级 JavaScript 代码包。
-
热代码重新加载 – Next.js检测到更改时自动重新加载页面。
-
随处部署 – 借助 Next.js,您可以构建小型静态网站和企业级应用程序。此外,您不仅可以构建 Web 应用程序,还可以构建移动应用程序、桌面应用程序以及渐进式 Web 应用程序。
使用Next.js的缺点:
- 对于较小的博客来说,Gatsby 可能是比 Next.js 更好的选择,在这些博客中,静态构建提供了比Next.js服务器端渲染更有利和更好的性能。
- 在大多数情况下,Next.js 的性能基准不如 Gatsby 和 Nuxt。
- 需要后端服务器端提供数据。
- Next.js 是专门为仅与 React 一起使用而构建的。
用Next.js构建的著名网站:
Auth0、Binance、Coinbase、Docker、GitHub、Hulu、Invision、Magic Leap、Netflix、芝麻、星巴克、Trulia、腾讯、Twitch 和 Uber。
有兴趣了解测试Next.js应用程序,请阅读我们关于Next.js测试的完整指南。
3. 快递

Express,也称为 Express.js,是一个用于构建 API 和 Web 应用程序的开源最小 JavaScript 框架Node.js。它非常受欢迎,被认为是用于Node.js后端的最佳 JavaScript 框架之一,尤其是在 MEAN 或 MERN 堆栈中。
它拥有近 48k 颗星,是 GitHub 上最受欢迎的Node.js框架。
TJ Holowaychuk 于 2010 年创立了 Express,然后在 2015 年被 IBM (StrongLoop) 收购。Node.js基金会目前维护着它。Express 成为最好的 JavaScript 框架之一的关键原因是其快速的服务器端编码。
借助 Express,使用纯Node.js编写代码需要数小时的复杂任务可以在几分钟内解决。最重要的是,与 Node.js 提供的基本和基本 URL 相比,Express 提供了一种强大的路由机制来处理高度动态的 URL。
快递使用统计:
- 根据 Stack Overflow 的 2023 年开发者调查,Express 在整体和专业人士中最受欢迎的 Web 框架中排名第 4。
- 当前版本 – 4.18.3
- GitHub – 63.4k+ 星星,13.2k+ 分叉,303+ 贡献者。
- NPM – Express 在 NPM 上的每周下载量高达 30,631,759+。
使用Express的优点:
-
社区支持 – Express 是一个成熟的 13 岁框架,拥有大量社区支持。
-
良好的文档 – Express 拥有编写精良且详尽的文档以及许多教程和资源。
-
快节奏开发 – 使用 Node.js 简化和加速开发 Web 应用程序。
-
中间件 – Express 在技术上是一系列中间件函数调用。中间件函数执行各种任务,例如执行代码、更改请求和响应对象以及结束请求-响应循环。
Express 有五种类型的中间件——应用程序级、路由器级、错误处理、内置和第三方中间件。
-
路由 – 提供强大的路由机制,用于根据 URL 和 HTTP 方法定义路由。
-
与数据库快速集成 – Express 提供与 MongoDB、MySQL 和 Redis 等主要流行数据库的无缝连接。
-
与模板引擎集成 – 所有流行的模板引擎,如 Pug、HAML 和 EJS,都可以使用 Express 开箱即用。
使用Express的缺点:
-
确保 Web 应用程序的安全性完全取决于开发人员和代码的质量。Express 本身不提供任何安全解决方案。
-
尽管这在大多数情况下并不是一个缺点,特别是对于有经验的开发人员来说,由于其不固执己见的性质,可能会发现 Express 难以掌握。没有明确的结构化做事方式来指导初学者。
虽然,有经验的开发人员会认为不固执己见的本质是提供更多灵活性和自由度的一大优点。
使用 Express 构建的著名网站:
埃森哲,Coursera,Exove,Fox,Godaddy,IBM,Myntra,耐克,PayPal,Pluralsight,QuizUp,Ripjar,索尼PlayStation,Twitter,Uber,Unsplash,Yandex。
想要了解有关测试 Express 应用程序的更多信息?查看我们关于如何开始快速测试的文章。
4. 努克斯特

Nuxt 是一个基于Vue.js生态系统的渐进式开源框架,用于构建高性能的 Web 应用程序,尤其是服务器端渲染的应用程序。它可以被认为是Vue.js的增强剂。
但请记住,Nuxt 不能替代Vue.js,因为它不能单独运行。它也不能像 Express 那样被认为是一个成熟的后端框架。
努克斯特。结合了官方Vue.js库和组件——Vue、Vue Router、Vuex、Vue 服务器渲染器和 Vue meta,同时还包含了 webpack babel 和 PostCSS 的强大功能。
Nuxt 是创建这三种 Web 应用程序的最佳 JavaScript 框架之一——预渲染的静态页面、单页 Web 应用程序 (SPA) 和服务器端渲染的 Web 应用程序 (SSR) 或通用应用程序。

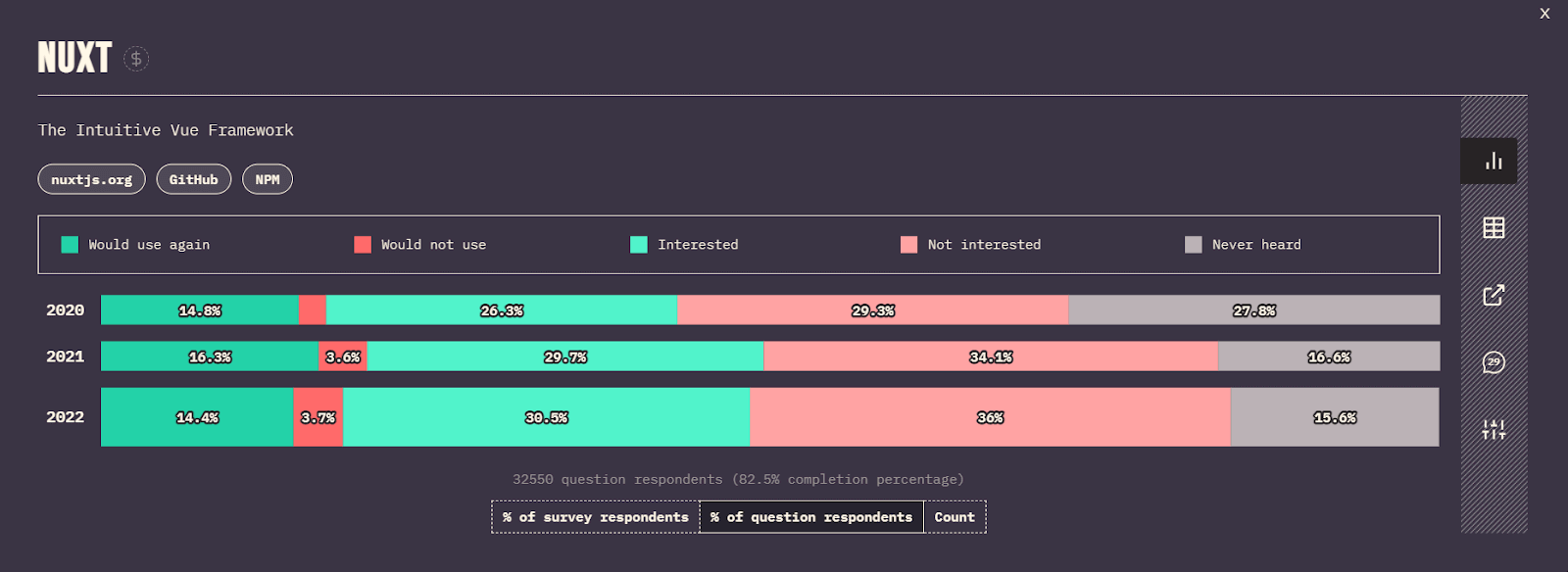
Nuxt使用统计:
- 在 State of JS 2022 调查中排名第 4 位。
- 14.4%的受访JavaScript开发人员目前正在使用Nuxt,而30.5%的人听说过它并希望将来尝试一下。
- GitHub – 50.9k+ 星星,4.6k+ 分叉,663+ 贡献者。
- NPM –Nuxt 在 NPM 上记录了平均每周 647,678+ 次下载。
使用Nuxt的优点:
-
快速设置和开发 – 在Nuxt中设置一个新项目只需几分钟,这要归功于可以使用命令行轻松创建的入门模板。
-
创建通用应用程序 - Nuxt可以创建通用应用程序 - 在客户端和服务器端运行的JavaScript代码,使其在最好的JavaScript框架之一中的地位更强。
虽然传统的单页应用程序受到加载时间缓慢和 SEO 性能不佳的困扰,但通用应用程序通过更快地为搜索引擎机器人提供内容来提供巨大的加载速度提升并改善 SEO。
-
项目结构 – 默认情况下,Nuxt 以开箱即用的逻辑、可扩展且易于理解的结构来组织您的代码。默认设置的主要目录是 – 资产、组件、布局、页面、插件和商店。
-
代码拆分 – Nuxt 使用最高性能的 webpack 配置生成应用程序的静态版本。因此,每个静态生成的页面都有其 JavaScript 文件。这有助于将整个应用程序 JavaScript 代码拆分为更小的文件,从而提高速度和整体性能。
使用Nuxt的缺点:
- 您可能会遇到将自定义库与Nuxt集成的问题。
- 使用Nuxt时的调试问题通常具有挑战性和令人沮丧。
- 与Next.js或盖茨比相比,支持Nuxt的社区规模相对较小。
- 文档不是很广泛,也没有大量的好资源。
使用Nuxt构建的著名网站:
Aircall、Amplitude、Backmarket、Bitpay、Bootstrap Vue、Fox News、Gitlab、Icons8、Instrument、MyScript、Nespresso、Note.com、Ozon.ru、Roland Garros、System76、Todoist、Upwork、Wappalyzer。
你对测试Nuxt应用程序感到好奇吗?查看我们关于如何开始使用 Nuxt 测试的文章。
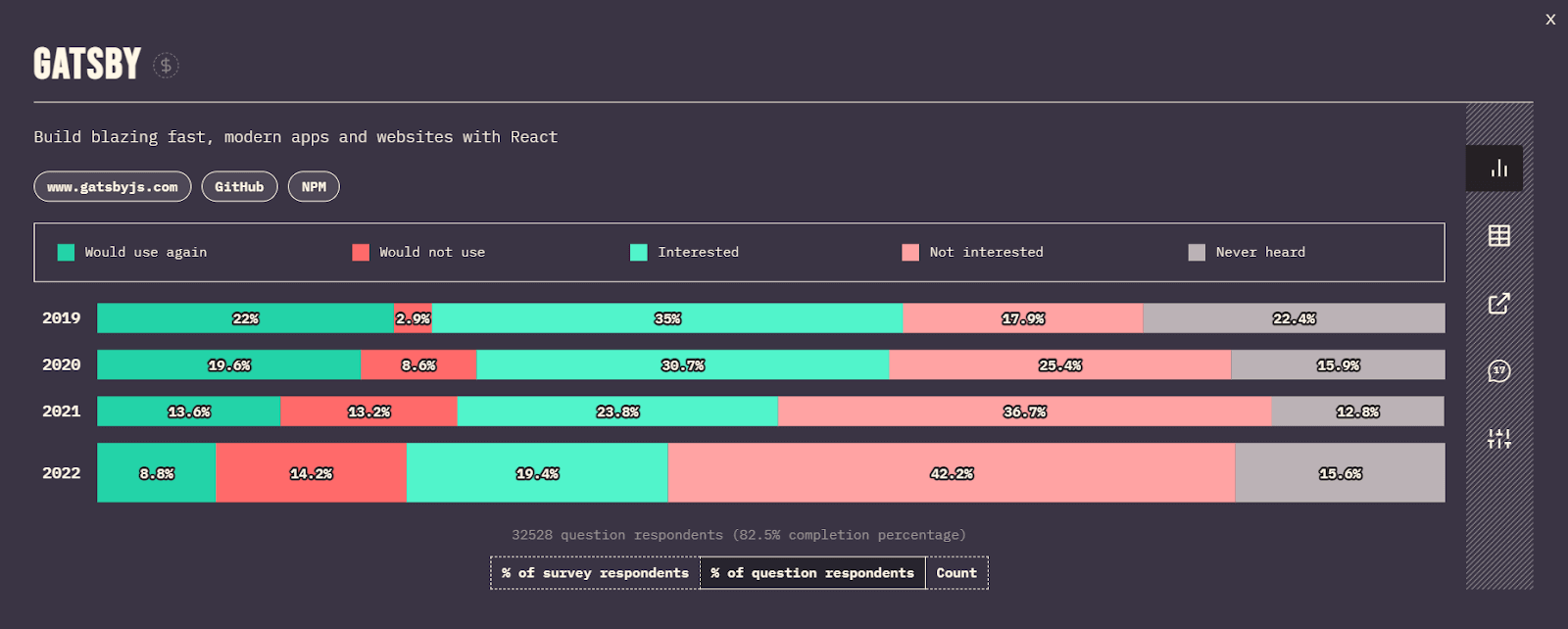
5. 盖茨比

Gatsby 是用于后端开发的最佳 JavaScript 框架之一。它由 Kyle Mathews 和 Sam Bhagwat 创立,并于 2015 年 5 月左右推出。Gatsby 是一个现代、灵活的基于 React 和 GraphQl 的静态站点生成器,用于构建高性能、对 SEO 友好的静态网站。
Gatsby 允许用户从任何可以想象的数据源中提取数据——WordPress、Drupal、Netlify、Contentful 等 CMS,或 API、数据库或简单的 Markdown。与我们上面讨论的 Next.js 不同,Gatsby 不执行服务器端渲染。
相反,它会在构建时在客户端生成 HTML 内容。因此,Gatsby 提供了极快的性能、无可挑剔的安全性和良好的 SEO 性能,巩固了其作为最佳 JavaScript 框架之一的地位。

盖茨比使用统计:
- 当前版本 – 5.13.0
- GitHub – 55k+ 星星,10.4k+ 分叉,3.9k+ 贡献者。
- NPM – Gatsby 在 NPM 上记录了平均每周 24,940,365+ 次下载。
使用盖茨比的优点:
-
快速性能 – 使用 Gatsby 构建的网站通常比使用其他技术堆栈构建的网站快 2-3 倍。
Gatsby 会自动编译最合适的 webpack 配置,并默认处理优化、预取、延迟加载和快速渲染,以最大限度地提高您网站的性能。
-
SEO 友好 – Gatsby 生成的静态内容很容易被搜索引擎爬虫读取,并且不像其他 JavaScript 框架那样提供任何障碍。
-
开箱即用的 PWA – 将您的网站转换为成熟的渐进式 Web 应用程序,以增强用户体验。
-
支持多个数据源 – 不仅通过 markdown 收集数据,还通过各种其他远程数据源收集数据,如 WordPress、Drupal、Netlify、Contentful、Trello、Stripe 等。
-
高安全性 – 提供隐式安全性,因为它不需要任何服务器、数据库或依赖项。
-
插件 – Gatsby 丰富而广泛的插件架构将为您提供一个插件,用于您可以完成的每项任务——图像优化、设置谷歌分析、创建站点地图、机器人文本文件、缓存等。
使用盖茨比的缺点:
-
不适合大型网站 – Gatsby 不是内容繁重的企业级网站(如电子商务商店或广泛的媒体网站)的理想解决方案。随着内容大小的增长,构建时间将急剧增加。这将导致网站性能显着下降。
Gatsby 是中小型应用程序和大型企业级网站的完美解决方案。
-
先决知识 – 虽然学习使用 Gatsby 相当容易,但必须具备 React 和一点 GraphQl 的先决条件知识。
-
托管 – 使用 Gatsby 托管并不简单,就像在 Site ground、GoDaddy 或 HostGator 上使用普通网站一样。
与盖茨比一起构建的著名网站:
Airbnb、Braun、edX.org、Fabric、Figma、Flamingo、FreeCodeCamp、Ghost、Hopper、Impossible、Nike、PayPal、React、Segment、Sendgrid、Snapkit。
如果你对测试 Gatsby 应用程序感到好奇,请查看我们关于如何开始使用 Gatsby 测试的文章。
6. Meteor.js

Meteor.js,也称为 Meteor,是一个基于Node.js的同构 JavaScript Web 框架,部分是商业性的,但主要是免费和开源的。
Meteor 通过提供完整的生态系统来简化实时应用程序开发,而不是需要多个工具和框架来实现相同的结果。
Skybreak 于 2011 年 12 月首次推出 Meteor。该框架被称为 Meteor,并于 2012 年 4 月正式推出。在接下来的几个月里,Meteor 的用户群显着增长。
最终,它更频繁地出现在开发的应用程序和网站中,并成为最好的 JavaScript 框架之一。
Meteor.js使用统计:
- 当前版本 - 2.10.0
- GitHub – 44k+ 星星,5.2k+ 分叉,719+ 贡献者。
使用Meteor.js的优点:
-
由于Meteor.js可以为客户端和服务器编写 JavaScript 代码,因此开发人员可以更轻松地使用它,因为他们只需要学习一种语言。缩短了开发应用程序所需的学习曲线和时间。
-
在不重新加载网站的情况下向客户端或用户提供更新,从而实现更流畅和动态的用户体验。Meteor.js 是创建实时 Web 和移动应用程序的绝佳选择,因为实时数据更新内置于其核心中。
-
有一个庞大且充满活力的开发人员社区,他们致力于Meteor.js、支持它并生产资源。
-
开发人员可以使用 Meteor.js 轻松入门并使用 快速构建他们的应用程序,因为它具有简单且用户友好的 API。
这使开发人员不必为困难或令人困惑的 API 而苦苦挣扎,这样他们就可以专注于构建其应用程序的功能和特性。
使用Meteor.js的缺点:
- 在处理大量数据时,Meteor.js可能比其他 JavaScript 框架和技术慢。这是由于 Meteor 的实时更新和其他功能可能导致服务器负载和处理需求增加。
- 实时更新和其他Meteor.js功能可能会使应用程序复杂化,使其更难理解和管理。这是因为实时更新需要仔细管理,并且可能难以跟踪数据的更改和更新。
- Meteor.js的实时变化可能会影响可扩展性,使处理大量流量和数据变得更加困难。
用Meteor.js构建的著名网站:
Wolfram Research Inc、Penn Medicine、Xsolla Inc、Fairfield University、Western Kentucky University、National FFA Organization 等。
10 个用于测试的最佳 JavaScript 框架
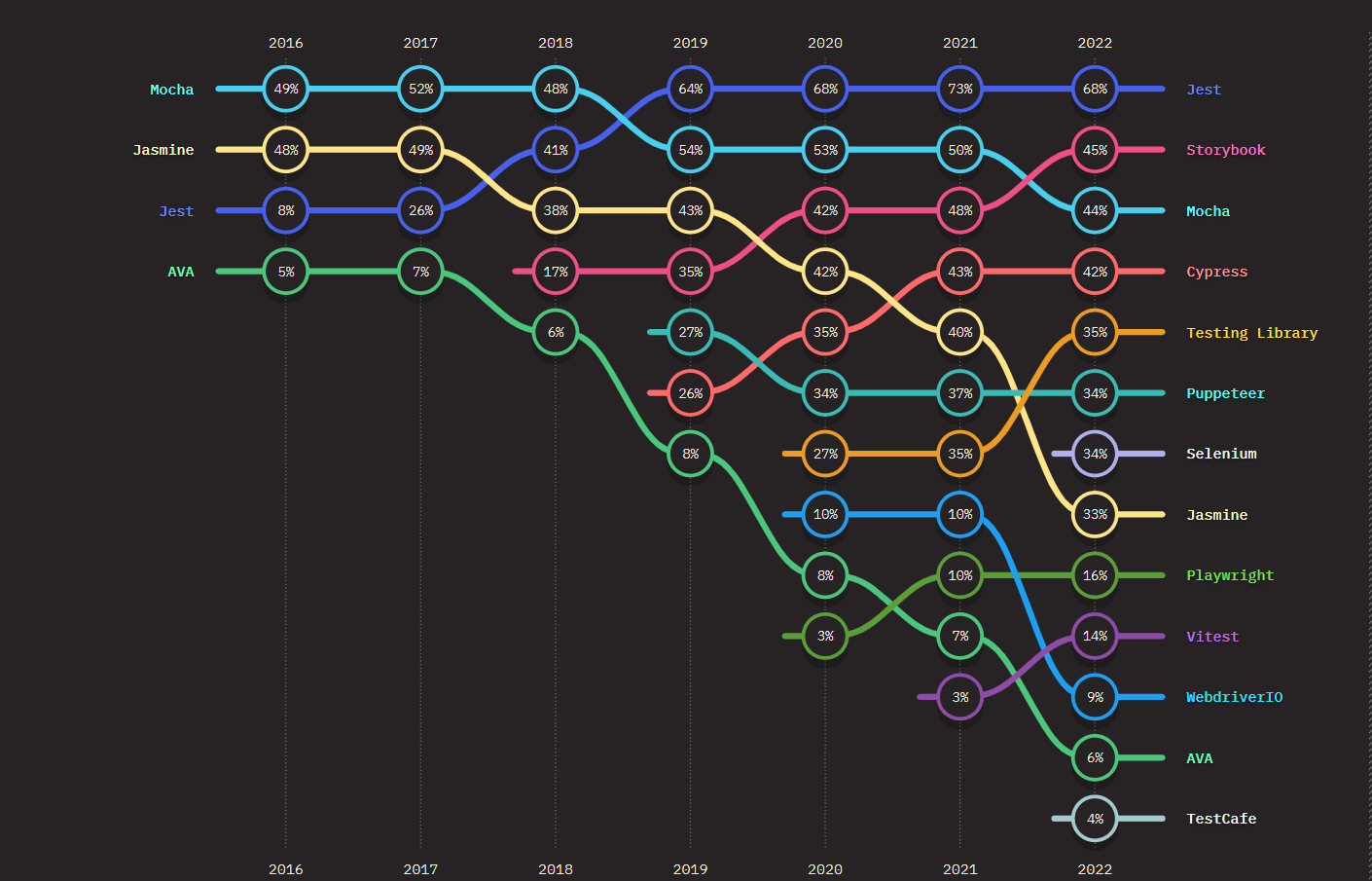
JavaScript 还广泛用于测试网站或 Web 应用程序。随着越来越多的组织选择自动化测试,JavaScript 测试框架越来越多地用于单元测试、集成测试和端到端测试。

1.开玩笑

当谈到用于测试的最佳 JavaScript 框架时,Jest 总是名列前茅。它是由 Facebook 开发的,这个 JavaScript 测试框架的主要重点是简单性。它被广泛用于 Selenium 的 JavaScript 自动化测试。它为自动浏览器测试提供了良好的支持。

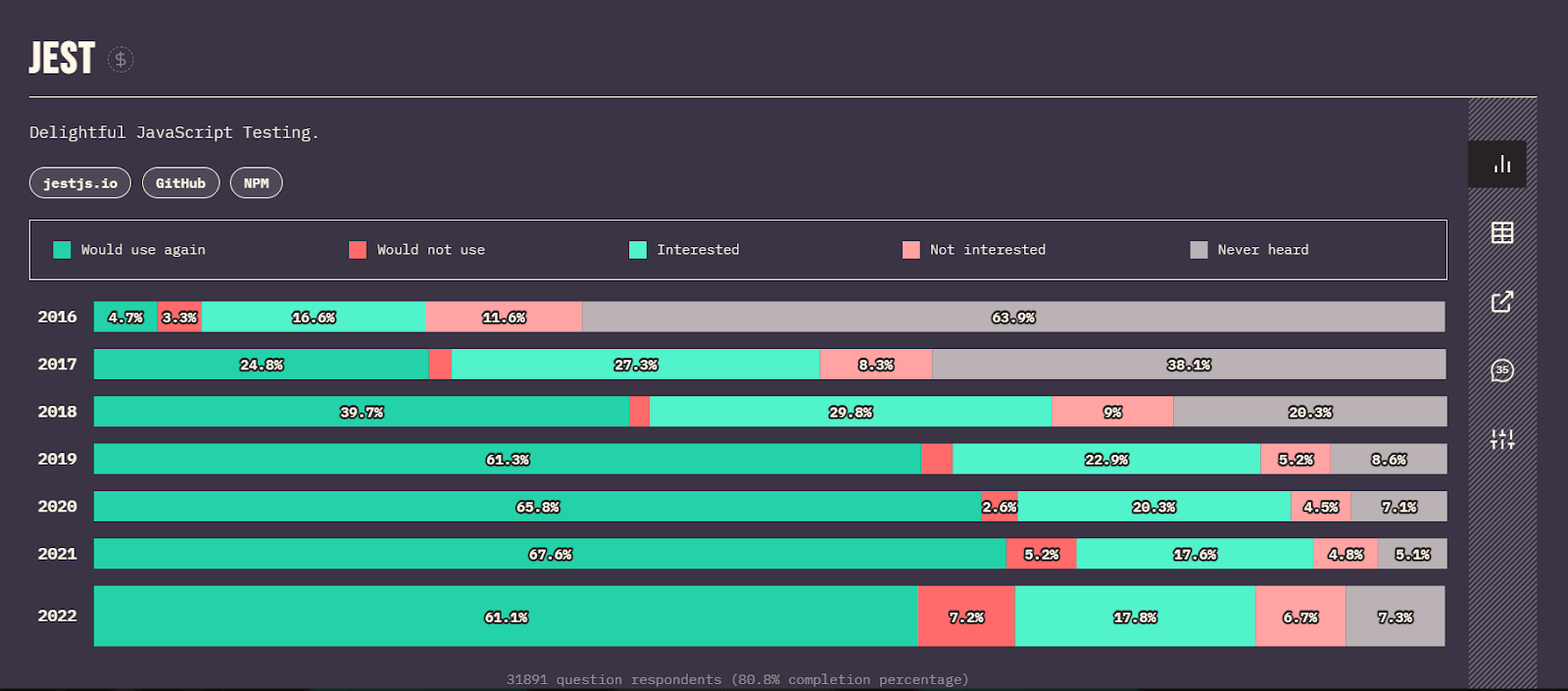
Jest 使用统计:
- Jest 在 State of JS 2022 调查中连续第四年保持其无与伦比的主导地位,成为最佳 JavaScript 测试框架,领先于其主要竞争对手 Mocha 进行 JavaScript 自动化测试。
- 61.1% 的受访 JavaScript 开发人员选择 Jest 作为 JavaScript 自动化测试框架的首选,而 17.8% 的人表示对未来学习和使用它感到好奇。
- 当前版本 – 29.7.0
- GitHub – 43.4k+ 星星,6.3k+ 分叉,1.5k+ 贡献者。
- NPM – Jest 在 NPM 上的每周下载量约为 24,298,183+。
使用Jest的优点:
- 提供简单易用的 API,可简化测试。
- 提供使用屏幕截图测试;开发人员可以记录组件的输出,并将其与早期的快照进行比较,以确保它没有意外更改。
- Jest 比其他 JavaScript 框架更快地运行测试,因为它使用快速的内存文件系统。
- 默认情况下,Jest 的 CLI 提供代码覆盖率;要访问它,请使用 Jest 配置文件中的 -coverage 选项或 collectCoverage 属性。
- Jest 允许并行运行测试以加快测试速度。Jest 将自动并行化各种文件中的测试。
使用玩笑的缺点:
- 对于刚接触测试的开发人员来说,Jest 的快照测试和其他高级功能可能具有陡峭的学习曲线,使其不太适合测试专业知识很少的团队。
- Jest 有限的内置模拟功能可能不足以应对涉及更复杂情况的用例。为了给开发人员提供必要的模拟功能,他们可能需要使用其他库。
- Jest 的快照可能会增加测试的维护负担,因为每当组件的输出发生变化时,它们都必须更新。
用玩笑建立的著名网站:
Airbnb、Bla Bla Car、Circle Cl、Facebook、Instagram、Intuit、One football、Revolut、Spotify、Stack、Swat.io、纽约时报、Travel Perk 和 Twitter。
2. 摩卡

Mocha 是另一个领先的 JavaScript 测试框架,它运行在 Node.js 上,广泛用于异步测试。它是一个功能丰富的 JavaScript 框架,Mocha 中的测试按顺序运行,具有准确和灵活的报告。
对于 JavaScript 自动化测试,Mocha 同时支持 BDD 和 TDD 环境。

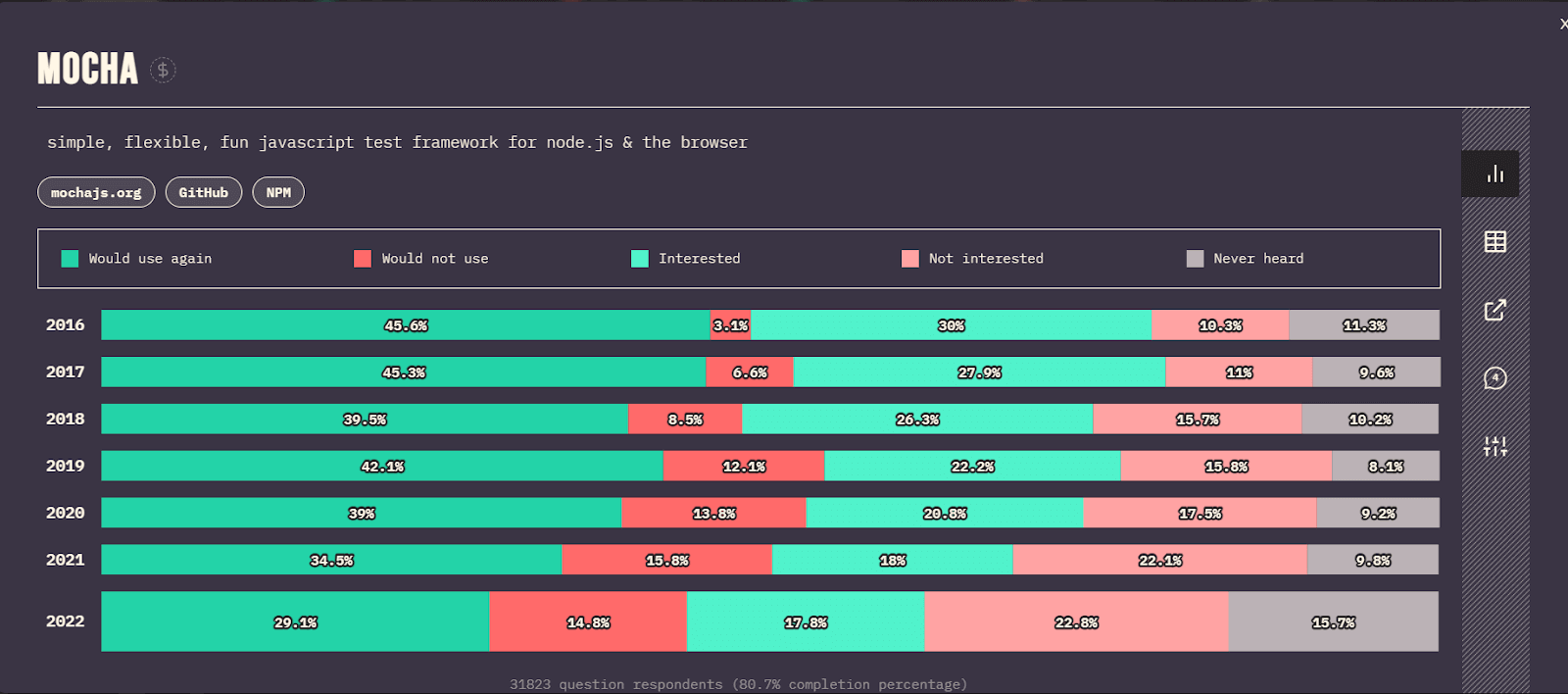
摩卡使用统计:
- 在 State of JS 2022 调查中排名第二。
- 44% 的 JavaScript 开发人员选择 Mocha 作为他们最喜欢的 JavaScript 测试框架,而 17.8% 的开发人员听说过它并希望在可预见的未来学习它。
- 当前版本 – 10.3.0
- GitHub – 22.4k+ 星星,3k+ 分叉,490+ 贡献者。
- NPM – Mocha 在 NPM 上记录了平均每周 7.2 – 7,543,730+ 次下载。
使用摩卡的优点:
- 使用 Mocha 开发测试用例很简单,可以在所有流行的 Web 浏览器中完美运行。它可以通过插件进行扩展,并且 Mocha 的每个版本都包括针对不同 Web 浏览器的更新的 JavaScript 和 CSS 构建。
- Express.js、Should.js 和 Chai 只是与 Mocha 兼容的几个 JavaScript 断言库,可让您加快测试过程并降低测试成本。
- 通过支持行为驱动开发 (BDD) 和测试驱动开发 (TDD),轻松构建高质量测试并提高测试覆盖率
使用摩卡的缺点:
- 与其他框架相比,通用性较差,因为它需要更多的配置。
- 测试 Mocha 快照可能具有挑战性。您需要使用 chai-jest-snapshot 库才能正确完成它。
- 与其他测试框架相比,它需要更多的设置,因为它缺少断言库和测试运行程序。
建立在摩卡上的著名网站:
埃森哲、Algolia、Asana、Clay、Codefirst、Coursera、Netlify、Open Collective、Principal、Third Iron、Triple Byte、Typeform、UX Planet、Webflow、Wix 和 Yahoo。

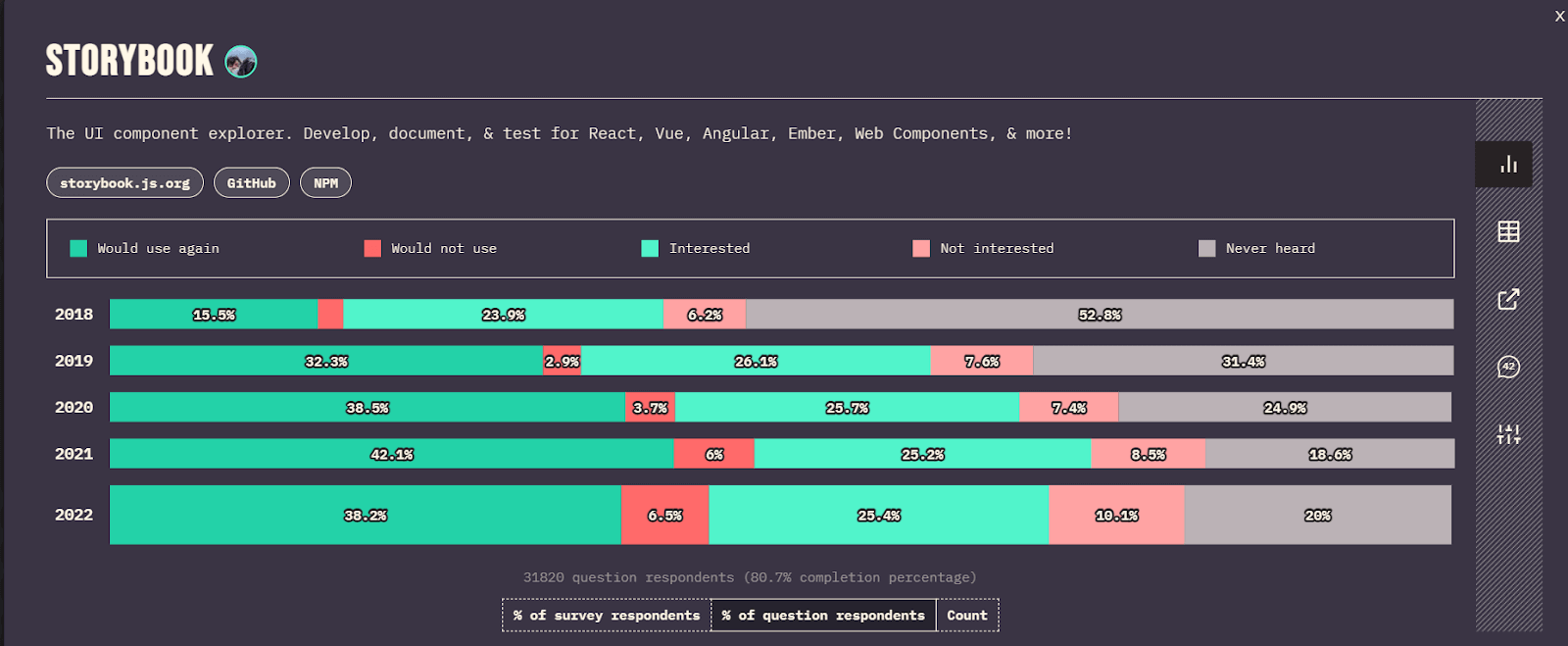
3. 故事书

Storybook 是免费的、开源的,是用于创建单独的 UI 元素和测试的最佳 JavaScript 框架之一。对于 UI 开发、UI 测试和文档,它被成千上万的团队使用。当开发人员使用 Storybook 构建目录并在实时环境中与它们交互时,查找和修复组件问题会更简单。

使用统计学的故事书:
- Storybook 在 2022 年超越了 Mocha,并在 State of JS 最常用的测试 JavaScript 框架中获得了第 3 名。
- 38.2%的测试人员和开发人员对Storybook表示忠诚,25.4%的测试人员对学习或使用它表示兴趣。
- 当前版本 – 7.6.17
- GitHub – 82.2k+ 星星,8.9k+ 分叉,1.8k+ 贡献者。
- NPM – Storybook 在 NPM 上记录了平均每周 3,138,735+ 次下载。
使用故事书的优点:
- 允许使用 Storybook 的故事跟踪独立组件和页面的用例。此外,还可以验证 UI 具有挑战性的边缘方案。附加组件可以模仿任何组件的要求,包括上下文、API 查询、设备功能等。
- 为可访问性、交互和视觉测试提供自动化工作流程。
- 在开发阶段,您可以使用故事跟踪 UI 状态进行抽查 UI。
使用故事书的缺点:
- 由于定制的可能性很小,程序员可能不得不添加额外的代码或使用插件来满足他们的独特要求。
- 当使用 Storybook 库维护 React 组件时,您的工作量会增加一倍。
用 Storybook 构建的著名网站:
Airbnb,Chakra,Microsoft,Shopify,Grommet,SAP,GitHub,Grafana,GitLab,JetBrains,Twilio等。
阅读我们关于 Storybook 测试的综合指南,开始测试 Storybook 应用程序。
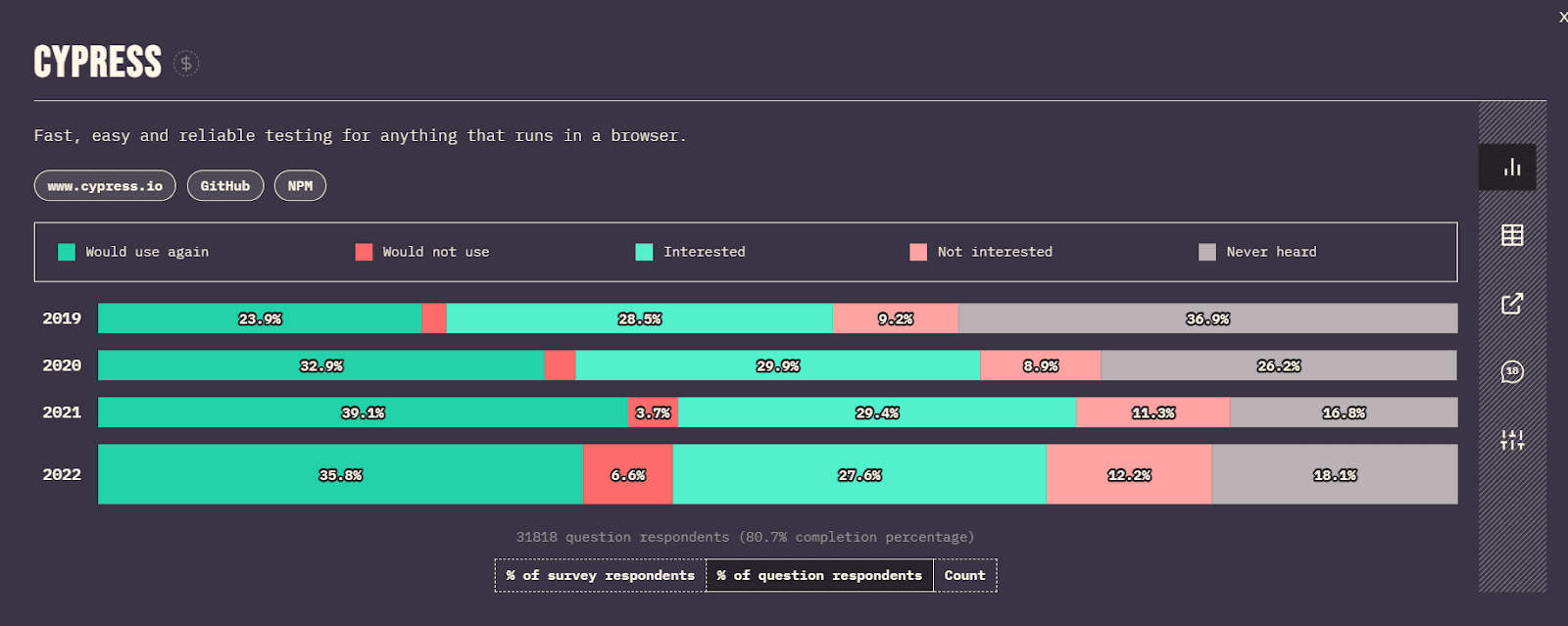
4.柏树

Cypress 是一个整体自动化测试框架,测试人员可以在其中执行单元、集成、端到端和回归测试。此外,他们还可以通过利用赛普拉斯云来支持敏捷工作场所的质量测量和有用的见解来协调和统一结果。
Briann Mann 于 2017 年 9 月推出了 Cypress,通过将测试直接放入浏览器并将其集成到应用程序的实时、敏捷开发中来改变测试。从那时起,Cypress 一直保持着其作为最好的 JavaScript 测试框架之一的地位

Cypress 使用统计:
- 当前版本 – 13.6.6
- GitHub – 45.9k+ 星星,3.1k+ 分叉,475+ 贡献者。
- NPM – Cypress 在 NPM 上记录了平均每周 5,624,216+ 次下载。
使用赛普拉斯的优点:
- 允许您在运行测试时拍照。命令日志使 QA 或开发人员能够将鼠标悬停在特定命令上,以准确查看该阶段发生的情况。使其在最佳 JavaScript 框架列表中的位置更强大。
- 支持所有不同的浏览器,例如 Chrome、Firefox 和 Edge。
- 允许自动等待断言和命令,而无需在测试脚本中使用显式或隐式命令。
- 允许您直接从 Chrome 开发工具调试受测应用。它显示错误消息并说明如何解决它。
- 能够轻松智能识别,并在保存测试文件后帮助您重新运行测试文件,因此一旦您保存测试脚本,它就会在您的浏览器旁边触发运行。
使用柏树的缺点:
- 支持JavaScript创建和执行测试脚本;它不支持其他语言,如 Selenium。
- 对移动测试和多个选项卡的支持有限。
- 直接在浏览器上运行,因此不可能同时在多个浏览器上进行端到端测试。

订阅 LambdaTest YouTube 频道,随时了解有关 Selenium 测试、Cypress tesing 等的详细教程。
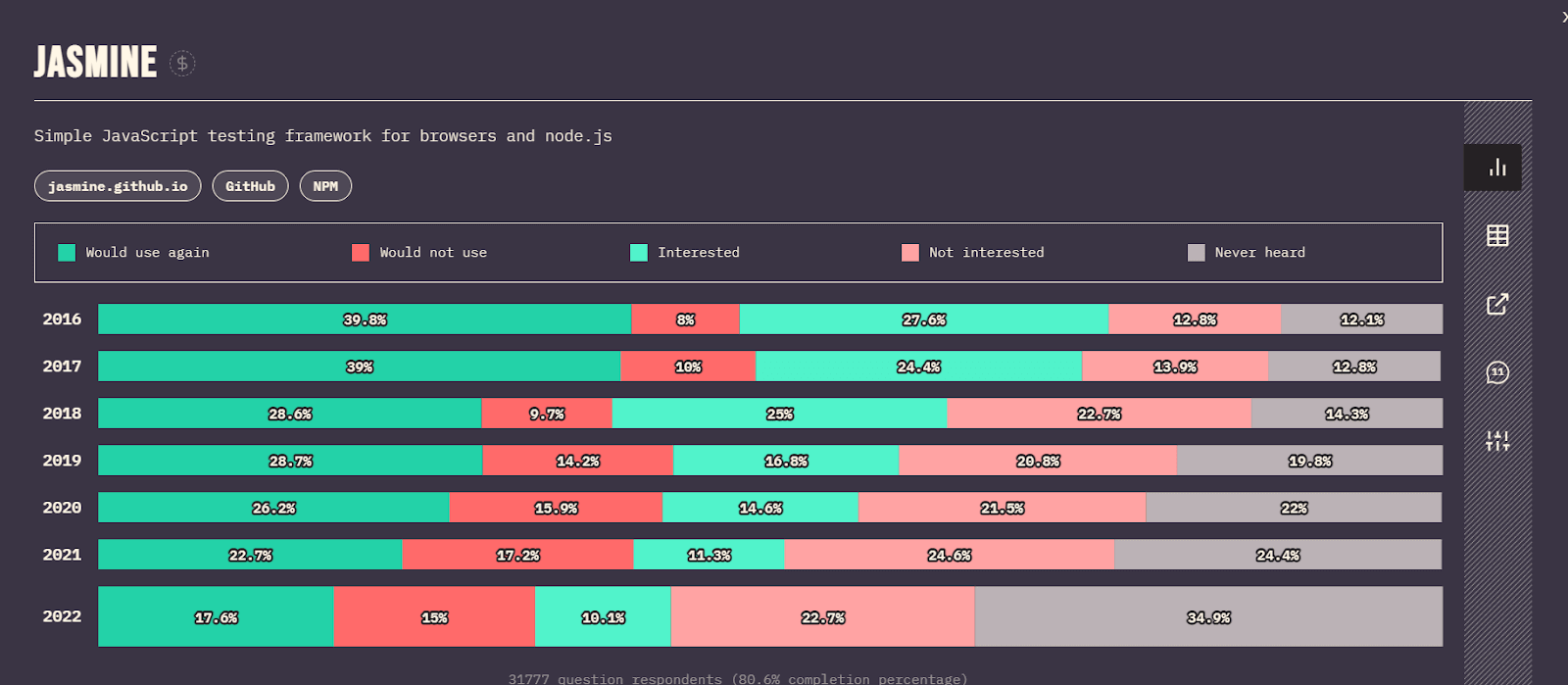
5. 茉莉花

Jasmine 是一个行为驱动的开发测试框架。它与你想使用的任何框架或库兼容,当然是灵活的JavaScript测试框架之一。

茉莉花使用统计:
- 在 State of JS 2022 意识调查中,最佳 JavaScript 框架排名第 5。虽然作为用于测试的 JavaScript 框架不像 Jest 或 Mocha 那样受欢迎,但它被广泛用于行为驱动的测试。
- 当前版本 – 5.1.0
- GitHub – 15.7k+ 星星,2.2k+ 分叉,220+ 贡献者。
- NPM – Jasmine 在 NPM 上记录了平均每周 1,521,657+ 次下载。
使用茉莉花的优点:
- 为了让 Jasmine 正常运行,不需要其他 JavaScript 框架或 DOM。
- 在 Angular 应用程序方面,Jasmine 击败了其他排名靠前的最佳 JavaScript 框架。
- 支持测试驱动开发 (TDD),允许开发人员在编写实际代码之前编写测试,从而获得更高质量的代码。
- 支持异步测试;它非常适合测试使用 AJAX 和其他异步技术的 Web 应用程序。
- Jasmine 的语法简单直观,使开发人员能够轻松编写和理解测试用例。
使用茉莉花的缺点:
- 缺少内置测试运行程序;开发人员必须将其与 Karma 或 Jest 等运行器集成才能运行测试。
- 缺少内置的调试工具;开发人员必须依靠浏览器开发工具或其他第三方工具来调试他们的测试。
- 开发人员必须利用外部工具来确定他们的代码经过了多少测试,因为 Jasmine 不提供覆盖率信息。
在 3000+ 环境中运行 Jasmine 自动化脚本。立即试用 LambdaTest!
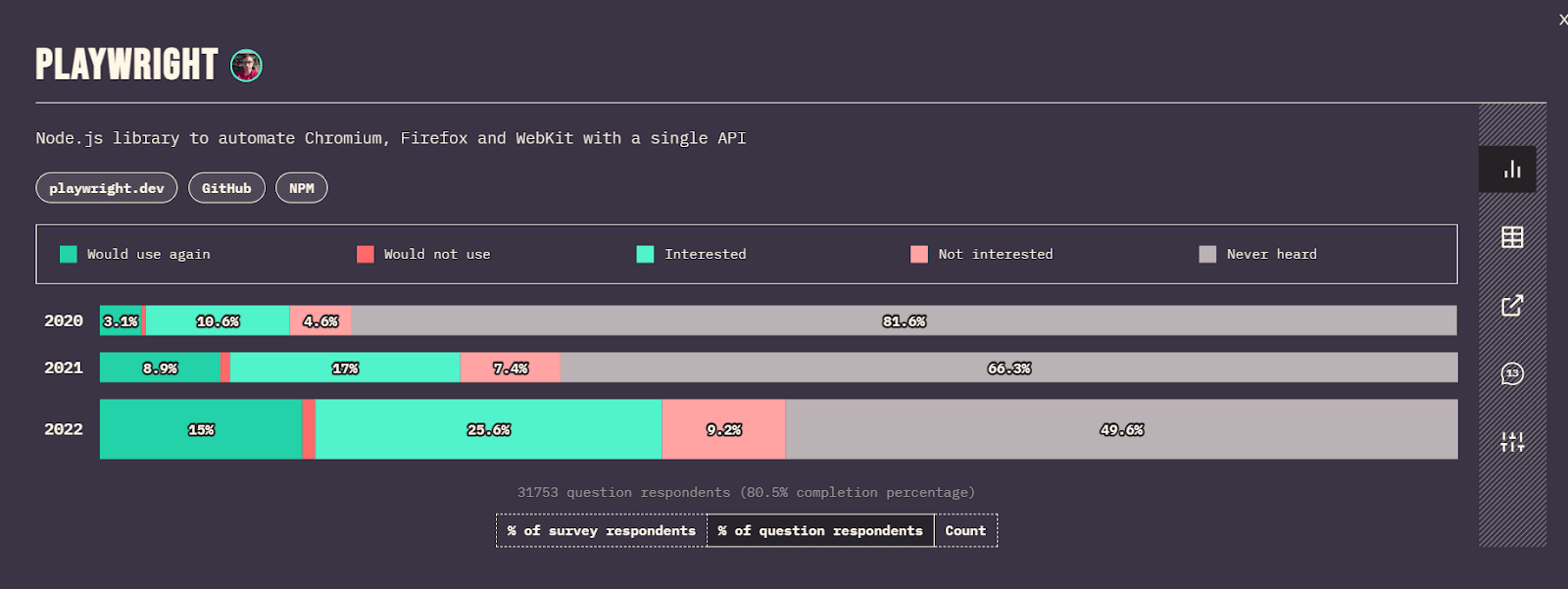
6. 剧作家

Playwright 是由 Microsoft 创建的Node.js库,被认为是用于测试的最佳 JavaScript 框架之一。它使用单个 API 自动执行 Chromium、Firefox 和 WebKit。
构建 JavaScript 代码的开发人员可以使用这些 API 来构建新的浏览器页面、转到 URL 以及与页面元素进行交互。此外,Playwright 可以自动化 Microsoft Edge,因为它基于免费和开源的 Chromium Web 框架。
Playwright 自动化框架于 2020 年 1 月首次推出;然而,在如此短的时间内,它在测试人员和开发人员中获得了广泛的欢迎。由于 Microsoft 根据用户的评论不断改进和更新。
难怪它是否会在不久的将来被评为最佳 JavaScript 框架之一。

剧作家使用统计:
- 根据 JS 2022 的统计数据,Playwright 是唯一一个显示出大幅增长的框架,即使用率已增加到 16%,目前显然相对较小,但未来显示出巨大的潜力。
- 当前版本 – 1.42.1
- GitHub – 59.9k+ 星星,3.1k+ 分叉,514+ 贡献者,比市场上已经存在很长时间的 Jasmine 多 3 倍。
- NPM – Playwright 在 NPM 上记录了平均每周 4,513,827+ 次下载。
使用剧作家的优点:
-
- 包括分步调试、探索选择器和记录新测试的功能。
- 安装只需几分钟,因为它需要配置。但是,安装过程可能会有所不同,具体取决于您用于 Playwright 执行测试的编程语言。
- 它支持端到端、功能测试、API 和回归测试。
- 在 Playwright 中可以进行视觉回归测试,您可以在其中使用命令创建和比较屏幕截图
await expect(page).toHaveScreenshot(). |
- 生成用于测试的 HTML 报告,这些报告可以在本地和 CI 中访问。
- 它会自动等待每个必要的检查完成,然后再执行所需的操作。如果在分配的时间内未通过必要的检查,则操作将失败并显示 TimeoutError。
使用剧作家的缺点:
-
- 文档不清晰。毫无疑问,它的文档非常出色,但寻找图例需要工作,并且示例不尽如人意。
- 允许 API 测试;但是,它的请求技术还不够复杂。例如,与赛普拉斯不同,它不允许跟踪重定向。
观看我们完整的 5+ 小时视频教程,了解 Playwright 的端到端测试。

您可以将此 Playwright 101 认证作为使用 JavaScript 测试自动化的专业知识证明,以增强自己并促进您的职业生涯。
WebdriverIO的

WebdriverIO 是一个流行的 JavaScript 测试框架,建立在 WebDriver 之上,它允许对 Web 应用程序进行自动化测试。
它提供了一个简单简洁的 API,用于与 Web 元素交互并执行各种操作,例如单击按钮、填写表单和验证内容。
WebdriverIO 使用统计:
- 根据 JS 2022 状态,WebdriverIO 在最常用的测试 JavaScript 框架中排名第 11 位。
- 3.9% 的测试人员和开发人员表现出对 WebdriverIO 的忠诚度,5.7% 的测试人员表示有兴趣学习或使用它。
- 当前版本 – v7.37.0
- GitHub – 8.7k+ 星星,2.4k+ 分叉,563k+ 贡献者。
- NPM – WebdriverIO 在 NPM 上记录了平均每周 117 万次下载。
使用 WebdriverIO 的优点:
- WebdriverIO 支持多种框架(如 Mocha、Jasmine)和编程语言(如 JavaScript、TypeScript),为开发人员提供了根据自己的喜好和项目需求进行选择的灵活性。
- WebdriverIO 提供了广泛的文档和支持性社区,使用户更容易有效地学习和解决问题。
- 借助 WebdriverIO,用户可以在各种浏览器和平台上自动进行测试,从而促进对 Web 应用程序的全面测试,并确保在不同环境中保持一致的性能。
使用WebdriverIO的缺点:
- 对于初学者来说,WebdriverIO 的学习曲线可能很陡峭,尤其是那些刚接触测试自动化或基于 JavaScript 的框架的人。
- 为项目设置 WebdriverIO 可能涉及配置各种依赖项和安装,这可能既耗时又具有挑战性,特别是对于经验不足的开发人员。
- 维护 WebdriverIO 测试需要不断更新和调整,以跟上 Web 应用程序、浏览器版本和 WebDriverIO 本身的变化,这可能会导致开发团队的额外开销。
黄瓜

Cucumber 是一种流行的行为驱动开发 (BDD) 工具,主要用于测试软件应用程序。它允许开发人员、测试人员和业务利益相关者之间通过以纯文本形式定义应用程序行为进行协作。
这种行为是用一种称为 Gherkin 的语法编写的,该语法是人类可读且易于理解的。
黄瓜使用统计:
- GitHub – 5k+ 星星,1.1k+ 分叉,158+ 贡献者。
- NPM – Cucumber 在 NPM 上记录了平均每周 879k 的下载量。
- 当前版本 – v10.6.0
使用黄瓜的优点:
- Cucumber 允许使用 Gherkin 语法用简单的英语编写测试,即使是非技术利益相关者也很容易理解。
- 它的功能文件用作动态文档,促进开发人员、测试人员和业务分析师之间的协作。
- Cucumber 鼓励关注软件的行为,促进更清晰的沟通,并使开发工作与业务需求保持一致。
使用黄瓜的缺点:
- 采用 Cucumber 需要了解其语法和 BDD 的原理,这对于不熟悉这些概念的团队来说可能具有挑战性。
- 与其他测试框架相比,执行 Cucumber 测试可能会引入额外的开销,从而减慢测试过程。
- 随着项目规模的扩大,维护 Cucumber 功能文件可能会变得很麻烦,尤其是在处理大型测试套件或频繁更改需求时。
业

Karma 是由 AngularJS 团队开发的一种流行的测试运行程序,尽管它可用于测试任何 JavaScript 代码库。它提供了一种简单有效的方法,可以在多个真实浏览器中运行测试,并将结果捕获回开发环境。
Karma使用统计:
- GitHub – 11.9k+ 星星,1.7k+ 分叉,365+ 贡献者。
- NPM – Karma 在 NPM 上记录了平均每周 879k 的下载量。
- 当前版本 – v10.3.2
使用业力的优点:
- Karma 有助于跨多个浏览器和平台自动测试 Web 应用程序,为开发人员节省时间和精力。
- 它提供有关测试结果的实时反馈,使开发人员能够在开发过程中快速识别和修复问题。
- Karma 与 Jasmine 和 Mocha 等流行的测试框架无缝集成,为各种项目要求提供灵活性和兼容性。
使用业力的缺点:
- 设置 Karma 并针对特定测试需求进行配置可能很复杂,尤其是对于初学者来说,需要时间和精力来了解其各种配置和插件。
- 使用 Karma 运行测试可能会消耗大量系统资源,尤其是在测试大型代码库或同时跨多个浏览器运行测试时,可能会影响开发工作流程。
- 不熟悉 Karma 的开发人员可能会面临陡峭的学习曲线,因为掌握其概念和配置需要时间和精力,这可能会减慢团队中自动化测试实践的采用速度。
测试咖啡厅

TestCafe 是一个全面且易于使用的基于 JavaScript 的测试框架,主要为 Web 应用程序而设计。TestCafe 由 DevExpress 开发,无需 WebDriver 或其他测试插件,因为它直接与浏览器一起运行。
TestCafe 使用统计:
- GitHub – 9.7k+ 星星,660+ 分叉,108+ 贡献者
- 当前版本 – v3.6.0
为您的项目选择合适的框架?
为前端、后端和测试选择最好的 JavaScript 框架非常重要。重要的是要记住,每个框架可能都有明显的优点和缺点,对一个项目有效的方法可能不适用于另一个项目。
首先必须了解项目的要求,包括要创建的应用程序类型、对功能的偏好以及对可伸缩性的需求。
之后,考虑框架的功能、提供的社区支持级别、团队的学习曲线以及它的使用简单程度。
可伸缩性测试也是一个需要考虑的关键因素,特别是如果您预计项目会随着时间的推移而增长。
此外,必须考虑您可能需要的任何集成,例如支付网关、数据库或 API,以及您正在考虑的框架是否具有必要的工具和插件。最后,预算也是一个需要考虑的因素。
一些 JavaScript 框架可能是免费和开源的,而其他框架可能需要许可证或订阅。在做出最终决定之前,仔细评估您的选择并权衡每个框架的利弊非常重要。
值得一提的是,这个问题没有一个放之四海而四海而皆准的答案,项目的正确框架最终将取决于您的具体需求和要求。
彻底评估您的选择并在必要时寻求该领域专家的建议至关重要。
无论您选择哪种 JavaScript 框架,都建议您在真实设备云上测试 JavaScript 开发的应用程序,以便在实际环境中测试它们。
这就是 LambdaTest 等基于云的测试平台出现的地方。它是一个 AI 驱动的测试编排和执行平台,允许您在包含 3000+ 浏览器和操作系统组合的在线浏览器场上测试 JavaScript 应用程序并执行 JavaScript 自动化测试。LambdaTest 支持广泛的 JavaScript 测试框架,如 Selenium、Cypress、Playwright、Mocha、TestCafe,以大规模运行自动化测试。
包起来!
JavaScript 将继续成为推动各种 Web 应用程序开发的主导力量。但是,从数十个可用选项中选择最适合您需求的 JavaScript 框架绝非易事。
每个框架都有其独特的优点和缺点。
仔细注意项目的要求,了解哪一组框架可以补充您的需求,并且可以以最低的开发成本和时间提供最佳性能。
除了性能之外,学习曲线、复杂性、兼容性文档和社区支持也应被视为决定性因素。
您如何看待我们列出的 27 年 2024 个最佳 JavaScript 框架?
在下面留下您的评论,让我们知道您最喜欢的 JavaScript 框架是否进入了列表,或者您是否希望在此处添加任何其他框架。
我希望您喜欢这篇关于最佳JavaScript框架的文章,请随时通过转发我们或在LinkedIn上分享这篇文章与您的同行和同事分享。
祝您测试愉快!
常见问题 (FAQ)
什么是 JavaScript 框架?
JavaScript 框架是一个预先编写的 JavaScript 代码库,它为开发人员提供了构建动态 Web 应用程序的结构。
它旨在通过提供一组可重用的组件和工具来简化构建 Web 应用程序的过程,这些组件和工具可以轻松集成到项目中。
哪个 JS 框架最好,为什么?
因为最好的 JavaScript 框架主要依赖于你创建的应用程序类型,所以你不能只命名一个。然而,他们中的一些人经常受雇于该行业。React Angular、React、Vue.js 和 Ember 都在其中。
哪个是最难的 JavaScript 框架?
毫无疑问,Ember 是前端 Web 开发中最具挑战性的 JavaScript 框架之一。尽管 Ember 的架构很复杂,但您可以轻松创建大型客户端应用程序。
哪个JS框架最简单?
React 比 Angular 更容易学习,如果您是新手或初级开发人员,它会提供更多的工作机会。学习 React 还可以简单快速地学习 React Native,它用于创建移动应用程序。
您可以在不使用 JavaScript 框架的情况下创建 Web 应用程序吗?
是的,可以在不使用 JavaScript 框架的情况下创建 Web 应用程序。
JavaScript 本身提供了一组强大的工具来构建动态 Web 应用程序,您可以使用原始 JavaScript 来处理诸如 HTML 文档的动态更新、事件处理以及与服务器的异步通信等任务。
JavaScript 库和 JavaScript 框架有什么区别?
JavaScript 库是针对特定任务的预编写函数的集合,而 JavaScript 框架是用于构建具有固定体系结构和设计模式的 Web 应用程序的预编写结构。
库提供了灵活性,允许开发人员选择功能,而框架则提供了完整的解决方案,对开发人员的控制较少。库和框架都因其互补的优势而通常用于 Web 开发。
- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek001/post/20240507/2024%E5%B9%B4%E6%9C%80%E4%BD%B3JavaScript%E6%A1%86%E6%9E%B6--%E7%9F%A5%E8%AF%86%E9%93%BA/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com