flutter控件从上到下居中排列
Column(
children: <Widget>[
Expanded(child:
Image.asset('assets/images/$imageName.png')
),
Text(
this.model.title,
style: TextStyle(
fontSize: 15,
color: Colors.white,
),
),
],
),
注解:
- column是一个垂直的容器,子控件放在children里面
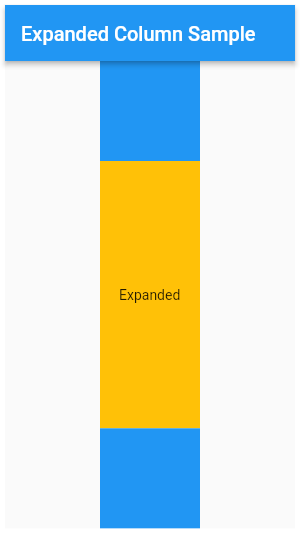
- 要想让图片居中,需要放在expanded容器里面,官方定义:expanded is a widget that expands a child of a row,column,or flex so that the child fills the available space.
-

- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek/post/flutter/flutter-expanded/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com


