css-level-007 CSS不透明度-透明度
该opacity属性指定元素的不透明度/透明度。
透明图像
该opacity属性的取值范围为 0.0 - 1.0。值越低,越透明:
不透明度 0.2

不透明度 0.5

不透明度 1

例子
|
|
透明悬停效果
该opacity属性通常与:hover 选择器一起使用以更改鼠标悬停时的不透明度:

鼠标经过

例子
|
|
示例说明
第一个 CSS 块类似于示例 1 中的代码。此外,我们添加了当用户将鼠标悬停在其中一个图像上时应该发生的情况。在这种情况下,当用户将鼠标悬停在图像上时,我们希望图像不透明。用于此的 CSS 是opacity:1;.
当鼠标指针离开图像时,图像将再次透明。
反向悬停效果示例:

鼠标离开

例子
|
|
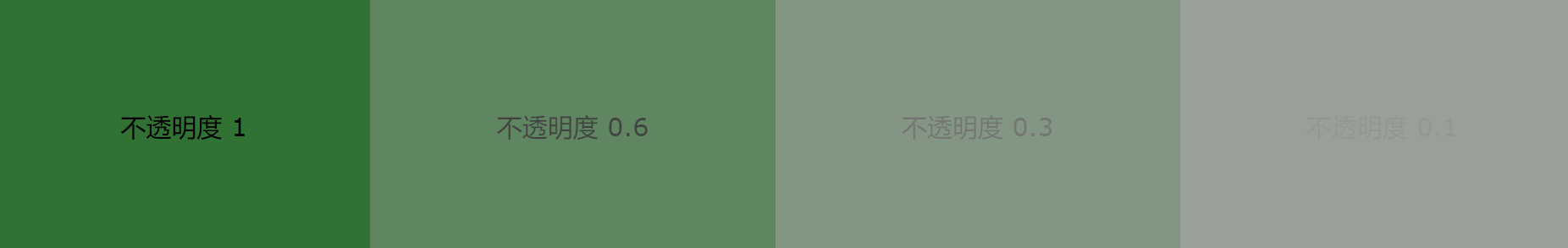
透明盒子
当使用该opacity属性为元素的背景添加透明度时,其所有子元素都继承相同的透明度。这会使完全透明元素内的文本难以阅读:
不透明度 1
不透明度 0.6
不透明度 0.3
不透明度 0.1

例子
|
|
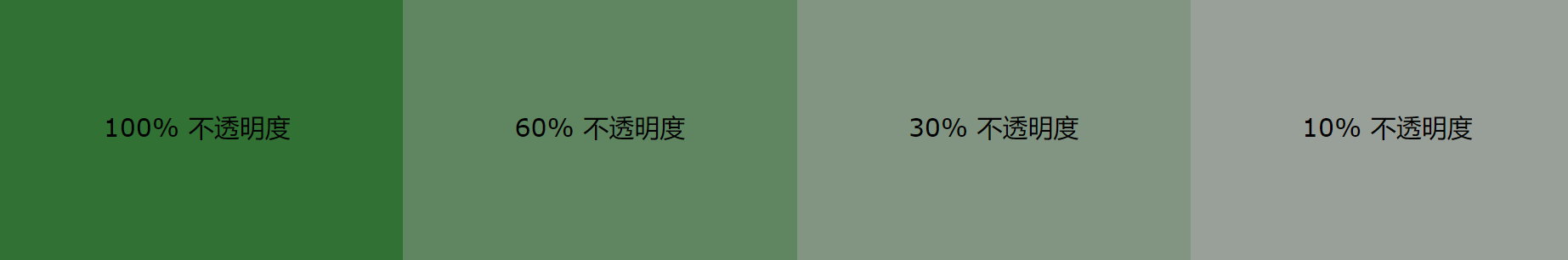
使用 RGBA 的透明度
如果您不想对子元素应用不透明度,就像我们上面的示例一样,请使用RGBA颜色值。以下示例设置背景颜色而不是文本的不透明度:
100% 不透明度
60% 不透明度
30% 不透明度
10% 不透明度

您从我们的CSS 颜色章节中了解到,您可以使用 RGB 作为颜色值。除了 RGB,您还可以使用带有 Alpha 通道 (RGBA) 的 RGB 颜色值 - 它指定颜色的不透明度。
RGBA 颜色值通过以下方式指定:rgba(red, green, blue, alpha )。alpha参数是一个介于 0.0(完全透明)和 1.0(完全不透明)之间的数字。
提示:您将在我们的CSS 颜色章节中了解有关 RGBA 颜色的更多信息。
例子
|
|
透明框中的文字
这是放置在透明框中的一些文本。

例子
|
|
示例说明
首先,我们创建一个带有背景图像和边框的
然后我们在第一个
在透明的
元素中添加一些文本。
- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek/post/nexp/css-level-01/css-level-007-CSS%E4%B8%8D%E9%80%8F%E6%98%8E%E5%BA%A6-%E9%80%8F%E6%98%8E%E5%BA%A6/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com


