如何启动 Next.js 服务器 --知识铺
在本文中,我们将了解如何启动 Next.js 服务器。
Next.js 是一个基于 React 的框架。它能够为 Windows、Linux 和 Mac 等不同平台开发漂亮的 Web 应用程序。
如果您对 React 的经验很少,并且希望了解更多有关 React 生态系统的信息,那么您应该了解 Next.js 框架。
Next.js 包含其自己的下次启动服务器。在计算中,服务器是计算机程序或设备,为称为客户端(其他程序或设备)提供功能。
按照以下步骤在 Next.js 应用程序中启动服务器。
创建 NextJs 应用程序:
第 1 步:要创建新的 NextJs 应用程序,请在终端中运行以下命令:
npx create-next-app GFG
步骤 2:创建项目文件夹(即 GFG )后,使用以下命令移至该文件夹:
cd GFG
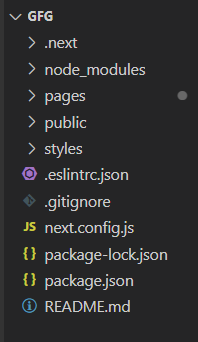
项目结构:它看起来像这样。

示例:在启动服务器之前,我们将向主页添加一些文本。为此,请在您的 index.js 文件中添加以下代码。
- 索引.js
export default function Home() {
return (
<div>
<h1>This is a demo - GeeksforGeeks</h1>
<h2>Server is started</h2>
</div>
);
}
运行应用程序的步骤: 现在要启动开发服务器,您必须在终端中键入以下命令。
npm run dev
输出:这将启动 Next.Js 应用程序的开发服务器,您将在浏览器中看到以下输出:

“这门课程充满了令人惊叹且组织良好的内容!本课程基于项目的方法可以更好地更快地理解概念。此外,现场课程的讲师非常优秀且知识渊博。”- Tejas |德意志银行
通过我们改进的全栈开发计划:掌握 Node.js 和 React,使您能够创建动态 Web 应用程序。
因此,只有参加我们的全栈开发课程才能为加薪做好准备。
- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek001/post/20240507/%E5%A6%82%E4%BD%95%E5%90%AF%E5%8A%A8-Next.js-%E6%9C%8D%E5%8A%A1%E5%99%A8--%E7%9F%A5%E8%AF%86%E9%93%BA/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com


