生成式AI助手设计指南(上篇) --知识铺
与常规的产品设计不同,生成式AI助手的设计要素需要特别处理。这篇文章为设计和评估AI助手提供了全面的视角,强调了用户体验的重要性,并提出了一系列实用的设计策略。

自2022年11月ChatGPT横空出世以来,世界似乎被颠覆了。生成式AI助手以其独特的创造力和智能性,重新定义了许多产品的使用方式。它通过先进的自然语言处理技术,不仅能理解用户的指令和问题,还能生成回答、撰写文本、甚至创作内容,拓展了人机交互的边界,带给人们极大的便利。全球的技术巨头和创新型初创公司都纷纷投身于生成式AI这一必争之地,各大厂商都在积极探索如何将生成式AI助手融入到自己的产品和服务中。本文将从UX设计的角度,拆解生成式AI助手的关键设计要素,思考AI助手产品的设计原则与体验评估思路,并给出具体业务案例的实践过程,希望能给身处AI浪潮中的你,一点帮助和启示。## 一、关键设计要素生成式AI助手(以下简称AI助手)的界面设计集中于打造一个直观、友好的交互体验。目前主要通过文本和语音这两种最自然的交流方式与用户进行互动。它强调友好的提示和引导、清晰的输入输出机制,以消除用户使用的陌生感和不安感,同时扩展了多模态交互、个性化设置和辅助功能,适应不同用户的需求。另外,在界面上也注重展示AI生成内容的易读性和美观性,使用户在使用时感到轻松愉快。下文将围绕AI助手最核心的输入输出页面中的关键设计要素进行拆解和分析,主要包括功能/指令/智能体的应用、输入输出过程以及语音通话等。### 1. 功能AI助手中的功能,指的是AI助手能够执行的具体任务或操作。例如,文本理解、语音识别、翻译、搜索信息等能力。通过我们的调研,发现很多设计师会把功能的概念与指令和智能体混淆。指令是用户给AI助手的命令,用来激活或使用特定的功能,而智能体具有一定智能的软件程序,能够执行任务、解决问题或与用户进行交互。在AI助手中,智能体可能是负责特定任务的实体,如搜索智能体、推荐智能体等。简单来说,功能是AI助手已经会的本事;指令是告诉AI助手你想要它做什么;智能体是AI助手里面的小帮手,各自负责不同的任务。1)功能引导AI助手有丰富的功能,受限于产品形态,在功能的引导上有3个区域的触点:1. 欢迎卡片:做新手引导和推荐快捷指令展示。2. 输入框上方:推荐快捷功能指令。3. 输入框内部:通过引导文字推荐功能。

欢迎卡片设计指南
快捷功能展示
大多数产品会在欢迎卡片中提供快捷功能,这些功能通常以点击后自动填充至输入框的形式呈现。这些快捷指令旁边通常会有引导性语句,如“可以试着问”、“可以这样问”或“我有以下技能”,以帮助用户更好地理解如何使用这些功能。
布局建议
-
数量:快捷功能通常以2*N的形式展示,其中3个一组最为常见,以在有限的空间内展示尽可能多的功能入口。
-
换一批:如果功能较多,可以提供「换一批」的功能,或者提供一个指令中心的入口,方便用户探索更多功能。
图标设计
-
快捷功能图标:由于快捷功能数量多且难以用图形展示,通常会使用emoji作为入口图标。这种方法设计成本低,且可以灵活配置。
-
个性化图标:如果推荐的功能较少,可以考虑使用个性化的图标,如钉钉文档那样,以提升视觉吸引力。
引导性语句
- 直接引导:对于功能较少的产品,如Kimi,可以通过文字轻量化地引导用户添加内容,但这种方式的引导性相对较弱。
示例
-
快捷指令示例:
[“天气查询”, “新闻摘要”, “日程提醒”] -
引导性语句示例:
“可以试着问:今天的天气怎么样?”
注意事项
-
确保快捷功能与产品定位相符,避免过度复杂化。
-
保持界面简洁,避免用户感到困惑。

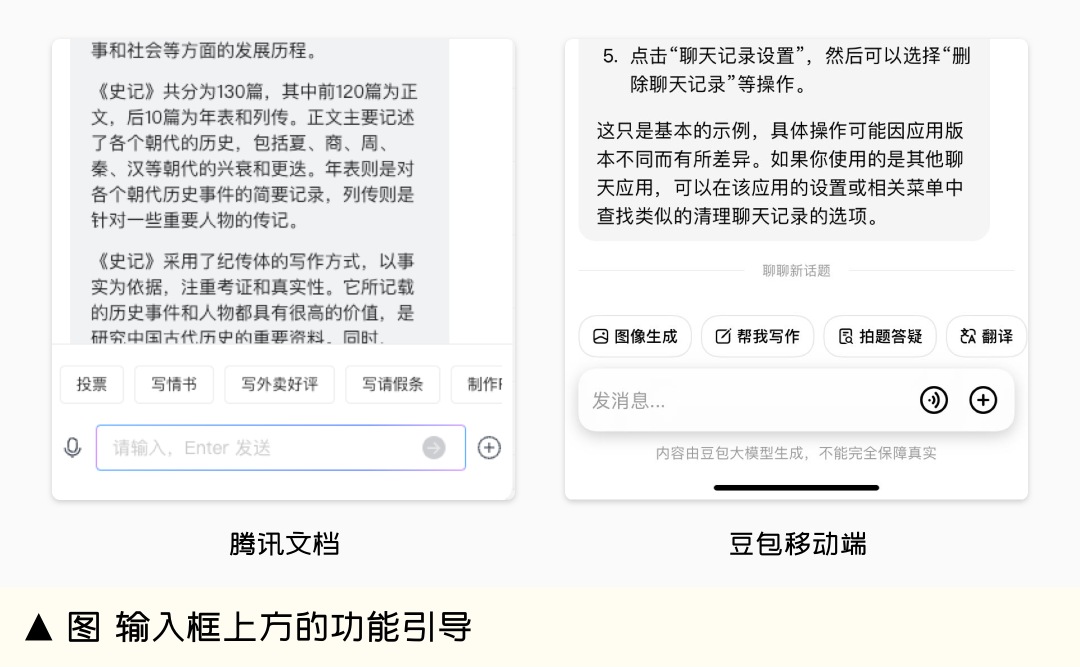
3)输入框上方
点击后快捷指令填充至输入框,因此放在输入框上方能让用户感知到二者的联系,并支持横向滑动展示更多入口,但承载能力有限,且不方便用户感知全部的功能。

4)输入框内部
采用文字提示的方式,告知用户可以使用的快捷键触发相应的功能,但文字提示效果没btn明显,导致容易被忽视。

功能中心设计策略
随着AI助手功能的不断增加,合理展示这些功能变得尤为重要。以下是三种常见的展示方式:
1. 大模态弹窗
-
优点:提供清晰的展示空间和筛选能力,用户无需离开当前页面即可完成功能选择。
-
使用案例:腾讯采用此方法,以确保用户操作的连贯性。
2. 独立页面
-
优点:展示面积大,适合功能众多的情况。
-
特点:支持清晰的Tab分类和快捷帧,可以对功能进行细致的分类。
-
额外优势:允许对功能进行详细的图文介绍,帮助用户更好地理解并建立预期。
-
使用案例:钉钉采用独立页面展示,以支持复杂的功能体系。
3. 浮层
-
优点:层级关系简单,更加轻量化。
-
特点:支持简单的Tab切换来分类功能,适合承载数量较少的功能。
-
使用案例:云一朵采用浮层方式,以实现快速的功能访问。
注意事项
-
在设计功能中心时,应考虑到用户的操作习惯和功能的实际需求,选择最合适的展示方式。

aaaaaaa 6)快捷指令 指令是指用户对AI助手发出的命令或请求,以便执行特定功能。比如,当用户说“请翻译这段话”时,“翻译这段话”就构成了一个具体的指令。 -
快捷指令可以显著提升用户输入效率和准确性。
-
它提供了一种直观且简洁的交互方式,让用户更轻松地完成任务。
-
同时,它也为用户如何与AI沟通树立了良好的范例。 aaaaaaa 7)推荐功能
-
推荐功能通常会以快捷指令的形式出现在输入框内,并可能在推荐卡片上明确显示出来。
-
这样做可以帮助用户理解预期结果,促进更好的使用体验。 aaaaaaa 8)猜你想问 通过分析用户的行为习惯和对话上下文,AI能够预测并主动提出用户可能感兴趣的问题或需求,从而减少搜索时间,增强用户体验。
-
首次进入: 提供友好的引导,帮助新用户快速适应工具。若推荐内容不准确,则可能导致用户困惑。
-
回答结束: 根据用户的反馈及当前情境给出进一步推测,这往往能提供更加精准和相关的建议。
-
此类主动式服务不仅提高了信息的相关性,还加强了用户对于AI工具的信任感。

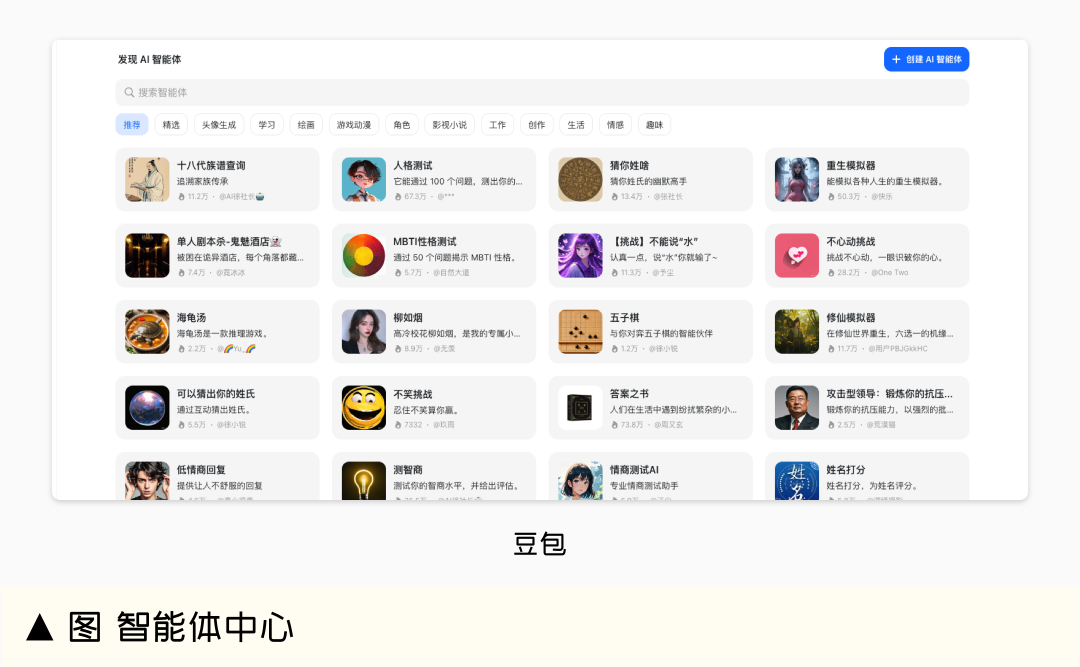
智能体概述
智能体是AI助手中负责处理特定任务的模块。它们可以是语言理解智能体、推荐系统智能体等,每个智能体都专注于其特定的功能。 智能体中心 智能体中心是所有智能体的聚合地。它通过清晰的标签分类和检索功能,帮助用户快速找到所需的智能体。 智能体中心特点
-
清晰的分类:智能体被组织在不同的标签下,便于用户识别和选择。
-
高效的检索:用户可以通过关键词快速检索到相应的智能体。 智能体类型
-
语言理解智能体:专注于语言处理和理解任务。
-
推荐系统智能体:为用户提供个性化推荐。 如何使用智能体
-
访问智能体中心。
-
根据需要选择相应的标签。
-
使用检索功能找到特定的智能体。
-
选择并使用智能体以完成特定任务。

智能体使用指南 -
操作流程一致性: 智能体的操作流程应与AI助手本身的操作保持一致。这确保了用户在使用智能体时能够无缝衔接,减少学习成本。
-
层级关系融合: 智能体的层级关系需要融入到AI助手中,以便用户能够清晰地理解和管理不同层级的智能体。
-
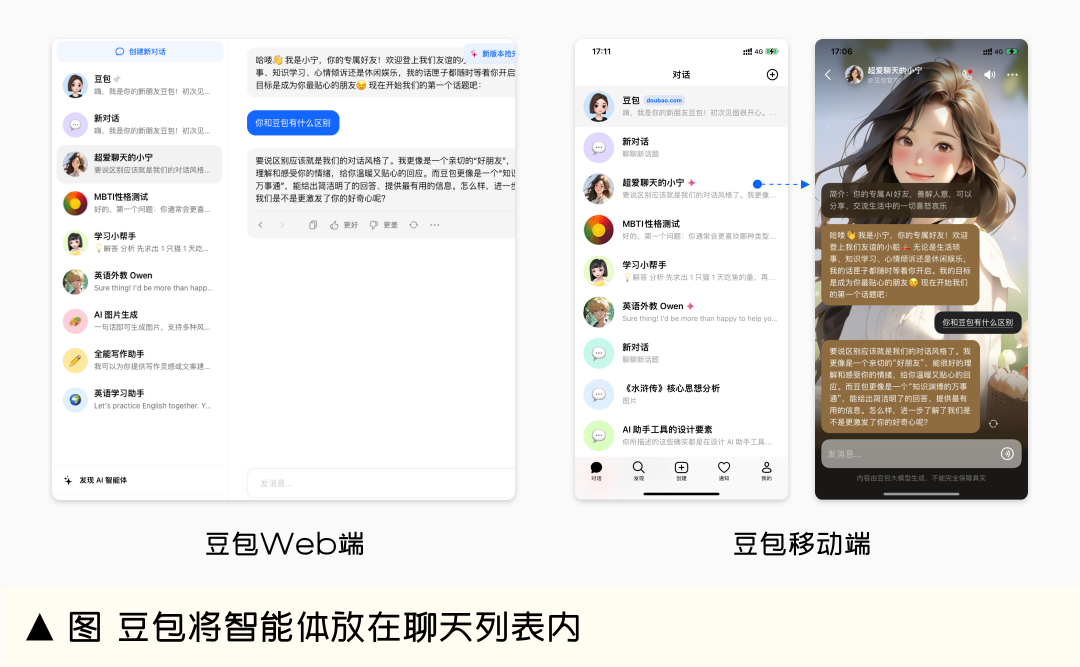
身份识别: 在AI助手的聊天列表页内,智能体的聊天记录应根据头像和名称进行展示,帮助用户快速完成智能体的身份识别。
-
结构清晰: 确保智能体的功能和使用方式在AI助手中有清晰的结构和布局,方便用户找到并使用所需功能。
-
用户体验: 通过上述措施,提升用户体验,使用户能够更加便捷、高效地利用智能体的各项功能。

而Kimi支持通过输入框快捷使用智能体的能力,选择完成后会外显在输入框上方,此时向智能体提问,原本AI助手的头像会变成智能体,给予用户正在使用的反馈。

输入框功能介绍
输入框是用户与AI助手沟通的重要工具,它允许用户通过多种方式输入信息。以下是一些常见的输入方式: 1. 文本输入
-
定义:最基础的输入方式,用户通过键盘输入文字。
-
优点:简单易用,适合快速输入。 2. 语音输入
-
定义:用户通过麦克风输入语音指令。
-
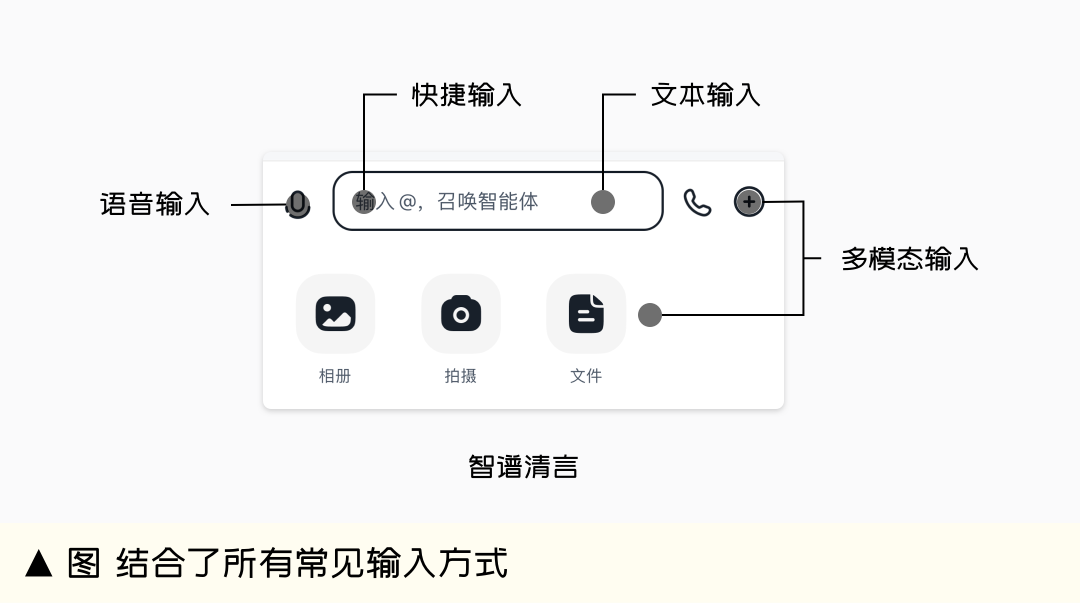
注意事项:需要确保语音识别的准确性和反馈机制。 3. 多模态输入
-
定义:结合文本、语音、图片、附件等多种输入方式。
-
优点:提供更灵活的交互方式,满足不同用户需求。 4. 快捷输入
-
定义:提供快捷回复按钮或使用快捷键调出指令。
-
优点:提高效率,方便用户快速选择常用选项。 每种输入方式都有其特定的应用场景和优势,用户可以根据自己的需求选择合适的输入方式。


aaaaaaa## 功能要素
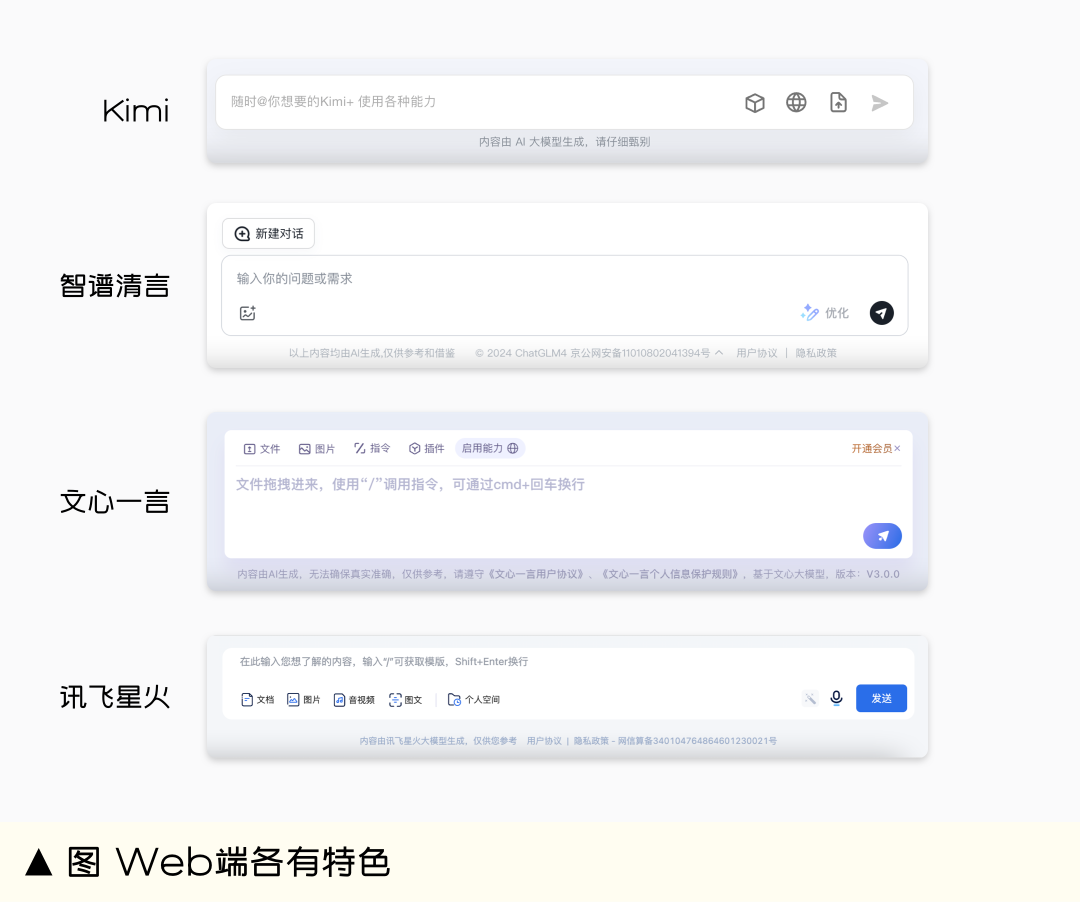
在现代AI助手的设计中,输入框不仅仅是用户键入文本的地方,随着技术的进步和功能的丰富,它已经演变成了一个多功能交互界面。基本配置的输入框只包含一个简单的文本输入区,但更高级的版本则集成了各种特色功能。
高级配置特点
-
语音输入:允许用户通过说话来输入内容,提供更加自然的交互方式。
-
语音通话:支持与AI进行实时对话,增强用户体验。
-
文件上传:方便用户上传文档、图片等资料以供AI处理或参考。
-
快捷功能:预设一些常用命令或操作,加快用户获取信息的速度。
-
发送按钮:明确指示用户完成输入后可点击发送。
-
开启新对话:为用户提供一种方式来开始一个新的交流会话。
-
动态元素:根据用户的输入输出过程出现的功能,如停止生成按钮、槽位填写框、文案优化建议等。
输入和发送按钮
输入区域
输入区是整个输入框的核心部分,用于接收用户的文字输入。
用户引导
起初,输入框内通常会显示类似“请输入XXX”的提示语,帮助用户了解如何与AI互动。随着时间推移和技术的发展,这类基础提示逐渐被更高级的功能介绍所取代。现在,在Web端上,我们更多看到的是对特定功能使用方法的指引,比如如何快速调用某些功能或者如何正确换行。


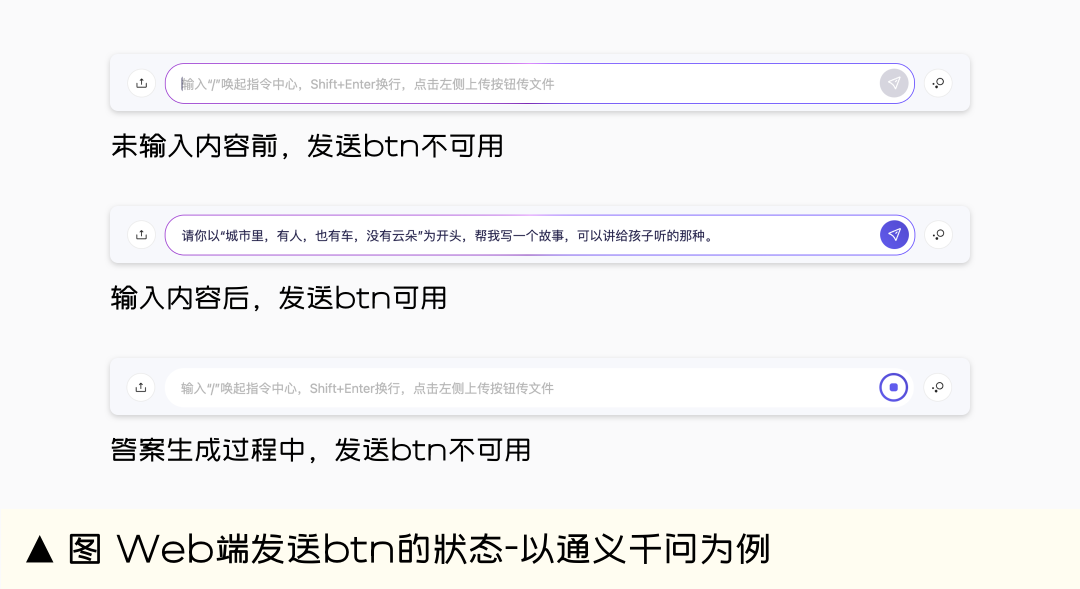
发送按钮是用户界面中的一个重要组成部分,它帮助用户区分消息输入区域的“可用”与“不可用”状态。例如,在许多AI助手的设计中,当AI正在生成回答时,发送按钮会被设置为不可用状态。
在设计上,可以通过不同的颜色来直观地向用户传达这种状态变化;如果按钮处于不可用状态,除了视觉上的提示外,还应该通过某种形式(如提示信息)告知用户当前不可操作的具体原因。
对于移动设备而言,由于屏幕空间有限,发送按钮通常会默认隐藏起来,只有当用户开始输入内容之后才会显现出来。这样做不仅节省了宝贵的屏幕空间,也减少了界面上的干扰因素,使得用户体验更加流畅。

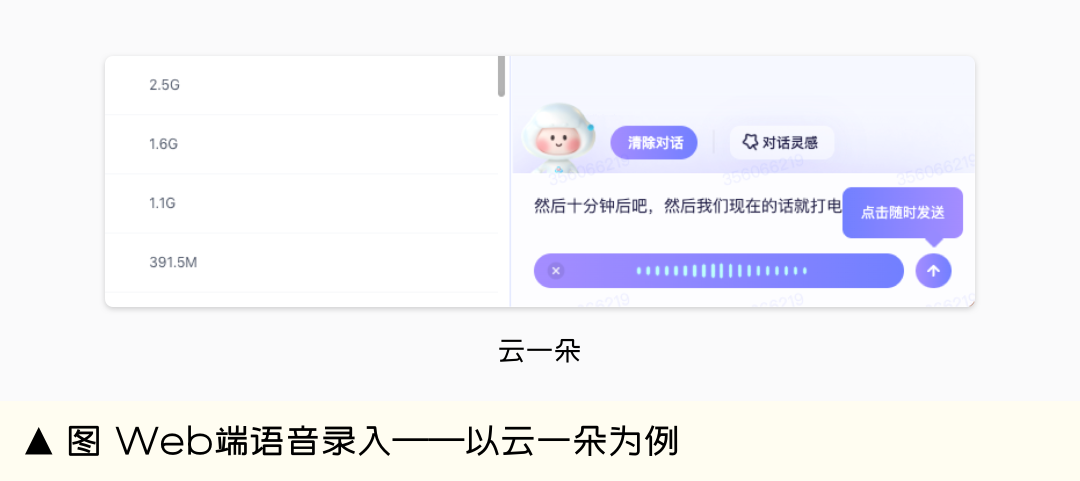
4)语音按钮
当前语音输入在移动端使用较多,受限于电脑的办公场景,语音录入在Web或桌面端较少。

百度云的云一朵也支持语音录入,并提供了两种语音输入方式:
- 按住空格键录制、松手发送、esc取消发送。
- 点击语音键录制、点击发送按钮发送、点击关闭按钮取消发送。

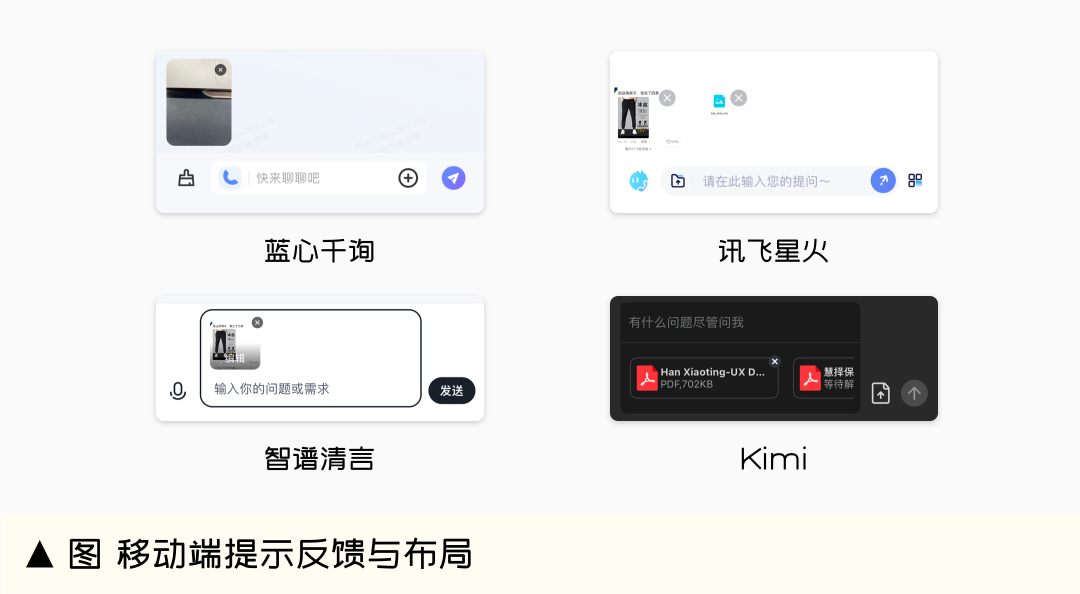
AI助手的上传文件功能允许用户将本地文件上传到AI系统中,以便进行后续的处理、分析或存储。在状态反馈方面,需要注意的是无论在Web端还是移动端都需要给用户提供清晰的反馈,包括进度反馈和状态反馈。进度反馈提供实时的上传进度显示,让用户随时了解文件上传的进度。状态反馈显示上传成功或失败的信息,并提供相应的操作引导。尤其是遇到错误时,要给用户提供清晰的提示信息,如文件格式不支持、文件大小超过限制等,并提供重新上传或取消上传的操作选项,以便用户根据提示进行相应的处理。当然,如果存在文件的上传限制,最好在操作前就给出提示反馈。
在布局方面,已上传的文件与输入框的位置关系需要灵活处理,既不可以影响文本输入,又需要考虑与输入框的邻近性与统一性;此外,还要考虑上传文件数量对于布局的影响。


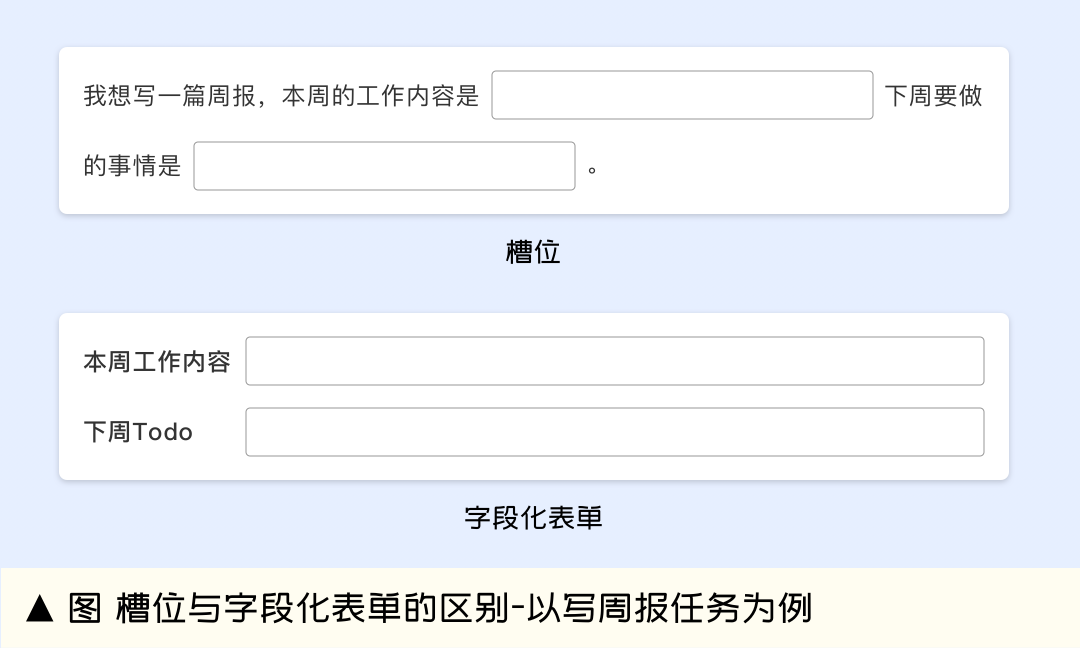
在用户信息不足以生成有效答案的情况下,通常需要用户补充一些结构化的信息。这些信息可以通过两种方式录入:答案气泡中或输入框。这里我们主要讨论输入框的方式。在输入框中,可以通过槽位来录入信息。槽位由一个或一组输入框组成,与字段化的表单不同,这些输入框之间通常由一句话或自然语言连接。

槽位设计注意事项
1. 操作复杂度
槽位的增加可能会提升用户操作的复杂度,尤其是在需要修改推荐指令时,可能会不小心删除槽位,导致操作失误。
2. 空间占用
槽位过多可能会占用过多页面空间,使得原本就不宽敞的输入框显得更加拥挤,影响用户的编辑体验。
3. 交互简洁性
建议将槽位的使用限制在「单选选择器」或「输入框」等简单组件上,避免交互过程过于复杂。
4. 容错性
需要考虑槽位的容错性问题,例如在用户误删槽位后,提供有效的挽回办法。
5. 槽位与字段的区分
应该明确区分槽位与字段的关系,通过增强差异化来提升用户对槽位功能的认知。
6. 槽位使用建议
-
操作复杂度: 避免增加复杂度,简化槽位操作。
-
空间占用: 合理规划槽位数量,避免页面拥挤。
-
交互简洁性: 限制槽位使用在简单组件上。
-
容错性: 设计有效的错误挽回机制。
-
槽位与字段区分: 提升用户对槽位功能的认知。

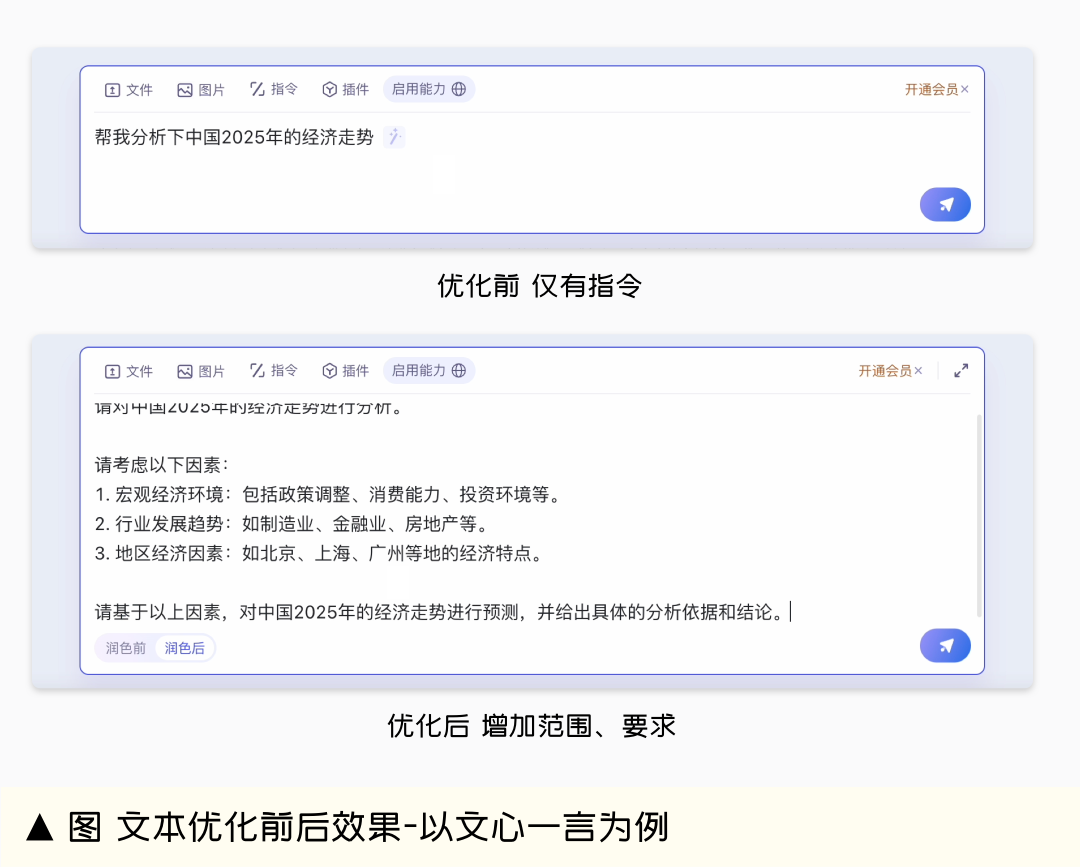
aaaaaaa文本优化功能旨在提高用户输入效率,并帮助AI更准确地理解用户的意图。此功能通常在用户完成文本输入后被激活,它能够对输入的文本进行以下方面的改进: aaaaaaa -
纠正错别字:自动检测并修正拼写错误。 aaaaaaa
-
简化表达:将复杂的句子结构转换为更加简洁易懂的形式。 aaaaaaa
-
补全提问维度:完善用户的询问,包括但不限于添加必要的背景信息、明确问题范围、澄清具体要求以及给出清晰的指令等。 通过这些方式,文本优化功能确保了沟通的有效性和准确性。

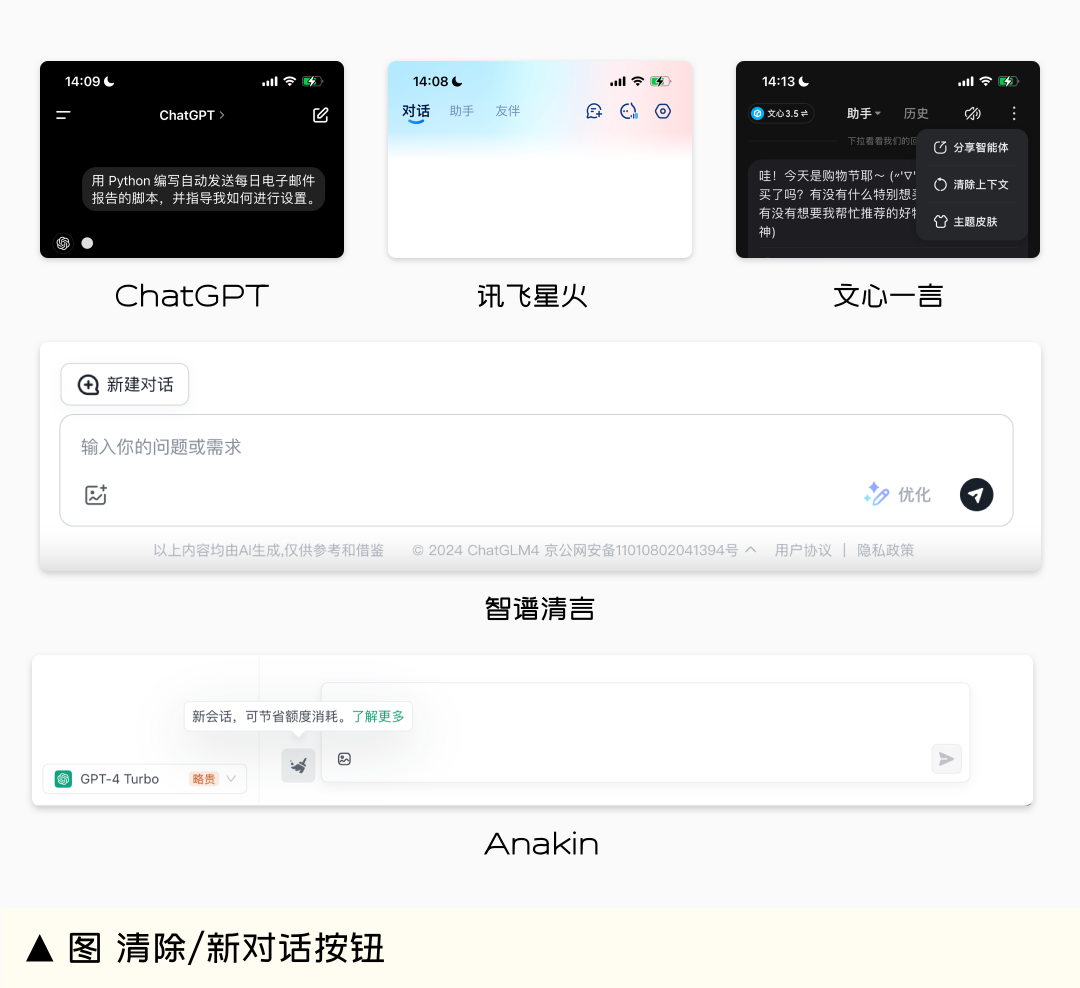
清除/新对话按钮设计指南 在AI助手界面中,为了提升用户体验和对话效率,设置一个清除/新对话按钮是很有必要的。这个功能允许用户在以下情况下使用:
-
开启新的讨论话题
-
避免历史信息对当前交流的干扰
-
当对话记录过长影响系统性能时
-
用户希望保持界面简洁清爽
按钮位置与可见性
-
应将该按钮放置于容易被用户发现的位置,同时保证不会干扰主要的操作流程。
-
对于Web AI助手而言,建议将按钮置于界面底部或侧边栏,以方便用户访问。
功能关联
-
清除/新对话按钮应当与对话管理功能结合,以便用户能够回顾之前的对话历史。
-
提供选项让用户可以选择是否保存当前对话的历史记录。 通过上述设计原则,可以确保用户在使用AI助手的过程中获得更加流畅且个性化的体验。

回答消息体包括纯文本、链接、图片、视频、按钮/选项、输入框、编辑器等类型。纯文本以直接的文字回复,简洁明了,适用于简单的问答。富文本则包含链接、加粗、颜色等格式的文本,适合提供更详细的信息或引导用户进一步操作。多媒体消息可以丰富用户体验,适合展示产品、提供多媒体内容等。卡片式消息包含标题、图片、按钮等元素的卡片,适合展示结构化信息,如新闻、商品、天气等。交互式表单也是收集用户结构化信息的一种方式,可以字段化的表单形式出现在回答区域,来获取用户的更详细的信息。交互式表单通常以更轻量的按钮/选项、输入框的形式出现,用户可以快速选择或输入。用户操作后信息状态发生变化。相比于槽位,交互式表单的扩展性、可读性、状态显示与容错性会更好一些。

对话气泡功能优化建议
在人与AI的对话中,对话内容通常以气泡形式展示,以实现清晰的视觉边界和便于添加功能。以下是对对话气泡展示方式的优化建议:
1. 展示方式
对话气泡的操作区域主要分为常驻和Hover两种模式:
- 常驻
-
Web端:适用于全页面展示,因为有足够的空间,方便用户及时操作。
-
移动端:由于无法实现Hover效果,因此普遍采用常驻模式。
- Hover
-
Web端:适用于尺寸较小的浮窗或抽屉,但需预留足够的预设空间以实现Hover效果,这可能导致气泡间距离过大。
-
设计考量:在设计Hover场景时,需考虑气泡间的排版问题。早期AI产品为避免气泡重叠,预留了空间,但这可能导致未Hover时气泡的上下间距过大,造成空间浪费。
注意事项
-
在设计对话气泡时,应考虑不同平台的特性和用户的操作习惯。
-
对于Web端,应权衡全页面常驻与Hover模式的适用性。
-
对于移动端,常驻模式是首选,以确保用户操作的便捷性。
-
在设计Hover模式时,应避免因预留空间而导致的视觉和空间浪费。

现在很多产品都采用了从侧面出现的方式,解决间距问题,但是对气泡的长度有要求限制,不能满足空间较小的场景。个人认为最理想的解决方式是让反馈浮层卡在气泡边缘,尽可能的节约空间。
2)反馈操作
用户指令和AI回答有不同的反馈功能。
用户指令:包括复制、再次编辑和删除等能力,尤其是再次编辑,点击后可以将指令回显到输入框内,减少用户的操作成本。
AI回答:包括复制、重新生成、赞、踩、删除等常驻功能,不同产品间一定差异性,如文档类的支持将回答生成文档,从而促进转化。「重新生成」作为最高优的功能,往往放在最左侧,与其它操作相互区分。
3)中断操作
用户有想要终止对话的场景,此时需要「停止生成」按钮来结束对话气泡继续生成文字。
关于「停止生成」按钮的使用,不同设备的有一定差异:
- Web端:会在对话气泡下展示停止btn,但由于下滑位移btn会逐渐下移,不易操作,所以最保险的方式是输入框上方展示停止btn,并设定安全距离,保证视觉上的平滑。
- 移动端:屏幕的尺寸较小,会选择节省空间的方式,如将原本的发送Btn,变为停止btn。

aaaaaaa### 6. 生成过程交互
为了提升用户的使用体验并增强AI助手工具的效率和可用性,结果生成过程中应当重视以下几点:
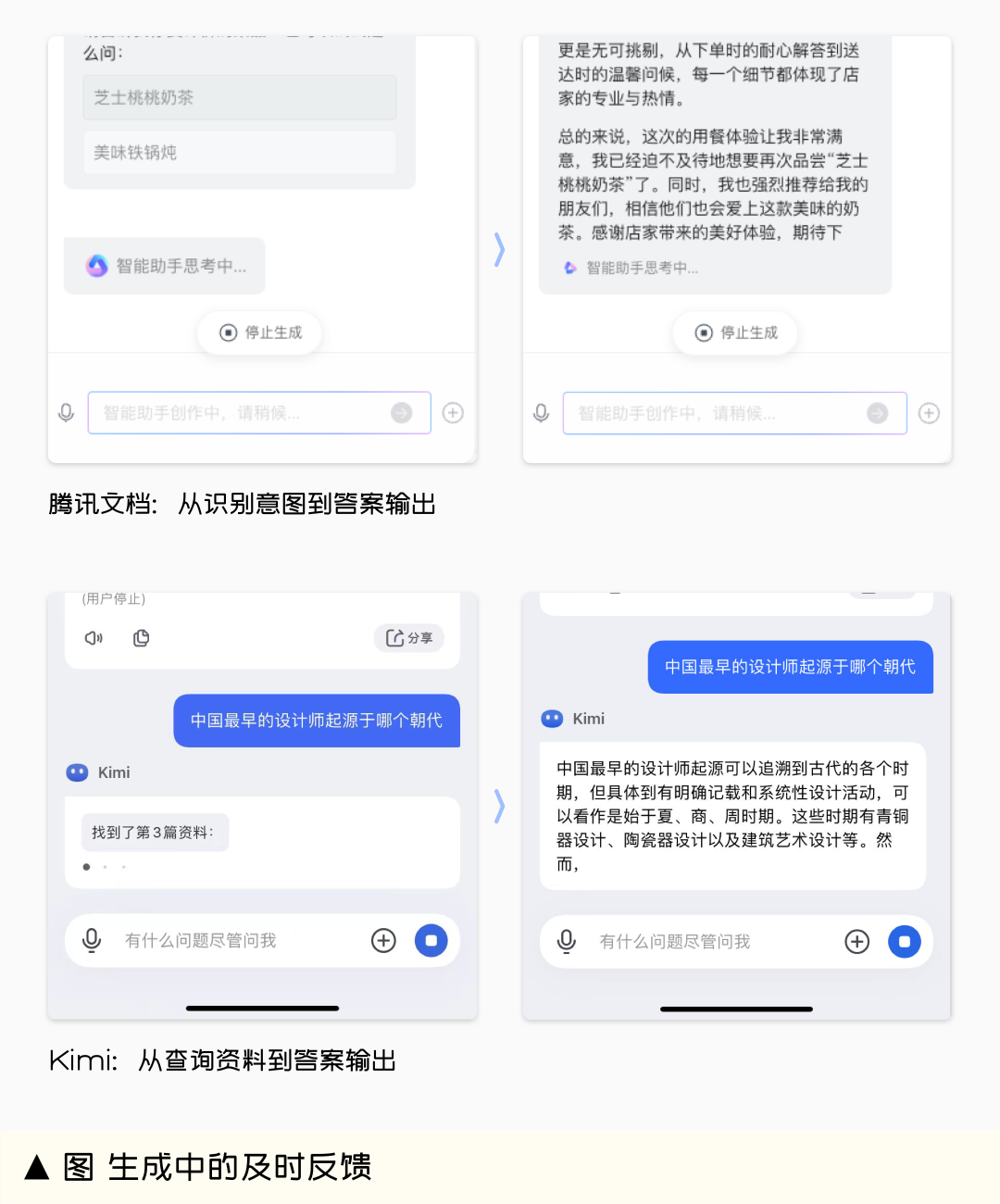
即时反馈
-
进度可视化:在内容生成期间,应通过视觉元素(如进度条、IP动画或文字提示)向用户提供即时反馈,使用户了解当前的处理状态。
-
分阶段反馈:生成过程中的反馈可以分为两个阶段。第一阶段是识别阶段,明确告知用户AI正在解析其请求,并且可以展示AI查询知识库的行为(例如:“参考了10篇文章”),以增加答案的可信度。第二阶段则是将逐步生成的结果呈现给用户。
可中断性
- 用户应当能够在任何时刻选择停止正在进行的生成过程,以便于在不再需要结果或是希望修改输入的情况下进行操作。
避免干扰
- 在生成过程中,界面设计应尽量减少对用户的干扰。例如,可以通过禁用输入框等手段防止新信息的加入,确保用户能够集中注意力于当前的生成流程及最终成果上。

aaaaaaa结果展示与用户交互
aaaaaaa
在生成内容完成后,AI助手应当以清晰、准确的方式展示结果。对于文本类内容,应确保良好的可读性,比如合理分段,并对关键文字进行加粗处理。设计师需要规划好富文本的展示规范。如果是图像类内容,则要考虑多图排版策略以及当图片数量过多时采用折叠或分页显示。
aaaaaaa
对话气泡会指示出操作区域,辅助用户完成对回复内容的操作。
aaaaaaa
鼓励用户提供反馈,这有助于AI助手不断改进。通常通过点赞和点踩来收集基本反馈,如果希望获得更深入的信息,可以在用户操作后弹出调查问卷。
aaaaaaa
基于收到的反馈及算法评估,AI助手能够提出优化建议,帮助用户调整输入条件或生成参数,从而得到更优的结果。
aaaaaaa
停止生成时的操作
aaaaaaa
当用户选择停止生成过程时,AI助手应该保存当前的工作进度和已经产生的结果,方便用户日后继续编辑或生成。
aaaaaaa
同时,提供明确的提示信息(例如:“生成已停止”、“结果已保存”)让用户知晓状态。
aaaaaaa
此外,还需给出下一步操作指引,比如提供「重新生成」选项。
aaaaaaa
语音通话功能
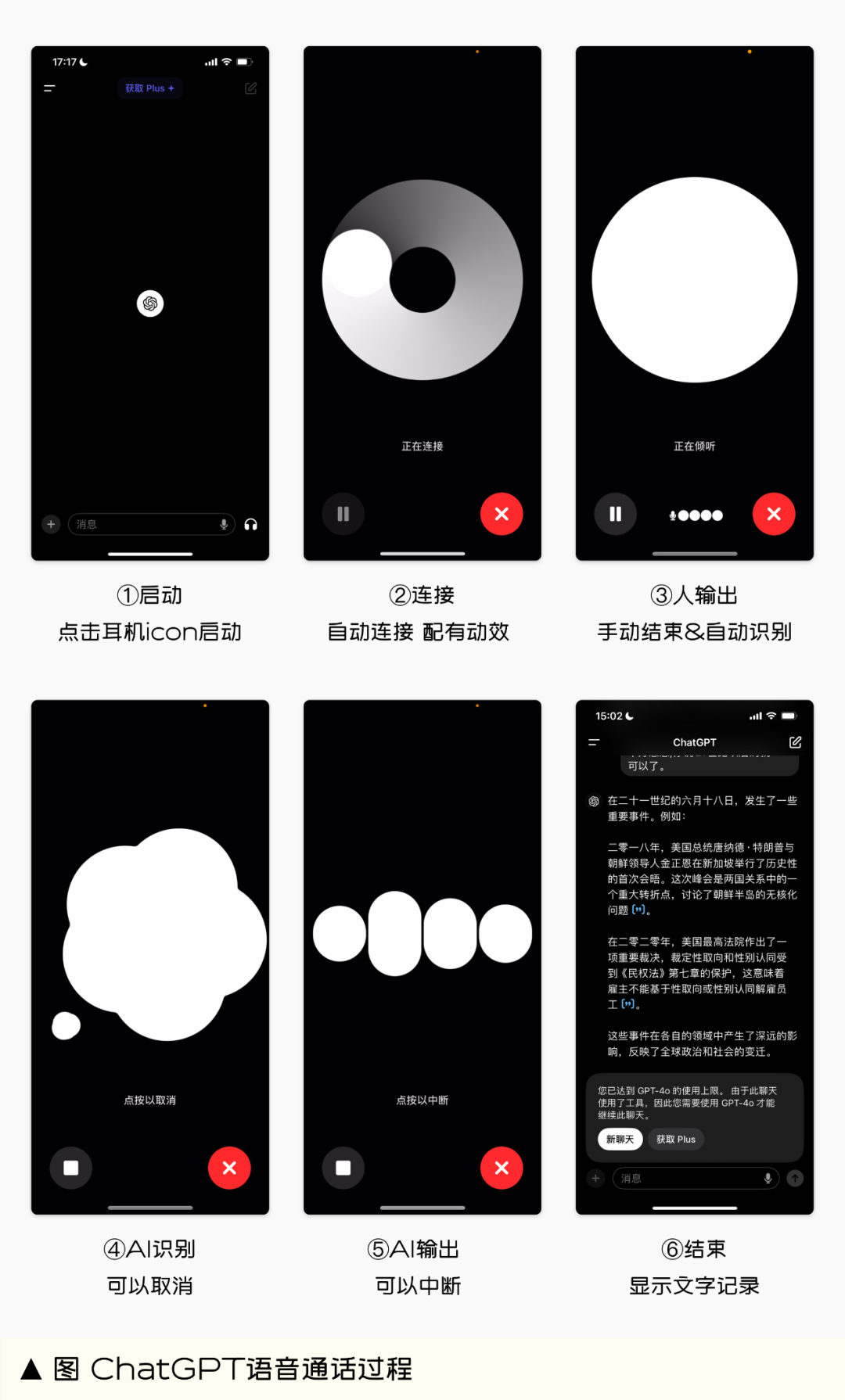
除了文本交流外,许多AI助手也提供了语音通话服务,旨在为特定场景提供更多便利。 aaaaaaa 通话流程概述 aaaaaaa
-
启动:用户点击电话图标开启语音通话功能。
-
连接:系统初始化,建立通讯链接。
-
人输出:用户开始说话。
-
AI识别:AI助手接收并解析用户的语音。
-
AI输出:根据解析到的信息,AI助手作出回应。
-
结束:通话完毕。 aaaaaaa 整个过程中,从用户讲话到AI响应再到下一轮对话是一个循环过程。至于是用户还是AI先发言,则依据不同产品而定。

关键要素分析:AI助手与真人语音通话的区别及优化建议
在对比AI助手与真人语音通话时,可以发现两个显著的差异:
- AI不会抢话:用户在与AI对话时,需要明确告知AI何时自己已经说完。这可以通过AI自动识别用户的停顿来实现,或者用户手动操作(如点击发送)来完成。这种机制与真人通话中的自然流畅交流形成了鲜明对比。
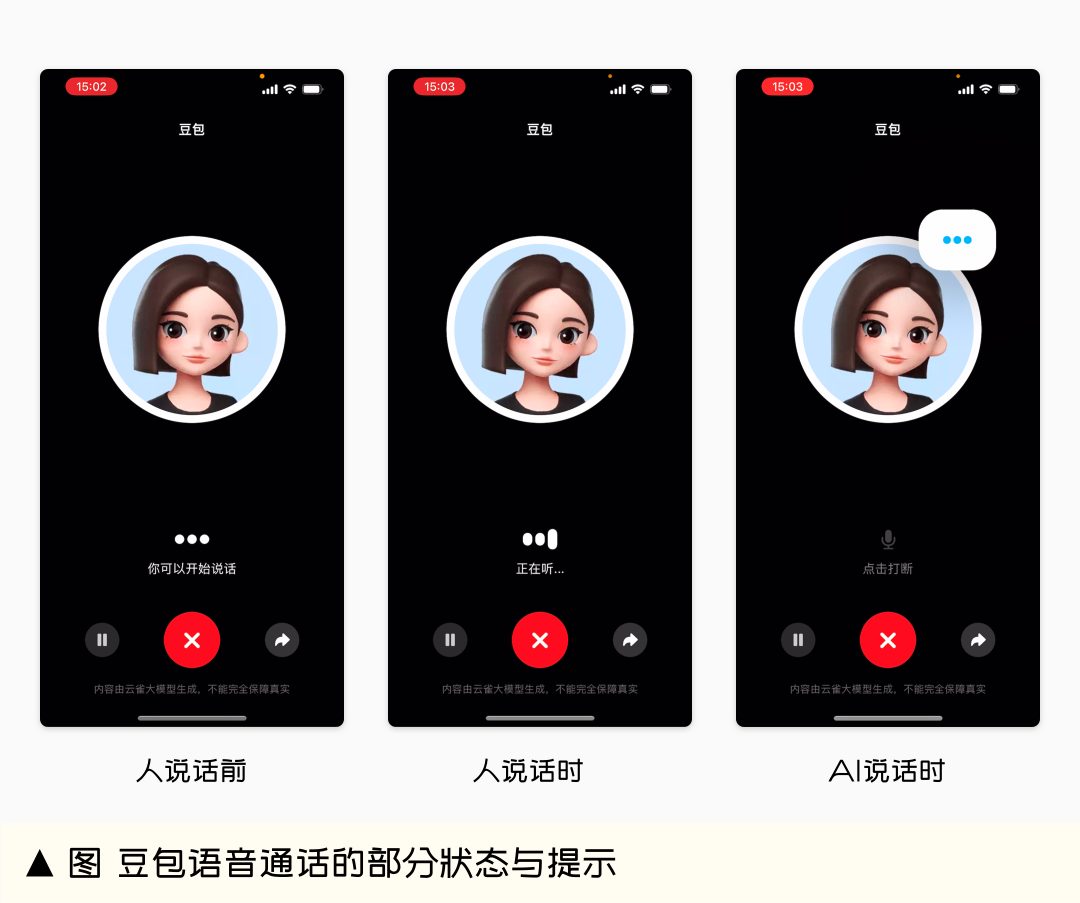
- 人也无法抢话:在AI输出时,用户无法同时说话。这可能是出于技术限制或产品设定的考虑,但这样的设计确实使得交流过程更为有序。尽管如此,大多数产品还是提供了“打断”功能,以便用户可以在必要时立即让AI停止说话,转而听取用户的发言。 这两个特点导致了与真人通话不同的体验,尤其是在交互的自然性和即时性方面。因此,为了改善用户体验,界面状态与提示的设计变得尤为重要。以下是一些具体的设计示例:
- 状态提示:在连接初始化或信号不良时提供明确的状态提示。
- 人说话前:引导用户开始说话,如果有IP形象则展示期待的动作,并提示“请说,我在听呢”。
- 人说话时:通过声波动效来反馈正在倾听的状态,如果有IP形象则展示倾听的动作,或提示“我正在听”或“点按可发送”。
- 人说话停顿时:声波消失的同时提示自动发送或点按发送。
- AI识别时:如果识别过程较长,需要给用户明确的反馈和提示以减少等待感,并提供退出选项。
- AI说话时:AI发出声音即为直接反馈,如果有IP形象则展示说话的状态,并给出“可点击打断”的用户提示。

语音通话功能概览
语音通话功能是现代通信产品的重要组成部分。以下是一些基本和特色功能:
基本功能
-
挂断键:允许用户通过点击结束通话。
-
暂停/继续键:在通话过程中,用户可以中止或继续通话。
-
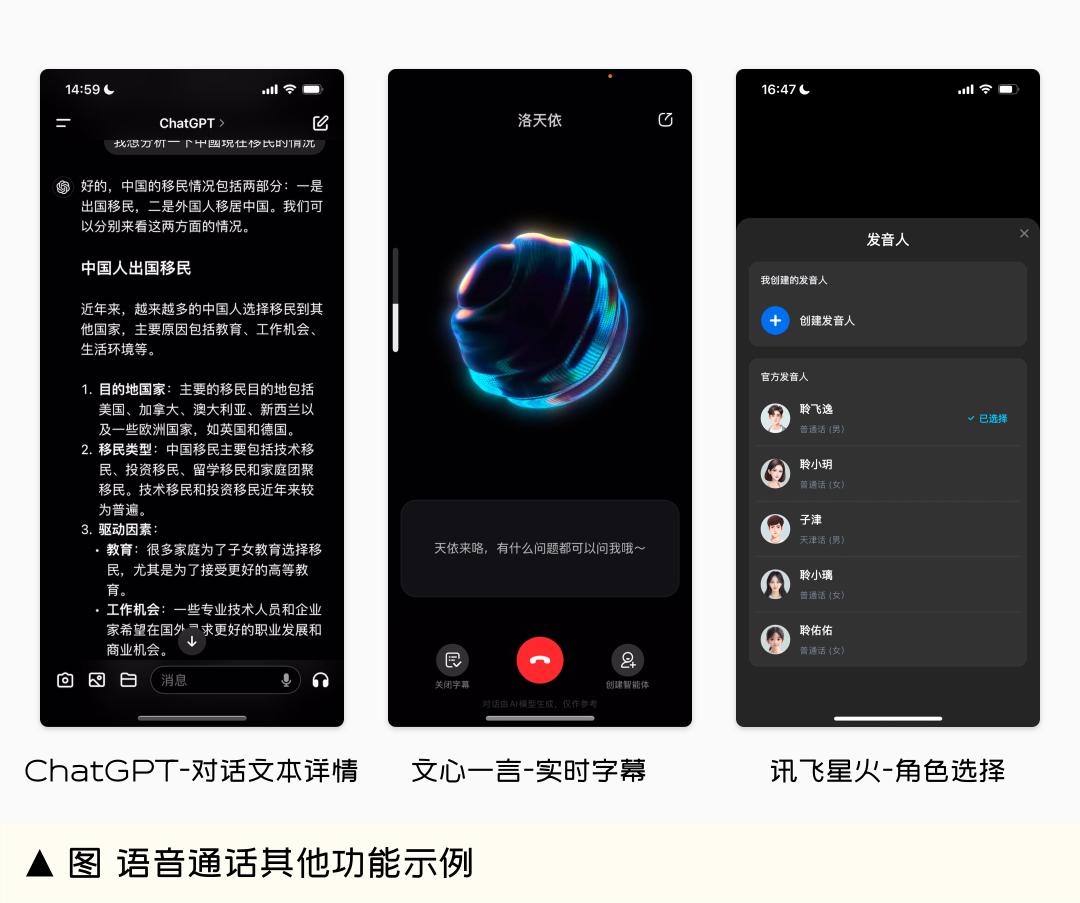
通话文本详情:通话结束后,提供详细的对话文本记录。
特色功能
-
IP形象拟真:使用虚拟形象(如豆包)增强用户体验。
-
实时字幕:提供文心一言等实时字幕服务,方便听力障碍用户。
-
角色选择:如讯飞星火提供角色选择功能,增加通话的趣味性。
注意事项
-
请确保所有功能都易于访问和使用。
-
特色功能应根据用户需求和产品定位进行定制。

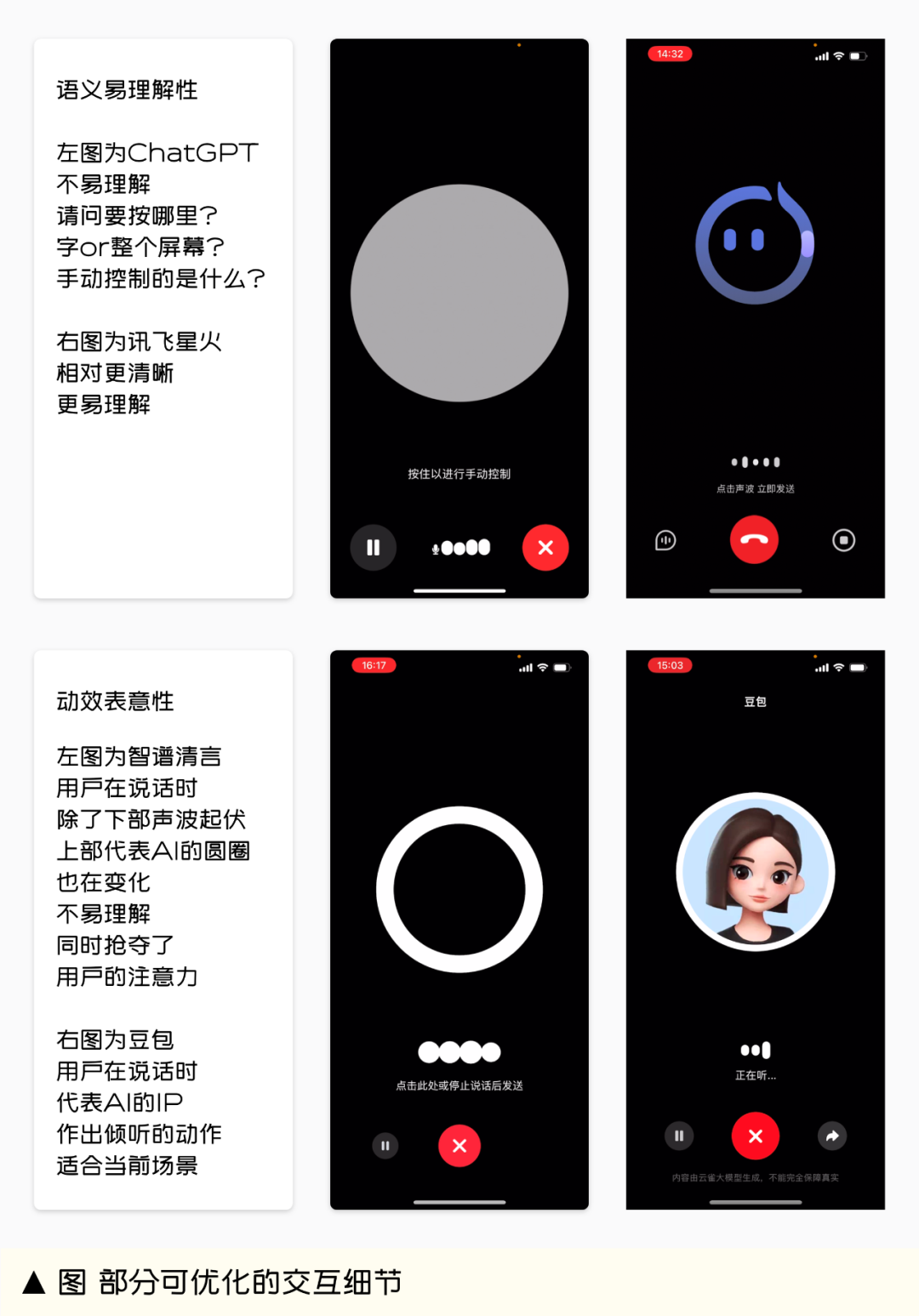
总体来说,各家产品设计都大同小异。在交互细节上有些差异,也还有提升空间。比如状态动效的表意性、状态动效与提示的对应性、语义的简洁与易理解性等。

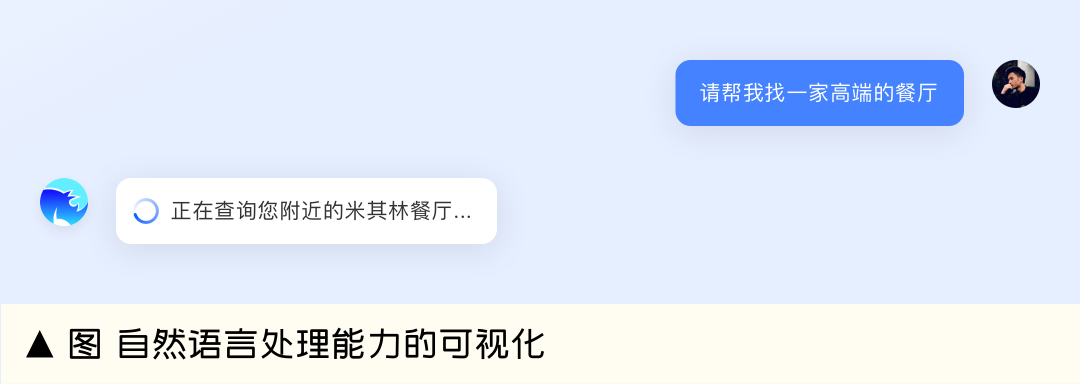
设计原则:自然语言处理能力的可视化
-
原则概述:确保用户能够直观地感知到AI助手对其指令的响应,并展示出对指令的理解能力。
-
实现方式:
- 即时反馈:当用户输入指令后,AI助手应立即做出回应,表明其正在处理用户的请求。
- 状态显示:在处理过程中,AI助手应通过界面元素(如加载动画、进度条或文字提示)向用户展示当前的运行状态,例如“意图分析中…”或“正在联网查询…”。
- 理解确认:在生成最终答案前,AI助手可以通过简短的文字或语音确认它对用户指令的理解,以便用户有机会纠正可能的误解。
- 注意事项:
- 避免延迟:确保AI助手的响应时间尽可能短,以避免用户感到困惑或不耐烦。
- 清晰表达:使用简单明了的语言和视觉元素来传达AI助手的状态,避免使用过于技术性或模糊的表述。
- 适应性:根据不同的应用场景和用户需求,灵活调整反馈机制,以提供最佳的用户体验。

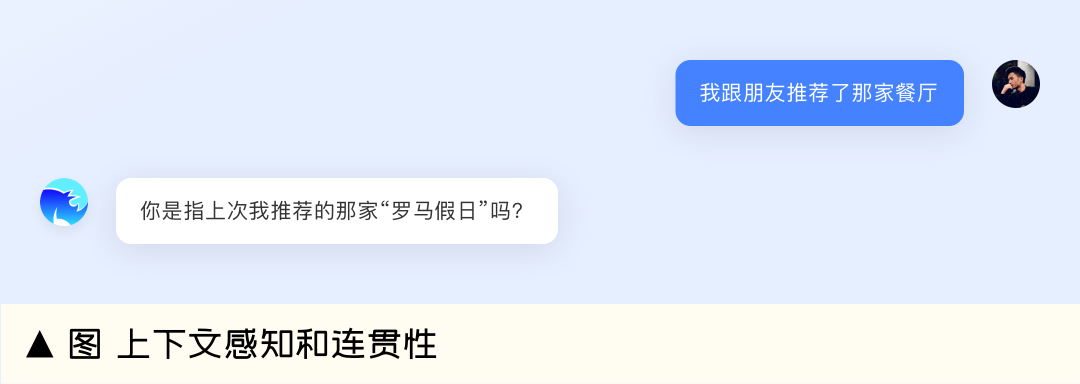
aaaaaa上下文感知和连贯性原则 aaaaaa aaaaaa为了确保AI助手能够提供流畅且相关的对话体验,需要遵循以下原则: aaaaaa aaaaaa - 保持对话的上下文:AI应该理解并记住之前与用户的交流内容,以维持连续性和一致性。 aaaaaa
- 确保回复的连贯性:基于已有的对话历史,AI的回答应当自然地衔接之前的交流,避免出现突兀或不相关的情况。 aaaaaa aaaaaa实现方式 aaaaaa aaaaaa
- 显示对话历史:在对话界面中,可以向用户展示最近几轮的对话摘要,以便用户回顾先前的讨论点。 aaaaaa
- 关键节点提示:通过提供诸如“您刚才提到…”这样的语句来提醒用户之前的对话内容,有助于建立联系并推动对话向前发展。
aaaaaa
aaaaaa这种做法不仅增强了用户体验,还提高了人机交互的有效性和满意度。

多模态交互
原则: 支持多种输入输出形式,满足不同用户需求和使用场景。
实现: 在同一个对话框中,允许用户切换或组合使用语音、文本、图片等多种输入方式,AI助手也能以文字、语音、图片、视频、地图等形式回复。例如,在文本对话中插入地图卡片或视频播放窗口。
注意:

4. 即时反馈与确认
原则在AI助手执行操作或提供信息前后,及时给予用户反馈和确认。
实现当用户发出语音指令时,系统应显示即时的文本转换和理解反馈。具体实现方式包括:1. 输入框中实时显示语音转文字的内容,以便用户确认其所说的内容已被正确识别。2. 在理解后,用不同颜色或下划线标注关键词,帮助用户更清晰地看到AI助手对指令的理解。
注意事项
- 确保反馈信息的及时性和准确性,避免延迟或错误。
- 使用简洁明了的视觉提示,使用户能够快速理解反馈内容。

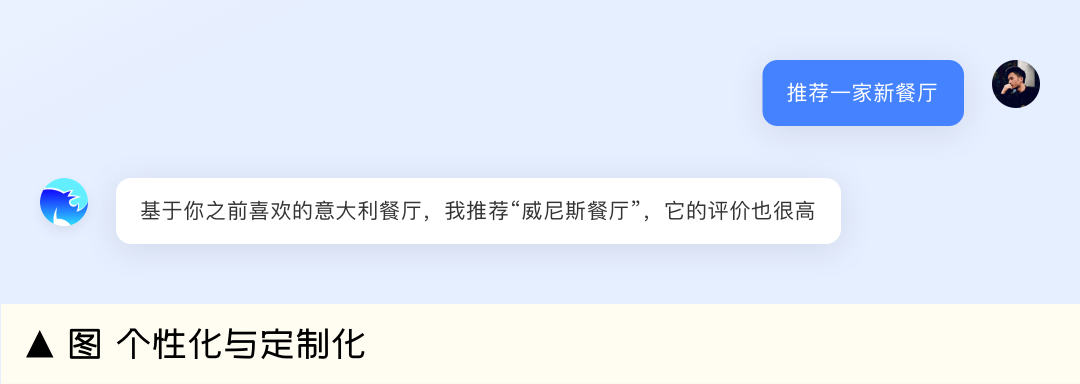
个性化与定制化
原则:依据用户的过往行为和偏好,提供定制化的服务和建议。 实现方式:
-
在用户对话中展示个性化选项或快捷回复。
-
根据用户的历史使用记录和偏好进行个性化调整。 示例:
-
“根据您的历史选择,我们推荐您此次也考虑此选项。” 注意事项:
-
确保个性化服务的实施不会侵犯用户隐私。
-
个性化建议应基于用户明确授权的数据。

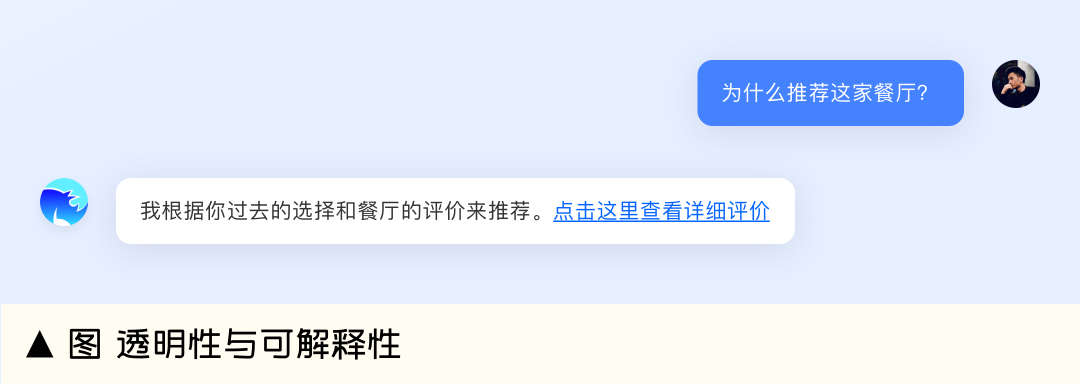
透明性与可解释性
原则:确保用户明白AI助手的运作方式,以增强用户的信任感。 实现方法:
-
解释功能:当AI助手提供复杂建议或决策时,用户应能够查看背后的详细解释或逻辑。
-
应用场景:例如,在提供健康建议时,AI助手应能说明数据来源和分析方法。 注意事项:
-
确保内容条理清晰,结构化。
-
使用Markdown格式进行内容输出。
-
替换特定字符为

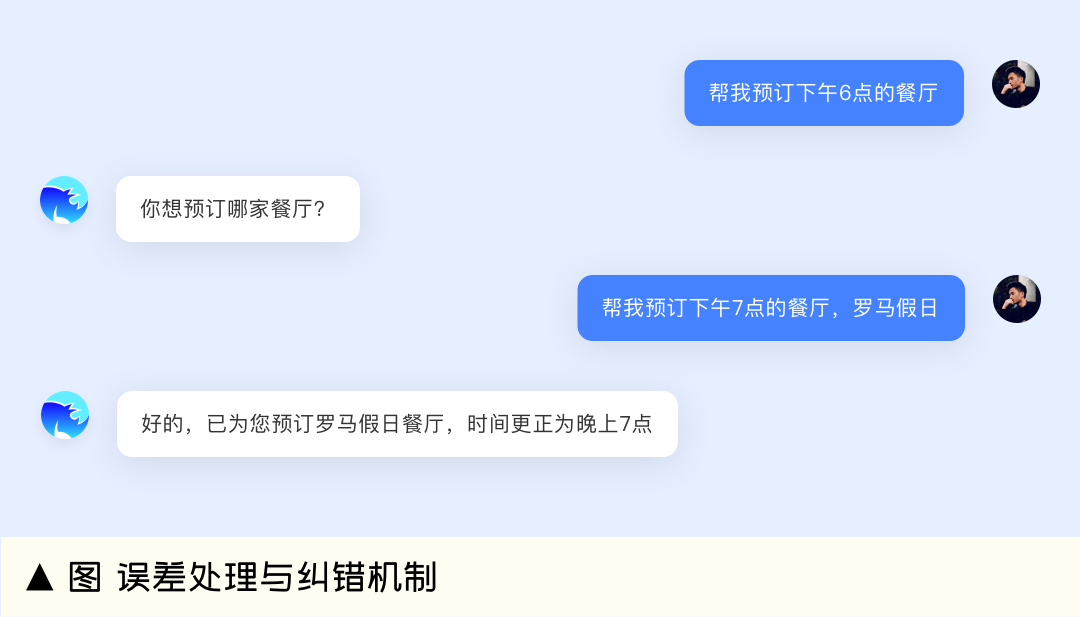
7. 误差处理与纠错机制
原则: 确保能够有效地处理误解或错误,并让用户可以轻松地进行纠正。 实现方法:
-
嵌入纠错功能:在交互界面中加入纠错按钮或者特定的纠错指令,以便用户能够迅速指出并更正AI助手的误解。
-
提供重新生成选项:当AI助手未能正确理解用户意图时,向用户提供一个“重新生成”(aaaaaa)的按钮。点击后,AI将基于用户的原始输入尝试新的理解和回应。
-
支持问题文本修改:允许用户复制他们提出的问题文本,通过直接编辑来调整表述,从而帮助AI更好地捕捉到他们的需求。 以上措施旨在增强用户体验,确保即使出现理解偏差,也能够快速简便地得到解决。

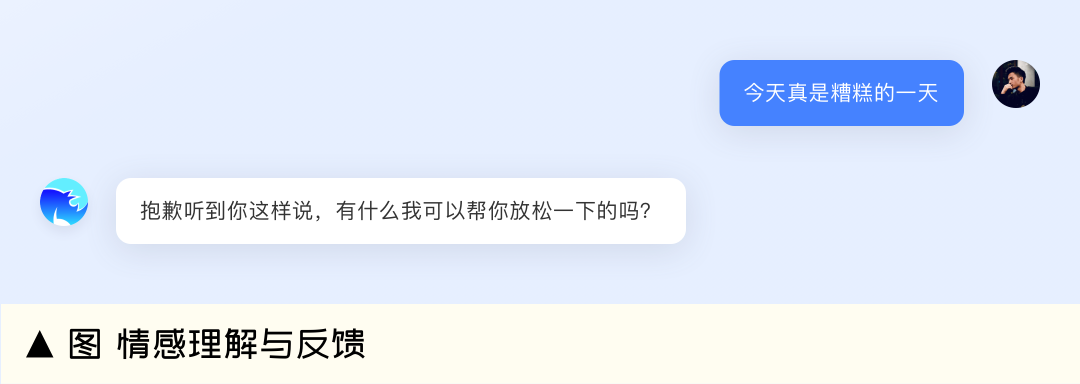
8. 情感理解与反馈
原则:通过情感识别技术的应用,AI助手能够展现更加人性化的一面,并且对用户的情感状态给予适当的关怀。 实现:
-
在对话过程中,AI助手应当具备识别用户情绪的能力,比如当察觉到用户的沮丧情绪时,应适时提供安慰或正面的鼓励。
-
为了增强用户体验,可以在界面上设计相应的情感标识或提示,这样用户就能感受到AI对其情绪的理解和响应。

作者:李祖威、韩筱婷
本文由人人都是产品经理作者【58UXD】,微信公众号:【58UXD】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek002/post/20240918/%E7%94%9F%E6%88%90%E5%BC%8FAI%E5%8A%A9%E6%89%8B%E8%AE%BE%E8%AE%A1%E6%8C%87%E5%8D%97%E4%B8%8A%E7%AF%87--%E7%9F%A5%E8%AF%86%E9%93%BA/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com