使用Next.js创建动态Web应用程序 --知识铺
NextJS 是一个基于 React 的框架。它能够为 Windows、Linux 和 Mac 等不同平台开发漂亮的 Web 应用程序。动态路径的链接有助于有条件地渲染 NextJS 组件。
在 Next.js 中,页面是从页面目录中的 .js、.jsx、.ts 或 .tsx 文件导出的 React 组件。我们可以轻松地在 next.js 中创建不同的页面并在浏览器中访问它们,而无需使用路由器来重定向用户。在 Next.js 中,您还可以创建动态页面。
为此,您只需在文件名中添加方括号即可。
创建 NextJS 应用程序:您可以使用以下命令创建一个新的 NextJS 项目:
npx create-next-app gfg
创建项目文件夹(即 gfg)后,使用以下命令移至该文件夹。
cd gfg
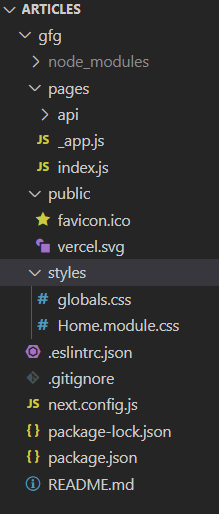
项目结构:它看起来像这样。

创建一个新的静态页面:这里我们将创建一个名为 gfg 的新页面。为此,我们将在页面目录中创建一个名为“gfg.js”的新 JavaScript 文件。创建文件后,在文件中添加以下内容。
- Javascript
import React from 'react'
export default function Gfg() {
return (
<h1>
This is new file
</h1>
)
}
默认情况下,index.js 文件将被视为应用程序的主页。在index.js文件中添加以下内容。
- Javascript
import React from 'react'
export default function Homepage() {
return (
<h1>
This is Homepage
</h1>
)
}
现在,我们可以通过在浏览器中运行应用程序来轻松访问应用程序中的两个页面。
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序。
npm run dev
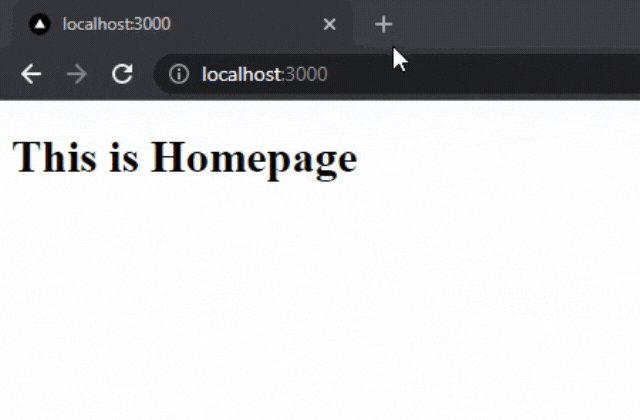
输出:

创建动态页面:为此,我们将创建一个名为“route”的新文件夹,并在该文件夹内创建名为“[gfg].js”的动态文件。
在[gfg].js文件中添加以下内容:
- Javascript
import React from 'react'
import {useRouter} from 'next/router'``;
export default function getRoute() {
const router = useRouter()
return (
<div>
<h1>GeeksforGeeks</h1>
<h2>pathname:- {router.asPath}</h2>
</div>
)
}
这里我们借助路由器读取当前路由的值。
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序。
npm run dev
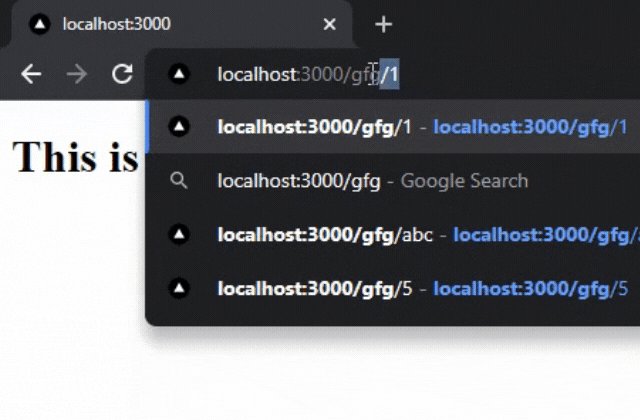
输出:

“This course was packed with amazing and well-organized content! The project-based approach of this course made it even better to understand concepts faster. Also the instructor in the live classes is really good and knowledgeable.”- Tejas | Deutsche Bank
With our revamped Full Stack Development Program: master Node.js and React that enables you to create dynamic web applications.
So get ready for salary hike only with our Full Stack Development Course.
- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek001/post/20240507/%E4%BD%BF%E7%94%A8Next.js%E5%88%9B%E5%BB%BA%E5%8A%A8%E6%80%81Web%E5%BA%94%E7%94%A8%E7%A8%8B%E5%BA%8F--%E7%9F%A5%E8%AF%86%E9%93%BA/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com


