使用Next.js构建React应用程序的入门指南 --知识铺
我一直使用 Create React App 来搭建 React 应用程序,我喜欢它。不过,最近我越来越多地使用 Next.js。它具有许多出色的功能,例如路由和服务器端渲染,为最终用户和开发人员提供了令人惊叹的体验。
Next.js 是一个 React 元框架,这意味着它是一个构建在 React 之上的框架,可以强制执行更多结构并为您提供额外的功能:如服务器端渲染、路由、捆绑等。
在这篇文章中,我们将介绍如何开始使用 Next.js、SSR 与 SSG 以及路由。
如果您之前没有使用过 React,请阅读我的 React 入门教程,然后回到这里学习本教程!你首先需要一个 React 基础。
创建 Next.js 应用程序
我们将创建一个在主页上列出颜色的应用程序。每个链接到一个显示该颜色信息的颜色页面!

首先,我们将使用 CLI 初始化 Next.js 应用程序。这与大多数应用程序初始化脚本一样工作,它为您生成一堆启动文件。
|
|
然后,我们将启动开发服务器——它具有内置的热重载功能,并链接到生成的主页上的文档。
现在,我们可以开始编写代码了!我们将首先创建一个包含颜色的静态 json 文件。创建一个颜色目录,然后在其中添加一个颜色文件。然后添加颜色!
|
|
我用了一堆今年的 Pantone 颜色来创作这个,大家随意复制吧!如果您自己制作,请确保使用此结构,以便其余代码可以正常工作。
|
|
路由
现在,我们将处理 color 页面。使用 Next.js,如果您在 pages 文件夹中创建一个文件,它会将其放入路由中。因此,您可以创建 about.js 来获取 /about 页面 - index.js 中的例外,它路由到 / 。您也可以创建文件夹来创建 /blog/my-post-title 等路由。如果将文件名放在 [] 中,则括号内的名称将成为参数名称。我们想要为上面数组中的每种颜色创建路线,因此我们将创建一个名为 [color].js 的文件 - 这将允许我们动态创建“经典蓝”、“紫外光”等页面一次性完成 - 无需为每个文件创建单独的 .js 文件。
获取静态路径
现在,让我们创建 getStaticPaths() 函数。 Next.js 查找此函数是为了生成该模板的所有静态页面——在我们的例子中是我们的颜色。我们希望按照相同的格式为每种颜色构建一个页面,但不必对每个页面进行硬编码。
首先,将导入我们的 colors 数组。然后,在我们的函数中,我们将循环遍历它们并为每个参数命名路由参数。在本例中,我们的路由参数是 color 以匹配文件名中 [] 内的参数名称。我们希望路线中的颜色与每个颜色名称相匹配 - 因此 /Marsala 将渲染显示 Marsala 的页面!
最后,我们将以 Next.js 正在寻找的格式返回所有颜色。我们将把它们放在一个 fallback 设置为 false 的对象中——这样如果你转到 /hotpink (我们的颜色中没有的颜色)数组)你会得到一个 404 页面!
|
|
在大多数较大的用例中,您可能需要从文件系统读取文件(例如博客文章的 Markdown 文件)或从外部 API 获取数据。您可以在 getStaticPaths 中执行任一任务来生成应用程序的路径。
获取静态属性
现在,我们将定义 Next.js 正在寻找的 getStaticProps 函数。此函数将为页面的 React 组件提供 props 。在我们的用例中,我们只需要有关当前页面上的颜色的信息。因此, /Marsala 的页面获取数据 { "name": "Marsala", "hex": "#B57170" } ——而不是所有其他颜色!
getStaticProps 函数获取传递给它的参数,在我们的例子中是颜色名称。对于页面 /Marsala 参数看起来像 { color: 'Marsala' } ——就像我们在 getStaticPaths 函数中创建的一样。在我们的例子中,我们将在数组中找到名称与参数中的颜色相匹配的颜色。然后我们将返回数据——Next.js 要求返回嵌套在 { props } 中。
|
|
在较大的应用程序中,您可以从 getStaticProps 中的 API 获取有关一项的信息,或者您可能只需要获取一个 Markdown 文件来呈现一篇博客文章。
页面模板
现在我们进入有趣的部分了!创建 React 组件来模板化页面!我们在 getStaticProps 中创建的 props 对象将由 Next.js 传递给组件——我们只需要在页面上渲染数据即可!我们将使用十六进制代码向页面添加背景颜色,并呈现颜色名称。
|
|
我用以下内容替换了 CSS 文件,以使页面看起来更好一些。
|
|
链接组件
现在,我们需要做的就是使用 Link 组件从主页链接到每种颜色的页面。我们将使用颜色列表更新 index.js 。
我们将在此 Home 组件中使用两个 Next.js 特定组件 - Link 和 Head 。 <Link> 允许您进行客户端路由转换,这将使用户的页面转换更加流畅。我们将使用它来代替 a 标记,否则就像 a 标记一样。
<Head> 组件允许我们从组件内将数据插入到 html head 标记中。我们将从那里更新页面标题和元标记!
|
|
SSR 与 SSG
我们刚刚构建了一个静态生成的 Next.js 应用程序——这意味着数据仅在构建时获取。如果我们的颜色来自 API,并且我们构建并部署了网站,则我们的应用程序不会因任何 API 更改而更新(例如添加了 2022 年年度颜色)。对于许多应用程序来说,这完全没问题!博客不需要经常更新内容。
SSG(静态站点生成)允许 Next.js 在构建站点时为每个页面生成 HTML。然后,这些页面可以由 CDN 缓存并生成超级性能的网站。
话虽这么说,有时您需要一个动态更新的网站,这就是服务器端渲染的用武之地。SSR(服务器端渲染)允许您仍然在服务器端渲染 HTML,但对由用户访问该页面而不是在构建时。
为了使用 SSR 而不是 SSG,我们将 getStaticProps 和 getStaticPaths 替换为 getServerSideProps 。请注意,下面的示例将不起作用,因为我们实际上并没有创建 API!
|
|
如果您想了解有关 SSR 与 SSG 的更多信息,我有一篇关于差异的完整博客文章!
部署
现在您已经编写了 Next.js 应用程序,您需要将其上线。 AWS Amplify 支持部署 SSR 和 SSG Next.js 应用程序,无需您进行任何额外配置。
如果您要创建静态生成的 Next.js 应用,请转到 package.json 文件并将 build 脚本更改为 next build && next export 。如果您要创建服务器端渲染的应用程序,则无需进行任何更改!为您生成的脚本 Next.js 将是您所需要的。
|
|
然后,在您选择的 git 提供商上创建一个存储库,并将代码推送到其中。
-
如果您还没有 AWS 账户,请创建一个。
-
导航至 Amplify 控制台
-
单击橙色
connect app按钮。 -
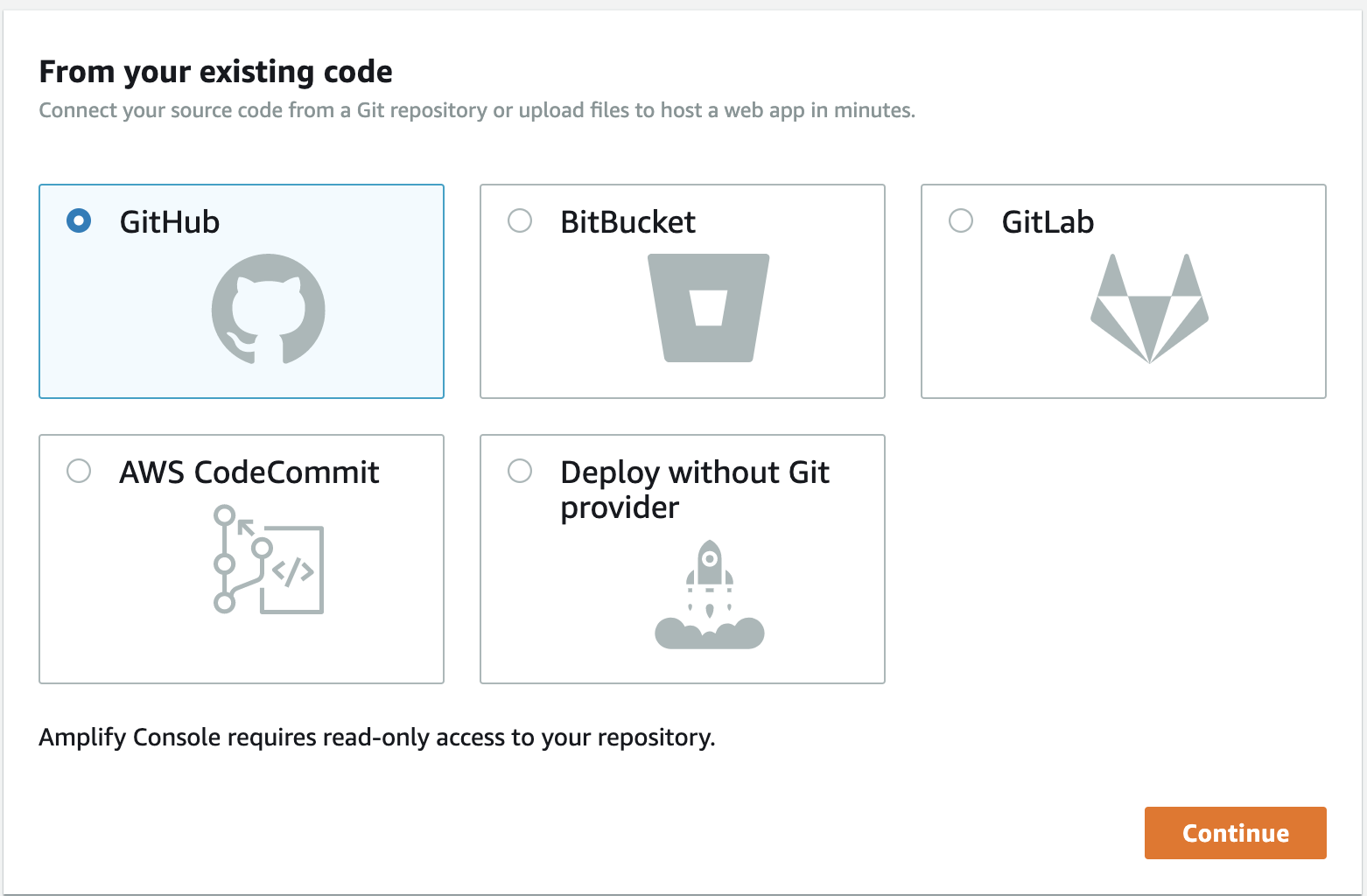
在
From your existing code菜单中选择GitHub,然后单击继续

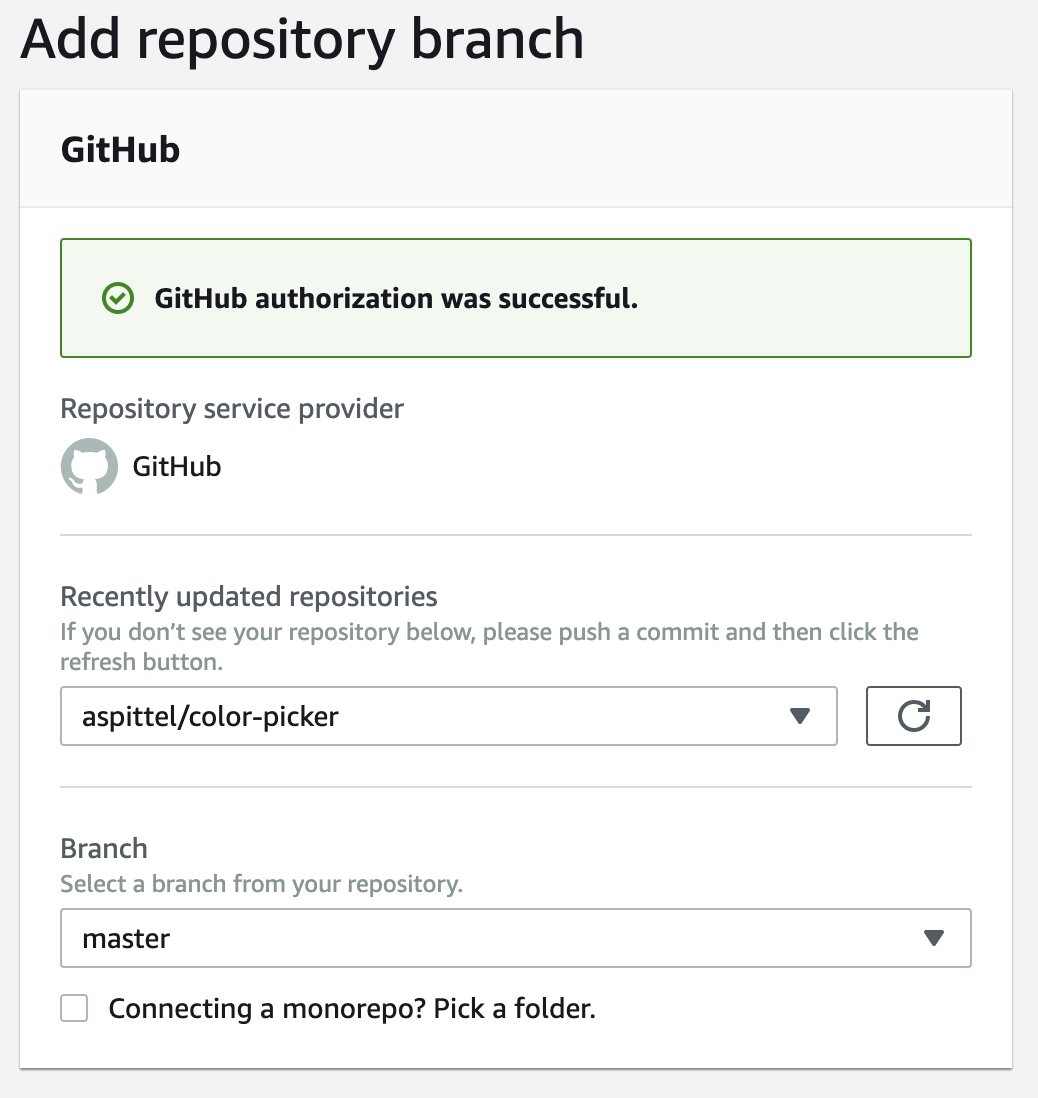
- 输入您刚刚创建的 GitHub 存储库的名称(它应该自动填充!),然后单击
next

- 构建设置将自动填充,因此您只需单击
Configure build settings上的next - 单击
Save and deploy。
结论
Next.js 拥有令人惊叹的开发人员体验。它有很棒的错误消息、全面且易于理解的文档,而且功能超级强大,只需比普通的 React 应用程序多做一点工作即可。我希望本教程对您有所帮助!
成为第一个知道我的帖子的人!
与朋友分享这篇文章!
- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek001/post/20240507/%E4%BD%BF%E7%94%A8Next.js%E6%9E%84%E5%BB%BAReact%E5%BA%94%E7%94%A8%E7%A8%8B%E5%BA%8F%E7%9A%84%E5%85%A5%E9%97%A8%E6%8C%87%E5%8D%97--%E7%9F%A5%E8%AF%86%E9%93%BA/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com


