使用 Tailwind CSS 在 Next.js 应用程序中创建 Storybook --知识铺

了解 LogRocket 的 AI 驱动的错误跟踪如何工作
无需注册
一探究竟
组件驱动的开发改变了我们创建 Web 应用程序的方式。这种开发方法使得管理和维护应用程序代码库变得更加容易,同时也促进了设计的一致性和开发人员之间的协作。

组件驱动开发的主要优点之一是组件隔离,它允许您独立地处理组件,而不会被周围的应用程序分散注意力。 Storybook.js 是一个可以帮助解决此问题的工具。
在本教程中,我们将介绍 Storybook 是什么、它是如何工作的,以及如何开始使用 Tailwind CSS 进行样式设置在 Next.js 应用程序中创建故事。我们将涵盖:
要学习本教程,您必须熟悉 Next.js 和 Tailwind CSS。以前使用 Storybook 的经验也可能会有所帮助;不过,本文将尝试快速介绍基础知识。
什么是故事书?
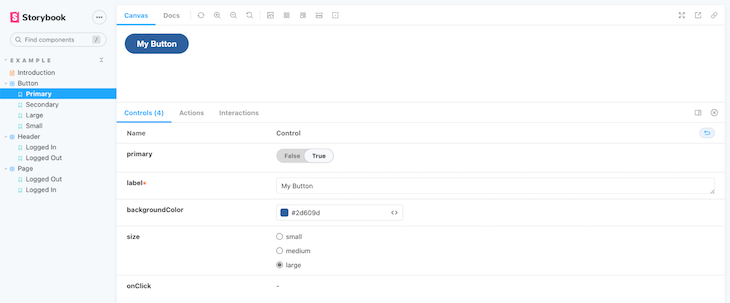
Storybook 是一个 Web 工具,用于独立于特定应用程序来开发和测试 UI 组件。它允许您为每个组件创建“故事”,这些是组件在不同上下文中的外观和行为的示例:

然后,您创建的故事可以显示在开发环境的浏览器中,使您可以轻松测试和调试组件。
Storybook 包含一些有用的功能,例如添加注释、控制组件状态和检查可访问性规则的能力。
它还允许您与组件 props 交互并预览组件在不同场景和状态下的外观,从而允许您有效地测试和调试。
Next.js、Storybook 和 Tailwind 入门
让我们通过运行以下命令开始创建新的 Next.js 应用程序:
|
|
|
|
|
|
|
|
|
|
将 Storybook 添加到 Next.js 应用程序
您只需运行以下命令即可将 Storybook 添加到 Next.js 应用程序:
|
|
|
|
.storybook 目录包含一个 main.js 文件和一个 preview.js 文件。这些使我们能够配置应用程序的外观和感觉,并允许我们根据自己的喜好设计 Storybook 环境。
stories 文件夹包含默认故事和文档。我们稍后将学习如何创建我们自己的。
要进行测试,请使用以下命令启动 Storybook 界面:
|
|

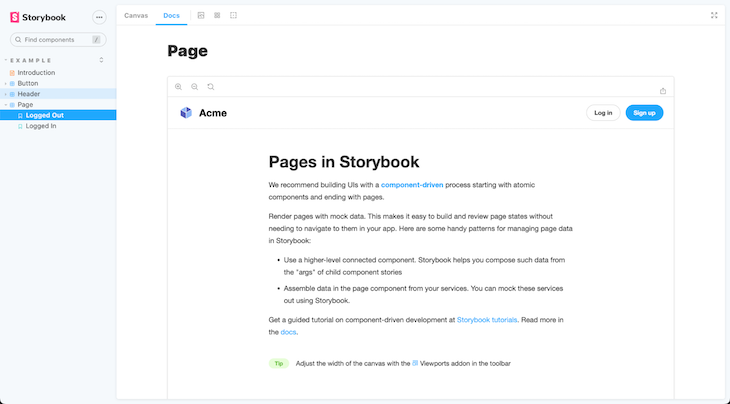
在我们开始创建自己的故事和文档之前,尝试一下这个环境,以便更好地了解故事和文档在 Storybook 中的工作原理。
完成操作后,继续删除 /stories 目录,然后更新 .storybook/main.js 的内容以匹配以下内容:
|
|
添加对 Storybook 的 Tailwind CSS 支持
默认情况下,Storybook 不支持 Tailwind CSS。因此,如果我们使用 Tailwind 实用程序类创建一个 React 组件,然后基于该组件创建一个故事,则 Tailwind CSS 更改将不会反映在 Storybook 环境中。
为了解决这个问题,我们在前面的代码中的 .storybook/main.js 配置文件中添加了 webpackFinal 选项。这将指示 Storybook 使用 Tailwind CSS 所需的必要依赖项进行构建:
|
|
|
|
为我们的 Next.js 和 Tailwind 项目创建故事
要创建新故事,我们需要首先创建故事所基于的组件。在项目根目录中创建一个新的 /components/Card 文件夹。然后,在这个新目录中创建两个文件:
index.js— 将包含我们的卡片组件的主要代码card.stories.js— 将包含我们的卡片组件的故事代码
完成后,我们的项目文件结构应如下所示:
<span>.</span><span>
</span><span>├──</span><span> </span><span>.</span><span> </span><span>.</span><span> </span><span>.</span><span>
</span><span>├──</span><span> <span>components</span>
</span><span>│</span><span> </span><span>└──</span><span> </span><span><span>Card</span></span><span>
</span><span>│</span><span> </span><span>├──</span><span> <span>index</span></span><span><span>.</span></span><span><span>js</span>
</span><span>│</span><span> </span><span>└──</span><span> <span>card</span></span><span><span>.</span></span><span><span>stories</span></span><span><span>.</span></span><span><span>js</span>
</span><span>├──</span><span> <span>pages</span>
</span><span>│</span><span> </span><span>└──</span><span> <span>index</span></span><span><span>.</span></span><span><span>js</span>
</span><span>├──</span><span> </span><span><span>public</span></span><span>
</span><span>└──</span><span> </span><span>.</span><span> </span><span>.</span><span> </span><span>.</span>
在 Card/index.js 文件中粘贴以下代码:
|
|
您可能已经注意到,我们还使用 React [PropTypes](http://zshipu.com/t/index.html?url=https://blog.logrocket.com/validate-react-props-proptypes/) 包来定义我们的 prop 类型。我们需要像这样安装它:
|
|
|
|
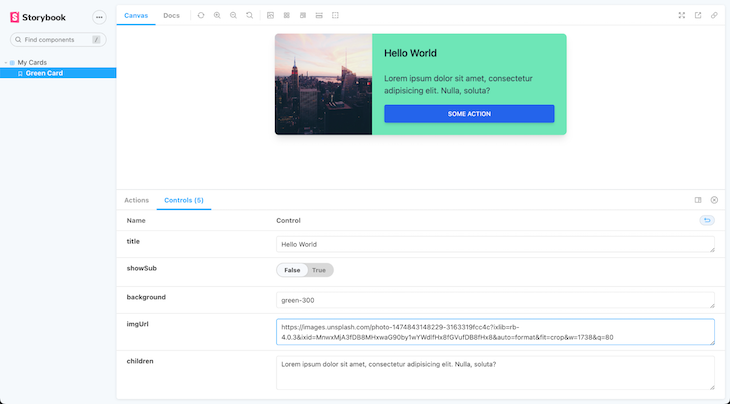
然后,我们创建了一个名为 GreenCard 的 Card 故事的新实例,并将上述 GreenCard.args 值作为要使用 Card 渲染的道具传递。成分。
运行以下命令重新启动 Storybook 环境:
|
|

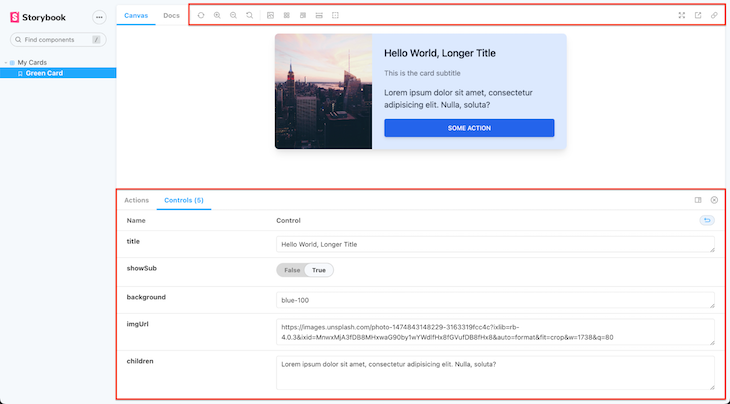
您还应该注意到,当我们在控制部分进行更改时,我们的组件会自动更新。
此外,我们在菜单栏上有大量的自定义选项,用于测量组件的尺寸以及它在各种视口和条件下的显示方式:

这里的所有都是它的!我们能够在 Next.js 项目中安装 Storybook 并将其设置为与 Tailwind CSS 一起使用。
结论
在整篇文章中,我们一直强调组件隔离的重要性。我们还讨论了如何在 Next.js 应用程序中使用 Storybook(一种用于独立开发和测试 UI 组件的 Web 工具),以及如何为此类项目配置 Tailwind CSS。
您还可以在 GitHub 上找到本教程的完整源代码。
LogRocket:全面了解生产 Next.js 应用程序
调试 Next 应用程序可能很困难,尤其是当用户遇到难以重现的问题时。如果您对监视和跟踪状态、自动显示 JavaScript 错误以及跟踪缓慢的网络请求和组件加载时间感兴趣,请尝试 LogRocket。
LogRocket 就像网络和移动应用程序的 DVR,记录 Next.js 应用程序上发生的所有事情。您无需猜测问题发生的原因,而是可以汇总并报告问题发生时应用程序所处的状态。
LogRocket 还监控您的应用程序的性能,并报告客户端 CPU 负载、客户端内存使用情况等指标。
LogRocket Redux 中间件包为您的用户会话添加了额外的可见性层。 LogRocket 记录 Redux 存储中的所有操作和状态。
现代化调试 Next.js 应用程序的方式 - 开始免费监控。
- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek001/post/20240507/%E4%BD%BF%E7%94%A8-Tailwind-CSS-%E5%9C%A8-Next.js-%E5%BA%94%E7%94%A8%E7%A8%8B%E5%BA%8F%E4%B8%AD%E5%88%9B%E5%BB%BA-Storybook--%E7%9F%A5%E8%AF%86%E9%93%BA/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com




