个人电脑部署多功能ChatGPT,集成图像识别与语音交互 -- 知识铺
实现功能和效果
今天,我们将组合几个开源项目来创建一个可以在普通配置的电脑上运行的私有化ChatGPT系统,该系统具备以下特性:
-
界面体验:提供与官方ChatGPT几乎相同的用户界面。
-
多模型支持:兼容多种开源AI模型,能够进行聊天对话、代码编写以及图片内容识别等任务。
-
文本转图像:拥有将文本描述转换为图像的能力。
-
语音交互:集成麦克风输入,允许用户通过语音进行交流。
-
语音输出:可以自动朗读回复内容,提供更自然的互动方式。
-
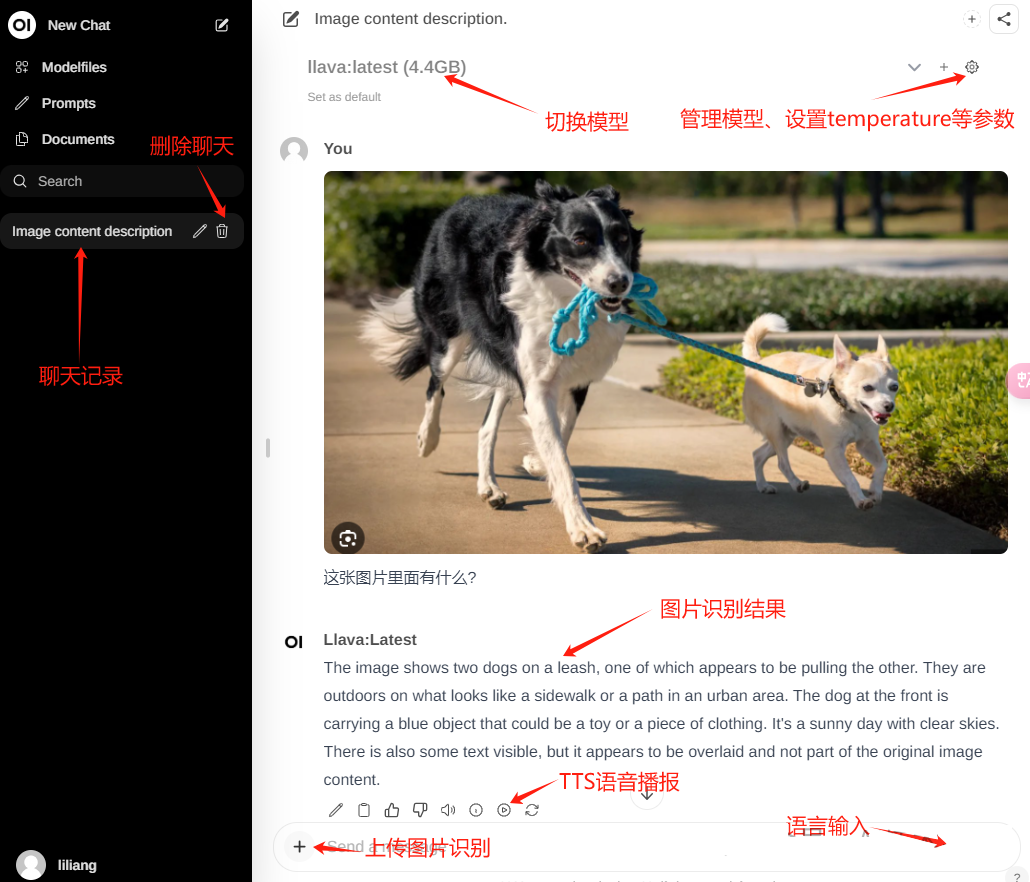
联网能力:支持连接到OpenAI的服务,获取最新的模型更新和功能。 值得注意的是,除了联网使用OpenAI的功能外,其他所有特性在断开网络的情况下也能正常工作。下面展示的是该系统在本地环境(16GB内存,无独立GPU)下离线运行时的聊天和图片识别效果:

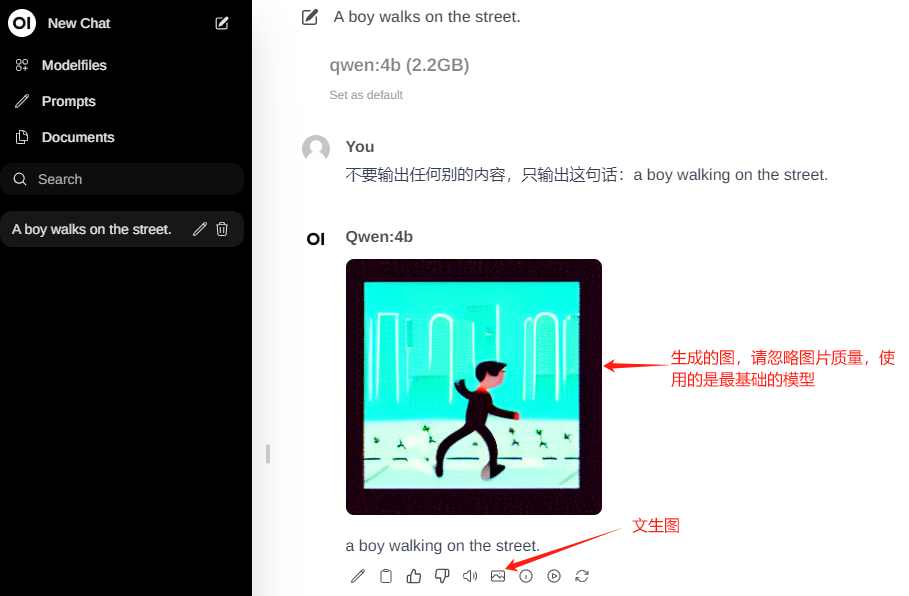
文生图效果:

用到的开源项目:
- 界面:open webui,8.1k star,界面漂亮,功能丰富,我们本次主要用它将其他各开源项目组合起来。2. 大模型:ollama,44.8k star,支持使用CPU运行多种开源大模型,部署超级简单。3. 文生图:stable diffusion,124k star,最强开源文生图项目。4. 语音输入:openai开源的whisper, 57.1k star,CPU可用,效果可与收费产品比肩。5. 文本朗读:windows系统提供的接口,离线免费使用,后面有介绍。6. 接入openai:GPT_API_free, 13.3k star,免费的openai API key。 下面只有前两步为必须执行的,后面步骤根据自己需求决定是否执行。
实操部署
1.部署大模型
参考文章《轻松在本地运行Llama2、Gemma等多种大模型,无需GPU!》完成第一步操作即可,ollama支持多种优秀开源大模型,可根据需求多下载几种,按需使用,官方支持的模型:https://ollama.com/library
2.部署界面
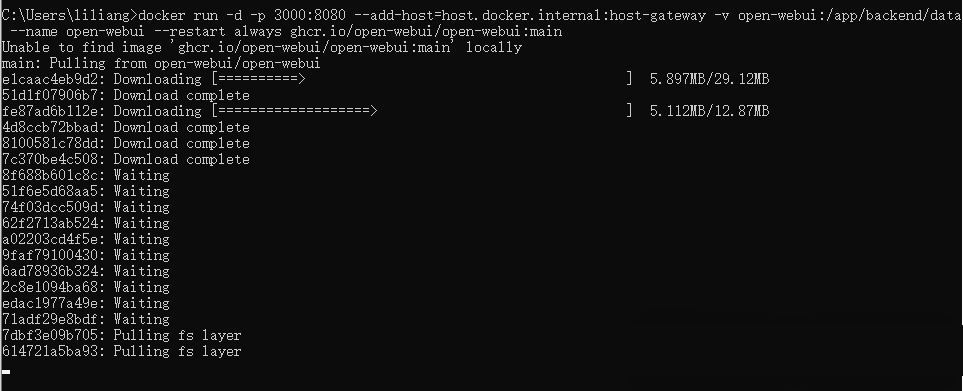
open webui不仅是一个聊天界面,还是一个ollama的客户端,还有很多其他功能,感兴趣可以去github看官方文档。使用docker一键部署:
docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main

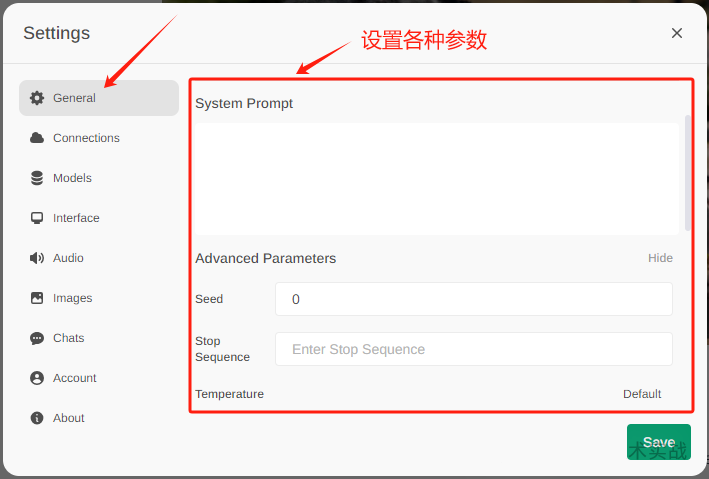
安装完成之后,浏览器输入http://localhost:3000,选择模型就可以开始聊天了。可以到设置界面的General中设置各种模型参数,到这一步已经实现一个基本的私有化ChatGPT了。

3.图片识别
先使用ollama下载llava模型,聊天时选择llava,发送图片即可。以下是作者测试的图片识别效果,连后面有多排座位,有些座位是空的都能准确识别出来!

4.语音输入
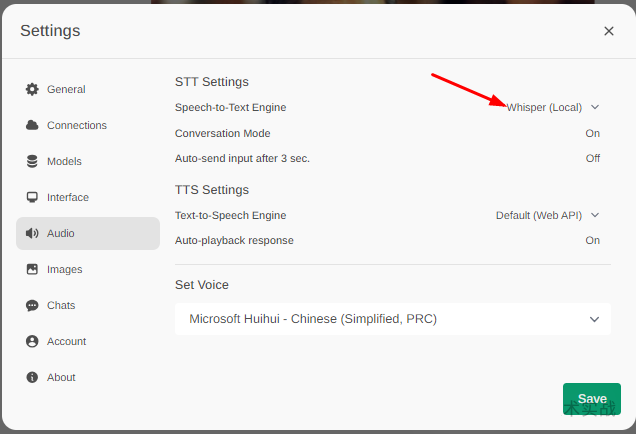
要启用语音输入功能,您可以参考以下文章部署 Whisper:使用 OpenAI 开源的 Whisper 部署自己的语音识别系统。完成部署后,将 STT(语音转文本)引擎切换为 Whisper (Local),然后即可在聊天输入框中点击麦克风图标进行语音输入。

5.文生图
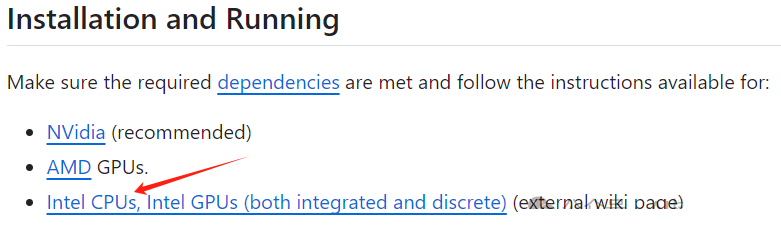
先本地部署stable diffusion(以下简称sd):AI绘画教程之stable diffusion【2.Windows系统本地部署】
说明:sd需要GPU,但我看sd官方文档好像支持CPU,作者未验证。

接下来坑比较多,作者已解决,照做即可。
5.1 修改webui.bat,增加参数
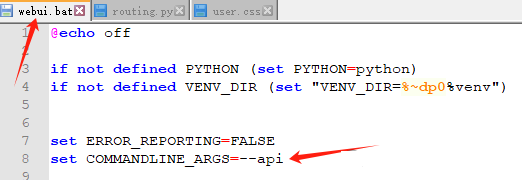
open-webui要调用sd的接口,因此sd要提供api,修改sd根目录中的webui.bat,增加以下代码
<div id="code-lang-bash"><p><code data-highlighted="yes"><table><tbody><tr><td><pre>1
</pre></td><td><pre>set COMMANDLINE_ARGS=--api</pre></td></tr></tbody></table></p></div>
如图所示:

5.2 修改user.css
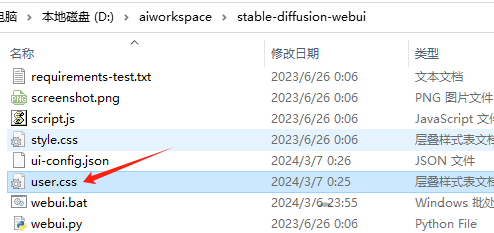
open-webui要调用sd的/sdapi/v1/options接口,但是这个接口报错,解决方案:sd根目录新建文件user.css,文件内容如下:
<div id="code-lang-css"><p><code data-highlighted="yes"><table><tbody><tr><td><pre>1
2
3
4
5
</pre></td><td><pre>[id^="setting_"] > div[style*="position: absolute"] {
display: none !important;
}</pre></td></tr></tbody></table></p></div>

要修改容器访问宿主机SD的设置,请按照以下步骤操作:
- 启动Stable Diffusion (SD):
- 双击
webui.bat文件以启动 Stable Diffusion。
- 进入Open-WebUI设置页面:
- 在浏览器中输入
http://127.0.0.1:7860访问 Open-WebUI 的设置页面。
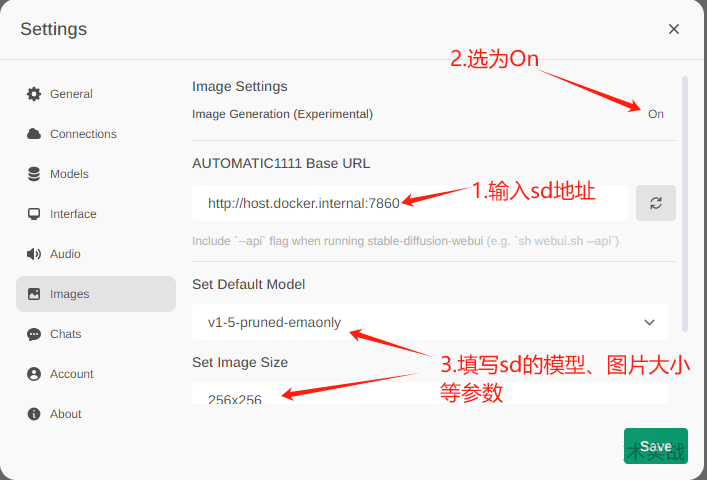
- 配置SD接口地址:
- 由于 Open-WebUI 是在 Docker 容器中运行的,而 SD 是部署在宿主机上的,因此 Open-WebUI 调用 SD 接口时相当于从 Docker 容器内部请求宿主机服务。
- 在浏览器中使用
http://127.0.0.1:7860可以访问 SD,但直接填写127.0.0.1作为接口地址是无法请求成功的。 - 根据上述情况,请按图示内容填写正确的接口地址。如果您的部署方式与作者不同,请根据实际情况进行调整。
请注意,以上操作需要严格按照指示进行,以确保正确配置和访问。

5.4 选择模型生成图片
生成图片的按钮只在大模型回复的内容下面才会出现,并且会把回复的内容当成sd的prompt,因此想生成图片需要先选择一个模型,让模型把你想使用的promt回复给你,然后点击生成图片按钮,就可以生成了。

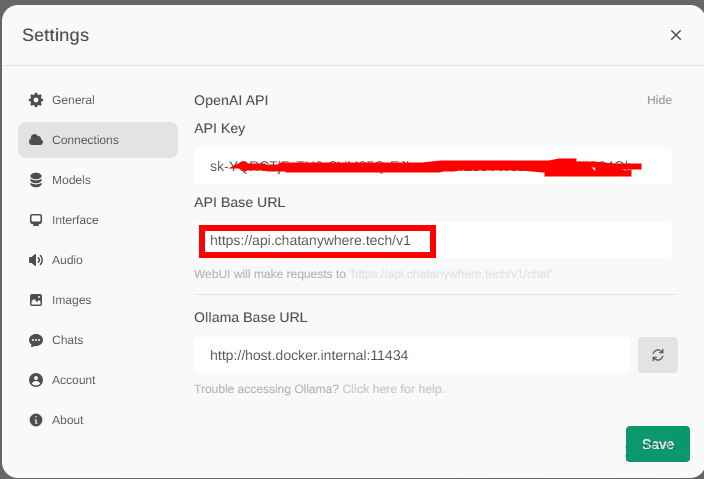
6.使用openai接口
感觉本地模型运行慢,有时候想用在线的OpenAI接口?没问题!可以参照这篇获取免费的API Key:《获取免费ChatGPT API Key的开源项目》,然后按照下图配置。

配置后,模型选择列表中就会自动多出来几个openai模型,选择即可使用。
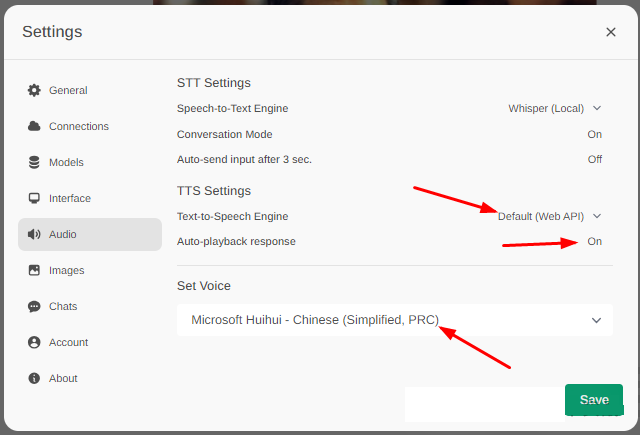
7.文本朗读功能
按下图设置即可开启朗读功能,聊天时收到完整响应后会自动朗读。

文本朗读实现原理
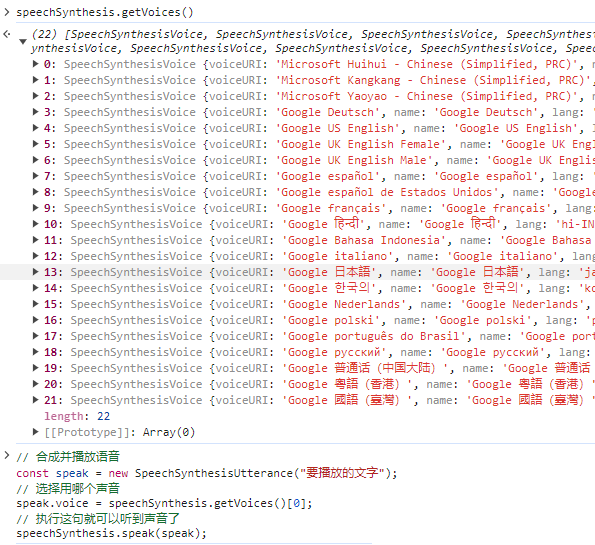
在探讨文本朗读的实现时,最初可能会认为是通过调用某个在线的TTS(Text-to-Speech)服务来完成的。通常情况下,在浏览器的开发者工具(console)中应当能够看到相关的网络请求。然而,在这次的情况中,并未发现任何与TTS服务有关的请求记录。 经过对源代码的深入检查后发现,实际上是使用了HTML5的Speech Synthesis API来达成文本朗读功能。这个API有一个显著的特点:它可以调用本地操作系统(例如Windows系统)自带的TTS引擎,因此不需要发起网络请求。 以下是可用于测试的代码示例,可以直接在浏览器的console中执行:
<div id="code-lang-javascript"><p><code data-highlighted="yes"><table><tbody><tr><td><pre>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
</pre></td><td><pre>speechSynthesis.getVoices()
const speak = new SpeechSynthesisUtterance("要播放的文字");
speak.voice = speechSynthesis.getVoices()[0];
speechSynthesis.speak(speak);</pre></td></tr></tbody></table></p></div>
以下是测试截图:

利用这个API可以实现免费、离线的TTS功能。
开源地址
ollama:https://github.com/ollama/ollama
open-webui:https://github.com/open-webui/open-webui
stable-diffusion:https://github.com/AUTOMATIC1111/stable-diffusion-webui
whisper:https://github.com/openai/whisper
GPT_API_free:https://github.com/chatanywhere/GPT_API_free
- 原文作者:知识铺
- 原文链接:https://index.zshipu.com/ai/post/20241218/%E4%B8%AA%E4%BA%BA%E7%94%B5%E8%84%91%E9%83%A8%E7%BD%B2%E5%A4%9A%E5%8A%9F%E8%83%BDChatGPT%E9%9B%86%E6%88%90%E5%9B%BE%E5%83%8F%E8%AF%86%E5%88%AB%E4%B8%8E%E8%AF%AD%E9%9F%B3%E4%BA%A4%E4%BA%92--%E7%9F%A5%E8%AF%86%E9%93%BA/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 免责声明:本页面内容均来源于站内编辑发布,部分信息来源互联网,并不意味着本站赞同其观点或者证实其内容的真实性,如涉及版权等问题,请立即联系客服进行更改或删除,保证您的合法权益。转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。也可以邮件至 sblig@126.com


