使用Next.js构建全栈React应用程序 --知识铺
Next.js 是 vercel 开发的基于 React 的全栈框架,可以实现网页预渲染等功能。
与整个应用程序加载在客户端上的传统 React 应用程序不同,Next.js 允许在服务器上呈现网页,这对于性能和 SEO 非常有用。您可以在此处了解有关 Next.js 的更多信息。
布局组件:布局组件用于您想要在多个页面之间共享的网站部分,例如导航栏、页脚等。我们还可以通过此组件管理 Next 应用程序的初始状态,因为它在每个页面上加载并换行顶级应用程序容器。
如何创建布局组件?
步骤 1:使用以下命令创建一个新的 Next.js 应用程序:
npx create-next-app gfg
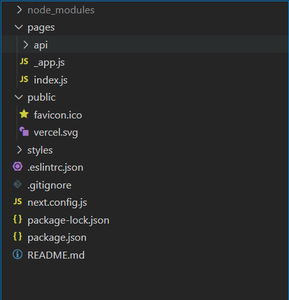
项目结构:

我们将构建一个带有导航栏和页脚的简单应用程序布局,并查看我们的布局组件如何显示在所有页面上。
第 2 步:我们首先通过删除所有样板代码来清理 index.js 文件。
- /pages/index.js
import React from 'react'
const HomePage = () => {
return (
<div>Hello Geeks!</div>
)
}
export default HomePage
步骤 3:在根目录中创建一个名为 Components 的新文件夹,并在该文件夹中创建一个名为 Layout.jsx 的新文件。
第 4 步:在我们的布局文件中,我们现在可以添加导航栏和页脚组件。我们将创建导航栏和页脚的子组件。您可以为这些组件创建单独的文件,但为了简单起见,我们将在同一文件中创建它们。布局将接受一个名为“children”的默认属性,该属性将包含包裹在 Layout 组件之间的内容。
- /组件/布局.jsx
import React from "react"``;
const Header = () => {
return <h3>This is Header</h3>;
};
const Footer = () => {
return <h3>This is Footer</h3>;
};
const Layout = ({ children }) => {
return (
<>
<Header />
{children}
<Footer />
</>
);
};
export default Layout;
步骤 5:在 /pages/_app.js 文件中导入布局组件并包装顶级组件,该组件作为子组件传递给布局组件。
- /pages/_app.js
import '../styles/globals.css'
import Layout from '../components/Layout'
function MyApp({ Component, pageProps }) {
return (
<Layout>
<Component {...pageProps} />
</Layout>
)
}
export default MyApp
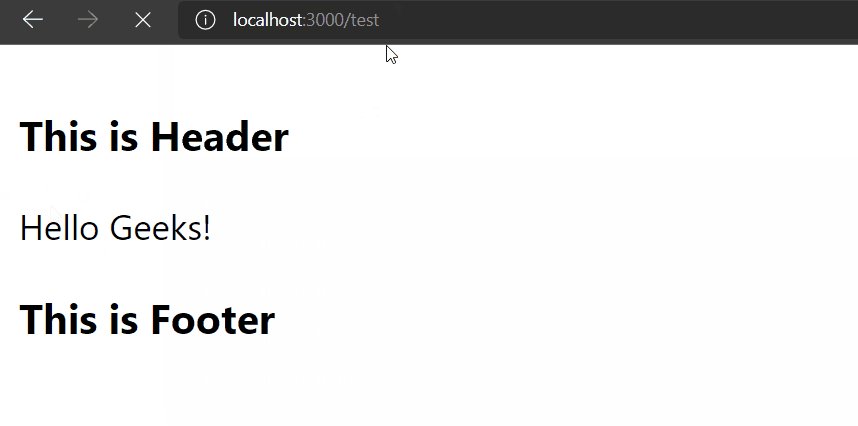
第 6 步:我们可以创建一个虚拟页面,以确保我们的布局组件在所有页面上都可见。在页面目录中创建一个名为 test.jsx 的新文件。
- /pages/test.jsx
import React from 'react'
const Test = () => {
return (
<div>This is a dummy page</div>
)
}
export default Test
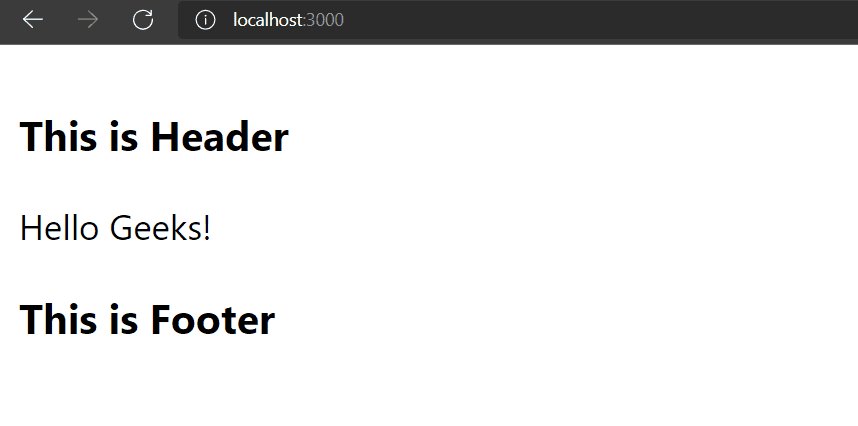
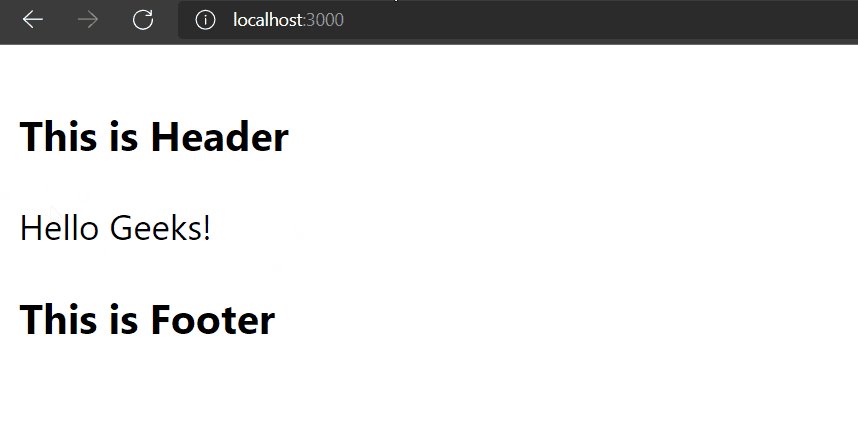
步骤 7:使用以下命令运行您的下一个应用程序。
npm run dev

“这门课程充满了令人惊叹且组织良好的内容!本课程基于项目的方法可以更好地更快地理解概念。此外,现场课程的讲师非常优秀且知识渊博。”- Tejas |德意志银行
通过我们改进的全栈开发计划:掌握 Node.js 和 React,使您能够创建动态 Web 应用程序。
因此,只有参加我们的全栈开发课程才能为加薪做好准备。
- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek001/post/20240507/%E4%BD%BF%E7%94%A8Next.js%E6%9E%84%E5%BB%BA%E5%85%A8%E6%A0%88React%E5%BA%94%E7%94%A8%E7%A8%8B%E5%BA%8F--%E7%9F%A5%E8%AF%86%E9%93%BA/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com


