现代CSS形状指南 --知识铺
- 31 min read
- CSS、工具、指南
毫无疑问,使用 CSS 创建形状是一个经典的练习。在许多情况下,我们尝试使用hacky代码和解决方法,但CSS已经发展,我们有现代方法来创建具有干净,可重用代码的CSS形状。
在这本综合指南中,Temani Afif 探索了使用最小和最灵活的代码创建常见形状的不同技术。
你肯定在你的前端职业生涯中至少用谷歌搜索过一次“如何使用 CSS 创建 [shape_name]”,如果它不是你已经收藏的东西。你会发现那里的文章和演示的数量是无穷无尽的。
很好,对吧?复制该代码并将其拖放到样式表中。发货吧!
问题是你不了解复制的代码是如何工作的。当然,它完成了工作,但许多最广泛使用的CSS形状片段通常已经过时,并且依靠魔术数字之类的东西来使形状恰到好处。
因此,下次您进入需要对其进行更改的代码时,它要么没有意义,要么缺乏灵活性,以至于您需要一个全新的解决方案。
所以,这里是你如何在CSS中创建形状的一站式现代指南!我们将探索最常见的 CSS 形状,同时重点介绍不同的 CSS 技巧和技术,您可以轻松地将其重新用于任何类型的形状。
目标不是学习如何创建特定的形状,而是了解允许您创建任何所需形状的现代技巧。
目录#
您可以直接跳转到您感兴趣的主题以查找相关形状或浏览完整列表。享受!
为什么不是 SVG?#
我经常被问到这个问题,我的答案总是一样的:如果可以的话,请使用 SVG!我不反对 SVG。这只是使用另一种语法和另一组注意事项创建形状的另一种方法。如果SVG是我的专长,那么我会写这个!
CSS 是我的专业领域,所以这就是我们用代码绘制形状的方法。选择 CSS 或 SVG 通常是一个选择问题。SVG 更适合您的特定需求可能是有充分理由的。
很多时候,CSS 将是装饰性事物的最佳选择,或者当您在标记中使用包含要设置样式的真实内容的特定元素时。
不过,最终,你需要考虑你的项目的要求是什么,并决定CSS形状是否真的是你正在寻找的。
您的第一个资源#
在我们开始深入研究代码之前,请花几分钟时间浏览我的 CSS Shape 网站。您将找到许多仅 CSS 形状的示例。这是一个不断增长的系列,我经常用新的形状和技术来维护。将其添加为书签,并在我们完成本指南时将其用作参考。
修改和调整这些形状的 CSS 是否相当容易?
是的!每个形状的 CSS 都经过优化,尽可能灵活和高效。CSS 通常以单个 HTML 元素为目标,以防止除了将元素放在页面上之外,您不必接触太多标记。此外,我大量使用CSS变量,使您可以根据需要轻松修改内容。
你们中的大多数人没有时间掌握创建不同形状的所有技术和技巧,因此带有现成代码片段的在线资源可以成为救命稻草!
CSS clip-path 属性及其 polygon() 功能是我们在创建 CSS 形状时通常使用的属性。通过创建常见的CSS形状,我们将学习一些可以帮助您轻松创建其他形状的技巧。
六边形#
让我们从最简单的形状之一开始;六边形。我们首先定义形状的尺寸,然后提供六个点的坐标,我们就完成了。
使用 Temani Afif 的 clip-path 查看 Pen Hexagon 形状。
很简单,对吧?但是,如果我告诉你有一种更简单的方法可以做到这一点呢?我们只需要四分,而不是六分。
该 polygon() 函数的一个鲜为人知的技巧是,我们被允许设置 [0% 100%] 范围之外的点。换句话说,我们可以在元素之外进行切割——正如我们将看到的,这对这个形状以及许多其他形状都非常有用。
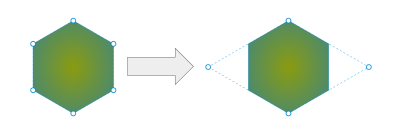
图 1:裁剪具有四个点的六边形。(大预览)
我们基本上是在画一个菱形的形状,其中两个点被设置在我们试图制作的六边形的边界之外。这也许是绘制CSS形状的第一课:让自己跳出框框思考——或者至少是形状的边界。
看看代码看起来有多简单:
你有没有注意到我更新了那里的 aspect-ratio 属性?我正在使用三角函数 cos() ,来替换幻数 0.866 。比率的确切值等于 cos(30deg) (或 sin(60deg) )。此外, cos(30deg) 比 0.866 .
我们可以做一些有趣的事情:交换 X 和 Y 坐标值。换句话说,让我们更改此模式中的 polygon() 坐标:
…为此,其中 Y 值位于 X 值之前:
我们得到的是六边形的新变体:
参见 Temani Afif 的六边形形状的另一种变体。
交换 X 和 Y 值将在垂直轴和水平轴之间进行某种切换,这将有助于获得不同的形状。请注意,我还更新了比率, 1/cos(30deg) 而不是 cos(30deg) 。由于我们要切换两个轴,因此新比率需要等于其倒数,即 R (或 R/1 ) 变为 1/R 。
由于我们的 CSS 只不过是单个选择器上的单个样式规则,我们可以将其应用于多个 <div> .例如,以下演示包括原始六边形的两种变体,以及设置 <img> 元素样式的第三个示例。
参见 Temani Afif 的 Pen CSS 专用六边形形状(现代方式)。
好了,我们的第一个形状!我们还从中学到了两个关于使用 CSS 创建形状的宝贵经验:
-
该
polygon()函数接受范围之外的[0% 100%]点。这使我们能够在某些情况下用更少的点剪辑形状,但也为创建其他形状提供了可能性。
-
切换轴是创建形状变化的可靠方法。
对于六边形,交换 X 轴和 Y 轴上的值会改变六边形的方向。
八角形#
八边形是另一种几何形状,它本质上与六边形非常接近。我们不是使用六个边,而是使用八个边来获得看起来像普通交通停车标志的形状。
让我们吸取我们从六边形中学到的第一课,用形状边界之外的坐标来裁剪元素,以保持裁剪效率。
信不信由你,我们实际上可以只用四个点来建立所有八个八边形,就像我们只用四个点来建立六边形的六个边一样。
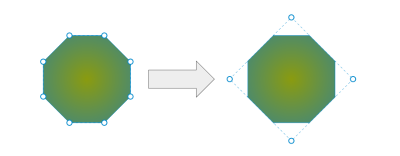
图 2:裁剪具有四个点的八边形。(大预览)
我知道用外部点可视化形状可能有些困难,因为我们实际上正在颠覆剪裁的概念。但是通过一些练习,你会习惯这种思维模式,并为它发展肌肉记忆。
请注意,CSS与我们用来创建六边形的CSS非常相似:
除了小三角函数公式外,代码的结构与最后一个六边形形状相同——设置形状的尺寸,然后剪裁点。请注意我如何将数学计算保存为 CSS 变量以避免重复该代码。
如果数学不是你的事——那完全没问题!— 请记住,公式只是拼图的一部分。没有必要回到你的高中几何教科书。你总能在我的在线收藏中找到特定形状所需的公式。同样,该集合是创建 CSS 形状的第一个资源!
当然,我们可以 <img> 像 <div> :
请参阅Temani Afif的Pen CSS专用八边形形状(现代方式)。
实际上,我们可以做更多的事情来优化我们的代码。请考虑以下几点:
参见 Temani Afif 的带边距框的钢笔八角形。
最明显的区别是,包含数学函数 ( --o ) 的变量被删除了,我们得到了一个新的变量 --w ,用于设置形状的尺寸。
但请注意,我们现在正在设置 margin 形状 margin-box 并在 clip-path .这意味着 的 polygon() 引用现在设置为 而不是 margin-box 默认 border-box 的 。
如果回头看图 2,请注意,用于绘制八边形的四个点位于形状的边界之外,并且与这些边界的距离相同。更新后的代码不会考虑 clip-path 内部的距离,而是在 margin 属性上声明该距离,这使得坐标值更易于定义。
这是我们开始使用的 CSS:
clip-path 优化简化了即使我们有一个额外的属性:
所有 --o 变量都从 clip-path 中删除,并且该 margin 属性将获得相同的值。我不得不引入一个新变量 --w 来设置元素的大小维度,因为我不能依赖百分比值。在这种特殊情况下,您将在元素周围留出一些余量,但此技巧确实有助于简化计算。
如果您不想要额外的边距,可以改为添加填充,并应用与负边距相同数量的填充。这是另一个技巧,可以使多边形保持简单,从而与图像配合得很好。下面是一个演示,展示了使用相同 clip-path 值创建的不同形状。
请参阅 Temani Afif 的 Pen Different shapes using the same polygon。
星星#
创建星形总是有点棘手,即使您对该 polygon() 功能的使用 clip-path 感到满意。剪裁需要非常精确的值,所以我们要么找到一个现成的CSS片段,要么自己大惊小怪,直到我们把它弄对了。
如果我问你,切割形状需要多少点,你可能会合理地回答需要 10 个点。你在技术上是正确的。但是我们只用五分就可以做得更好!
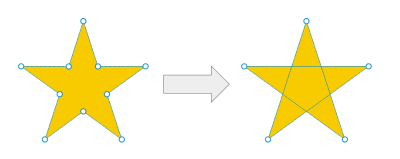
图 3:绘制具有 5 个点而不是 10 个点的星形。(大预览)
听起来不可能只用五个点来做一颗星星,但这是完全可能的,诀窍在于里面 polygon() 的点是如何排序的。如果我们用铅笔在纸上画一颗星星,按照以下顺序:
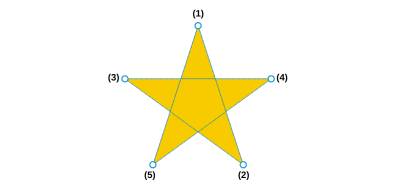
图 4:用一条线绘制一颗星星说明了创建形状所需的点的顺序。(大预览)
这和我们小时候画星星的方式是一样的——它非常适合 CSS 和 polygon() !这是关于 clip-path 的另一个 polygon() 隐藏技巧,它导致了绘制 CSS 形状的另一个关键教训:我们建立的线可以相交。再一次,我们有点颠覆了一个概念,即使它是我们从小就手工制作的图案。
以下是这五点如何转化为 CSS:
查看 Temani Afif 的 Pen Star 形状,使用 clip-path。
我再次使用三角函数来提高准确性,而不求助于幻数,但即使我们计算值,代码仍然优于传统的 10 点方法:
由于我们有一个对称的形状,请注意,恒星上的第二个和第五个点共享相同的 Y 坐标。第三点和第四点也是如此。还要注意,X 值与中心 ( ) 的距离相同 79% - 50% = 50% - 21% 。如果我们把它们加起来,我们看到总和等于 100% ( 79% + 21% = 100% )。
这就引出了绘制CSS形状的另一个重要教训:考虑形状的对称性,因为这是一个很大的提示,表明可能存在重复的值。这将减少您计算/查找不同值的工作量。
我们已经将一次点数从 10 个减少到 5 个。现在,只有三点需要记住——由于对称性,剩下的两点可以从那里弄清楚。
回到六边形和八边形,寻找对称性。您也会注意到重复的值, clip-path 并且会突然看起来更容易记住!
多边形和星爆#
我们已经介绍了星星、六边形和八边形,但是如果您正在处理未知数量的点或边怎么办?您可能需要一个能够根据任何情况调整数字的解决方案。
为此,我们可以考虑更通用的形状,如多边形和星爆。
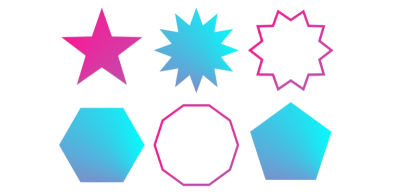
几何形状带有许多点和边。(大预览)
有趣的是,星爆基本上与多边形完全相同,只是我们可以向内移动一半的点。
图6.
我经常建议人们使用我的在线生成器来制作这样的形状,因为手动书 clip-path 写和计算坐标可能会变得棘手。
也就是说,我真的相信了解坐标是如何计算的以及它们如何影响整体形状仍然是一个非常好的主意。我有一篇关于该主题的整篇文章供您了解计算坐标的细微差别。
平行四边形和梯形#
我们经常构建的另一种常见形状是矩形形状,其中我们有一个或两个倾斜的边。根据最终结果,它们有很多名称(例如,平行四边形、梯形、倾斜矩形等),但它们都是使用相同的 CSS 技术构建的。
图 7:平行四边形和梯形。(大预览)
首先,我们首先通过将四个角点链接在一起来创建一个基本矩形:
这段代码不产生任何结果,因为我们的元素已经是一个矩形。另外,请注意, 0 和 100% 是我们使用的唯一值。
接下来,偏移一些值以获得所需的形状。假设我们的偏移量需要等于 10px 。如果值为 0 ,则使用 更新它,如果是, 100% 则使用 calc(100% - 10px) 10px 更新它。就这么简单!
但是我需要更新哪个值以及何时更新?
试试看吧!打开浏览器的开发人员工具并实时更新值以查看形状如何变化,您将了解需要更新的点。如果我告诉你,我凭记忆写下所有的形状,没有犯任何错误,我会撒谎。
在大多数情况下,我从基本矩形开始,然后添加或更新点,直到得到我想要的形状。尝试将其作为小型家庭作业练习,并自己创建图 11 中的形状。您仍然可以在我的在线集合中找到所有正确的代码以供参考。
如果您想了解更多有关 clip-path 属性的 CSS 技巧,请查看我的文章“CSS 技巧来掌握 clip-path 属性”,这是本节的一个很好的后续。
CSS中的遮罩形状#
我们只是处理了许多形状,这些形状需要我们找出许多点,并通过 clip-path 在 polygon() .在本节中,我们将介绍圆形和弯曲形状,同时介绍创建 CSS 形状时最常用的另一个属性: mask 属性。
与上一节一样,我们将创建一些形状,同时突出显示您需要了解的主要技巧。别忘了,目标不是学习如何创建特定的形状,而是学习允许您创建任何形状的技巧。
圆和孔#
在谈论 mask 属性时,梯度肯定会出现。例如,我们可以用以下元素 radial-gradient “切割”(但实际上是“掩码”)一个圆孔:
为什么我们不使用简单的 background 呢?该 mask 属性为我们提供了更大的灵活性,例如使用我们想要的任何颜色并将效果应用于各种其他元素,例如 <img> 。如果颜色和灵活的实用性没什么大不了的,那么你当然可以伸手去拿 background 房产,而不是打洞。
这是 mask a <div> 和 <img> 的工作:
参见 Temani Afif 的笔孔形状。
在这里,我想指出在CSS中创建形状的另一个教训:我们在渐变中使用的颜色在使用 mask 时完全不重要。
我们关心的只是颜色值的 alpha 通道,因为透明度是从 mask 元素中取出的,在中心建立圆孔。渐变的不透明颜色保留了元素其余部分的可见性。这就是为什么您经常会看到我使用黑色值(例如, #000 )表示可见部分,使用透明颜色(例如, #0000 )表示不可见部分。
请注意,硬色在渐变中停止。颜色之间的平滑过渡会导致线条模糊。如果我们去掉这种过渡,从一种颜色急剧改变到另一种颜色,我们就会得到光滑、锋利的边缘。但并非完全如此!我更喜欢保持非常小的过渡( 98% 而不是 100% )以避免锯齿状边缘。
使用简单的 radial-gradient ,我们可以实现很多形状,例如从元素的顶部或底部切割一个圆。
参见Temani Afif从顶部和底部切割的Pen Circular。
让我们改变它,同时从顶部和底部边缘进行切割:
参见 Temani Afif 的顶部和底部的钢笔圆形切割。
如果我们给渐变一个明确的大小,那么它就会重复,产生另一个花哨的形状,一个挖出的边框:
参见 Temani Afif 从上到下的 Pen Scooped 边缘。
与其剖析最后一个示例的代码,不如让您看一下 CSS,并亲眼看看它 radial-gradient 是如何配置的。您会注意到,我们只做了一些更改,就从一个简单的孔变成了一个花哨的边框装饰。
边框边缘#
前面的演示是我们可以创建的许多花哨边框的一个例子。我们可以采用波浪形、尖刺形、扇形等等!
图8.(大预览)
再一次,这一切都与CSS蒙版和渐变有关。在以下文章中,我为您提供了许多不同可能性的示例和食谱:
- “使用蒙版的花式 CSS 边框”(CSS-Tricks)
- “如何在CSS中创建波浪形和图案”(CSS-Tricks)
请务必阅读第二篇文章的末尾,了解如何将这种技术用作装饰背景图案。
请参阅 Temani Afif 的 Pen CSS only 模式。
圆弧#
这是 CSS 渐变非常适合 mask -ing 形状的另一个例子。您可能已经见过无数次这种类型的形状,因为它是动画加载指示的常见模式。
图 9:具有圆角边缘和渐变着色的圆形进度元素。(大预览)
这一次,我们将介绍另一种技术,即“构图”。这是我们在两个渐变层之间执行的操作。我们要么用来 mask-composite 定义它,要么声明 mask 属性上的值。
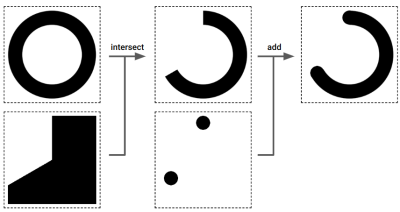
下图说明了梯度配置和每层之间的组成。
图 10:结合径向和圆锥形渐变以建立最终形状。(大预览)
我们从 a radial-gradient 开始创建一个完整的圆形。然后我们使用 a conic-gradient 创建它下面的形状。在两个渐变之间,我们执行“相交”合成以获得未闭合的圆。然后,我们再添加两个径向渐变, mask 以在未闭合的圆上获得那些漂亮的圆形端点。这次我们考虑默认的合成,“添加”。
渐变并不是什么新鲜事物, background 因为我们在属性中经常使用它们,但“构图”是我希望您牢记的新概念。这是一个非常方便的,可以解锁很多可能性。
准备好使用 CSS 了吗?
请参阅 Temani Afif 使用蒙版的 Pen Progress 圆圈。
即使代码乍一看有点复杂,但 CSS 变量的使用使事情更容易调整。这是我在创建的大多数形状中使用的重要CSS技术。其中许多需要复杂的公式和大量的渐变,但最终,您所要做的就是调整一些变量来控制形状。所以,我们不要花太多时间解释数学表达式。
我想把重点放在技巧和技术上,因为CSS概念是重要的;记住,你总是可以抓住数学。CSS如何使用它是关键。
请注意,我们可以使用不同的梯度组合获得相同的结果。这很奇怪,因为语法看起来完全不同。此代码段实现相同的视觉效果。
我在那里添加了 border-radius 圆角元素,并添加了 padding 等于边框厚度的元素。然后,如果您检查 mask 中使用的渐变,您将看到我已 radial-gradient 将 更改为 a linear-gradient 包含覆盖元素的 content-box .
当然,使用这种方法还有两个变量,但我确实同时简化了整体梯度。这是另一种有效的方法,可以达到同样的效果。
参见 Temani Afif 的 The Pen Untitled。
虚线圆圈#
我们可以使用我们刚刚编写的相同代码生成带有虚线边缘的其他圆形:
参见 Temani Afif 的 Pen Dashed 边框。
这一次,我们将 mask .一个是黑色到透明 repeating-conic-gradient 的,另一个是 linear-gradient 透明的,配置为覆盖元素直至其 content-box , mask-composite 并且属性设置为 intersect 。
如果你想更深入地了解 mask-composite ,我建议你阅读安娜·都铎(Ana Tudor)的《面具合成:速成课程》。
圆角标签#
选项卡是一种非常常见的设计模式。每个选项卡都连接到一个内容面板,单击选项卡将显示该内容面板。选项卡可以是矩形的,但我们通常认为它们是圆形的,就像它们在实际纸质文件夹上一样。
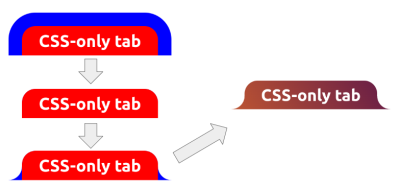
图 11.(大预览)
我们可以变得聪明一点,为位于面板集后面的形状使用伪元素,但这会引入比我们应该拥有的更多的复杂性和固定值。
相反,我们可以继续使用 CSS 蒙版,以最少的可重用代码获得完美的形状。
图 12.(大预览)
很难拉掉的并不是圆润的顶部边缘,而是向内弯曲的底部,而不是像顶部那样向内圆润。即便如此,我们也已经知道了秘诀:通过组合渐变来使用 CSS 蒙版,这些渐变只显示我们想要的部分。
图 13.(大预览)
我们首先在元素周围添加边框(不包括底部边缘),并在左上角和右上角应用边 border-radius 框。
接下来,我们添加第一个蒙版层。我们只想显示填充区域(即图 10 中突出显示的红色区域)。
让我们再添加两个梯度,都是径向的,以显示这些底部曲线。
图 14.(大预览)
以下是完整代码的组合方式:
像往常一样,只需要一个变量来控制形状。让我们暂时关注一下宣言 border-radius :
请注意,形状的圆角顶部边缘等于半径 ( --r ) 值的两倍。如果你想知道为什么我们需要在这里进行计算,那是因为我们有一个透明的边界挂在那里,我们需要将半径加倍来解释它。图 13 中突出显示的蓝色区域的半径等于 , 2 * R 而同一图中突出显示的红色区域等于 2 * R - R ,或简称 R 为 。
我们实际上可以优化代码,这样我们只需要两个梯度——一个线性梯度和一个径向梯度——而不是三个。我将把它放到下面的演示中,供你挑选。您能弄清楚我们是如何消除其中一个梯度的吗?
我将提供另外两个变体供您调查:
请参阅 Temani Afif 的 Pen Rounded 选项卡,使用 CSS 蒙版。
经常有人问我,我怎么知道我的代码什么时候可以比实际情况更优化。这确实是我们迄今为止所涵盖的所有内容中最困难的部分。
对于如何以及何时优化,我没有任何硬性规定,也没有必要找到最佳解决方案,特别是如果您是初学者。我的建议是首先找到简单易行的解决方案,即使它需要很多梯度。
然后,通过大量练习,您将能够找到更好的解决方案。
说到练习,接下来是你的功课:尝试创建图 15 所示的形状:
图 15.(大预览)
这些根本不是选项卡,而是工具提示!我们完全可以使用与为这些形状创建选项卡完全相同的遮罩技术。请注意,向内延伸的曲线在每个形状中都是一致的,无论它们位于左侧、右侧还是两者兼而有之。
如果你想引用它,你可以随时在我的在线收藏中找到代码。
更多 CSS 形状#
在这一点上,我们已经看到了创建CSS形状的主要技巧。如果您有曲线和倒圆角部分或 clip-path 没有曲线,您将依赖 mask 渐变。这听起来很简单,但还有更多东西需要学习,所以我将提供一些更常见的形状供你探索。
在本节中,我不会详细解释形状,而是会为您提供如何制作它们的食谱以及实现它所需的所有成分。
事实上,我已经写了其他文章,这些文章与我们将要介绍的所有内容直接相关,并将将它们链接起来,以便您在工作中可以参考指南。
三角形#
三角形可能是您需要的第一个形状。它们被用在很多地方,从视频的播放按钮,到链接中的装饰图标,到活动状态指示器,到手风琴中的打开/关闭开关,再到……这样的例子不胜枚举。
图 16.(大预览)
除了定义大小外,创建三角形形状就像使用 3 点多边形一样简单:
但是,我们可以通过添加更多点来获得仅边框变体,从而走得更远:
请参阅 Temani Afif 的 Pen 边框三角形。
或者组合 clip-path 并 mask 得到圆角变化:
参见 Temani Afif 的 Pen Rounded triangles(现代方式)。
请查看我在Verpex博客上的文章“CSS形状:三角形”,以获取许多示例和变体的技术的完整解释。
红桃#
心形是另一种经典的形状,它用较旧的CSS技术处理过,但有一个更好的现代等价物。我们可以通过组合 border-image 和 clip-path 来更简单地实现这一点:
使用 Temani Afif 的边框图像查看 Pen Heart 形状。
或者使用 mask-border 代替 border-image 将图像转换为心形:
请参阅Temani Afif的Pen CSS仅心形图像。
带有其他示例的完整解释可在Verpex博客上的文章“CSS Shapes:The Heart”中找到。
丝带#
当拟物化是当今的设计时尚时,丝带风靡一时。它们今天仍然很棒,我已经创建了一个包含 100 多种形状的大型系列。
正如您可能想象的那样,有许多不同类型的色带。因此,我将为您提供我写的四篇文章,详细介绍一般技术(更多剪辑!)和各种有趣的变化,供您考虑。
- “CSS 响应式多线功能区形状,第 1 部分”(Smashing Magazine)
- “CSS 响应式多行功能区形状,第 2 部分”(Smashing Magazine)
- “CSS Shapes: The Ribbon”(Verpex 博客)
- “如何使用单个元素创建 CSS 功能区形状”(SitePoint)
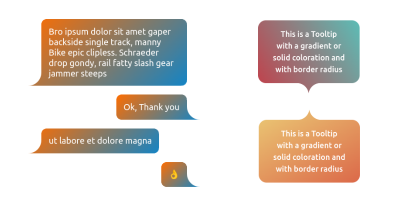
工具提示和对话气泡#
就像功能区一样,我们可以通过多种方式设计工具提示或对话气泡;如此之多,以至于我还有另一个收藏品,展示了其中的 100 多个。以下由两部分组成的系列提供了所有细节:
- “Modern CSS Tooltips And Speech Bubbles, Part 1”(《粉碎》杂志)
- “Modern CSS Tooltips And Speech Bubbles, Part 2”(《粉碎》杂志)
到最后,你可以从字面上创建尽可能多的变化。
抄近路#
插入你的强制性笑话,关于我们应该如何在生活中偷工减料。然而,当我们从正方形和矩形中切角时,结果是一个漂亮的装饰形状,也可以作为图像的框架。
图 17.(大预览)
我们可以削减所有的角落,也可以只剪掉特定的角落。我们可以进行圆形切割或尖锐切割。我们甚至可以创建整体形状的轮廓。看看我的在线生成器来玩代码,并查看我关于该主题的完整文章,其中详细介绍了所有不同的情况。
分隔线#
说到部分之间的视觉过渡,如果两个部分都有像拼图一样拼在一起的装饰性边框呢?
图 18.(大预览)
我希望你现在能看到这种模式:有时,我们会剪裁一个元素或遮罩它的一部分。事实上,我们可以使用 polygon() 坐标和梯度以这种方式“雕刻”事物,这开辟了许多可能性,在过去几年中,这些可能性需要巧妙的解决方法和超具体的代码。
请参阅我在 freeCodeCamp 博客上的文章“如何使用 CSS 创建分隔符”,以深入了解这些概念,我们在前面的章节中已经非常广泛地介绍了这些概念。
花卉形状#
我们创建了圆圈。我们制作了波浪形状。让我们将这两个想法结合在一起,创造出花卉形状。
图 19.(大预览)
这些形状本身就很酷。但就像我们介绍过的其他一些形状一样,这个形状与图像配合得非常好。如果您需要比典型盒子更漂亮的东西,那么遮盖边缘可以像定制相框的照片一样脱落。
下面是一个演示,我使用这样的形状来创建花哨的悬停效果:
查看 Pen Fancy Pop Out 悬停效果!作者:Temani Afif。
这涉及到很多数学,特别是三角函数。我有一个由两部分组成的系列,如果你对这方面感兴趣,就会进入杂草:
- “Creating Flower Shapes using CSS Mask & Trigonometric Functions”(前端大师)
- “在CSS中用花哨的动画创建波浪圆”(前端大师)
与往常一样,请记住,我的在线收藏是您与CSS形状相关的所有事物的第一资源。为了您的方便,数学已经计算出来,但您也有了解它在引擎盖下如何工作的参考资料。
结论#
我希望你现在在阅读这个综合指南后,对CSS形状有不同的看法。我们介绍了一些形状,但实际上,它有成百上千的形状,因为你可以看到它们配置成一系列变体是多么灵活。
归根结底,所有形状都使用不同 CSS 概念的某种组合,例如剪裁、蒙版、合成、渐变、CSS 变量等。更不用说一些隐藏的技巧,例如与 polygon() 该功能相关的技巧:
- 它接受范围之外的
[0% 100%]点。 - 切换轴是创建形状变化的可靠方法。
- 我们建立的线可以相交。
事情不多,对吧?我们非常详细地研究了其中的每一个,然后通过形状来演示这些概念是如何组合在一起的。与其说是记住片段,不如说是彻底理解CSS的工作原理,并利用其功能来生成任意数量的东西,比如形状。
不要忘记为我的CSS Shape网站添加书签,并将其用作参考和快速停止,以获取项目所需的特定形状。我避免在我的作品中重新发明轮子,而在线收藏是你用纯CSS制作的形状的轮子。
也请用它作为你自己的变形实验的灵感。如果您想到一个形状,可以发表评论,这将是该系列的一个很好的补充。
引用#
- “CSS Shapes: Polygon & Starburst”(Verpex 博客)
- “CSS Tricks To Master The
clip-pathProperty”(Verpex 博客) - “使用蒙版的花式 CSS 边框”(CSS-Tricks)
- “如何在CSS中创建波浪形和图案”(CSS-Tricks)
- “CSS Shapes: The Triangle”(Verpex 博客)
- “CSS Shapes: The Heart”(Verpex 博客)
- “CSS 响应式多线功能区形状,第 1 部分”(Smashing Magazine)
- “CSS 响应式多行功能区形状,第 2 部分”(Smashing Magazine)
- “CSS Shapes: The Ribbon”(Verpex 博客)
- “如何使用单个元素创建 CSS 功能区形状”(SitePoint)
- “Modern CSS Tooltips And Speech Bubbles, Part 1”(《粉碎》杂志)
- “Modern CSS Tooltips And Speech Bubbles, Part 2”(《粉碎》杂志)
- “使用 CSS 蒙版和剪辑路径属性偷工减料的技巧”
- “How to create a section divider using CSS” (freeCodeCamp 博客)
- “使用现代 CSS 重新创建弹出悬停效果(第 1 部分)”(Smashing Magazine)
- “Creating Flower Shapes using CSS Mask & Trigonometric Functions”(前端大师)
- “在CSS中用花哨的动画创建波浪圆”(前端大师)
- 《Mask Compositing: The Crash Course》,作者:Ana Tudor (CSS-Tricks)
 (GG,YK)
(GG,YK)
- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek001/post/20240507/%E7%8E%B0%E4%BB%A3CSS%E5%BD%A2%E7%8A%B6%E6%8C%87%E5%8D%97--%E7%9F%A5%E8%AF%86%E9%93%BA/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com