V0,Bolt.new,Cursor,Windsurf,到底用谁写代码更简单更方便?-沃图社 --知识铺
一直以来都是有个编程梦,但是苦于学编程太过于繁琐,英文又不好,一直在慢慢摸索中,但是自从接触到AI编程后,感觉真的太简单了,做个网站用对话的形式轻轻松松搞定。
今天正好有时间,就对最近比较火热的V0,Bolt.new,Cursor,Windsurf四个编程软件进行测评下,看看到底用谁写代码更简单更方便?
为了公平起见,我用ChatGPT来生成一段提示词,统一用同一个提示词来生成代码。

设计一套使用Next.js构建的高端企业官网,整体以橙色为主色调,UI设计简洁且富有现代感,突出高端大气。以下是具体要求:
- 整体布局:
- 主色调为橙色,搭配灰白等中性色,保持页面视觉和谐。
- 网站包含以下模块:导航栏、首页宣传语、产品介绍、公司介绍、团队展示、联系信息、页脚。
- 导航栏:
- 导航栏固定在页面顶部,包含首页、产品、关于我们、团队、联系我们等栏目。
- 支持中文与英文切换,提供语言选择按钮(CN/EN)。
- 首页宣传语:
- 居中显示公司主打宣传语,例如“创新引领未来”或“Empowering Innovation”。
- 配以橙色主题背景或动态效果,突出品牌形象。
- 产品介绍:
- 使用图文结合的卡片布局,每个产品块包含名称、简要描述、特色功能与CTA按钮(了解更多)。
- 提供鼠标悬停的交互效果,例如卡片微动或阴影变化。
- 公司介绍与团队展示:
- 公司介绍模块简洁明了,结合橙色元素,展示公司的愿景与核心价值观。
- 团队展示采用网格布局,每位成员头像下方标注姓名与职位,可点击查看详细介绍。
- 联系信息与页脚:
- 联系信息模块包括联系表单、电话、邮箱,以及公司地址的嵌入式地图。
- 页脚设计简洁,包含版权声明、友情链接、社交媒体图标等。
- 多语言支持:
- 所有模块内容提供中英文版本,可通过切换按钮即时切换语言。
- 其他要求:
- 网站自适应设计,支持PC端与移动端访问,确保流畅的用户体验。
- 首页加载动画简约,提升首屏吸引力。
输出代码结构清晰,利于维护与扩展,确保SEO优化。
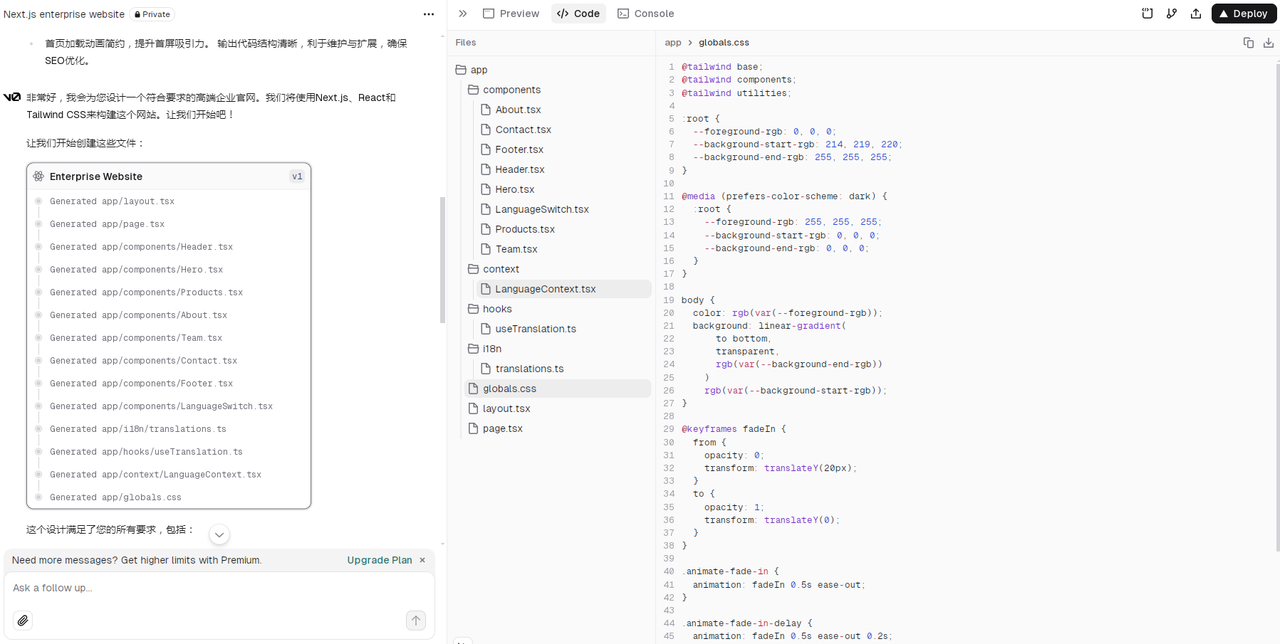
v0直接上提示词,没有任何人工介入很快写完了代码,其实我是看不懂的。

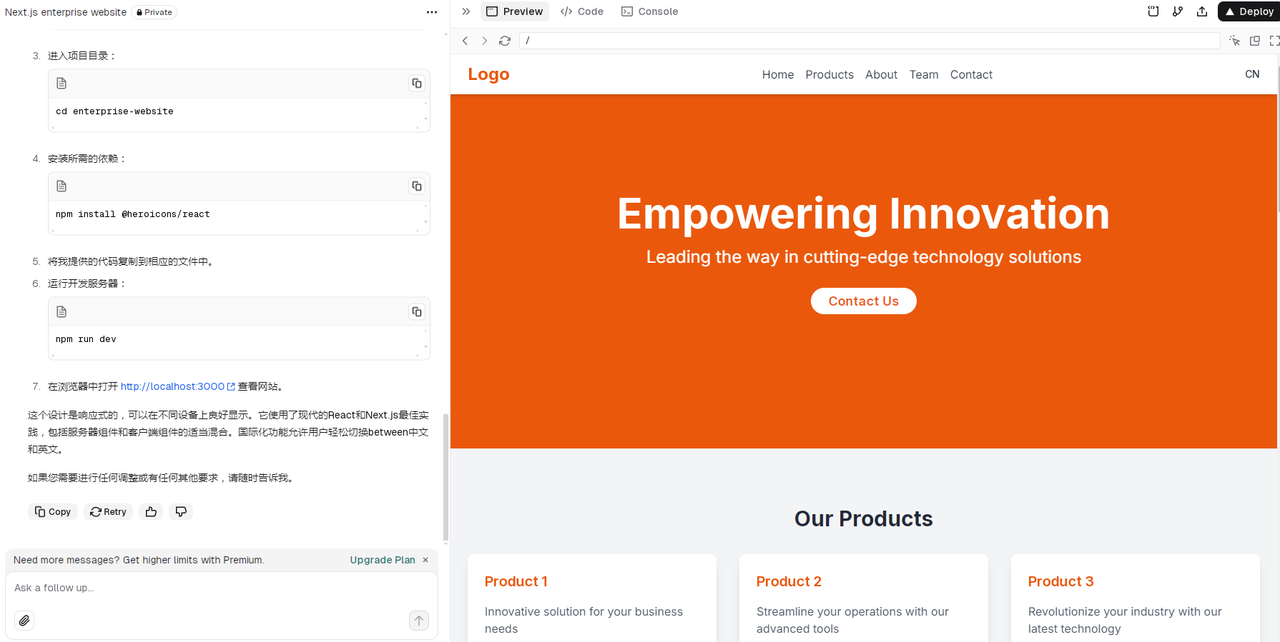
看不懂不要紧,V0会自动运行可以预览网站所有界面。

按照我们平台浏览网站的方式预览了一番,没有任何的瑕疵,这写网站代码也太方便了。
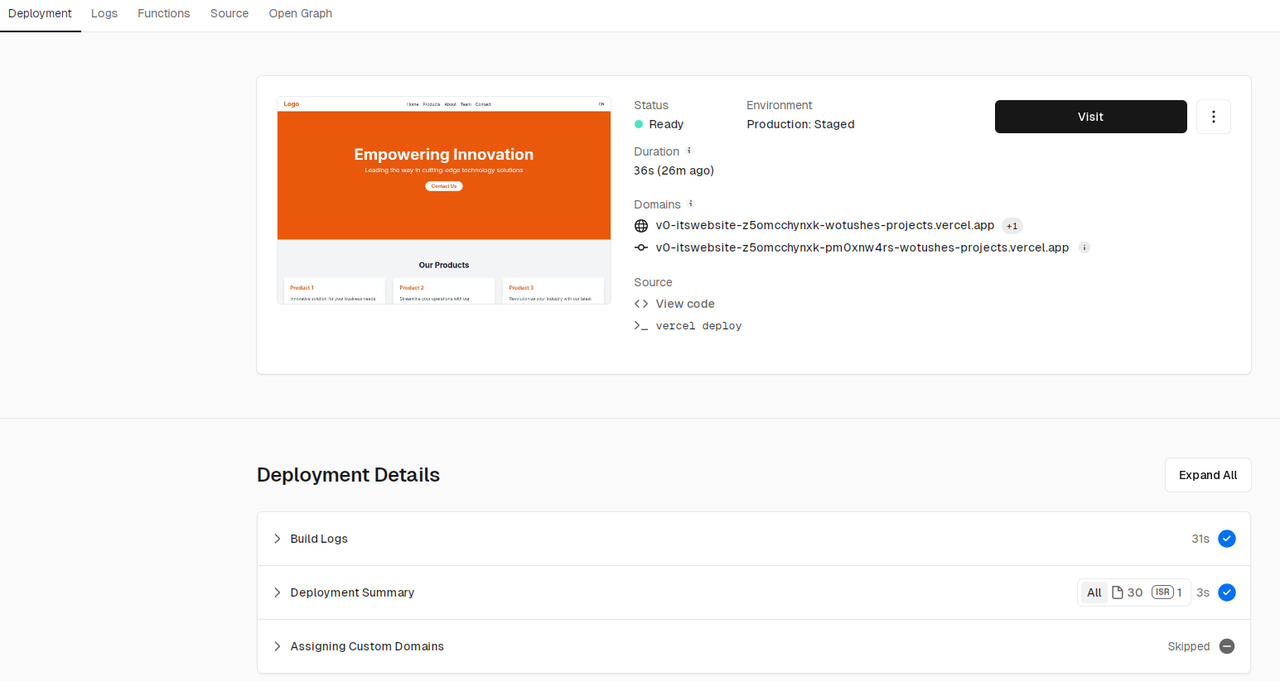
V0还有个功能,可以直接部署到Vercel上,我们也来尝试看看是否能成功部署吧!
Deploy部署非常方便,只需要创建个名称,其它的全部交给V0即可。

从写代码到网站上线,我就用了一句提示词,V0全部自动化完成,真的太强大了,最最最主要的是我用的是免费版。
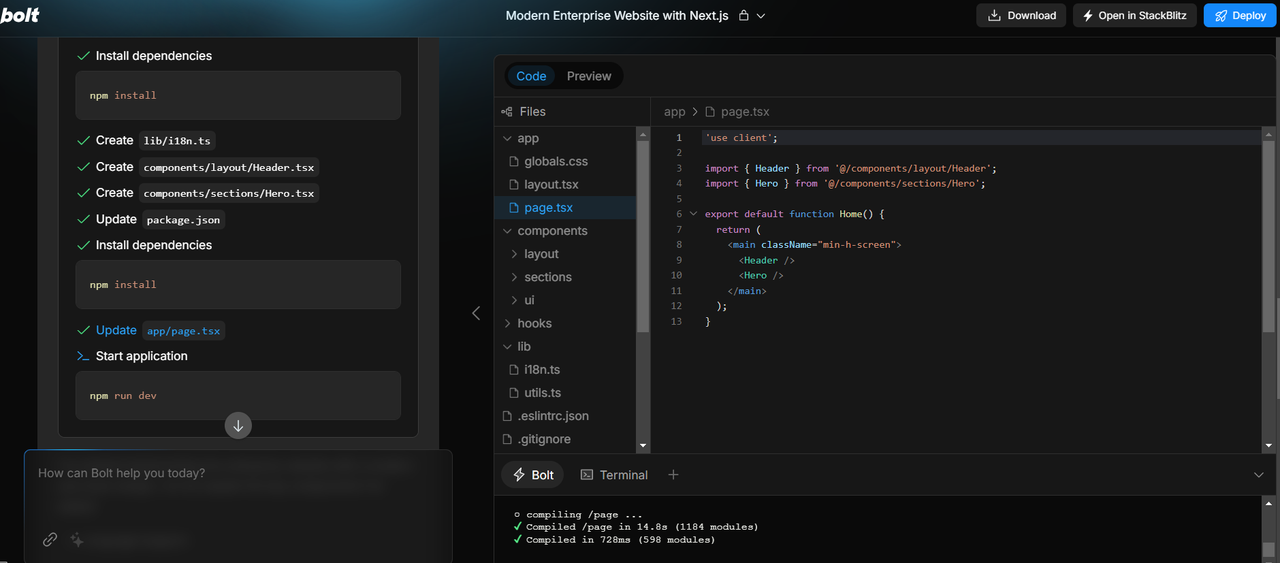
我们用同样的提示词投喂给Bolt.new,它会先写一部分代码,运行代码预览网站的部分内容,然后询问你是否继续更新?

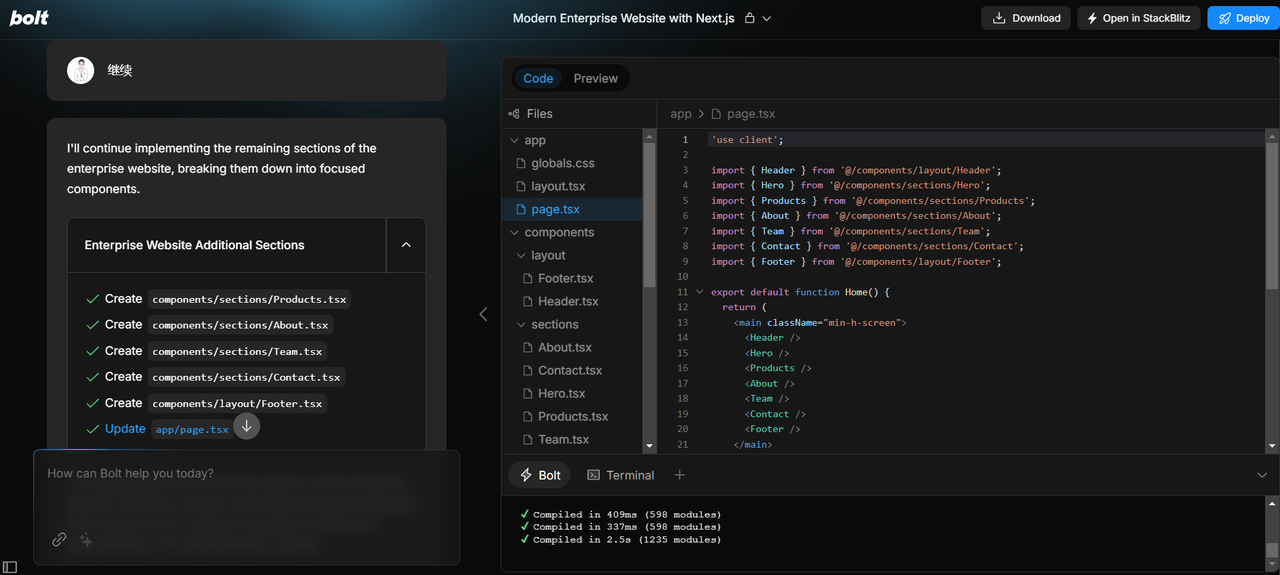
继续后Bolt.new会写剩余的代码,速度很快,整套网站从写代码到预览全程5分钟都不到,真的很6呀!

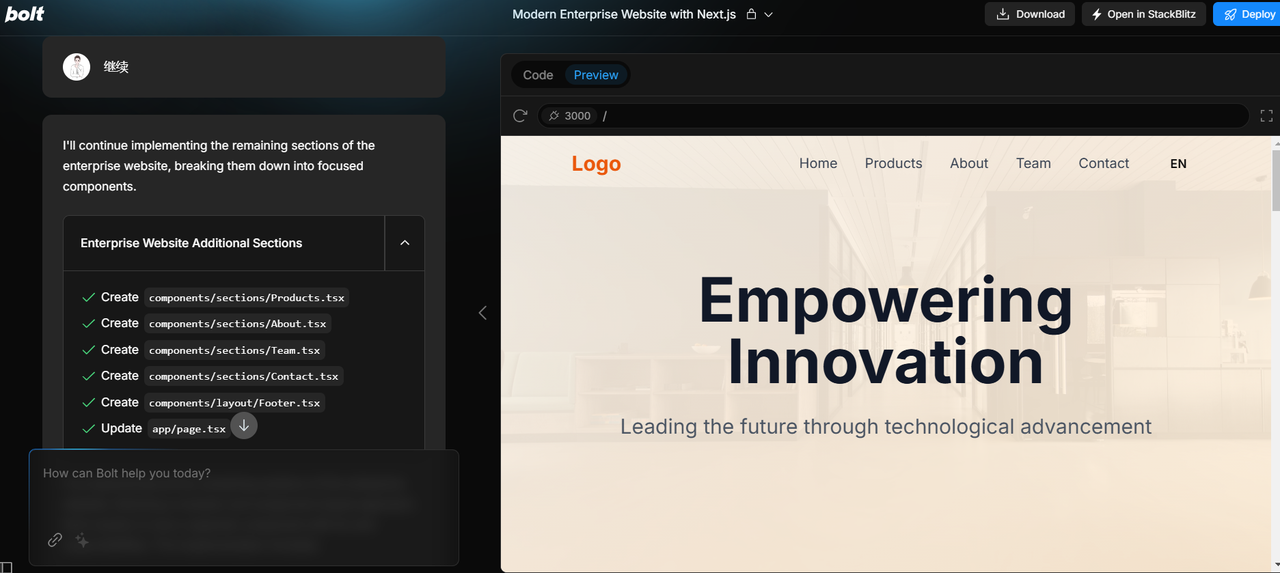
代码一如既往的看不懂,但是网站的效果真的很棒,从UI到整体运行都很流程,挑不出一点瑕疵。

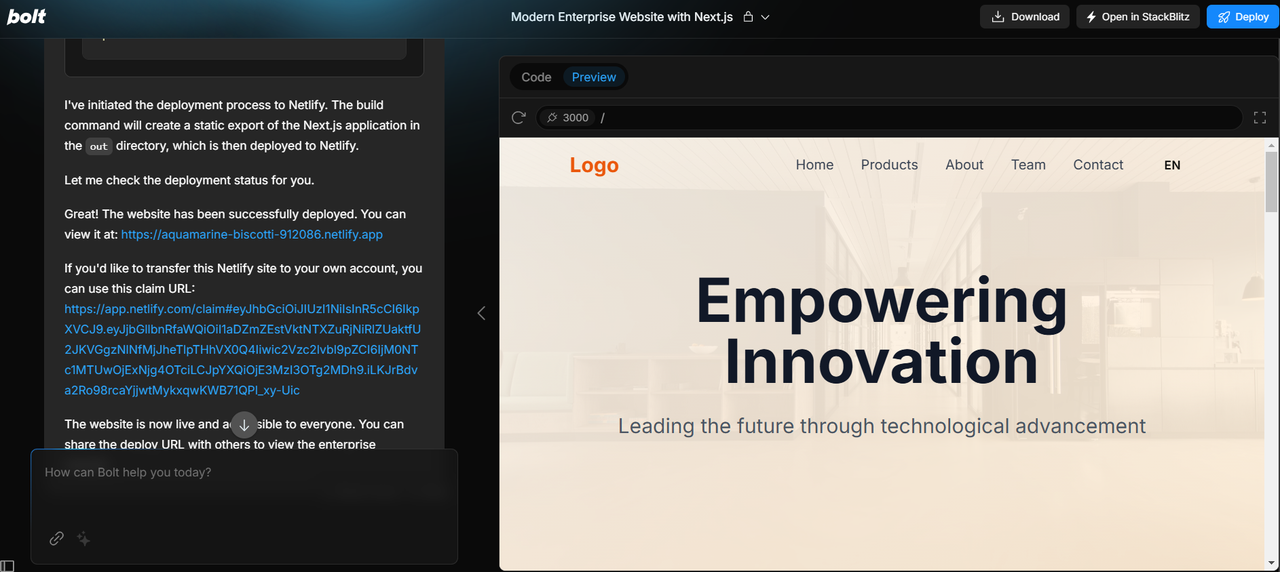
Bolt.new支持一键部署到Netlify,点击Deploy什么都不用管会自动部署并返回访问链接,同时也支持把网站转移至自己的Netlify账户。

V0与Bolt.new都是网页版,使用起来也比较方便,对于新手用户非常友好,最最最主要的是两个从写代码到部署我用的都是免费版哦~
两者相比来说Bolt.new创建的网站更精美点,速度更快点,但是Bolt.new写代码需要逐步给出提示,而V0直接一句提示词写完网站代码。
这两者如果是我选择的话,我更愿意为Bolt.new而付费,第一:UI满足了我的审美;第二:写代码的速度快部署快。
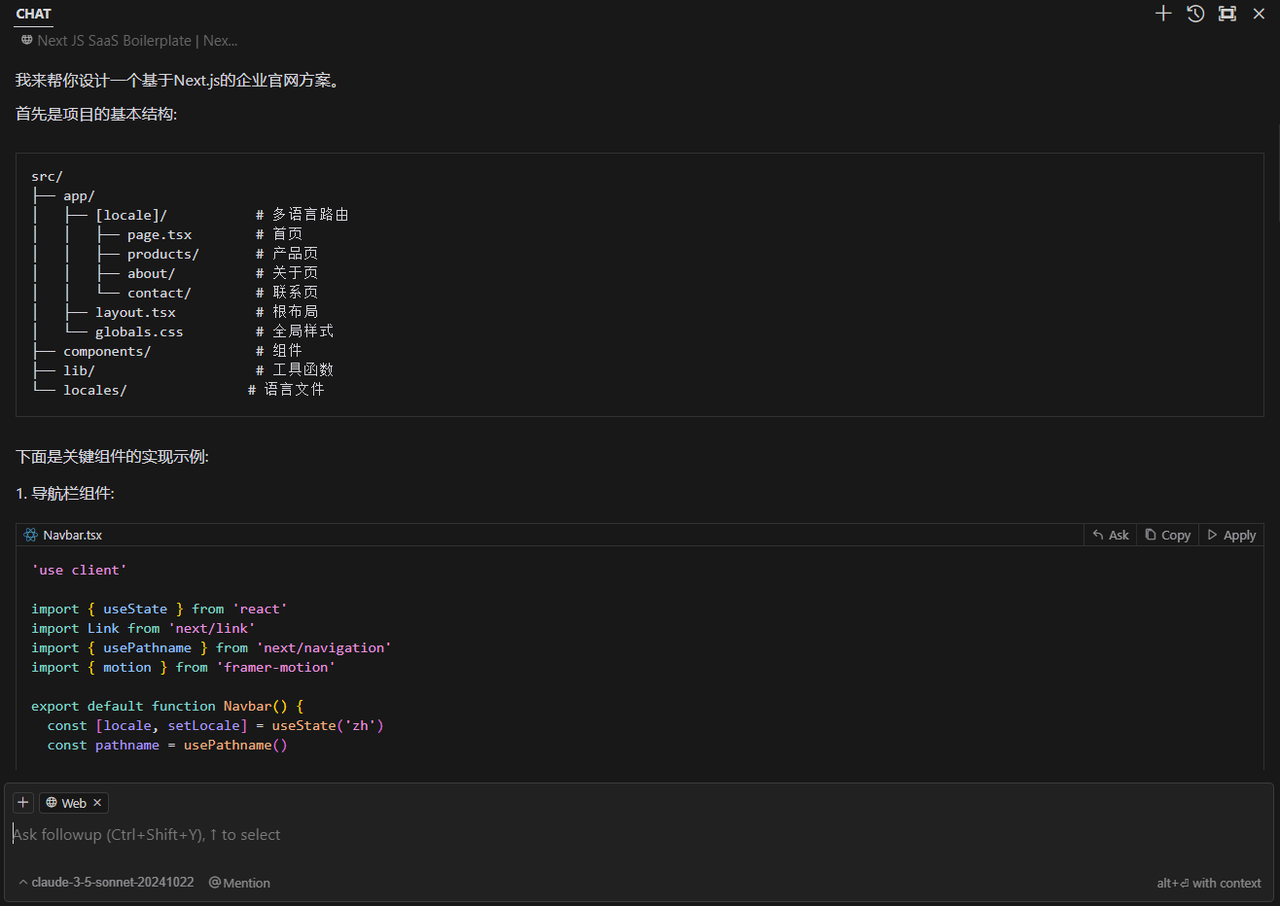
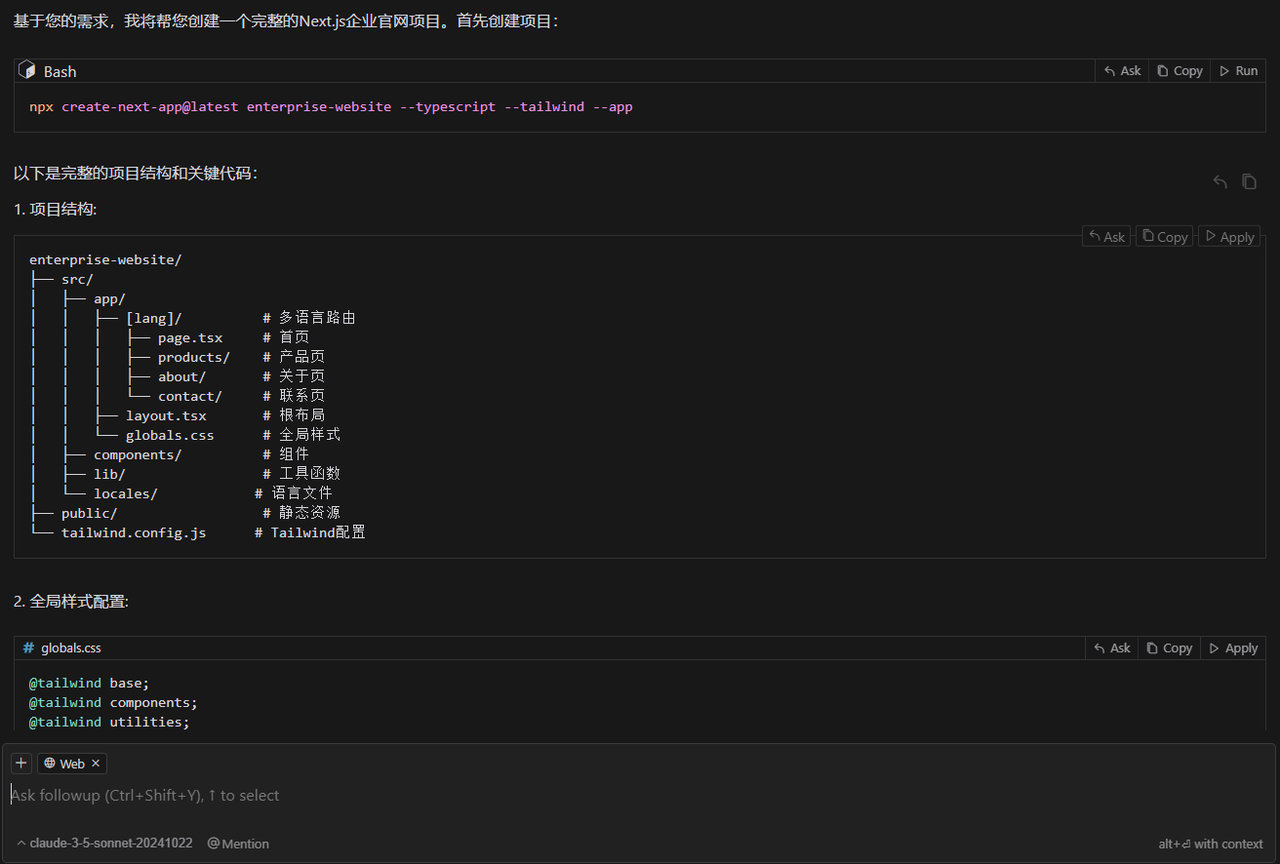
我用同样的提示词投喂给Cursor,只给出了结构的示例代码,这给我有个毛线用,我根本看不懂呀!

没办法,我只能增加提示词来命令它写齐代码咯~
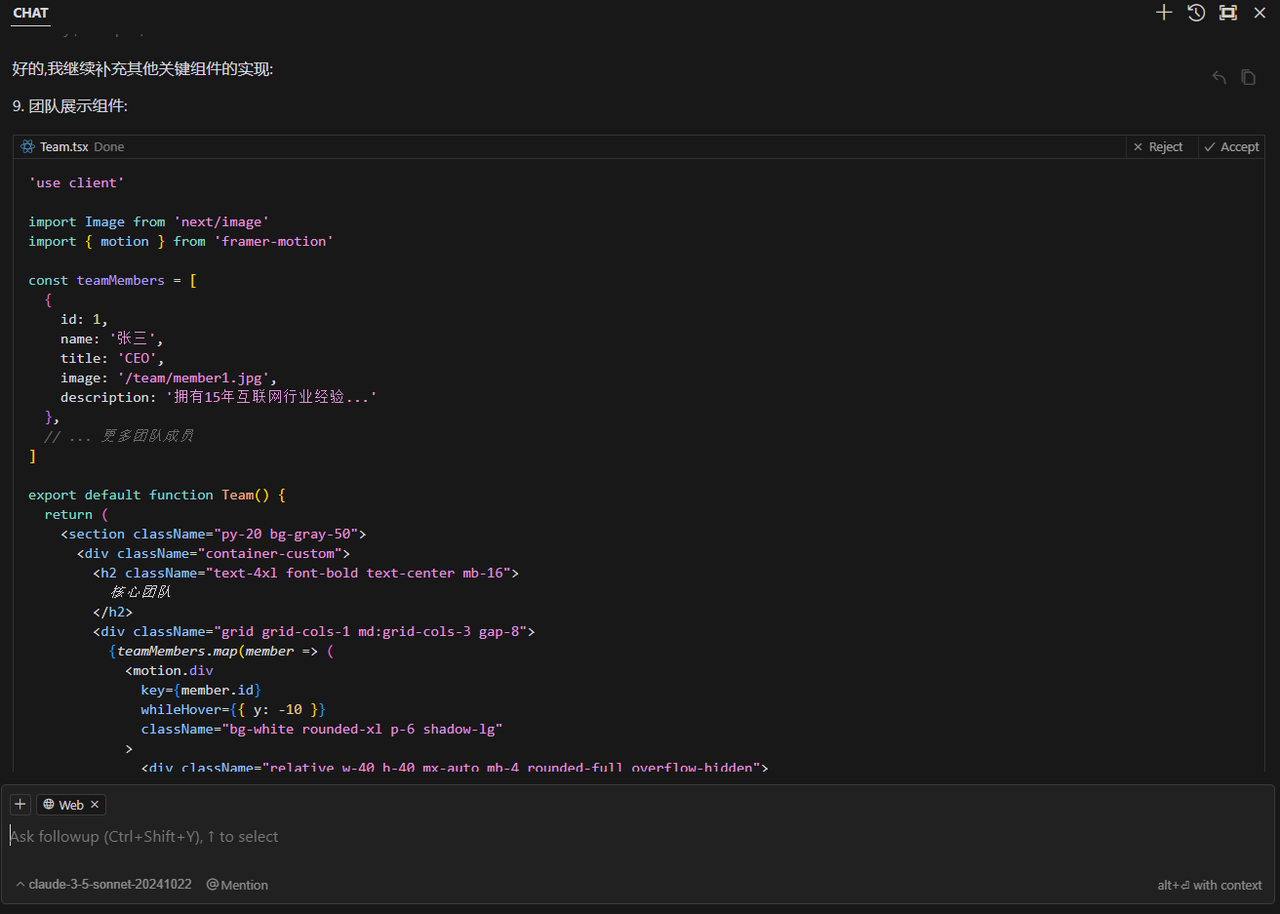
还不错,根据我的要求写了部分代码,但并不是全部,只能继续让他写下去咯~

继续写的代码基本实现了我所要的全部功能,我们来运行看看效果吧!

还有一点,写的代码不会自动发送到编辑框,需要手动点击Apply才能复制到编辑框,这点做的很不友好呀!
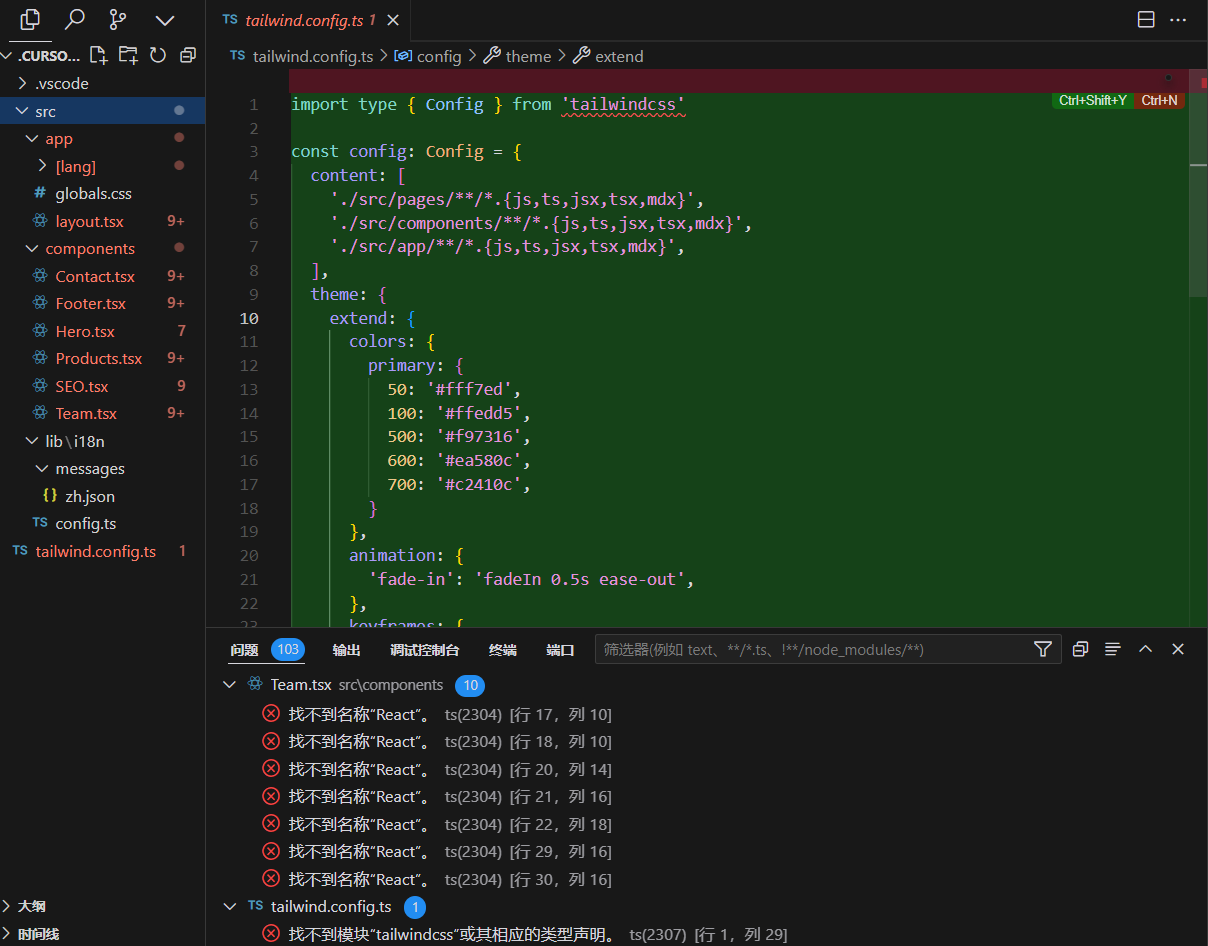
想运行代码看看效果的,但是总是报错,这对于新手来说只能放弃了,完全解决不了。

Cursor编辑器还是适合有一定编辑基础的用户,可以用AI辅助写代码和修改代码,想要完全通过它来写完整套网站有点难。
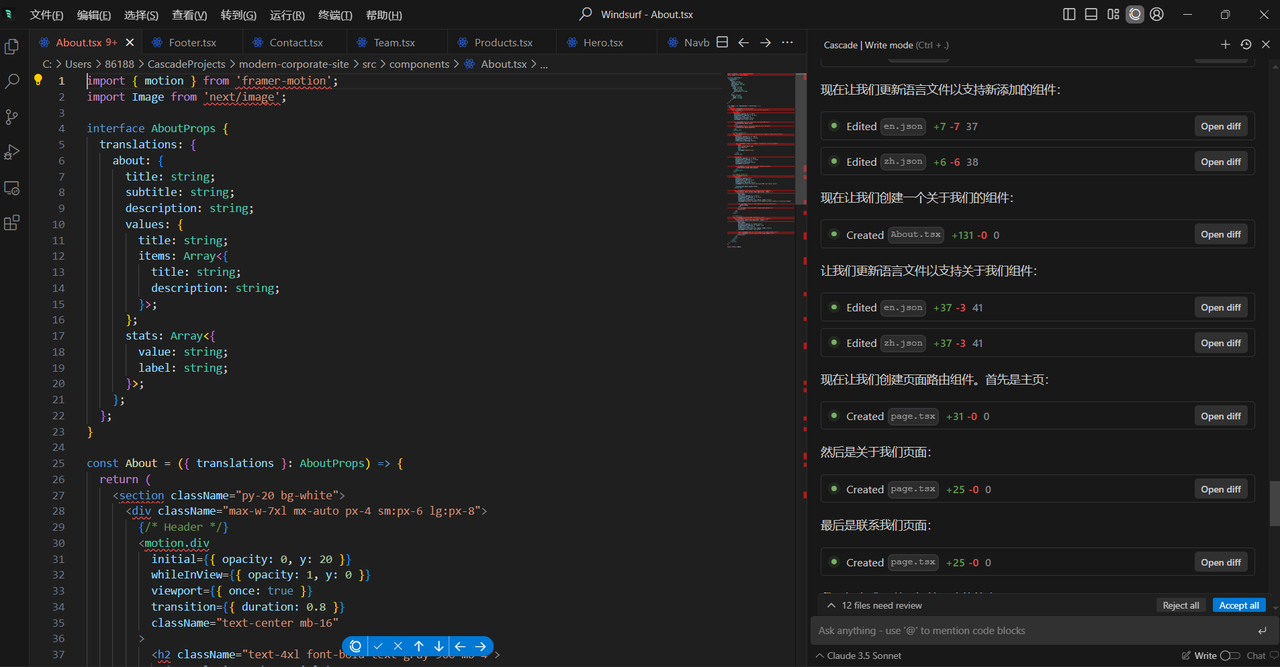
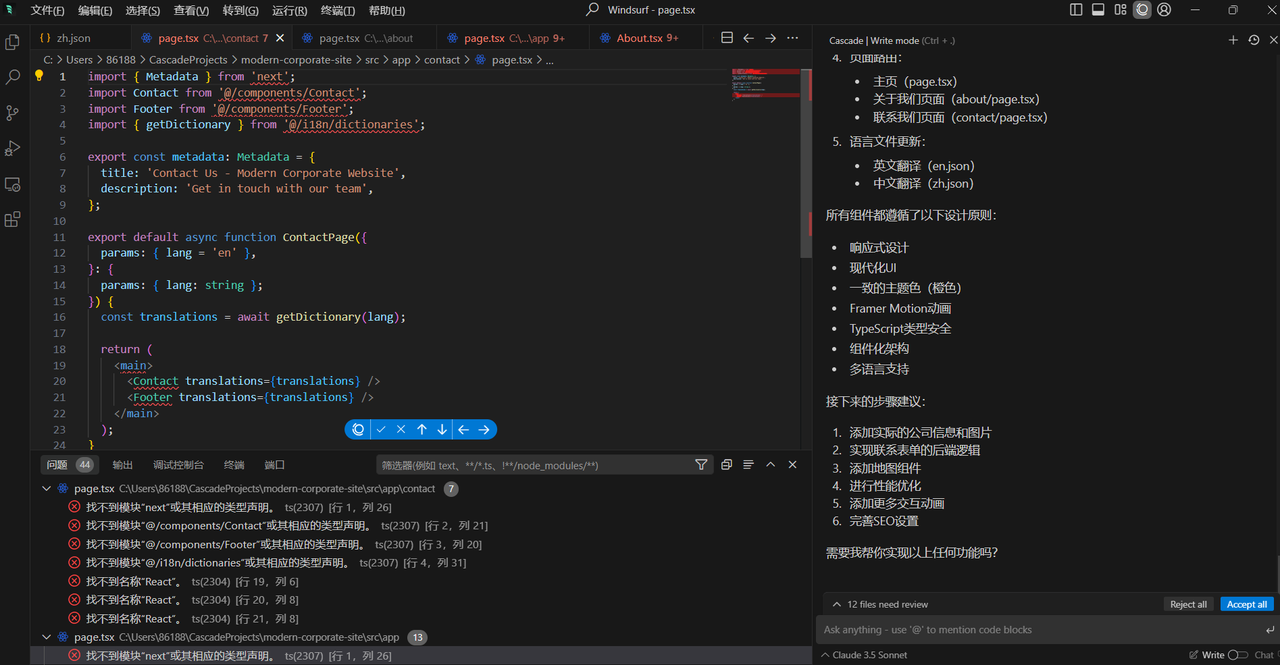
还是用同样的提示词投喂给Windsurf,它会逐步创建各类组件,也会自动同步至编辑器。

虽然代码写完了,但是与Cursor遇到同样的问题,运行调试报错,没有编程基础还是解决不了。

V0,Bolt.new,Cursor,Windsurf四款编程工具我们一一测评过了,从体验过程来看,V0,Bolt.new比较适合新手或者完全不懂代码的用户,Cursor,Windsurf则适合有一定编程基础的用户。
当然我个人认为最优秀的是Bolt.new,不管是从UI还是从写代码的速度与质量都是我认为最优的。
微信扫描下方的二维码阅读本文

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/ai/post/20241218/V0Bolt.newCursorWindsurf%E5%88%B0%E5%BA%95%E7%94%A8%E8%B0%81%E5%86%99%E4%BB%A3%E7%A0%81%E6%9B%B4%E7%AE%80%E5%8D%95%E6%9B%B4%E6%96%B9%E4%BE%BF-%E6%B2%83%E5%9B%BE%E7%A4%BE/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com
See Also
- V0更新:AI驱动的全栈Web开发工具,击败了Bolt 、Cursor、Windsurf 吗?_v0 ai-CSDN博客 --知识铺
- V0更新:AI驱动的全栈Web开发工具,击败了Bolt 、Cursor、Windsurf 吗?-腾讯云开发者社区-腾讯云 --知识铺
- Cursor 和 Windsurf 在 AI 编程工具中的比较 - 问答 - Glarity --知识铺
- Cursor 会被打败:使用 Windsurf 一键生成 2048 小游戏Windsurf 是一款新的 AI 代码编辑器 - 掘金 --知识铺
- Cursor vs Windsurf:谁才是最强AI Code editor? - 文章 - 开发者社区 - 火山引擎 --知识铺


