B端体验突破·AI驱动的APP弹窗设计 --知识铺
探索APP弹窗设计的艺术
在移动应用设计中,弹窗是一种重要的用户交互方式。它不仅需要在不干扰用户操作的前提下提供有效信息,还要能够引导用户进行下一步操作。随着AI技术的融入,弹窗设计正经历一场革命,旨在打造更加个性化和智能化的用户体验。本文将深入探讨弹窗设计的最佳实践,并探讨AI如何助力提升用户体验。
弹窗设计的原则
-
及时性:弹窗应在用户需要时出现,提供最及时的帮助。
-
简洁性:信息应简洁明了,避免冗余。
-
相关性:内容应与用户当前的操作或需求紧密相关。
-
可控性:用户应能轻松控制弹窗的显示与隐藏。
AI在弹窗设计中的应用
-
个性化推荐:AI可以根据用户的行为和偏好,推荐最相关的信息。
-
智能预测:通过学习用户习惯,AI可以预测用户可能的需求,并提前显示弹窗。
-
情感分析:AI可以分析用户的情绪状态,调整弹窗的语气和内容,以更好地适应用户。
-
交互优化:AI可以分析用户与弹窗的交互数据,不断优化弹窗的设计和布局。
未来展望
随着技术的不断进步,我们可以预见,未来的弹窗设计将更加智能和个性化。AI的深度学习算法将使弹窗能够更好地理解用户需求,提供更加精准的服务。同时,通过不断的用户反馈,AI将不断进化,使弹窗设计更加人性化。
结语
弹窗设计的艺术在于平衡信息的传递与用户的体验。AI技术的加入,为我们提供了新的视角和工具,以创造更加出色的用户体验。让我们期待AI与弹窗设计的结合,能够开启一个全新的用户体验时代。

在应用程序的广泛领域中,弹窗虽然看似不起眼,但它对于提升用户体验起着至关重要的作用。
凭借其直接且吸引人的特性,弹窗设计能够迅速抓住用户的注意力,并成为增强用户体验的一个核心策略。
随着人工智能技术的快速发展及其应用范围的不断扩大,设计行业正在经历前所未有的变革。

APP弹窗是一种流行的用户界面元素
用于在不干扰用户当前操作的情况下,提供信息、请求用户反馈或引导用户进行特定操作。

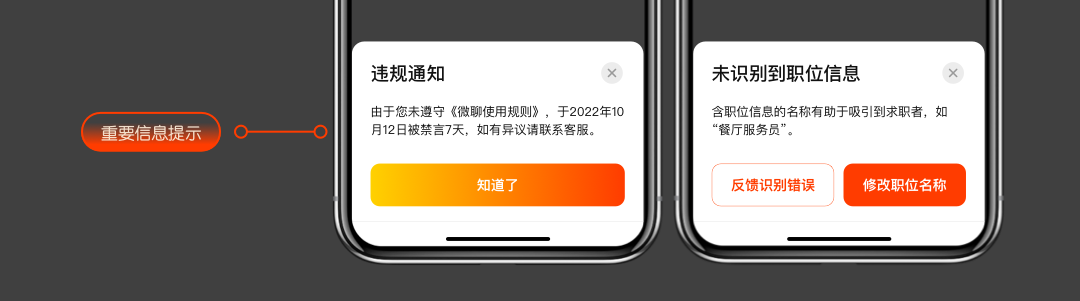
场景一:用户在执行某些特定任务操作时,向用户展示重要信息、通知或警告。

场景二:用户在退订某些重要功能时,向用户展示二次确认弹窗,用于重要操作的操作确认。

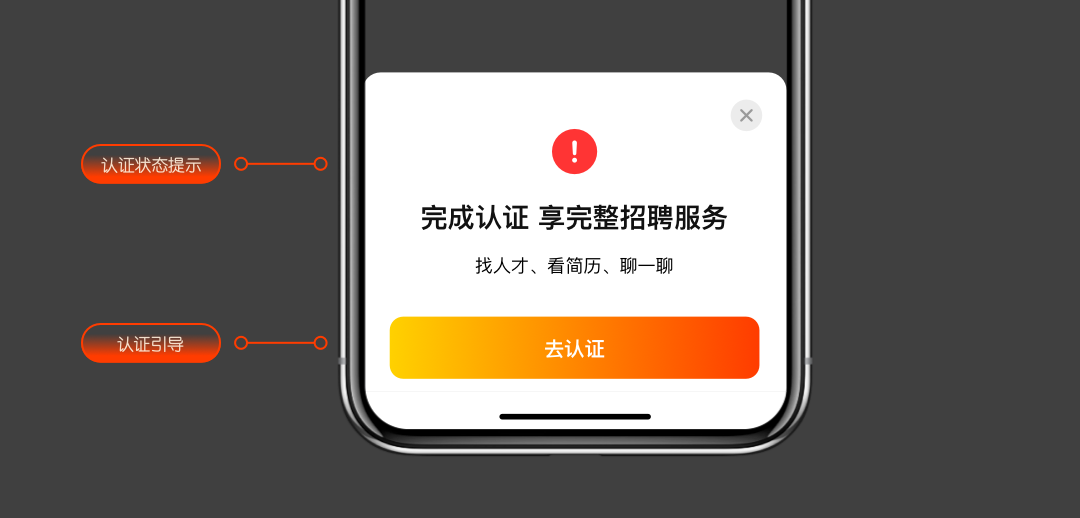
场景三:用户在执行某种操作过程中,由于无法继续任务向用户展示认证状态和信息指引,引导用户进行相关认证。

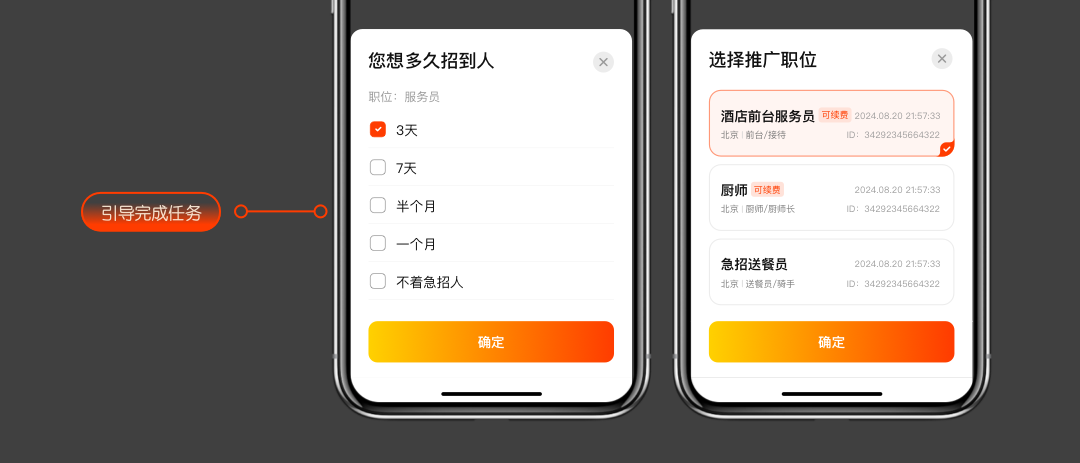
场景四:在某些特定需要获取用户相关决策的场景下,引导用户完成具体任务的选择。

场景五:平台进行某种活动促销,在特定的场景下向用户展示营销内容,引导用户参与平台活动。

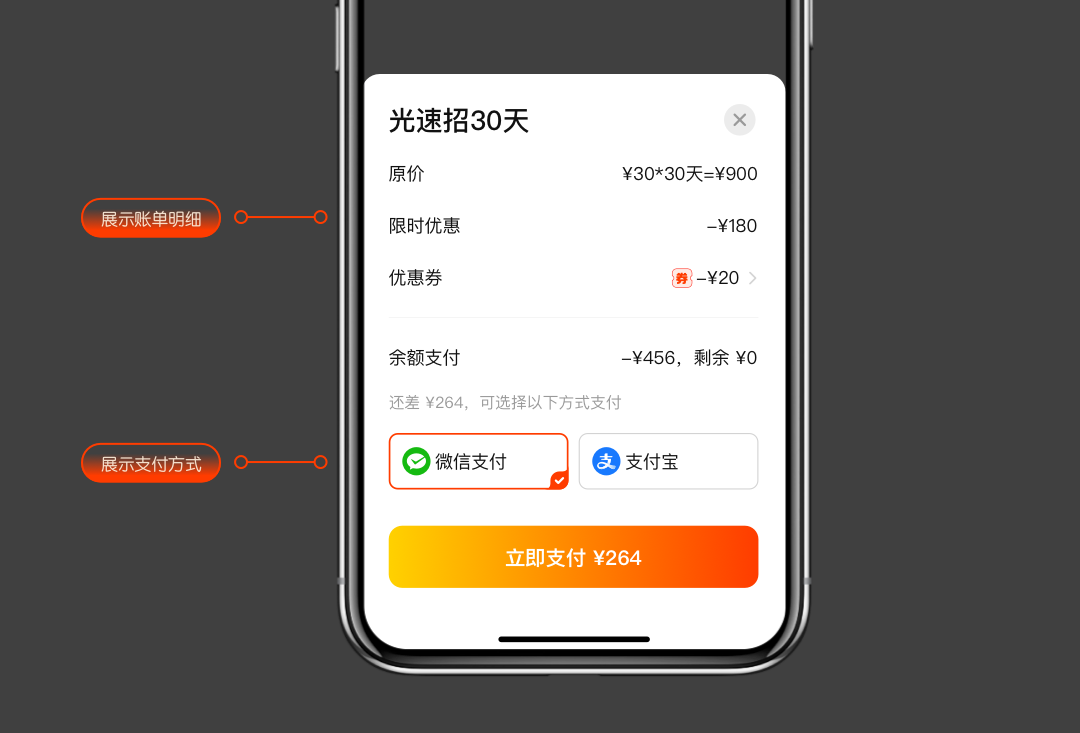
场景六:用户购买产品需要进行支付时,向B端用户展示支付相关的明细与路径。


在B端APP中,弹窗设计时需要考虑内容的视觉层次、内容的多少、品牌一致性以及不同设备的屏幕尺寸适配,以确保良好的用户体验。
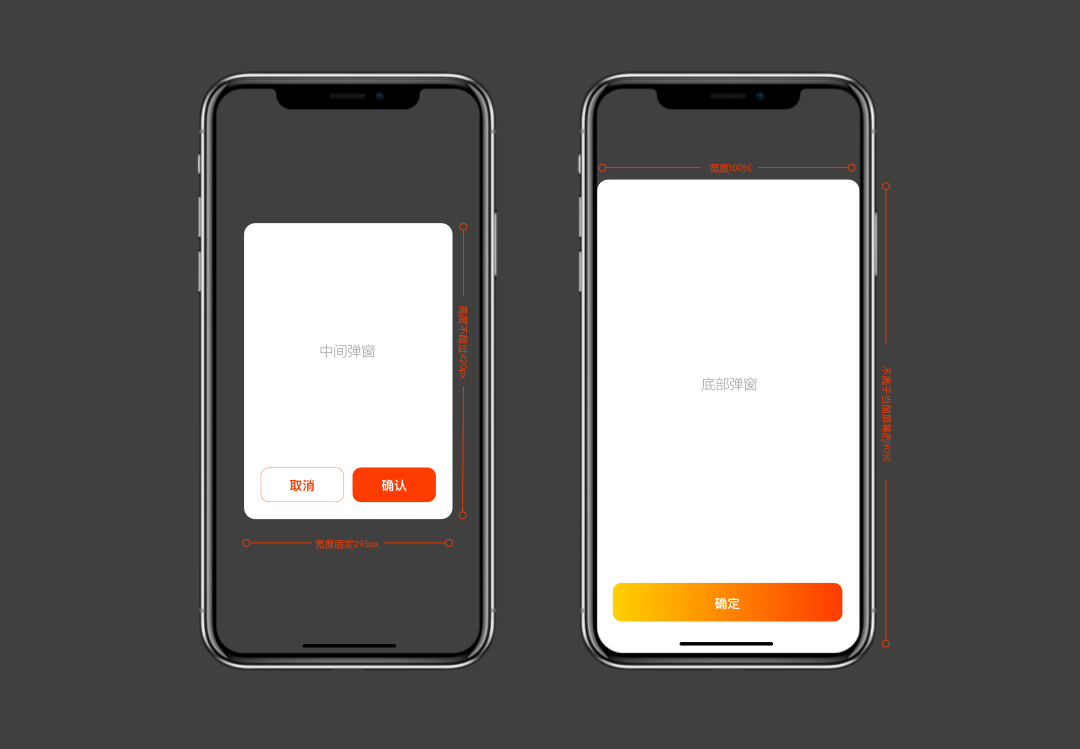
1. 尺寸限制
为保证内容可读性和操作便利性,弹窗应有最大最小尺寸限制,以保障平台体验的一致性。以招聘B的弹窗规范为例,根据弹窗样式分别进行规范,如:

弹窗设计规范
1. 弹窗尺寸
中间弹窗:
-
宽度: 295px
-
高度: 自适应,最大高度不超过420px 底部弹窗:
-
宽度: 100% 当前屏幕宽度
-
高度: 自适应,最大高度不超过当前屏幕的90%
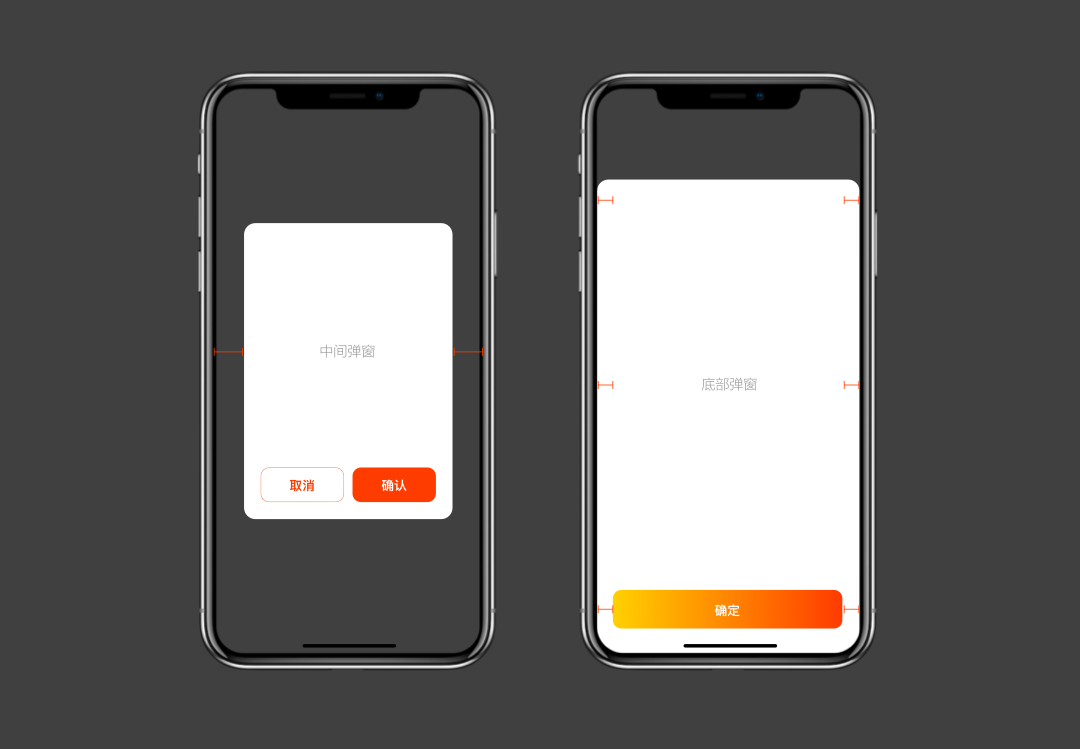
2. 边距和间距
弹窗内容与边缘之间应保持至少16像素的边距,以确保内容不会被屏幕边缘遮挡。

弹窗高度适配
弹窗的高度应能够根据内容的多少动态调整大小,确保尽可能多的内容可以在弹窗内完整显示。这样设计可以减少滑动操作路径,提升浏览效率。
弹窗宽度适配
同一平台的弹窗宽度应该保持一致,以保证整个平台体验的一致性。

在设计APP弹窗时,文字、按钮和图标布局对于确保用户界面清晰、直观且易于使用至关重要。以下是几个关键点来指导如何有效地布局这些元素:
-
一致性:弹窗内的元素(如字体、颜色及图标风格)应与APP整体设计保持一致,以维持视觉上的统一性。
-
层次分明:通过明确的视觉层次安排弹窗中的信息和操作选项,帮助用户快速识别重要信息并理解正确的交互顺序。
-
适当间距:保证各元素间有足够的空间间隔,这不仅能减少界面上的拥挤感,还能使每个组件更加容易被发现和操作。

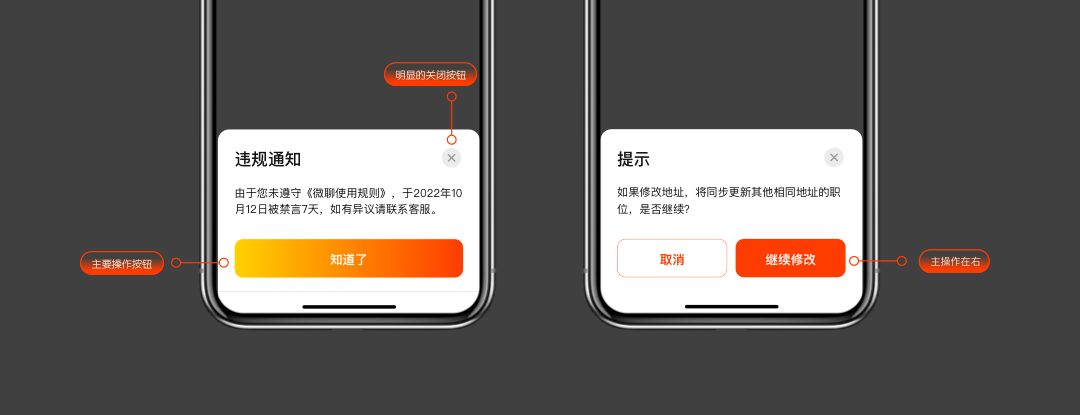
按钮位置设计指南
1. 主要操作按钮位置
-
将主要操作的按钮放置在用户期望的位置,如弹窗底部或内容右侧。 2. 关闭按钮
-
提供明显的关闭按钮,通常位于弹窗顶部的右上角,方便用户快速关闭弹窗。 3. 按钮排列顺序
-
按钮应按照逻辑顺序排列,例如“确定”和“取消”按钮通常并排显示,且“取消”按钮位于左侧。 4. 按钮对齐
-
确保按钮对齐一致,以增强用户界面的整洁性和一致性。

3. 突出重点
使用大小、颜色和加粗等手段突出显示最重要的信息或操作按钮。

随着业务的发展,为了满足各种业务场景在站内的触达及转化效果,产品运营侧持续在迭代新的不同的规格,不同交互形式的弹窗控件,数量越来越多。
在这种背景下,避免弹窗对用户操作的干扰是提升用户体验的关键。需要多个方向共同努力。
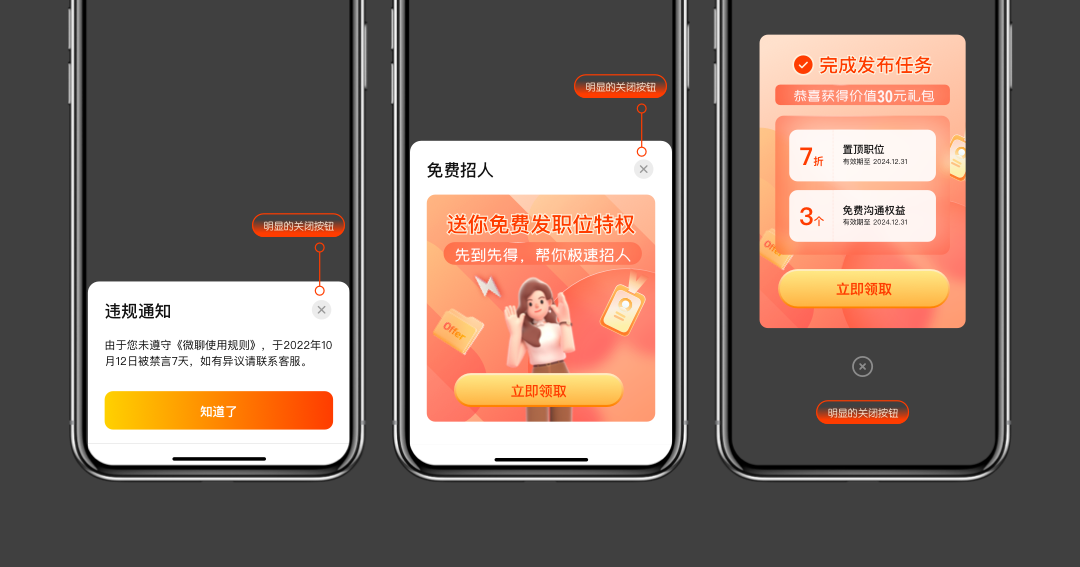
首先,弹窗必须要提供明显的关闭按钮,让用户可以快速关闭不需要的弹窗,最大程度减少弹窗对用户的影响。

弹窗设计指南
1. 自动消失机制
对于不需要用户即刻反馈的信息提示类弹窗,建议设置一个自动消失的计时器。这样,弹窗会在一定时间后自动关闭,减少对用户操作的持续干扰。
2. 内容简洁明了
弹窗内容应该尽可能简洁明了。使用简单直白的语言来表达信息,以降低用户的理解成本,帮助他们快速获取关键信息。
3. 文字表达
在设计弹窗时,确保文字语义表达简单直白。避免使用复杂或难以理解的词汇,确保用户能够迅速理解弹窗传达的信息。

aaaaaaa平台整体管控,合理权衡利弊,避免过度使用弹窗。过度频繁的弹窗不仅可能干扰用户的正常体验,还可能导致负面的品牌形象。因此,应当对弹窗的使用进行严格的控制和规划。
aaaaaaa引入AI技术以实现弹窗的合理使用。通过分析用户的行为模式并学习其偏好,AI能够预测用户在何时何地最有可能接受信息推送。这样可以确保弹窗只在最为合适的时机出现,从而将对用户的打扰降到最低,同时提高消息的有效性和用户的满意度。

随着AI技术的不断进步,B端应用程序中的弹窗设计正在不断发展,以更好地适应用户需求和期望。
例如,将AI智能助手集成到商业产品中,可以在业务流程中提供智能化决策支持与任务自动化解决方案。
此外,我们还可以探索创新且吸引人的交互方式和功能,以提升用户体验。这包括但不限于:
-
利用自然语言处理(NLP)来增强对话界面,使用户能够通过语音或文本更直观地与系统互动。
-
应用机器学习算法预测用户的下一步操作,提前准备好相关信息或建议,减少用户的等待时间。
-
设计自适应UI元素,根据用户的使用习惯和个人偏好自动调整布局和内容。
-
引入情境感知技术,让应用能够理解并响应用户所处的具体环境,从而提供更加个性化的服务。
-
集成实时数据分析能力,为用户提供即时反馈和定制化报告,帮助他们快速做出明智决策。 这些改进不仅能够提高工作效率,还能增加用户对产品的满意度。

场景一:智能推荐弹窗
通过AI分析B端用户的职位发布频率、浏览的简历类型、搜索关键词和沟通记录等数据,了解其招聘需求和偏好。在用户进行职位管理或简历搜索时,AI助手会弹出相关度高的求职者推荐,提高招聘效率和准确性。
场景二:个性化问候弹窗
利用AI收集B端用户在平台上的活动数据,包括登录频率、常用功能、职位发布情况、城市位置以及时间天气等信息。通过巧妙的弹窗交互,向用户传递个性化的关怀与提示。
例如:在一个寒冷的冬日早晨,B端用户首次登录,AI助手可以问候“早上好,李经理!冬日寒冷,记得保暖。愿您今天心情愉快,工作顺利。为您推荐了几位优秀的物流专员,希望对您有帮助。”这种人性化的互动让B端用户体验更为温暖与周到。

当然,融合Ai技术的弹窗互动蕴藏着无限可能,它能巧妙地适应并提升各类B端业务的特定场景体验,等待我们一起探索,共同创造更优质的服务体验。

B端APP弹窗革新
B端应用程序的弹窗设计正在经历一次革命性的变化,这一变革不仅提升了其智能化程度,还增强了个性化服务能力。
优化用户体验
这次的设计创新旨在为用户提供更加细腻和贴心的体验,并且能够迅速适应市场上不断变化的需求。
智能化与个性化
通过人工智能技术的应用,弹窗变得更加智能,能够更好地理解并满足用户的具体需求。同时,在视觉效果和交互方式上也展现了前所未有的灵活性和吸引力,进一步加深了用户与应用之间的正面互动。
建立紧密连接
综上所述,这些创新使得B端APP能够在提供服务的同时,建立起一种更为紧密、积极的关系网,将用户和平台更紧密地联系在一起。
本文由人人都是产品经理作者【58UXD】创作,首发于微信公众号:【58UXD】。文章为原创/授权发布,转载需获得正式许可。

- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek002/post/20240918/B%E7%AB%AF%E4%BD%93%E9%AA%8C%E7%AA%81%E7%A0%B4AI%E9%A9%B1%E5%8A%A8%E7%9A%84APP%E5%BC%B9%E7%AA%97%E8%AE%BE%E8%AE%A1--%E7%9F%A5%E8%AF%86%E9%93%BA/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com