2021 年跨平台应用框架将选什么
在当今具有高度颠覆性且达尔文式移动应用开发世界中,企业不会冒险错过在两个平台上的存在:谷歌Play商店或苹果应用商店。
但是,如果企业使用本机应用,预算通常是个问题。这就是为什么跨平台应用程序开发已成为无与伦比的企业选择,旨在出现在Android以及iOS。
在继续了解 2021 年这一类框架的位项之前,让我们先了解一下这些框架的一些基础知识。
什么是跨应用平台框架?
在旧金山举行的技术粉碎中断会议上,马克·扎克伯格说:
“作为一家公司,我们犯的最大错误是押注于 HTML5 而不是本机。
然而,自扎克伯格在2012年发表这一声明以来,软件世界发生了很大变化。今天,未来掌握在跨平台应用框架的手中。
跨平台应用开发框架允许开发人员创建与多个操作系统兼容的移动应用程序;在这种情况下, ios 和 Android 。它为他们提供了编写代码一次,然后运行它到任何地方的其他平台的能力,从而使他们能够发布产品/软件更快,更安全,质量更好。
本机应用和跨平台应用开发的区别
土著与跨平台是一个永无止境的辩论, 多年来一直使科技界分裂。有几个专家更喜欢本机应用而不是跨平台应用。另一方面,像优步这样的公司正在制定他们的跨平台应用框架——Ribs——来重写他们的驱动程序应用程序。
此时,每个人都知道,使用跨平台框架构建的应用程序只有在质量受损时才能发货。但是没有人测量过它们是否只用了两个本机应用程序一半的时间来节省时间。
• 本·桑多夫斯基(@sandofsky) 2019年8月14日
本机和跨平台应用开发技术都处于持续发展状态。这种不断变化的技术性质表明,这些主题应不时重新访问,以检查哪些选项目前处于游戏领先地位。
本机应用开发避开了创建涵盖多个平台应用开发的可持续发展产品的复杂性,并专注于生成与目标平台(Android、iOS 等)保持接近的称职设计。
跨平台框架寻求生成一个应用,通过覆盖编程和创建过程中大量最终设备,向尽可能多的品牌追随者伸出支持线
|
|
|
| | 成本 | 开发成本高 | 相对较低的发展成本 | | 代码可用性 | 适用于单个平台 | 单个代码可用于多个平台,便于移植 | | 设备访问 | 平台 SDK 确保访问设备的 API 不受任何阻碍 | 无法保证访问所有设备 API | | UI 一致性 | 与设备的 UI 组件一致 | 与设备的 UI 组件的一致性有限 | | 性能 | 无缝性能,因为应用程序是为设备操作系统开发的 | 高性能,但滞后和硬件兼容性问题并不少见 |
跨平台应用开发过程中的挑战
几年前,跨平台应用开发受制于制作简单的移动应用和游戏。随着时间的推移,新兴技术使得跨平台开发更加适应、强大和灵活。
然而,跨平台开发仍然面临这样的挑战:
- 由于小工具的本机组件和非本机组件之间的通信不一致,性能中断。
- 跨平台开发人员发现使用有限工具维护应用的交叉合规性
- 与性能相关的故障可能导致用户体验不佳。
- 如果您的业务应用管理更多的公司和用户的数据,那么根据安全考虑,选择跨平台应用不是一个好主意。
但是,与它的好处相比,这些挑战是最小的。
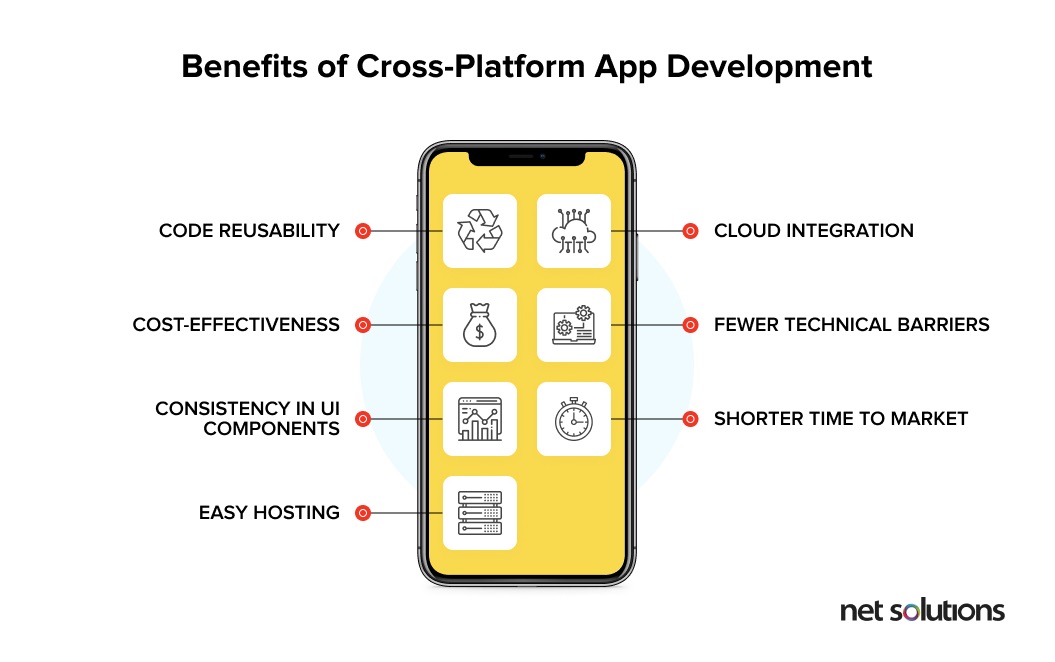
跨平台应用开发的好处
森查公司产品管理高级总监高塔姆·阿格拉瓦尔说:
鉴于每个平台开发成本呈指数级增长,并且需要快速上市,跨平台开发是企业要走的路。

1. 与目标受众的最大曝光率
利用移动跨平台开发方法,您可以构建应用并通过各种平台(包括 Web)进行部署。这意味着,通过构建单个应用,可以同时定位 iOS 和 Android 平台,从而最大限度地提高其覆盖范围。
2. 降低开发成本
跨平台应用开发基于"一次写入,到处运行"的概念。可重用的代码和敏捷的应用程序开发通过工具可以降低开发成本。因此,为了以经济高效的方式在多个平台和工具上改进您的业务,除了跨平台应用,没有其他选择。
3. 更易于维护和部署
由于只有一个已开发的应用在所有平台上运行,因此更易于维护以及部署代码或所做的更改。更新可以及时同步到所有平台和设备,从而节省时间和金钱。此外,如果在公共代码库中发现 Bug,则应修复一次。这样,开发人员可以节省大量的时间和金钱。
4. 更快的开发流程
在开发跨平台应用时,快速开发过程是另一个双赢的局面。多个平台的单一源代码有助于减少 50% 到 80% 的开发工作。它可以帮助您在更小的时间内获得功能丰富的业务应用。开发人员团队可以满足跨平台应用开发的预期截止日期。
5. 可重复使用的代码
这个平台的另一个好消息是,代码可以一次又一次地使用。可以重复使用单个代码,而不是开发人员为每个平台开发新代码。这样可以节省时间和资源,因为它消除了创建代码任务中的重复。
6. 轻松与云集成
跨平台移动应用程序是完全兼容的,可以利用与云设置集成的各种插件。换句话说,单个源代码与各种插件和扩展进行协调,以提高应用程序的可扩展性和功能。
7. 更快的上市时间和定制
正如我们上面提到的"写一次,到处跑"是构建跨平台应用开发时遵循的概念。它允许应用开发人员通过快速部署来缩短上市时间 (TTM)。
此外,如果您需要转换或自定义应用,开发人员很容易在单个代码中执行细微的更改。此外,这有助于提高客户参与度,从而帮助交付产品比竞争对手更迅速。
8. 统一设计
用户可以识别用户界面 (UI) 元素,并预见它们在各种平台上的交互。因此,对于任何应用或软件来说,用户体验 (UX) 都是需要考虑的重要事项。
在开发多个应用时,很难同步各种开发项目。跨平台移动开发工具允许开发人员和设计人员构建应用用户可以享受的统一用户体验。

我们尊重您的隐私。您的信息是安全的。
前 5 个跨平台应用框架
有几个跨平台应用框架在那里,每个都有自己的优点和缺点集。但是,根据以下趋势,我们选择了当今最具竞争力和性能最好的框架。
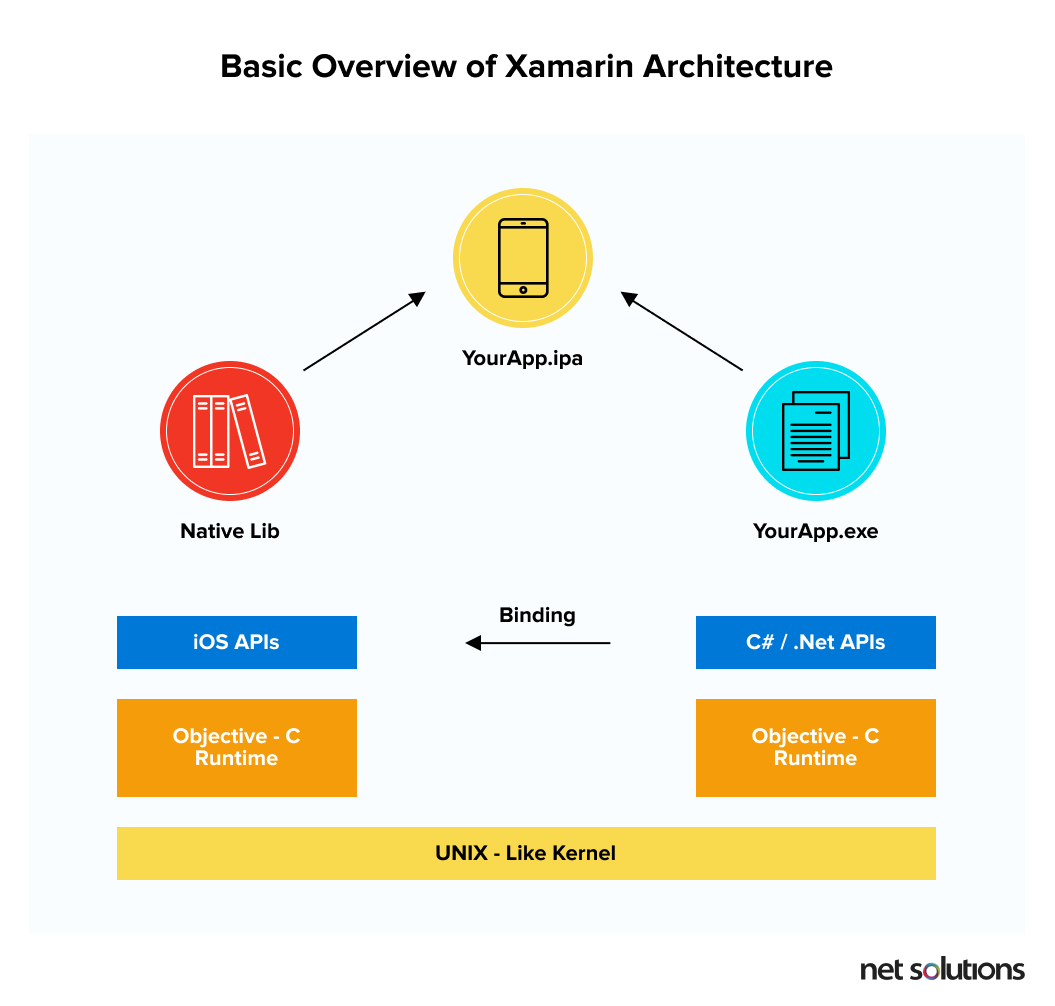
1. Xamarin:深受开发人员喜爱,深受企业信任
Xamarin于 2011 年作为独立的跨应用开发框架推出,但后来于 2016 年被 Microsoft 收购,因此它比之前更具可信度。
这是一个开源框架,它为了解决本地技术堆栈脱节的问题而启动,这使得移动应用开发变得艰难而昂贵。

萨马林的专业人士
a) Xamarin 应用程序开发使用 C# 进行编码,这意味着它在一系列平台(包括 Android 和 iOS)上无缝工作。
b) Xamarin 拥有来自 3,700 多家公司的 60,000 多名贡献者的坚强社区。
c) 跨平台共享超过 75% 的代码,便于"编写一次、随时随地运行”。
d) 单一技术堆栈,实现更快的开发
萨马林的缺点
a) 企业费用昂贵。Xamarin 是一个框架,为个人和初创公司免费。但是,企业需要为微软的 Visual Studio 购买许可证。
b) 对于需要大量图形的应用,不建议使用 Xamarin,因为每个平台都有不同的视觉布局屏幕的方法。建议在本机实现 UX/UI丰富的应用程序。
c) 它还提供对应用程序开发人员进行移动应用开发所需的某些重要库的有限访问。此外,由于其用户界面创建的核心不是移动的,因此创建 UI 非常耗时。

使用 Xamarin 跨平台应用框架制造的应用程序
- 福克斯体育
- 阿拉斯加航空公司
- 盐酸
- 美国癌症协会
- Bbc 美食
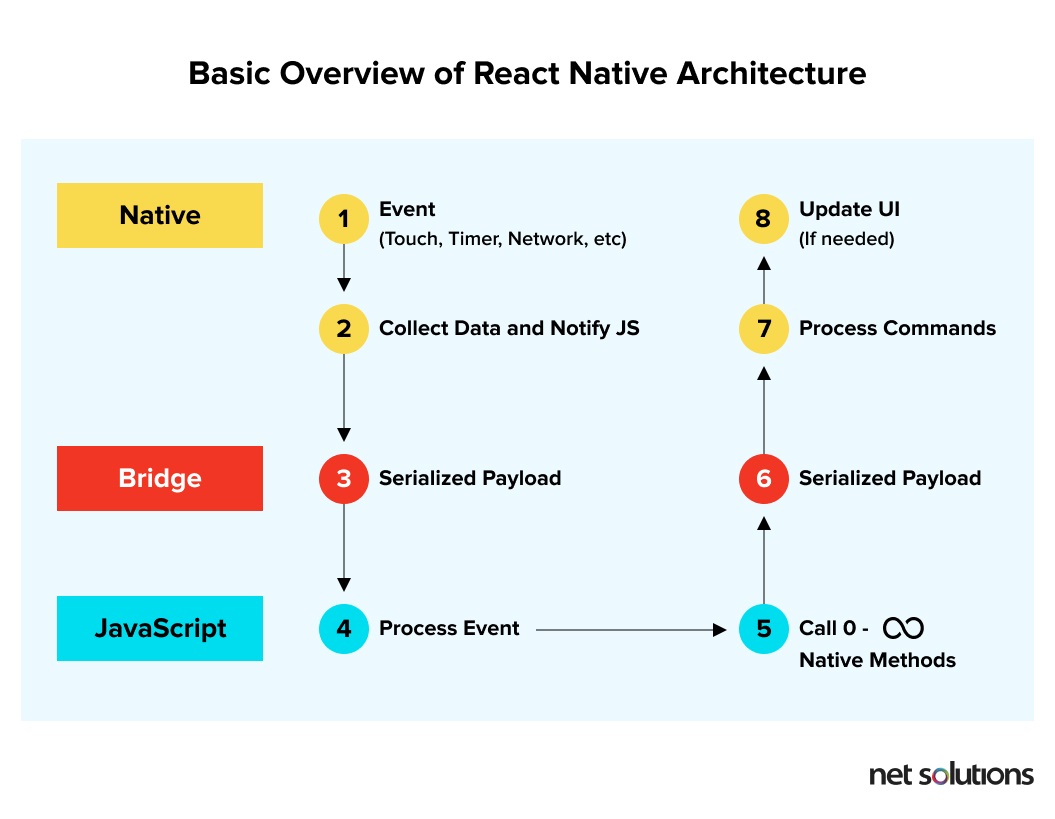
2. React原生:学习一次,写任何地方
React本地是Facebook在2015年推出的一项努力,它确实在混合框架市场掀起了一股浪潮。在推出市场几年内,它已经是最受欢迎的之一(也是博客中讨论的5个跨平台应用框架中最具趋势的应用之一)。

React本机的优点
a) 高达 80% 的代码库可以跨平台共享,具体取决于应用的复杂性。
b) 除了代码可再使用性外,它还允许您立即预览结果,此外还提供随时可应用的元素,从而大大缩短了开发时间。
c) 热重加载功能使开发人员能够在几秒钟内查看代码中的更改,而不是使用本机技术时几分钟。
d) React本机关注 UI 在很大程度上呈现了响应迅速的接口。
e) 它还允许您访问某些出色的本机功能,如加速度计和摄像机。它呈现的结果是高质量的本机式用户界面。
React原生的缺点
a) React本机不是完全跨平台应用框架。要使用相机或加速度计等功能,您必须使用本机组件,因此 Android 和 iOS 将单独使用代码。
b) 由于框架不是与 iOS 或 Android 一起构建的,因此它有时落后于本机平台。这是导致Udacity停止投资React原生新功能的原因之一。

c) 在发布更新时,React本机缺乏一致性。
d) React本机提高了开发速度,但也增加了调试过程的持续时间,特别是在 Android 上。

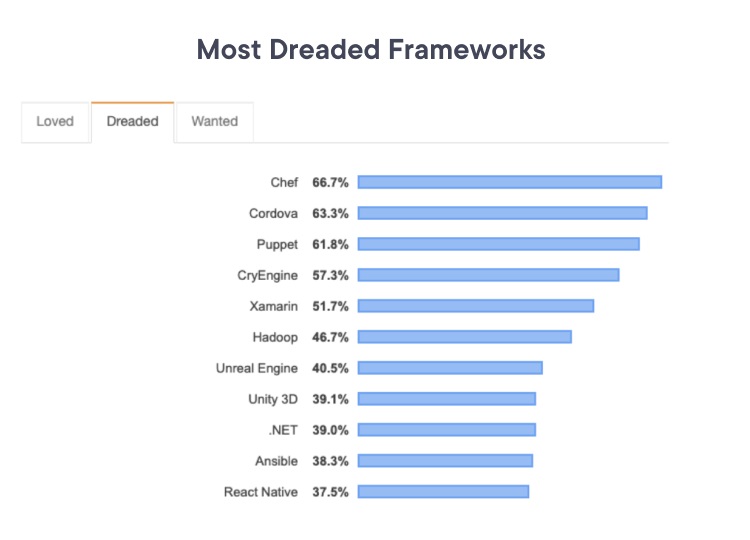
此外,在堆栈溢出"开发人员调查结果,2019年"中,首次发现在可怕的框架类别中发现了 React Native。

使用响应本机跨平台应用框架制作的应用
- 因斯塔格拉姆
- 彭博
- 普利特
- Skype
- 特斯拉
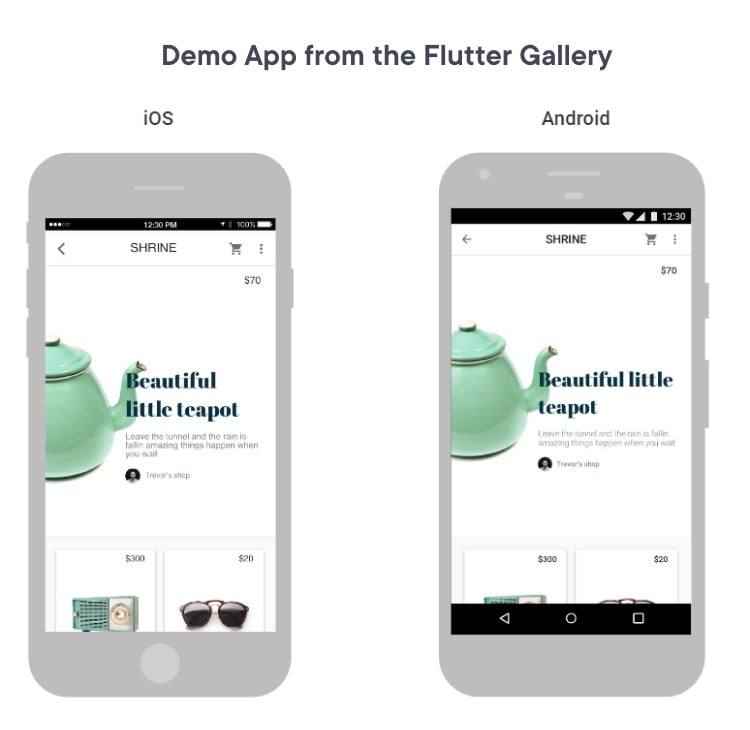
3. Flutter:在没有时间美丽的本机应用程序
Flutter是另一个开源和免费的跨平台框架,用于为 Android 和 iOS 创建本机接口。
是的!我可以在这里读懂你的思想。
您可能会想到,如果谷歌在2018年2月的移动世界大会上宣布S flutter,并在2018年12月5日发布了第一个版本,是什么让我在这个跨平台应用框架列表中提到S flutter。
**PS:**2019年5月,谷歌宣布提供新的稳定版本,Flutter 1.7。
请记住,Flutter 是一个跨平台应用框架,由 Google 维护,与开发 Android 本机框架的组织非常相同。堆栈溢出所持有的调查支持了使我在此列表中包含 Flutter 的其他原因。
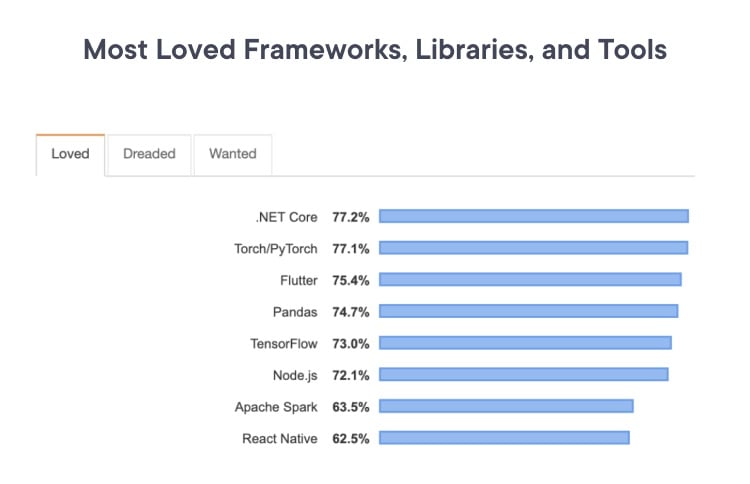
在开发人员调查结果 Flutter 中,Flutter 是最受欢迎的前 3 个框架之一,它给React性本机框架当前的流行增加了另一个复杂性。

Flutter的优点
a) “热重新加载"功能使开发人员能够在几分钟内查看代码中的更改,而不是使用本机技术时所做的更改。
b) 它是 MVP 开发的理想框架。您可以快速构建一个在 Android 和 iOS 上具有本机功能的 Flutter 移动应用程序,而不是将额外的金钱和时间花在两个单独的应用程序上。

c) Flutter 基于 Dart,这是一种面向对象的编程语言,开发人员发现它很容易获得该技能。
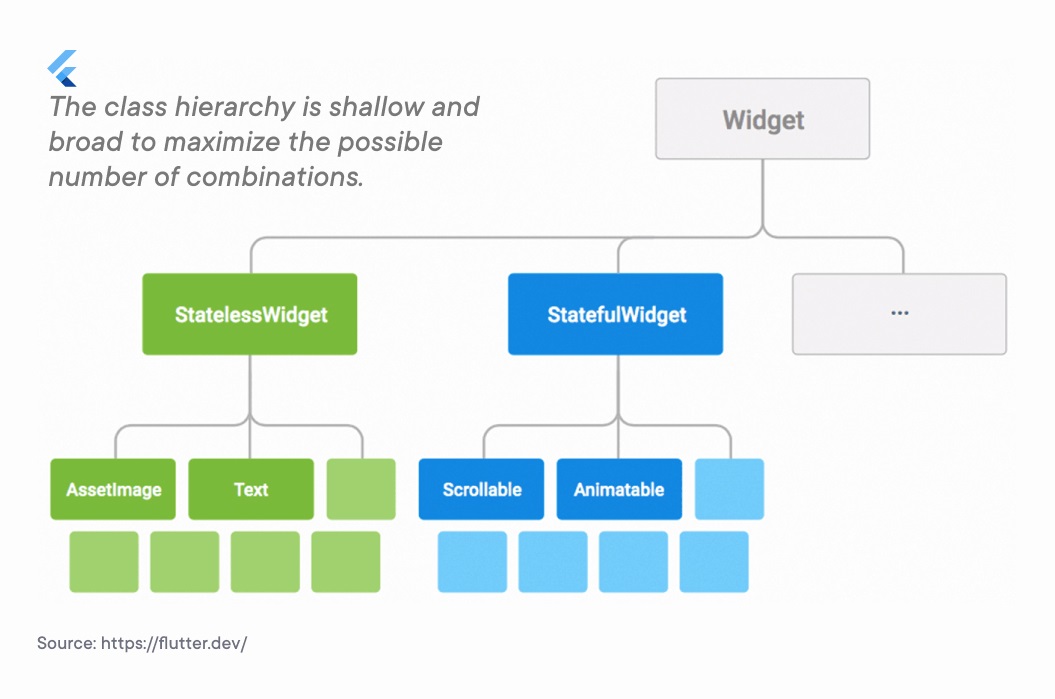
d) Flutter有一套完整的小部件在谷歌的材料设计和在苹果的风格与库比蒂诺包。

e) 许多适用于本机 Android 和 iOS 应用的现成的解决方案使您能够使用持续集成平台,如Travis 和 Jenkins。
飘逸的缺点
a) 基于 Flutter 框架构建的应用程序的电视支持有限,即 Flutter 不支持 Android 电视和 Apple TV。
b) 虽然由于由谷歌开发,有几个库具有随时实现的功能,但与本地开发相比,Flutter 仍然缺乏。
c) 由于支持 Flutter 的应用程序使用内置小部件而不是平台小部件,因此应用程序的大小通常更大。目前,使用 Flutter 制作的最小应用程序的重量不低于 4MB。
使用 Flutter 跨平台应用框架制作的应用
- 阿里巴巴
- 谷歌
- 谷歌广告
- 腾讯
4. Adobe PhoneGap: 构建由开放 Web 技术提供支持的令人惊叹的移动应用程序
PhoneGap以前被称为阿帕奇 · 科尔多瓦。它由 Adobe 拥有和来源。它是一个简单的跨平台应用开发框架,使用 HTML5、CSS 和JavaScript。
Adobe PhoneGap 的优点
a) 它允许您与团队共享应用程序,以收集他们的反馈。
b) 它还提供云解决方案,以防您想要直接创建应用。
c) 功能,如访问第三方工具,一个大型社区(一个背后的自由和开源的Apache Cordova)和大量的插件,使它优于其竞争对手。
d) 它使用直观的桌面作为移动应用程序开发,然后在桌面上创建的应用程序服务到连接到它的移动设备。
Adobe PhoneGap 的缺点
a) 由于性能差和缺少 UI 小部件,不建议用于高性能应用程序和硬件密集型应用程序(如游戏应用程序)。
b) PhoneGap 依赖于 iOS SDK 来构建应用程序,下载这些 SDK 需要一台 Mac。
c) 与本机应用相比,使用 PhoneGap 构建的应用程序在性能上往往有点低
使用 PhoneGap 跨平台应用框架制作的应用
- 维基 百科
- 行程箱
- 风扇React
5. 离子:使应用程序创建闪电快
Ionic是一个开源跨平台应用框架,在 MIT 下获得许可。它使用 HTML5 进行翻译。在设计和结构上与AngularJS非常相似。它还继承了 iOS 和 Android 的一些设计元素。它允许您为Android和iOS以及渐进式Web应用程序构建原生混合应用。

**PS:**Ionic 引入了_离子React:一个代码库。任何平台。现在在React。_
离子的优点
a) Ionic 基于专为移动操作系统设计的SAAS UI 框架。它提供了许多用于开发健壮应用程序的 UI 组件。
b) 离子框架允许您连续发货。从自动本机生成到实时更新和 CI/CD,IonicAppflow 解决了整个移动DevOps生命周期。
c) Ionic 由200 多个国家/地区超过 500 万开发人员的充满活力的社区支持。
离子的缺点
a) 如果想要超越基本应用程序,AngularJS 的知识几乎成为必要。
b) 设计应用内导航很复杂,因为它不太容易使用 UI 路由器。
使用离子跨平台应用框架制作的应用
- Ibm
- ING
- Sap
- Nasa
结论
跨平台解决方案是有效的;然而,由于移动平台的碎片,他们自出生以来没有获得足够的里程。现在,移动应用开发领域在很大程度上分为两个大型平台(Android 和 iOS),跨平台移动应用开发有望很快获得更多进展。 问题是,您应该从上述跨平台应用开发框架中选择哪一个?直截了当的答案:这取决于,但咨询一个熟练和有经验的跨平台移动应用程序开发公司可以帮助做出明智的决定。
- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek/post/framework/2021-%E5%B9%B4%E8%B7%A8%E5%B9%B3%E5%8F%B0%E5%BA%94%E7%94%A8%E6%A1%86%E6%9E%B6%E5%B0%86%E9%80%89%E4%BB%80%E4%B9%88/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com


