百度智能时代的多模搜索技术
分享嘉宾:李国洪 百度资深研发工程师
编辑整理:李斌
出品平台:DataFunTalk
导读: 2010年随着iphone4的发布,智能手机被广泛使用,从大学生到老人小孩,移动互联网的发展如火如荼。近两年,5G技术让下载速度变得越来越快,相较于传统的文本搜索技术,语音搜索和图片搜索等新型搜索方式出现在越来越多的产品形态当中。
今天的内容主要分为4个部分来介绍多模搜索技术:
- 多模搜索:始于移动,繁荣5G+智能时代
- 语音搜索:听清+听懂+满足
- 视觉搜索:所见即所得
- “破圈”:无限可能
01 多模搜索:始于移动,繁荣5G+智能时代
1. 多模搜索的概念
**
 **
**
多模搜索包括视觉搜索和语音搜索两种形式。在百度app的下方,语音按钮的部分,是语音搜索的入口。在搜索框的右侧相机的按钮,是视觉搜索的入口。语音搜索可以很好地替代文字搜索,而视觉搜索,可以帮用户方便的找到图片背后所具有的信息。
2. 百度为什么在2015年开始多模搜索技术的积累
**
 **
**
- 以iphone手机为代表的智能手机时代到来,使得语音输入成为可能。
- 4G通讯网大大提高了上传下载速度,上传图片不再困难。
- 我们的网民从中青年开始向两侧的小孩儿和老人扩展。
3. 多模搜索在5G新时代产生的变化
**
 **
**
- 沉浸式体验。在5G带宽更加强大之后,我们需要有一些超越视频的更加沉浸式的体验。
- 延时的降低。在5G推广开来之后,尤其是借着云边端三个阶段的服务的部署,包括很多的模型,从云端前置到端,这样的话可能会带来很大的便利。
- 新的硬件。伴随智能音响、蓝牙耳机、智能手表、智能眼镜的广泛使用,进一步催生多模搜索的用户需求。
02 语音搜索:听清+听懂+满足
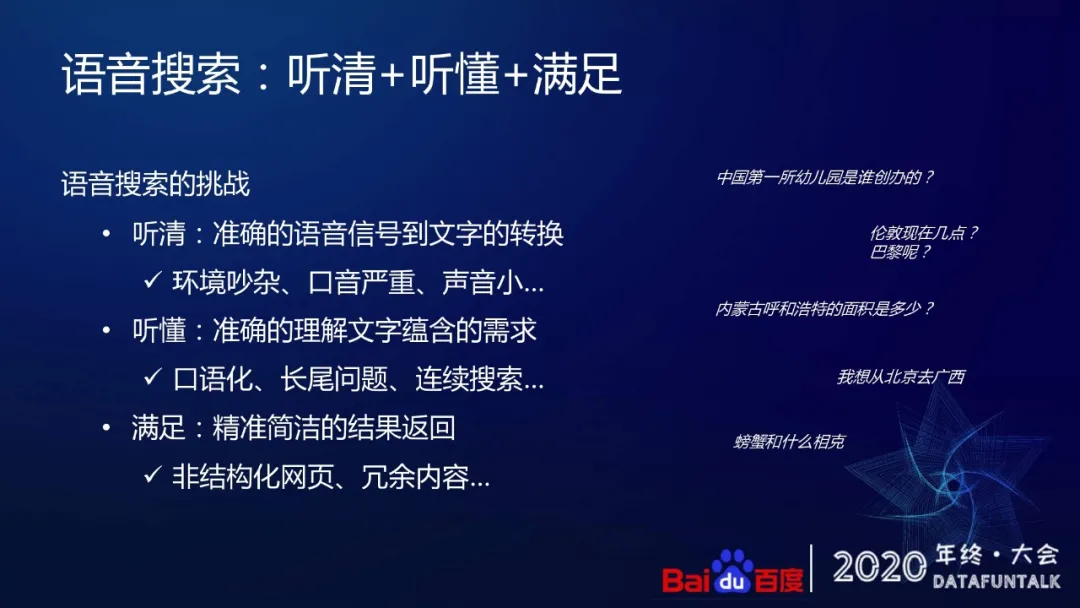
1. 语音搜索的目标有三个,听清、听懂、满足
- 听清:准确地将我们说话的语音信号转换到文字,这里面临的挑战其实非常的多:① 环境比较嘈杂;② 方言;③ 声音过小。
- 听懂:即使当我们去把语音转换成文字,也不代表我们就能按照传统的搜索的方法把转换后的文字直接丢给搜索引擎去理解。原因:① 口语化的问题;② 长尾的问题;③ 连续搜索。举个例子,第一次用户会问“伦敦现在几点”,但下一次他不会再说“巴黎现在几点”,会直接问“巴黎呢”。
- 满足:一些特定的语音入口,比如智能音箱上,我们不太可能会把前十的搜索结果去给用户都播报一遍,我们只能给用户最精准的top1结果。
2. 技术方案

整体这三个阶段大的技术框架如下:
- 首先在听清这个环节。从输入角度来看,有两个:① 语音识别。这个阶段更多的是把声学的信号转换成基础的文本文字;② 语音纠错,语音纠错会把用户原始的文字表达改变成适合搜索引擎去真正理解的query。在最后的内容表达的过程中,会经过一些播报生成、语音合成,使得交互更加的自然。
- 在听懂的环节主要有四个部分:① query的泛化,这一步的目标其实会把整个用户的长尾表达,映射到搜索引擎更加好理解的一些比较高频的Query上去;② 对口语理解,可以转化为QA问题;③ 上下文的理解;④ 整个搜索session的管理
- 在满足这个环节层面。站在整个百度通用搜索的肩膀上,在某一些特定的场景需要给用户一些更精准的一些表达,所以这里面需要智能问答的技术,还包括知识图谱的技术,最后提供一些特定服务。
03 视觉搜索:所见即所得
1. 目标
**
 **
**
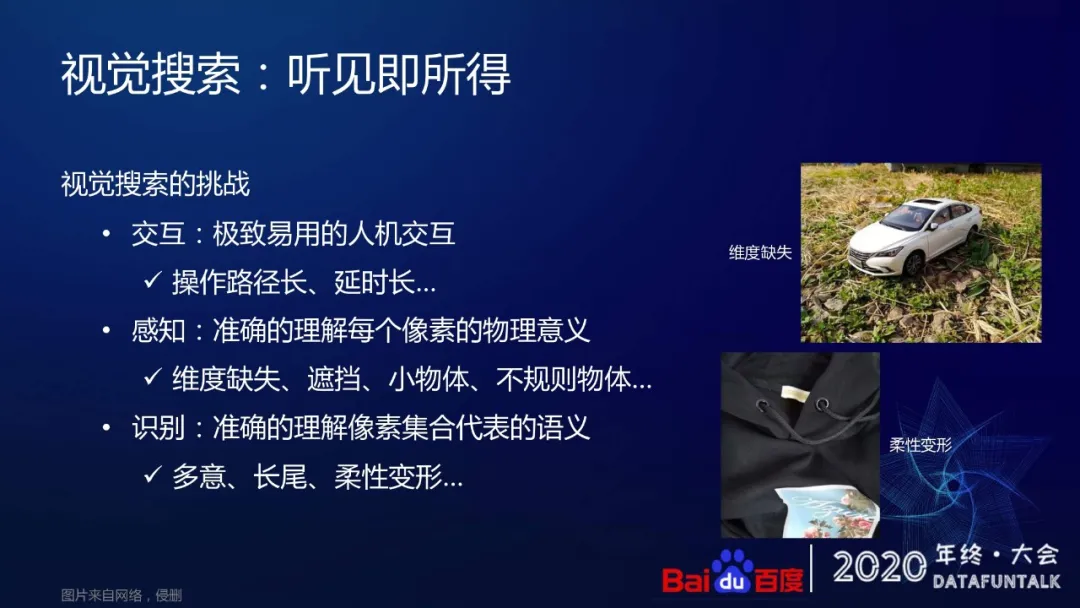
视觉搜索要做的事情就是所见即所得,无论是用户通过手机拍摄,或者是通过摄像头实时摄像看到的一些东西,我们都能给到其背后的内容,这里面大概有三个挑战。
- 交互。交互技术是一个很重要,影响用户整个的交互效率比较高的环节。
- 感知。不同于文本搜索把每一段文字或者自己的需求通过比较高级别抽象的东西去表达出来,视觉搜索需要从像素级来感知和构成更高级的物体级信息。
- 识别。理解整个由像素集合所代表的一个个物体背后的信息。
2. 成就
经过几年的努力,百度取得了比较好的技术积累,实现了全球比较领先的视觉感知和搜索引擎。从交互上来看,基本可以在100毫秒左右,在手机端上就能给用户一个很好的感知反馈,同时覆盖了60多个场景,索引了8000多万种的实体,几十亿的商品,还有1000多亿的图片。
3. 视觉技术

整个视觉搜索的技术大概分为三个层面,
- 第一个层面是视觉感知,这个层面主要再用户的手机本地计算,这里面包括2D和3D的检测,2d和3D的跟踪,包括一些简单的场景识别,还有支持AR定位和渲染。
- 第二个环节是视觉识别,当我们在手机端完成这些感知之后,需要对感知到的这些物体做更详细的信息搜索和满足。
- 第三个是基础技术,主要用来支撑上面的感知和识别,包括图像的理解、文本的理解、视频的理解,还有关于人体、人脸等等一些感知技术,也包括一些基础的云和端上的性能优化、多模态的QA技术等。
4. 视觉感知流程
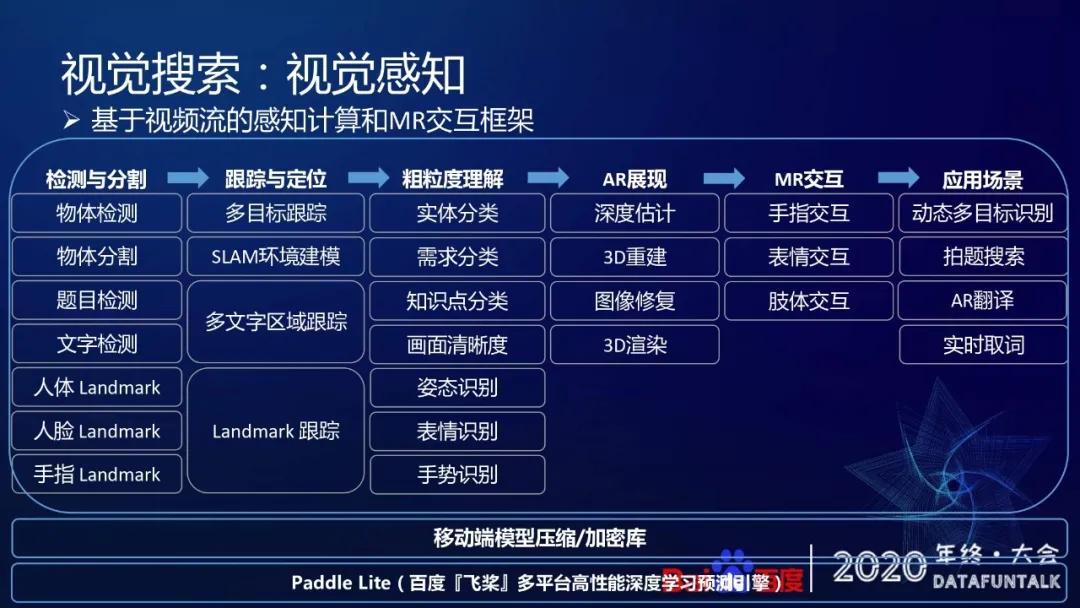
把视觉感知打造成一个基于视频流的感知计算和MR交互的一个框架,这个框架是完全在端上去计算,主要包含六个流程
- 检测与分割。主要是发现画面里面的一些基础的物体,以及它的一些物体类型。
- 跟踪。因为我们要做连续的交互,画面会有持续移动,所以就会需要做一些跟踪和定位,去保持住跟踪物体的具体位置。
- 粗粒度理解。端上对整个流量做一些简单理解,起到流量精准分发的目的。
- AR展现。在云端搜索结果返回之后,把结果信息通过AR的方式展现。
- MR交互。通过手指或者肢体表情交互,让用户可以与AR内容做更进一步的交互和交流。
- 应用场景。最后是支撑已有的几个产品形态,包括动态多目标识别、拍题搜索、AR翻译、实时取词等。
视觉感知算法的演进
**
 **
**
- 从2017年开始,我们第一次尝试在端上做物体检测技术,它的目标就是做轻量级模型。
- 第二个阶段是在2018年,在做连续的帧检测的时候,解决新的检测稳定性的问题。
- 2019年开始,我们想进一步提升小物体的检测效果,在Multi-Scale检测和网络结构自动搜索上做了一些工作。
- 然后到20年会更多的去通过多阶段蒸馏和anchor free模型探索,进一步提升整体的检测效果。
算法迭代
- 第一代检测算法:首先在第一个阶段轻量级的阶段,我们选型直接选了one stage的检测方法,使用公开的mobilenet-v1结合剪枝增加模型的速度,loss在layer层面也做了一些简单的优化,并且尝试使用了focal loss。
- 第二代检测算法:刚刚提到我们发现了一个新的问题,在连续检测时检测的输出会发生很大的变化,这是影响着连续帧的检测稳定性的一个根�
- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/geek/post/%E4%BA%92%E8%81%94%E7%BD%91/%E7%99%BE%E5%BA%A6%E6%99%BA%E8%83%BD%E6%97%B6%E4%BB%A3%E7%9A%84%E5%A4%9A%E6%A8%A1%E6%90%9C%E7%B4%A2%E6%8A%80%E6%9C%AF/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com


