网络浏览器引擎概述 : 初学者
作为一个人,当你在纸上写一个文档,或者让我们说打印一份报纸时,你会看到标题和它下面故事的某些部分,以及指向另一页上剩余故事的链接。一些头条新闻下面会有完整的故事。您会看到段落中断到一条新线,它们之间有空间。您可以在页面的不同位置看到不同的颜色、图像。您会看到不同的图像大小、不同的字体和字体大小。但是,当你阅读时,你知道哪个是头线,这是不同的子导航页面,如体育页面,电影页面,分类页面。你是人,你能够认出什么是什么。
那么,我们如何帮助计算机也这样做呢?
所有的网页主要是文本或图像。您的 Web 浏览器是软件应用程序,可以显示/读取文本并识别什么是什么,**只有当您的文本正确。Mark
那么,如何标记文本,以便浏览器可以区分哪个文本是什么?
这里来了HTML-超文本标记语言,这是由不同的元素组成。当您将这些元素应用到文本中时,该文本将在文档中获得意义。这些元素在应用于某些文本时,可以给出不同的含义,如标题、段落、断线、表、列表、导航栏、文章、标题、脚、链接等。
但是盲人呢?这些不同能力的人将使用大多数设备支持的屏幕读取器或辅助功能。您的网络浏览器也支持。即使是您的 iOS/Android 设备,请检查您的设置以了解此辅助功能。
本地化也是如此,因为每个读者都不会阅读您的语言,也不限于语言转换。
这些 HTML 元素将为这些屏幕读取器提供其他信息。
“HTML 是构建文本文件的标记语言。这是为网络。
XML 是另一种标记语言,它是一种数据描述语言。XML 允许用户定义自己的标签。此功能使其更强大,可用于更多其他应用程序,如
- SVG基于XML
- 网络服务
- 数学
如果您想通过添加颜色、样式或动画在视觉上向用户展示您的标记文本,则需要声明性语言帮助,这是一种基于规则的语言。CSS (Cascading Style Sheets)
- CSS 规则是与选择器关联的一组属性。
- “级联"是指管理选择器如何优先更改页面外观的规则。
声明性语言 - 做什么
- 你告诉你的司机,只是你想去哪里的房子地址
- 前:HTML、XML、CSS、杰森、平方米。
- 前: 项目经理 - 告诉 - 该怎么做
势在必行的语言 - 如何做
- 你告诉你的车司机,街道方向,直到你想去哪里的房子地址
- 前: C, C++, C #, 爪哇, 爪哇脚本, 斯卡拉, Python 。
- 前: 开发人员 - 弄清楚 - 如何做
因此,一个声明程序将执行势在必行的程序。
就像定义 Web 标准的 W3C 一样,CSS 标准由 W3C 内的CSS 工作组完成。
好的,所以CSS可以用来设计HTML。你猜怎么着? 你甚至可以风格其他标记语言,如XML,SVG, 数学与CSS。
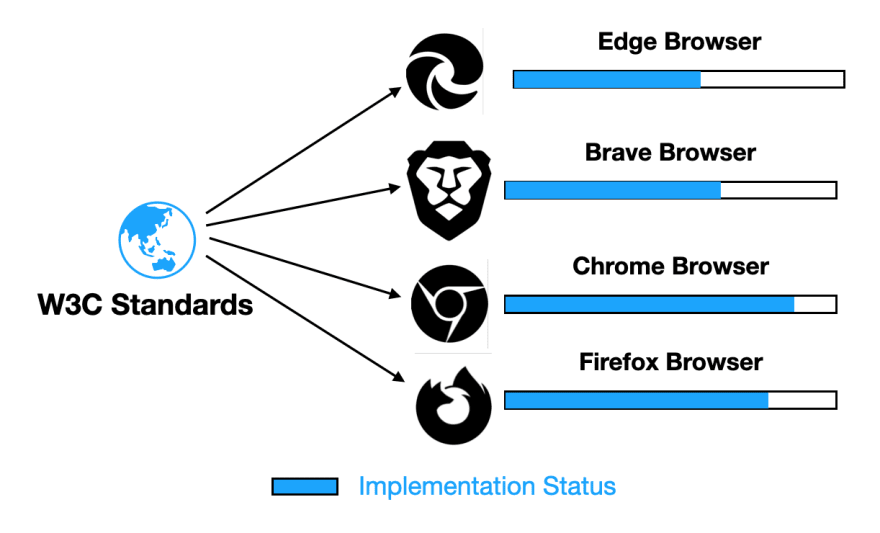
Web 标准是一个正在进行的工作文档,不断更新。您最喜爱的浏览器将继续实施这些标准,并不断发布新版本的更新。下图仅用于插图。
 所有浏览器都可能处于相同的实现状态。因此,如果您正在使用元素/属性,则有可能在一个浏览器中工作,并且可能无法在不同的浏览器中工作。
所有浏览器都可能处于相同的实现状态。因此,如果您正在使用元素/属性,则有可能在一个浏览器中工作,并且可能无法在不同的浏览器中工作。
您的浏览器具有不同的功能,它能够做到这一点,但主要是与 Web 服务器通信,并在浏览器窗口上显示(或渲染)。
那么,浏览器引擎内会发生什么情况?
浏览器引擎是浏览器的核心。它与渲染发动机和 JavaScript 发动机紧密集成。因此,浏览器引擎共同负责实施 Web 标准、DOM/CSS 对对象模型的解析、计算样式、布局、绘制图形、从网络堆栈中请求资源等。
一些流行的浏览器引擎 - 网络基特,闪烁,壁虎
一些流行的爪哇脚本引擎 - 爪哇脚本核心, V8, 蜘蛛猴子
谷歌铬使用闪烁, V8 。
当我们谈到对象时,它到底是什么?如果您听说过面向对象的编程,或者您来自 Java/C++背景,则可以轻松地进行关联。
因此,在这里,我们有这些HTML元素和CSS选择器。
一旦这些元素/选择器加载到内存(解析为令牌,节点),浏览器提供使用该信息和关联样式元素创建渲染树,然后创建布局,告诉哪个对象占据坐标及其属性,然后相应地绘制(渲染)屏幕供您查看。
浏览器允许我们创建这些元素/选择器引用(称为对象)的副本,我们可以使用这些副本以编程方式与它们交互,如读取或写入段落或标题,以及更多内容。
HTML 转换为树。CSS 转换为"树”。DOM``````CSSOM
DOM - 用于HTML的文档对象模型。(你知道网页是一个文档,右)-是一组API,允许从JavaScript操纵HTML
CSSOM - CSS 对象模型 CSS - 是一组允许从 JavaScript 操作 CSS 的 ABI。
WebAPI-DOM,CSSOM是浏览器提供的许多其他API中的2个。
渲染引擎
渲染引擎将解析 HTML 和 CSS 文档。解析是根据语言词汇和代币创建完成的。创建适用于代币和节点的语法规则。
转换为对象的代币在树数据结构中链接,每个数据结构分别用于 DOM 和 CSSOM。浏览器将使用此对象模型进行所有进一步处理。
浏览器块渲染,直到它同时具有DOM和CSSOM。CSS 媒体类型和媒体查询允许我们在构建 CSSOM 作为页面下载时取消阻止渲染。
<link href="print.css" rel="stylesheet" media="print">
<link href="other.css" rel="stylesheet" media="(min-width: 40em)">```
浏览器将 DOM、CSSOM 合并为渲染树,它捕获页面的所有可见内容,每个节点的所有样式信息。
[](https://zshipu.com/t?url=https://res.cloudinary.com/practicaldev/image/fetch/s--w0idKXRX--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.hashnode.com/res/hashnode/image/upload/v1608378624052/JFSvQmJ5p.png)
从渲染树,浏览器进入布局创建阶段,其中它计算浏览器窗口中每个对象的确切位置和大小(像素)。
<font _mstmutation="1" _msthash="292071" _msttexthash="195103441">布局完成后,浏览器问题和事件将渲染树转换为屏幕上的像素。</font>```Paint Setup``````Paint```
JavaScript 写在身体的末尾主要是因为, JavaScript 执行是解析器阻止。浏览器必须暂停 DOM 构建并将控制移交给 JavaScript 运行时间,并让脚本执行,然后再进行 DOM 构建。
有关详细信息,Google 中有很多素材。
希望这篇文章能像对我一样帮助你获得一些知识。
- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek/post/web/%E7%BD%91%E7%BB%9C%E6%B5%8F%E8%A7%88%E5%99%A8%E5%BC%95%E6%93%8E%E6%A6%82%E8%BF%B0-%E5%88%9D%E5%AD%A6%E8%80%85/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com






