如何在Next.js中添加样式表 --知识铺
NextJs 是一个基于 React 的框架,为开发人员提供了生产所需的所有工具。 Next.js 是一个基于 React 的框架。它能够为 Windows、Linux 和 Mac 等不同平台开发漂亮的 Web 应用程序。
在这篇文章中,我们将学习如何在 NextJs 中添加样式表。样式表用于设计网页以使其具有吸引力,并且是简化使网页呈现的过程的原因。
创建 NextJs 应用程序:
第 1 步:要创建新的 NextJs 应用程序,请在终端中运行以下命令:
npx create-next-app my-next-app
步骤 2:创建项目文件夹(即 my-next-app )后,使用以下命令移至该文件夹:
cd my-next-app
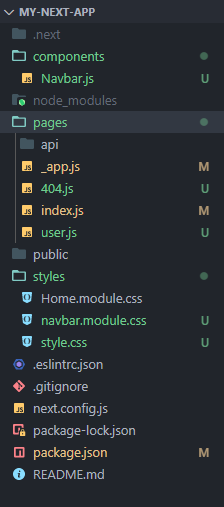
项目结构:它看起来像这样。

我们下一个应用程序的目录结构
在这篇文章中,我们使用了 styles 文件夹、components/Navbar.js、pages/_app.js 和 Pages/index.js 中存在的所有 CSS 文件。
句法:
要导入全局 CSS 文件,请使用以下语法:
import "filepath";
要导入 CSS 模块,请使用以下语法:
import custom_var_name from "filepath";
现在要使用 CSS 模块中文件路径中应用的样式,您可以通过以下方式引用:
custom_var_name.className
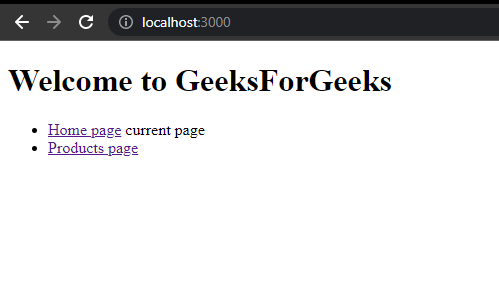
添加样式表:我们应用程序的初始外观如下所示:

我们的 Next Js 应用程序的初始外观
添加全局样式表:要在 Next Js 应用程序中添加全局样式表,基本上,CSS 规则将应用于整个应用程序,只需将 CSS 文件导入pages/_app.js 即可。
例如,我们的“styles”文件夹中有一个名为“style.css”的CSS文件。 CSS 文件如下所示:
- 样式.css
body {
background-color``: rgb``(``26``, 25``, 25``);
color``: rgb``(``223``, 213``, 213``);
font-family``: sans-serif``;
}
现在让我们通过以下命令将其导入到“pages/_app.js”文件中:
import '../styles/style.css'
目前,我们的“pages/_app.js”如下所示:
- _app.js
import '../styles/style.css'
function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />
}
export default MyApp
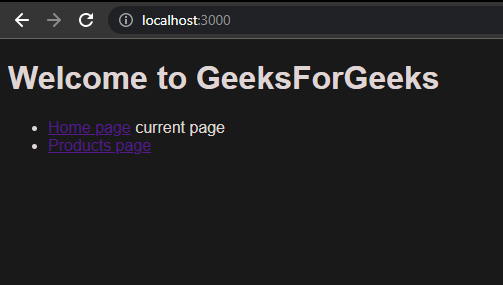
通过添加样式表,我们的应用程序应用 css 规则,如下所示:

将样式表添加到我们的应用程序的输出
注意:如果您还没有“pages/_app.js”文件,请创建一个文件并向其中添加以下代码:
- _app.js
function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />
}
export default MyApp
添加组件级 CSS:Next Js 还支持在应用程序中添加组件级 CSS。它支持使用“[file].module.css”命名约定的 CSS 模块。这种使用 CSS 模块的方法允许通过自动创建唯一的类名以及使用具有相同类名的多个样式来将样式的范围限定在组件本地。
CSS 模块可以导入到应用程序的任何位置。
示例:让我们在“styles”文件夹中有一个名为“navbar.module.css”的文件。
我们的CSS文件的代码如下:
- 导航栏.module.css
.current {
color``: indianred;
text-decoration``: none``;
}
现在让我们通过导入然后添加该类来将这个“当前”类添加到我们的“components/Navbar.js”文件中。
- 导航栏.js
import styles from "../styles/navbar.module.css"``;
import Link from "next/link"``;
export default function Navbar({ current }) {
return (
<ul>
<li>
<Link href=``"/"``>Home page</Link>{``" "``}
{current === "home" ? (
<span className={styles.current}>current page</span>
) : (
""
)}{``" "``}
</li>
<li>
<Link href=``"/user"``>Products page</Link>{``" "``}
{current === "user" ? (
<span className={styles.current}>current page</span>
) : (
""
)}{``" "``}
</li>
</ul>
);
}
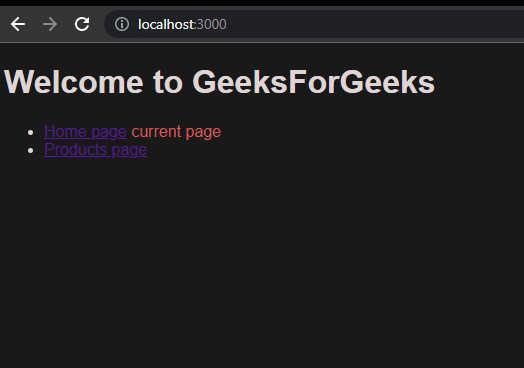
输出:将组件添加到索引页后,输出为:

上述代码的输出
从node_modules导入样式:要按照引导程序中的假设导入全局样式表,您只需将导入语句添加到“pages/_app.js”文件中,如上所示。您还可以通过在组件中添加以下 import 语句来在组件中导入第三方组件所需的 CSS:
// Inside "component/YourComponent.js"
import "filepath"
// Example
import '@reach/dialog/styles.css'
参考:https://nextjs.org/docs/basic-features/built-in-css-support
“This course was packed with amazing and well-organized content! The project-based approach of this course made it even better to understand concepts faster. Also the instructor in the live classes is really good and knowledgeable.”- Tejas | Deutsche Bank
With our revamped Full Stack Development Program: master Node.js and React that enables you to create dynamic web applications.
So get ready for salary hike only with our Full Stack Development Course.
- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek001/post/20240507/%E5%A6%82%E4%BD%95%E5%9C%A8Next.js%E4%B8%AD%E6%B7%BB%E5%8A%A0%E6%A0%B7%E5%BC%8F%E8%A1%A8--%E7%9F%A5%E8%AF%86%E9%93%BA/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com


