css-level-001 学习 TailwindCSS:制作个人资料卡
Tailwind 是一个 CSS 框架
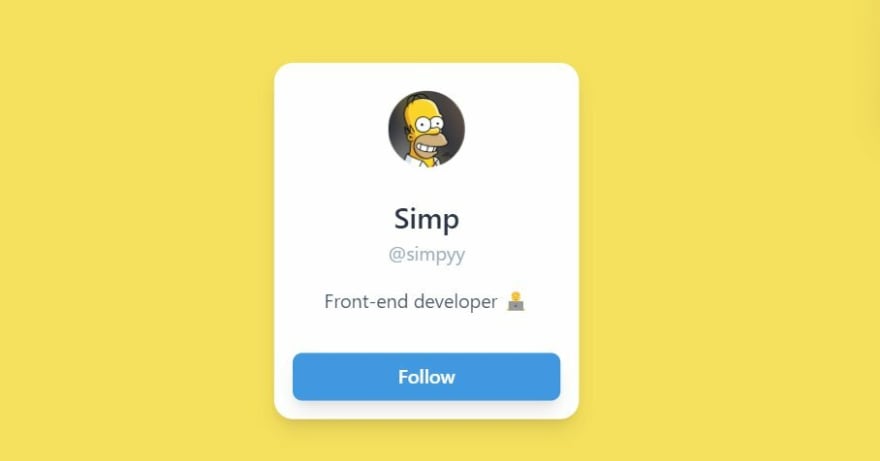
Tailwind 是一个 CSS 框架,可让您轻松构建出色的响应式 UI。 如果您正在学习 TailwindCSS,此博客可以帮助您通过在 5 分钟内创建一个带有按钮的迷你配置文件卡来构建更强大的概念。
- 首先,您需要在项目中安装 Tailwind。现在有以下3种方法。访问您喜欢的那个。由于这是一张简单的卡片,我将只使用 CDN:
- 我们在这个项目中使用 CDN。所以
link在<head>标签中添加这个:
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
- 现在我们准备好使用 Tailwind。让我们首先定义基本结构:
- 要使用此项目中使用的图像,请复制此链接
<!-- main - parent div -->
<div class="main">
<!--card-->
<div class="card">
<!--profile-image-->
<div class="image">
<img src="#" alt="profile">
</div>
<!--name-->
<div class="name">
<p>Simp</p>
</div>
<!--username-->
<div class="username">
<p>@simpyy</p>
</div>
<!--work-->
<div class="work">
<p>Front-end developer 🧑💻</p>
</div>
<!-- follow button -->
<div>
<button>Follow</button>
</div>
</div>
</div>
这就是你现在看到的。
让我们通过添加 Tailwind 为我们提供的类来让它变得有趣:
我们将从上到下开始以避免混淆。但首先我会选择 div 有一个类"card":
卡片部分
<div class="card bg-white flex flex-col items-center justify-center p-4 shadow-lg rounded-2xl w-64">
-
bg-white:将白色背景设置为div -
flex items-center justify-center: 就像我们使用 CSS flexbox 模型将 div 居中一样。
flex:将显示设置为 flexitems-center:align-items: center;在 CSS 中justify-center:justify-content: center;在 CSS 中
-
p-4:设置 1rem 的填充
- 在此处检查所有可能的值
-
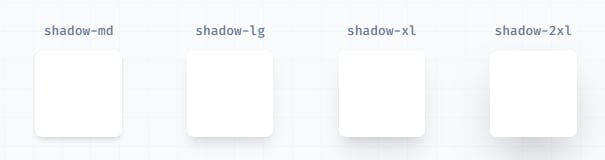
shadow-lg:为 div 设置阴影
- 可能的值:
sm | md | lg | xl | 2xl | inner
- 可能的值:
-
rounded-2xl:设置元素的边框半径
-
md | lg | full | xl | 2xlw-64:我们希望我们的卡片具有固定宽度,因此请相应地设置它。- 尝试
w-{number}和探索更多
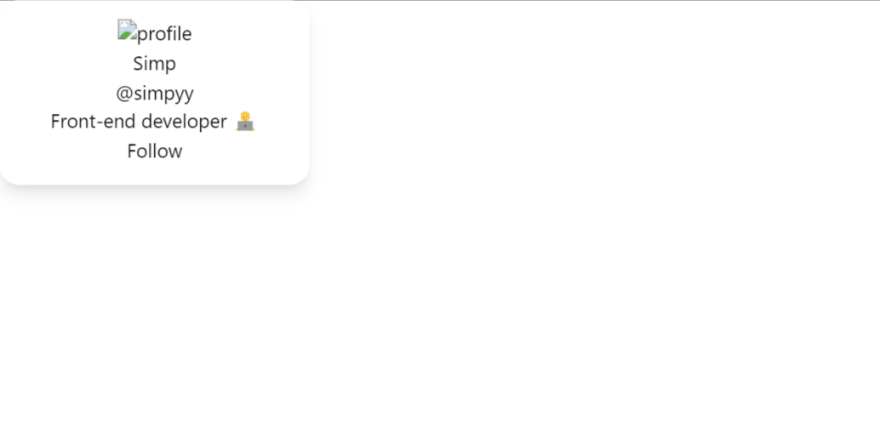
-
结果:
父(最高)DIV
- 为了使
carddiv 居中,我将使用父 divmain并将 CSS 网格设置为它:
<!-- parent div -->
<div class="main bg-yellow-400 grid place-items-center h-screen">
-
bg-yellow-400:设置黄色背景颜色。
bg: 背景yellow: 颜色 | 在这里尝试更多可用的颜色400: 色调 | 范围从 50-900
-
grid h-screen place-items-center:使卡片 div 居中
-
grid:将显示设置为网格 -
place-items-center- 像
place-items: center;在 CSS 中一样工作
- 像
-
h-screen:设置全视口高度(全宽作为屏幕)
-
结果:
简介图片部
<div class="profile mx-auto rounded-full py-2 w-16 ">
<img src="/simp.jpg" alt="profile">
</div>
-
要使用此项目中使用的图像,请复制此链接
-
mx-auto:为(左右)两侧设置相等的边距,因此使图像居中 -
rounded-full:给出圆形
- 就像
border-radius: 50%
- 就像
-
py-2:设置padding-top和padding-bottom值都为 0.5rem -
w-16:设置图像宽度
- 根据卡片调整图像大小(实验值)
结果:
名称分区
<div class="name text-gray-800 text-2xl font-medium mt-4 ">
<p>Simp</p>
</div>
-
text-gray-800:将font-color属性设置为灰黑色 -
text-2xl:增加字体大小
- 可能的值:
sm | base | lg | xl | 2xl ...
- 可能的值:
-
font-medium:设置
font-weight属性
light | normal | medium | semibold | bold
-
mt-4:套margin-top
用户名 DIV
<div class="username text-gray-500">
<p>@simpyy</p>
</div>
text-gray-500:将字体颜色设置为浅灰色。
工作部门
<div class="work text-gray-700 mt-4">
<p>Front-end developer 🧑💻</p>
</div>
text-gray-700:将字体颜色更改为灰色。mt-4:套margin-top
现在几乎所有事情都完成了。让我们完成设计Follow Button的最后工作。
关注按钮
<div class="w-full mt-8">
<button class="bg-blue-500 py-2 px-4 hover:bg-blue-600 text-white w-full font-semibold rounded-lg shadow-lg">
Follow
</button>
</div>
分区:
w-full设置全宽(根据父 div),以便正确覆盖卡片。mt-8:套margin-top
按钮:
-
bg-blue-500:设置蓝色
- 在这里探索所有可能的颜色
-
py-2和:分别px-4设置padding-bottom和padding-top -
text-white:设置font-color为白色 -
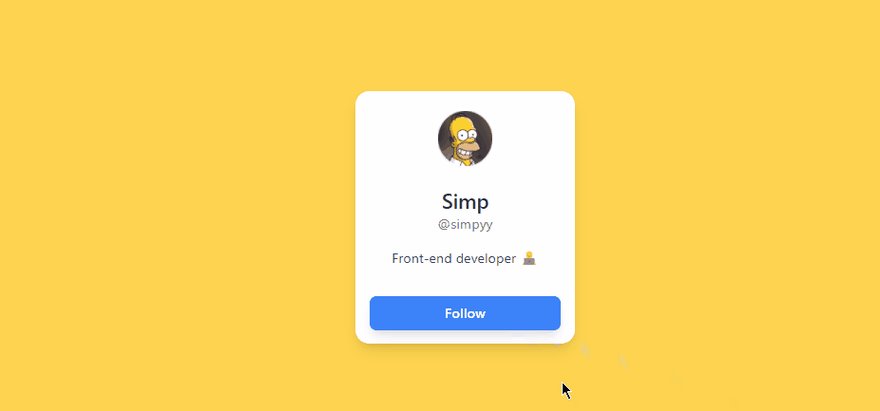
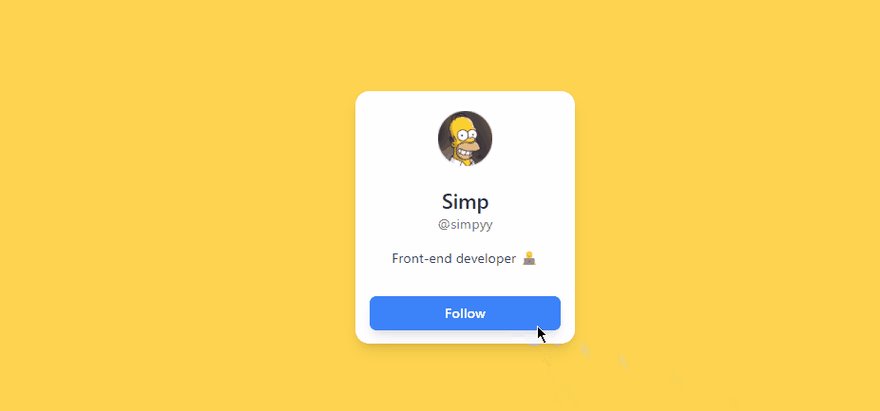
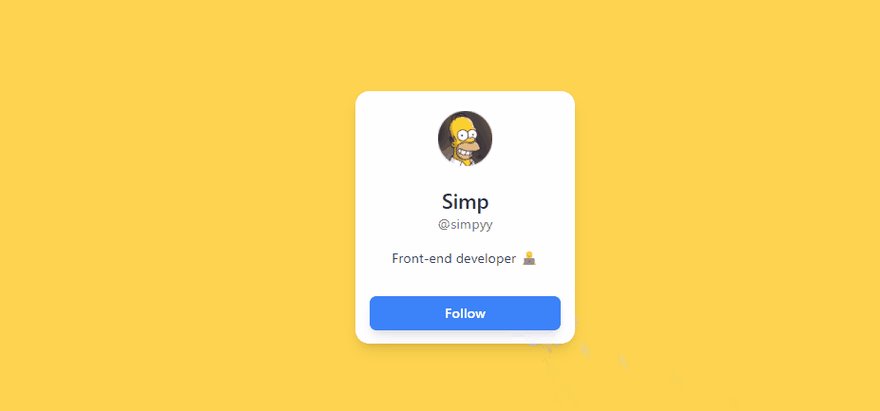
hover:bg-blue-600: 设置 CSS 悬停属性,在这种情况下,我们只是增加了阴影,500 to 600使其看起来更逼真。
动图

- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek/post/nexp/css-level-01/css-level-001-%E5%AD%A6%E4%B9%A0-TailwindCSS%E5%88%B6%E4%BD%9C%E4%B8%AA%E4%BA%BA%E8%B5%84%E6%96%99%E5%8D%A1/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com