**等。此函数必须保持纯正,即它必须返回相同的结果每次调用它。
13. 如何将两个或多个组件嵌入到一个组件中?
我们可以通过以下方式将组件嵌入其中:
class MyComponent extends React.Component{
render(){
return(
<div>
<h1>Hello</h1>
<Header/>
</div>
);
}
}
class Header extends React.Component{
render(){
return
<h1>Header Component</h1>
};
}
ReactDOM.render(
<MyComponent/>, document.getElementById('content')
);
14.什么是道具?
Props 是 React 中属性的简写。它们是只读组件,必须保持纯净,即不可变。在整个应用程序中,它们总是从父组件传递到子组件。子组件永远不能将道具发送回父组件。这有助于维护单向数据流,通常用于呈现动态生成的数据。
15. React 中的状态是什么,它是如何使用的?
状态是 React 组件的核心。状态是数据的来源,必须尽可能简单。基本上,状态是决定组件渲染和行为的对象。与道具不同,它们是可变的,并创建动态和交互式组件。它们通过this.state()访问。
16. 区分状态和道具。
状态与道具
| 条件 | 状态 | 道具 |
| 1.从父组件接收初始值 | 是的 | 是的 |
| 2.父组件可以改变值 | 不 | 是的 |
| 3.在组件内部设置默认值 | 是的 | 是的 |
| 4.组件内部的变化 | 是的 | 不 |
| 5.设置子组件的初始值 | 是的 | 是的 |
| 6.子组件内部的变化 | 不 | 是的 |
17. 如何更新组件的状态?
可以使用 this.setState() 更新组件的状态。
class MyComponent extends React.Component {
constructor() {
super();
this.state = {
name: 'Maxx',
id: '101'
}
}
render()
{
setTimeout(()=>{this.setState({name:'Jaeha', id:'222'})},2000)
return (
<div>
<h1>Hello {this.state.name}</h1>
<h2>Your Id is {this.state.id}</h2>
</div>
);
}
}
ReactDOM.render(
<MyComponent/>, document.getElementById('content')
);
18. React 中的箭头函数是什么?它是如何使用的?
箭头函数是用于编写函数表达式的更简短的语法。它们也被称为_“胖箭头_”(=>)函数。这些函数允许正确绑定组件的上下文,因为在 ES6 中默认情况下自动绑定不可用。箭头函数在使用高阶函数时最有用。
//General way
render() {
return(
<MyInput onChange={this.handleChange.bind(this) } />
);
}
//With Arrow Function
render() {
return(
<MyInput onChange={ (e) => this.handleOnChange(e) } />
);
}
19. 区分有状态和无状态组件。
有状态与无状态
| 有状态的组件 | 无状态组件 |
| 1. 在内存中存储有关组件状态变化的信息 | 1.计算组件的内部状态 |
| 2.有权改变状态 | 2.无权改变状态 |
| 3. 包含过去、现在和未来可能的状态变化的知识 | 3. 不包含过去、当前和可能的未来状态变化的知识 |
| 4.无状态组件通知他们状态变化的需求,然后他们将道具发送给他们。 | 4. 他们从 Stateful 组件中接收 props,并将其视为回调函数。 |
20. React 组件生命周期的不同阶段是什么?
React 组件的生命周期分为三个不同的阶段:
- _初始渲染阶段:_这是组件即将开始其生命旅程并进入 DOM 的阶段。
- _更新阶段:_一旦组件被添加到 DOM 中,它可能只有在 prop 或状态发生更改时才可能更新和重新渲染。这只发生在这个阶段。
- _卸载阶段:_这是组件生命周期的最后阶段,在此阶段组件被销毁并从 DOM 中移除。
21、详细讲解React组件的生命周期方法。
一些最重要的生命周期方法是:
- componentWillMount()–在客户端和服务器端进行渲染之前执行。
- componentDidMount()–仅在第一次渲染后在客户端执行。
- componentWillReceiveProps()– 一旦从父类接收到道具并且在调用另一个渲染之前调用。
- shouldComponentUpdate()–根据特定条件返回 true 或 false 值。如果您希望您的组件更新,请返回true否则返回false。默认情况下,它返回 false。
- componentWillUpdate()– 在 DOM 中进行渲染之前调用。
- componentDidUpdate()–渲染发生后立即调用。
- componentWillUnmount()– 在组件从 DOM 中卸载后调用。它用于清理内存空间。
22. React 中的事件是什么?
在 React 中,事件是对特定动作(如鼠标悬停、鼠标单击、按键等)的触发React。处理这些事件类似于处理 DOM 元素中的事件。但是有一些语法差异,例如:
- 事件使用驼峰式命名,而不是仅使用小写。
- 事件作为函数而不是字符串传递。
event 参数包含一组特定于事件的属性。每个事件类型都包含自己的属性和行为,只能通过其事件处理程序访问。
23. 如何在 React 中创建事件?
class Display extends React.Component({
show(evt) {
// code
},
render() {
// Render the div with an onClick prop (value is a function)
return (
<div onClick={this.show}>Click Me!</div>
);
}
});
24. React 中的合成事件是什么?
合成事件是充当浏览器原生事件的跨浏览器包装器的对象。它们将不同浏览器的行为组合到一个 API 中。这样做是为了确保事件在不同浏览器中显示一致的属性。
25. 你对 React 中的 refs 有什么理解?
Refs 是 React 中引用的简写。它是一个属性,有助于存储对特定 React 元素或组件的引用,该引用将由组件渲染配置函数返回。它用于返回对 render() 返回的特定元素或组件的引用。当我们需要 DOM 测量或向组件添加方法时,它们会派上用场。
class ReferenceDemo extends React.Component{
display() {
const name = this.inputDemo.value;
document.getElementById('disp').innerHTML = name;
}
render() {
return(
<div>
Name: <input type="text" ref={input => this.inputDemo = input} />
<button name="Click" onClick={this.display}>Click</button>
<h2>Hello <span id="disp"></span> !!!</h2>
</div>
);
}
}
26. 列出一些你应该使用 Refs 的情况。
以下是应该使用 refs 的情况:
- 当您需要管理焦点时,选择文本或媒体播放
- 触发命令式动画
- 与第三方 DOM 库集成
27. 如何在 React 中模块化代码?
我们可以使用导出和导入属性来模块化代码。它们有助于在不同的文件中分别编写组件。
//ChildComponent.jsx
export default class ChildComponent extends React.Component {
render() {
return(
<div>
<h1>This is a child component</h1>
</div>
);
}
}
//ParentComponent.jsx
import ChildComponent from './childcomponent.js';
class ParentComponent extends React.Component {
render() {
return(
<div>
<App />
</div>
);
}
}
**28.**React中的表单是如何创建的?
React 表单类似于 HTML 表单。但是在 React 中,状态包含在组件的 state 属性中,并且只能通过 setState() 进行更新。因此元素不能直接更新它们的状态,它们的提交由 JavaScript 函数处理。此函数对用户输入表单的数据具有完全访问权限。
handleSubmit(event) {
alert('A name was submitted: ' + this.state.value);
event.preventDefault();
}
render() {
return (
<form onSubmit={this.handleSubmit}>
<label>
Name:
<input type="text" value={this.state.value} onChange={this.handleSubmit} />
</label>
<input type="submit" value="Submit" />
</form>
);
}
29、你对受控和不受控的组件了解多少?
受控组件与非受控组件
| 受控组件 | 不受控制的组件 |
| 1.他们不维护自己的状态 | 1.他们保持自己的状态 |
| 2.数据由父组件控制 | 2.数据由DOM控制 |
| 3. 他们通过 props 获取当前值,然后通过回调通知更改 | 3. Refs 用于获取它们的当前值 |
如果您在这些 React 面试问题上遇到任何挑战,请在下面的部分中评论您的问题。
React面试问题
30. 什么是高阶组件(HOC)?
高阶组件是重用组件逻辑的高级方法。基本上,它是一种源自 React 组合特性的模式。HOC 是自定义组件,其中包含另一个组件。它们可以接受任何动态提供的子组件,但不会修改或复制其输入组件的任何行为。您可以说 HOC 是“纯”组件。
31. 你可以用 HOC 做什么?
HOC 可用于许多任务,例如:
- 代码重用、逻辑和引导抽象
- 渲染高顶
- 状态抽象和操作
- 道具操作
32. 什么是纯成分?
_纯_组件是可以编写的最简单、最快的组件。它们可以替换任何只有**render()的组件。**这些组件增强了代码的简单性和应用程序的性能。
33. React中keys的意义是什么?
键用于识别唯一的虚拟 DOM 元素及其驱动 UI 的相应数据。它们通过回收 DOM 中的所有现有元素来帮助 React 优化渲染。这些键必须是唯一的数字或字符串,React 使用它只是重新排序元素而不是重新渲染它们。这会提高应用程序的性能。
React Redux – React 面试问题
34. MVC框架的主要问题是什么?
以下是 MVC 框架的一些主要问题:
- DOM 操作非常昂贵
- 应用程序缓慢且效率低下
- 有巨大的内存浪费
- 由于循环依赖,围绕模型和视图创建了一个复杂的模型
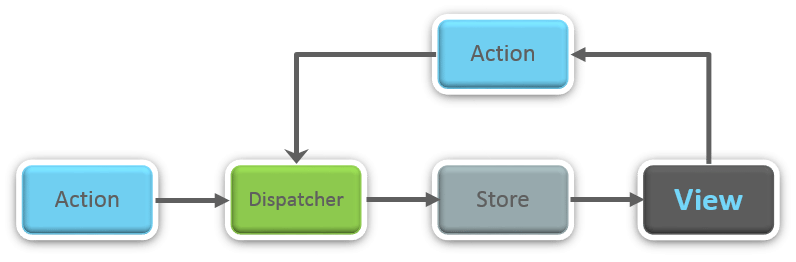
35. 解释通量。
Flux 是一种强制单向数据流的架构模式。它控制派生数据,并使用对所有数据具有权限的中央存储实现多个组件之间的通信。整个应用程序中的任何数据更新都必须仅在此处发生。Flux 为应用程序提供稳定性并减少运行时错误。

**36.**什么是 Redux?
Redux 是当今市场上最流行的前端开发库之一。它是 JavaScript 应用程序的可预测状态容器,用于整个应用程序的状态管理。使用 Redux 开发的应用程序易于测试,并且可以在显示一致行为的不同环境中运行。
37. Redux 遵循的三个原则是什么?
- _单一事实来源:_整个应用程序的状态存储在单个存储中的对象/状态树中。单一状态树可以更轻松地跟踪随时间的变化以及调试或检查应用程序。
- **状态__是只读的:**改变状态的唯一方法是触发一个动作。操作是描述更改的普通 JS 对象。就像状态是数据的最小表示一样,动作是对该数据更改的最小表示。
- _使用纯函数进行更改:_为了指定状态树如何通过操作进行转换,您需要纯函数。纯函数是那些返回值仅取决于其参数值的函数。

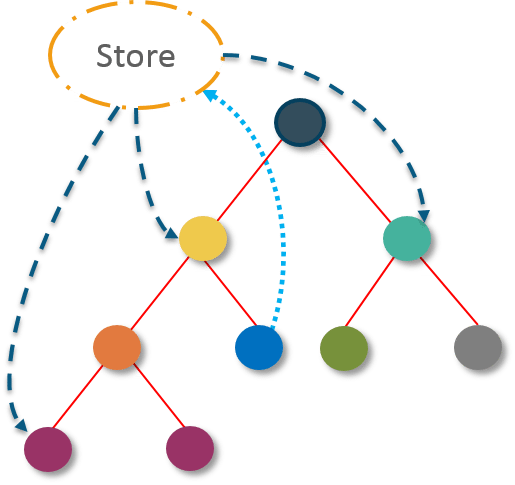
38. 您对“单一事实来源”的理解是什么?
Redux 使用“Store”将应用程序的整个状态存储在一个地方。因此,所有组件的状态都存储在 Store 中,并且它们从 Store 本身接收更新。单一状态树可以更轻松地跟踪随时间的变化以及调试或检查应用程序。
39. 列出 Redux 的组件。
Redux 由以下组件组成:
- 动作——它是一个描述发生了什么的对象。
- Reducer– 这是一个确定状态将如何变化的地方。
- Store– 整个应用程序的状态/对象树保存在 Store 中。
- 查看- 仅显示商店提供的数据。
如果您在这些 React 面试问题上遇到任何挑战,请在下面的部分中评论您的问题。
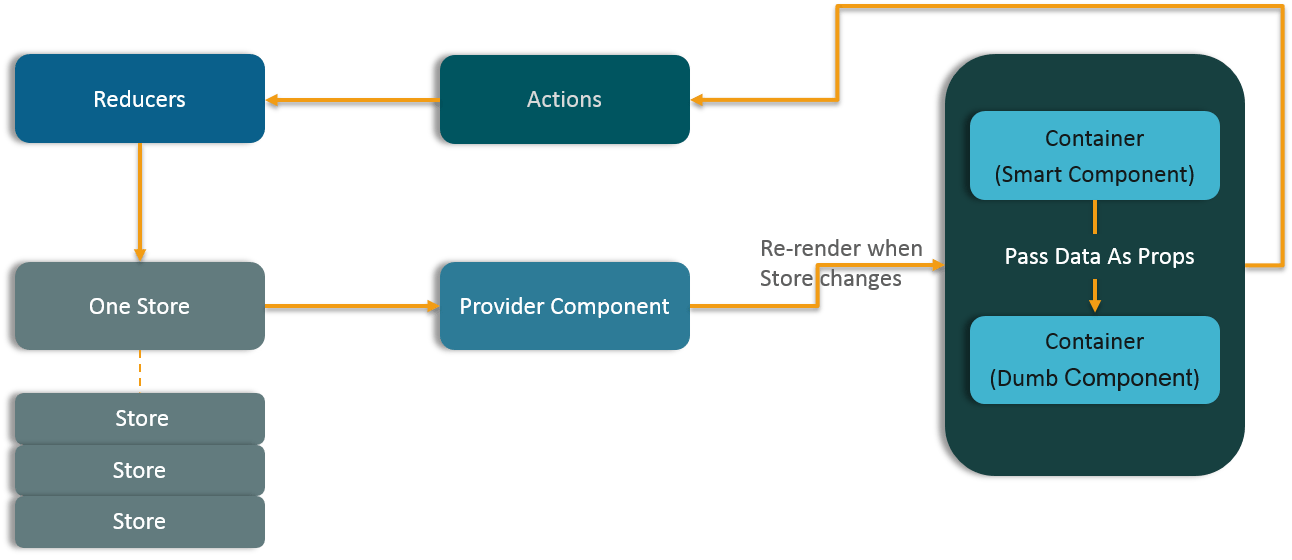
40. 展示数据如何通过 Redux 流动?

41. Redux 中的 Actions 是如何定义的?
React 中的 Action 必须有一个 type 属性来指示正在执行的 ACTION 的类型。它们必须定义为字符串常量,您也可以向其添加更多属性。在 Redux 中,动作是使用称为动作创建者的函数创建的。以下是 Action 和 Action Creator 的示例:
function addTodo(text) {
return {
type: ADD_TODO,
text
}
}
42.解释Reducer的作用。
Reducers 是纯函数,它指定应用程序的状态如何响应 ACTION 变化。Reducers 通过接受先前的状态和动作来工作,然后返回一个新的状态。它根据操作的类型确定需要进行哪种更新,然后返回新值。如果不需要做任何工作,它会按原样返回先前的状态。
43、Store在Redux中有什么意义?
store 是一个 JavaScript 对象,它可以保存应用程序的状态并提供一些辅助方法来访问状态、调度操作和注册侦听器。应用程序的整个状态/对象树保存在单个存储中。因此,Redux 非常简单且可预测。我们可以将中间件传递给 store 来处理数据,并记录更改 store 状态的各种操作。所有的动作都通过 reducer 返回一个新的状态。
44. Redux 和 Flux 有什么不同?
Flux 与 Redux
| 通量 | 还原 |
| 1. Store包含状态和变化逻辑 | 1.存储和更改逻辑是分开的 |
| 2.有多家店铺 | 2.只有一家店 |
| 3.所有店铺都断网平仓 | 3. 具有分层减速器的单存储 |
| 4. 有单例调度员 | 4.没有dispatcher的概念 |
| 5. React 组件订阅 store | 5.容器组件利用connect |
| 6. 状态是可变的 | 6. 状态是不可变的 |
如果您在这些 React 面试问题上遇到任何挑战,请在下面的部分中评论您的问题。
React面试问题
45、Redux有什么优势?
Redux 的优点如下:
- **结果的可预测性——**由于总是有一个事实来源,即存储,因此不会混淆如何将当前状态与动作和应用程序的其他部分同步。
- **可维护性——**代码变得更容易维护,具有可预测的结果和严格的结构。
- **服务器端渲染——**您只需要将在服务器上创建的商店传递给客户端。这对于初始渲染非常有用,并在优化应用程序性能时提供更好的用户体验。
- **开发人员工具——**从操作到状态更改,开发人员可以实时跟踪应用程序中发生的一切。
- 社区和生态系统——Redux 背后有一个庞大的社区,这使得它的使用更具吸引力。一个由人才组成的大型社区为图书馆的改进做出了贡献,并利用它开发了各种应用程序。
- 易于测试——Redux 的代码主要是小型、纯净和隔离的函数。这使得代码可测试且独立。
- 组织——Redux 对代码的组织方式非常精确,这使得团队使用它时代码更加一致和容易。
React 路由器 – React 面试问题
46. 什么是 React 路由器?
React Router 是一个建立在 React 之上的强大的路由库,它有助于向应用程序添加新的屏幕和流程。这使 URL 与网页上显示的数据保持同步。它维护标准化的结构和行为,用于开发单页 Web 应用程序。React Router 有一个简单的 API。
47. 为什么在 React Router v4 中使用switch 关键字?
虽然**
用于封装Router内部的多个路由。当您想在几个定义的路由中仅显示要呈现的单个路由时,使用“switch”关键字。**标记在使用时将键入的 URL 与定义的路由按顺序匹配。当找到第一个匹配项时,它会呈现指定的路由。从而绕过剩余的路线。
48. 为什么我们需要 React 中的路由器?
路由器用于定义多个路由,当用户键入特定 URL 时,如果此 URL 与路由器内部定义的任何“路由”的路径匹配,则用户将被重定向到该特定路由。所以基本上,我们需要向我们的应用程序添加一个路由器库,它允许创建多个路由,每个路由都指向我们一个独特的视图。
<switch>
<route exact path=’/’component={Home}/>
<route path=’/posts/:id’ component={Newpost}/>
<route path=’/posts’ component={Post}/>
</switch>
49. 列出 React Router 的优点。
几个优点是:
-
就像 React 如何基于组件一样,在 React Router v4 中,API 是_“All About Components”_。路由器可以可视化为单个根组件(),我们在其中包含特定的子路由()。
-
无需手动设置 History 值:在 React Router v4 中,我们需要做的就是将路由包装在****组件中。
-
这些包被拆分:三个包,一个用于 Web、Native 和 Core。这支持我们应用程序的紧凑尺寸。基于类似的编码风格很容易切换。
50. React Router 与传统路由有何不同?
常规路由与React路由
| 话题 | 常规路由 | React路由 |
| 涉及的页数 | 每个视图对应一个新文件 | 仅涉及单个 HTML 页面 |
| 网址更改 | 向服务器发送 HTTP 请求并接收相应的 HTML 页面 | 仅更改历史属性 |
| 感觉 | 用户实际上为每个视图浏览不同的页面 | 用户被欺骗认为他正在浏览不同的页面 |
- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek/post/react/save01/%E4%BD%A0%E5%BF%85%E9%A1%BB%E5%87%86%E5%A4%87%E7%9A%84-50-%E4%B8%AA-React-%E9%9D%A2%E8%AF%95%E9%97%AE%E9%A2%98/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com